# day02-構造函數和原型
# 1.構造函數和原型
## 1.1概述.
在典型的OOP的語言中(如Java) , 都存在類的概念,類就是對象的模板,對象就是類的實例,但在ES6之前,
JS中并沒用引入類的概念。
ES6,全稱ECMAScript 6.0 , 2015.06發版。但是目前瀏覽器的JavaScript是ES5版本,大多數高版本的瀏
覽器也支持ES6 ,不過只實現了ES6的部分特性和功能。
在ES6之前, 對象不是基于類創建的,而是用一種稱為構建函數的特殊函數來定義對象和它們的特征。
創建對象可以通過以下E種方式:
1.對象字面量
2\. new Object()
3.自定義構造函數
## 1.2構造函數
構造函數是一種特殊的函數 ,主要用來初始化對象,即為對象成員量賦初始值,它總與new - -起使用。我們可以把對象中一些公共的屬性和方法抽取出來 ,然后封裝到這個函數里面。
在JS中,使用構造函數時要注意以下兩點:
1.構造函數用于創建某一類對象, 其首字母要大寫.
2.構造函數要和new -起使用才有意義
new在執行時會做四件事情:
①在內存中創建一個新的空對象。
②讓this指向這個新的對象。
③執行構造函數里面的代碼,給這個新對象添加屬性和方法。
④返回這個新對象(所以構造函數里面不需要retum )。
JavaScript的構造函數中可以添加一些成員,可以在構造函數本身上添加,也可以在構造函數內部的this.上添加。通過這兩種方式添加的成員,就分別稱為靜態成員和實例成員。
●靜態成員:在構造函數本上添加的成員稱為靜態成員,只能由構造函數本身來訪問
●實例成員 :在構造函數內部創建的對象成員稱為實例成員,只能由實例化的對象來訪問
## 1.3構造函數的問題
~~~
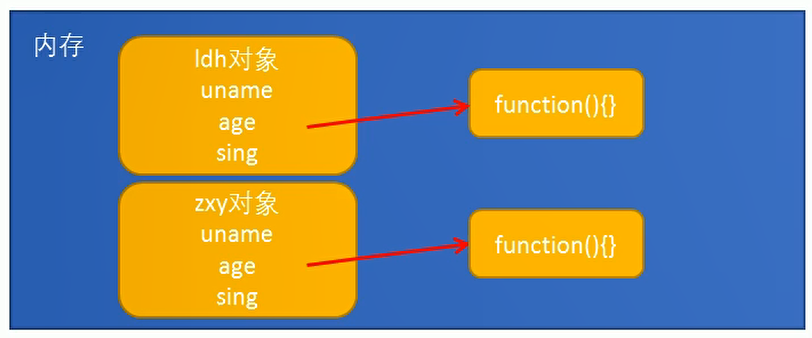
構造函數方法很好用,但是存在浪費內存的問題。
function Star(uname, age){
this.uname = uname;
this.age = age;
this. sing = function() {
console.log('我會唱歌');
var ldh = new Star('劉德華‘, 18);
var zxy = new Star('張學友’, 19);
~~~

我們希望所有的對象使用同一個函數,這樣就比較節省內存,那么我們要怎樣做呢?
## 1.4構造函數原型prototype
構造函數通過原型分配的函數是所有對象所共享的。
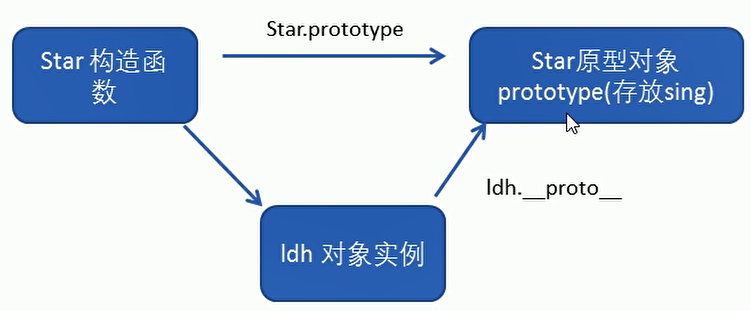
JavaScript規定,每一個構造函數都有一 個 prototype屬性,指向另一個對象。 注意這個prototype就是一個對象,這個對象的所有屬性和方法,都會被構造函數所擁有。
我們可以把那些不變的方法,直接定義在prototype對象上,這樣所有對象的實例就可以共享這些方法。
問答?
1.原型是什么?
一個對象,我們也稱為prototype為原型對象。
2.原型的作用是什么? A
共享方法。
## 1.5對象原型\_ proto\_
對象都會有一個屬性\_ proto\_ 指向構造函數的 prototype原型對象,之所以我們對象可以使用構造函數
prototype原型對象的屬性和方法,就是因為對象有\_ proto\_ 原型的存在。
●\_proto\_ 對象原型和原型對象prototype是等價的
●\_ proto\_ 對象原型的意義就在于為對象的查找機制提供一個向,或者說一條路線,但是它是一個非標準屬性 ,
因此實際開發中,不可以使用這個屬性,它只是內部指向原型對象prototype

## 1.6 constructor構造函數
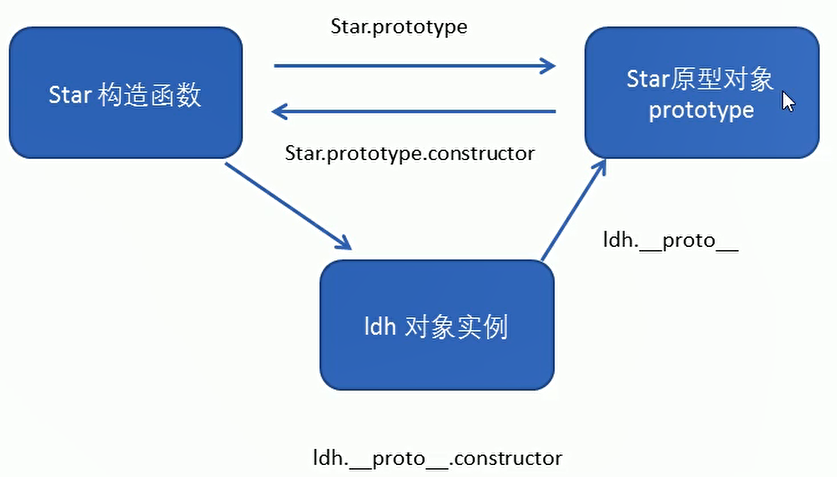
對象原型(\_ proto\_ ) 和構造函數( prototype )原型對象里面都有一個屬性constructor屬性, constructor我們稱為構造函數,因為它指回構造函數本身。
constructor主要用于記錄該對象引用于哪個構造函數,它可以讓原型對象重新指向原來的構造函數。
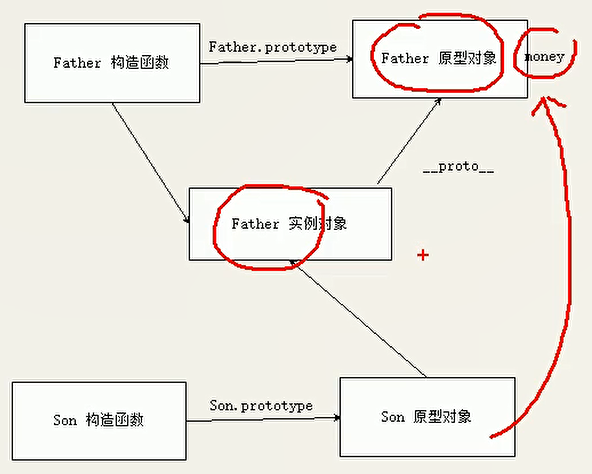
## 1.7構造函數、實例、原型對象三者之間的關系

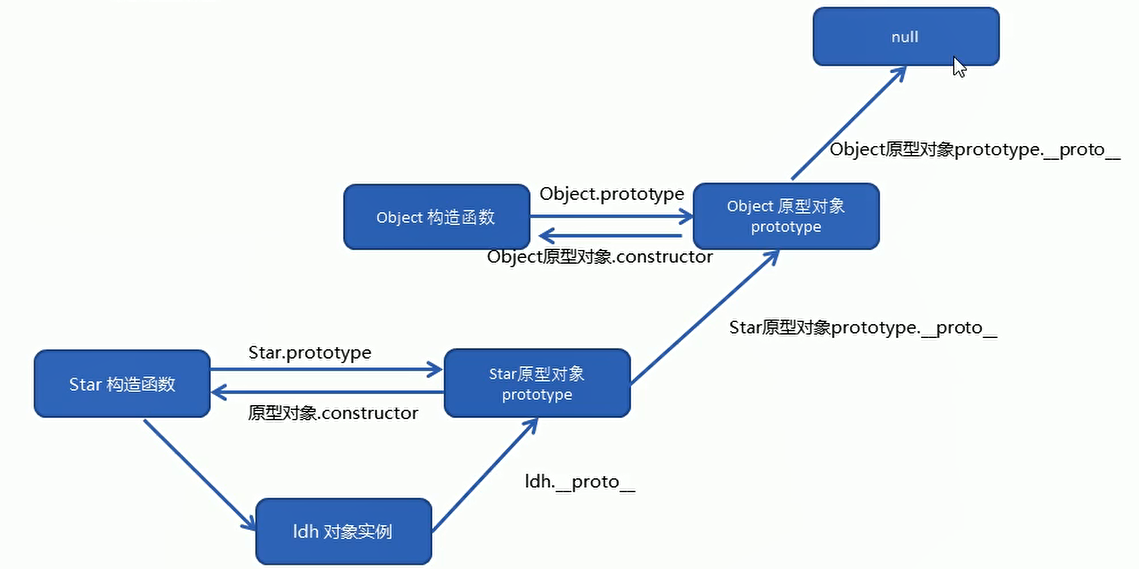
## 1.8原型鏈

## 1.9 JavaScript的成員查找機制(規則)
①當訪問一個對象的屬性(包括方法)時,首先查找這個對象自身有沒有該屬性。
②如果沒有就查找它的原型(也就是\_*proto*指向的prototype原型對象)。
③如果還沒有就查找原型對象的原型( Object的原型對象)。
④依此類推一直找到Object為止( null)。
⑤\_proto\_對象原型的意義就在于為對象成員查找機制提供-個向,或者說一條路線。
## 1.10原型對象this指向
## 1.11擴展內置對象
可以通過原型對象,對原來的內置對象進行擴展自定義的方法。比如給數組增加自定義求偶數和的功能。
注意:數組和字符串內置對象不能給原型對象覆蓋操作Array.prototype= {} ,只能是Array.prototype.xox = function0{的方式。
# 2.繼承
ES6之前并沒有給我們提供extends繼承。我們可以通過構造函數+原型對象模擬實現繼承,被稱為組合繼承。
## 2.1 call()
調用這個函數并且修改函數運行時的this指向
fun. call (thisArg, arg1, arg2,.. .)
●thisArg :當前調用函數this的指向對象
●arg1 , arg2 :傳遞的其他參數
## 2.2借用構造函數繼承父類型屬性
核心原理:通過call()把父類型的this指向子類型的this , 這樣就可以實現子類型繼承父類型的屬性。
## 2.3借用原型對象繼承父類型方法

# 3\. ES5中的新增方法
## 3.1 ES5新增方法概述
ES5中給我們新增了-些方法,可以很方便的操作數組或者字符串,這些方法主要包括: .
●數組方法
●字符串方法
●對象方法
## 3.2數組方法
迭代遍歷)方法: forEach()、map()、filter(、 some()、 every() ;
`array. forEach ( function (cur rentValue, index, arr) )`
●currentValue :數組當前項的值
●index :數組當前項的索引
●arr:數組對象本身

`array.filter (funct ion ( currentvalue, index,arr) )`
●filter0 方法創建一個新的數組 ,新數組中的元素是通過檢查指定數組中符合條件的所有元素主要用于篩選數組
●注意它直接返回-一個新數組
●currentValue: 數組當前項的值
●index :數組當前項的索引
●arr :數組對象本身

`array.some(funct ion (currentValue, index, arr) )`
●some(方法用于檢測數組中的元素是否滿足指定條件.通俗點查找數組中是否有滿足條件的元素
●注意它返回值是布爾值如果查找到這個元素,就返回true,如果查找不到就返回false.
●如果找到第-一個滿足條件的元素則終止循環不在繼續查找.
●currentValue: 數組當前項的值
●index :數組當前項的索引
●arr :數組對象本身
### 查詢商品案例
1.把數據渲染到頁面中
2.根據價格顯示數據
3.根據商品名稱顯示數據
## 3.3字符串方法
trim()方法會從一個字符串的兩端刪除空白字符。
`str.trim()`
trim()方法并不影響原字符串本身,它返回的是一一個新的字符串。
## 3.4對象方法
1. Object.keys0用于獲取對象自身所有的屬性
`object.keys(obj)`
●效果類似fr..in
●返回一個由屬性名組成的數組
2. Object.defineProperty( 定義對象中新屬性或修改原有的屬性。
`object.defineProperty(obj, prop, descr iptor)`
●obj: 必需。目標對象
●prop: 必需。需定義或修改的屬性的名字
●descriptor :必需。目標屬性所擁有的特性
Object.defineProperty0第三個參數descriptor說明:以對象形式{}書寫
●value: 設置屬性的值默認為undefined
●writable: 值是否可以重寫。true| false 默認為false
●enumerable: 目標屬性是否可以被枚舉。true | false默認為false
●configurable: 目標屬性是否可以被刪除或是否可以再次修改特性true | false默認為false
- ①第一階段:TML+CSS3
- 【1】HTML
- HTML語法規范-標簽
- 表格標簽的基本使用
- HTML第一天目標——Web標準
- HTML初識
- HTML常用標簽
- HTML 第二天目標——表格 table
- 列表、表單標簽(重點)
- 【02】CSS
- CSS第一天——CSS層疊樣式表
- CSS基礎選擇器
- CSS字體樣式屬性調試工具
- CSS第二天——復合選擇器
- CSS標簽顯示模式(display)
- CSS---行高、背景
- CSS三大特性--層疊性,繼承性、優先級
- 盒子模型
- CSS書寫規范
- CSS第四天——浮動(float)
- PS切圖
- CSS第五天——學成在線頁面制作
- CSS第六天——定位(position)
- CSS第七天——CSS高級技巧
- CSS的復合選擇器
- CSS字體/文本屬性
- CSS的元素顯示模式
- CSS的背景
- 綜合案例-五彩導航欄
- CSS的三大特性-層疊、繼承、優先級
- CSS盒子模型
- ps的基本操作/CS盒子模型綜合案例
- 案例2:快報模塊
- 圓角邊框
- 【03】項目實戰:品優購電商項目
- 品優購項目(一)
- 品優購代碼規范
- 品優購項目(二)
- 品優購項目(三)
- 品優購項目(四)
- day1
- day2
- day3
- 【04】HTML5+CSS3
- VS Code 安裝
- HTML5 第一天
- HTML5 第二天
- HTML5 第三天
- day01
- day02
- day03
- ②第二階段:移動web網頁開發
- 【05】Flex伸縮布局
- 移動web開發流式布局
- 移動web開發——flex布局
- day01-移動布局基礎(流式布局)
- day02-Flex伸縮布局
- 【06】移動web開發
- day03-移動WEB開發(rem布局)
- 移動web開發之rem布局
- day04-響應式布局(Bootstrap框架)
- 移動端WEB開發之響應式布局
- ③第三階段:JAVASCRIPT網頁編程
- 【07】 JavaScript 基礎語法
- day01-變量
- JavaScript基礎第01天
- day02-運算符
- JavaScript基礎第02天
- day03-循環
- JavaScript基礎第03天筆記
- day04-數組
- JavaScript基礎第04天筆記
- day05-函數
- JavaScript基礎第05天筆記
- day06-作用域
- JavaScript基礎第06天筆記
- 【08】WebAPI編程
- day001
- day002
- day003
- day004
- day005
- day006
- day007
- 【09】jQuery快速開發
- jQuery選擇器
- jQuery樣式操作
- JQuery效果
- jQuery屬性操作
- jQuery內容文本值
- jQuery元素操作
- jQuery尺寸、位置操作
- jQuery事件注冊
- jQuery事件處理
- jQuery事件對象
- jQuery拷貝對象
- 多庫共存
- jQuery插件
- 案例: toDoList
- 綜合案例
- 【10】JavaScript高級(含ES6)
- day01-面向對象和類的繼承
- day02-構造函數和原型
- day03-函數進階
- day04-正則表達式
- day05-ES6
- ④第四階段:NODE(1).JS與AJAX
- 【11】前后端交互 Node+Gulp
- 1.Node基礎
- 2.Gulp
- 【12】前后端交互 MongoDB+Express
- 1.MongoDB
- 2.Express
- 【13】項目實戰:博客項目
- 1.項目環境搭建
- 2.項目功能實現
- 3.項目包含的知識點
- 【14】前后端交互 Ajax
- day0001
- day0002
- day0003
- Todo案例
- jQuery中Ajax全局事件
- RESTful風格的API
- XML基礎
- 【15】前后端交互Git和GitHub
- 01.Git
- 02.GitHub
- 【16】項目實戰:阿里百秀項目
- 1.模板引擎
- 2.模板語法
- 項目簡介-用戶管理
- 項目簡介-分類管理
- 項目簡介-文章管理
- 項目簡介-評論管理
- 項目簡介-網站設置
- 項目簡介-圖片文件上傳
