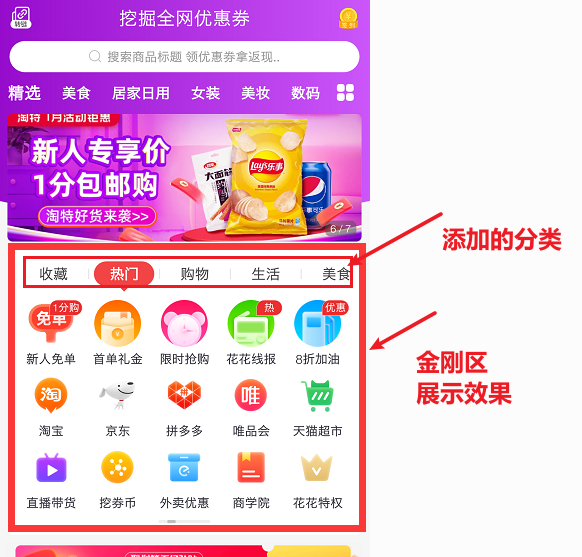
**金剛區展示效果如下圖:**

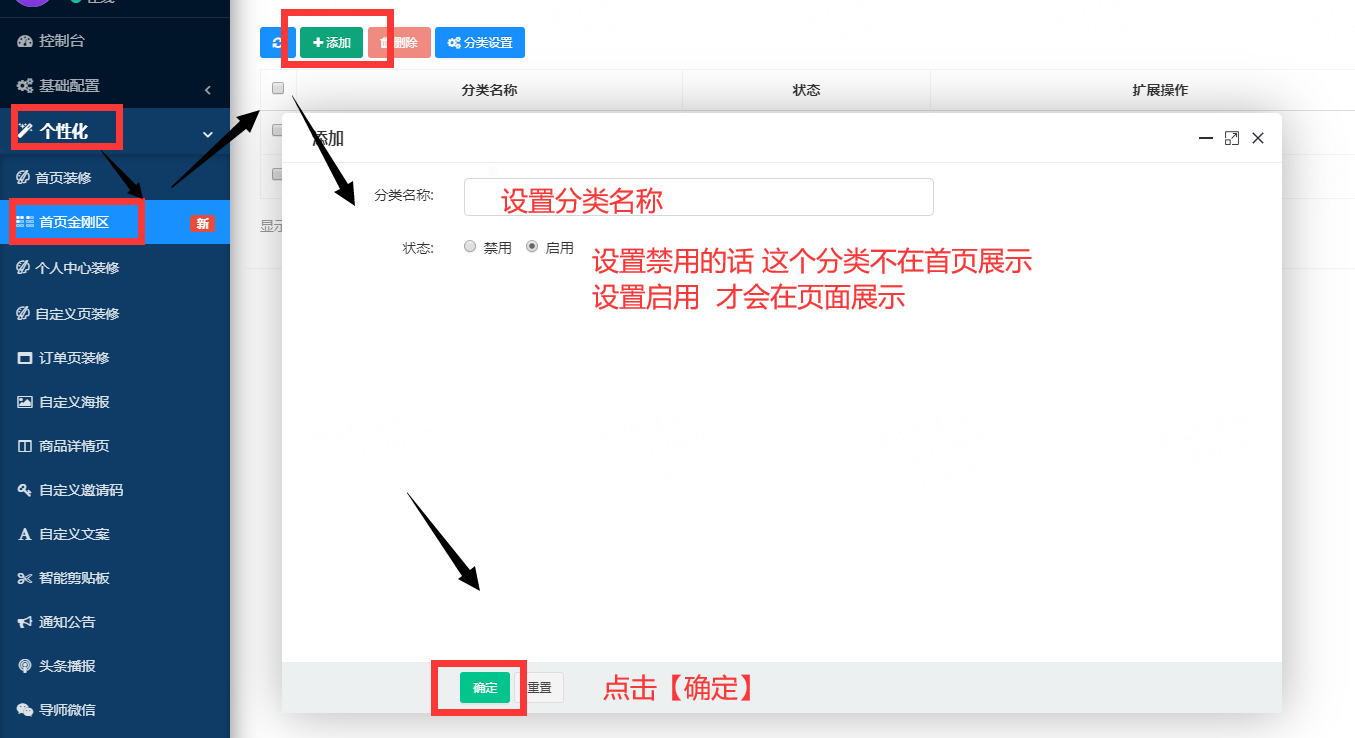
>[success] * ## **第一步 點擊添加 (添加分類)**

想要展示幾個分類 就需要分別添加幾次 分別自定義名稱
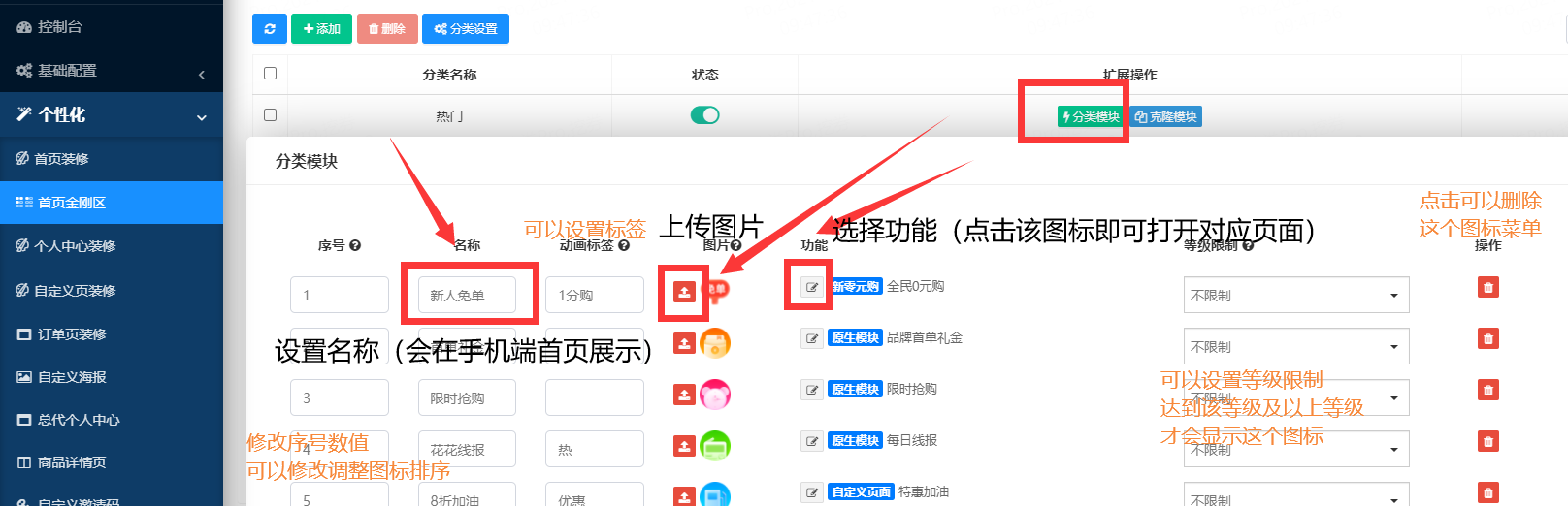
>[success] * ## **第二步 點擊分類模塊(去添加 多眼導航圖標 )**
·
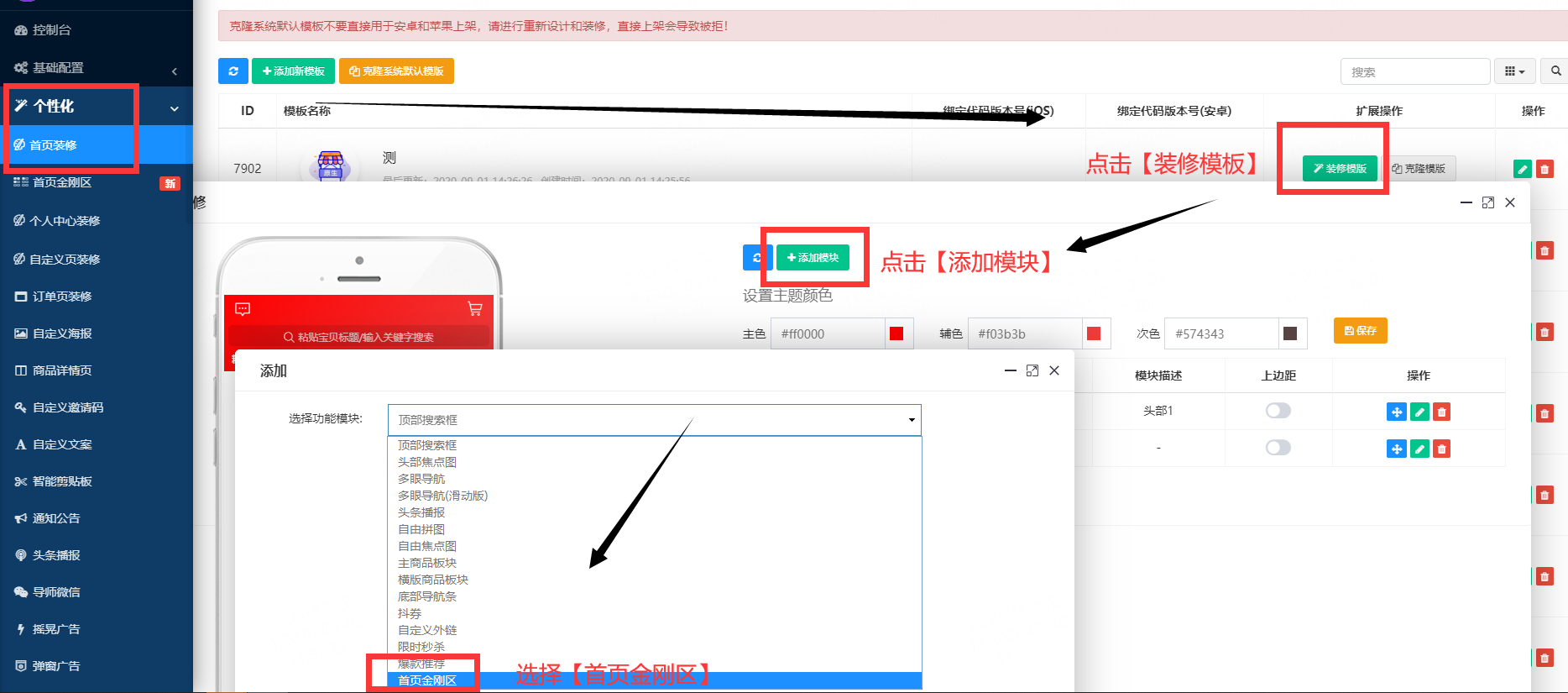
>[success] * ## **第三步 去首頁裝修 點擊添加模塊 選擇首頁金剛區 點擊確定 即可**

-----------------------------------------------------------------------------------------------------------------
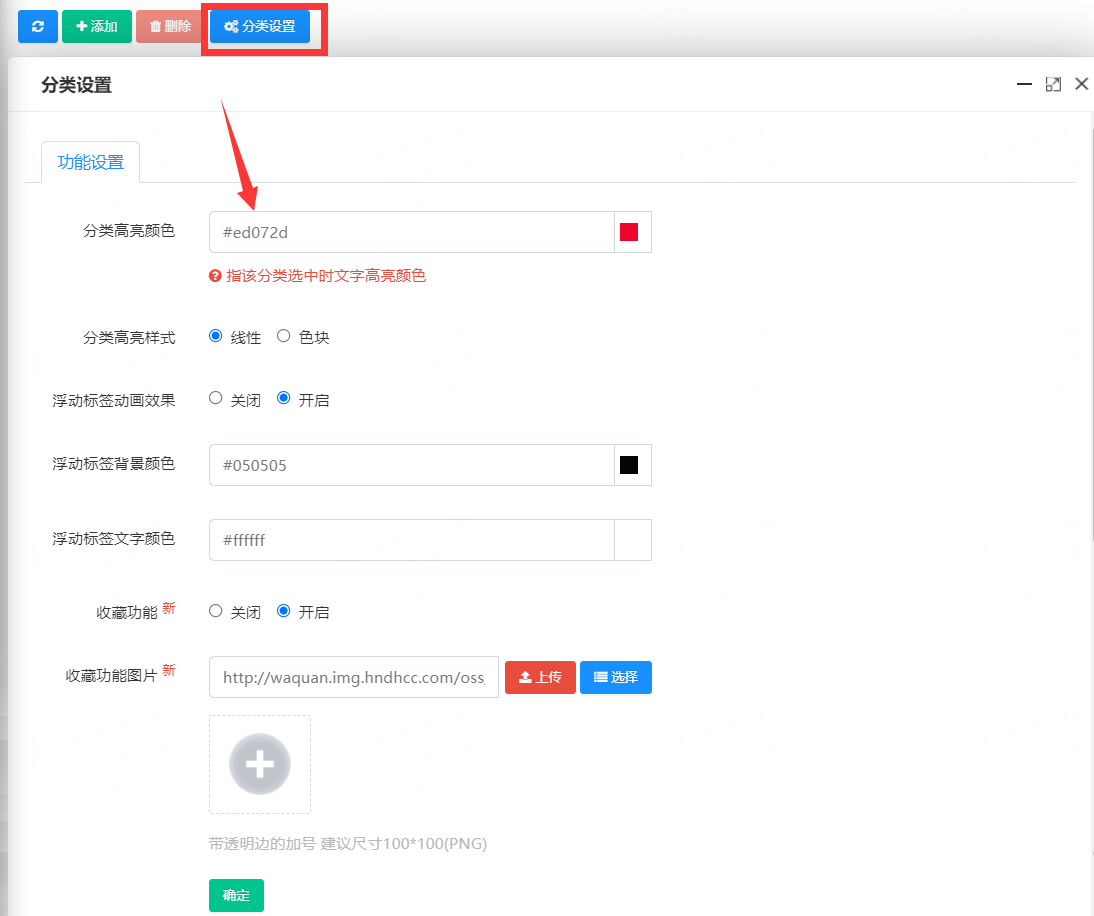
>[info] ## **分類設置**

分類高亮顏色:點擊這個金剛區的分類后 顯示的顏色
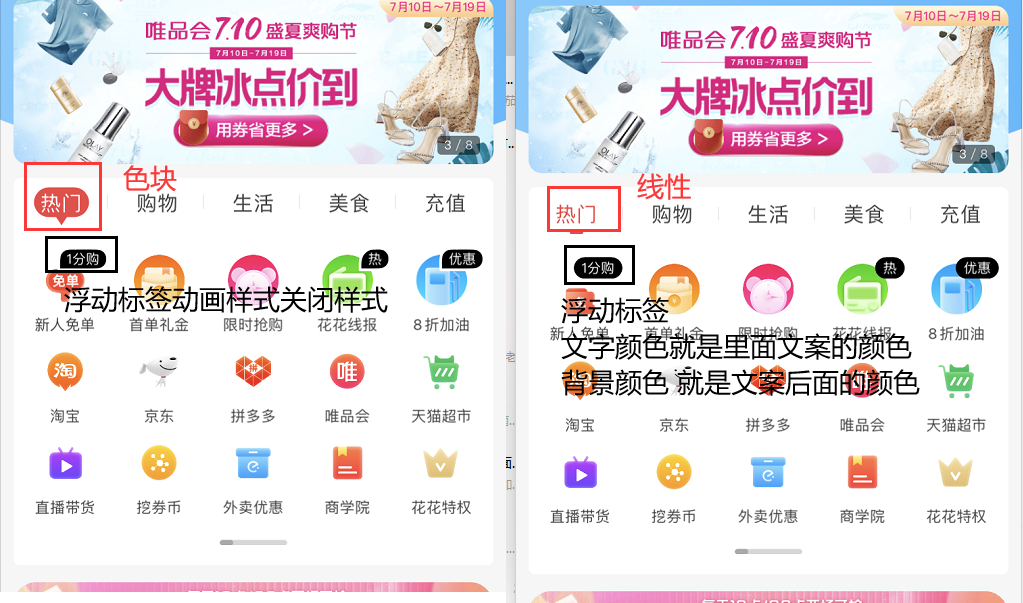
分類高亮樣式:線性就是指顯示分類文案 色塊會有背景顏色 文字默認白色的
浮動標簽動畫效果:開啟的話 設置的標簽就是在多眼圖標右上方展示 關閉的話 設置的標簽會在多眼圖標上面右側顯示
浮動標簽背景顏色:標簽文案后面的顏色
浮動標簽文字顏色:標簽文案字體顏色

·
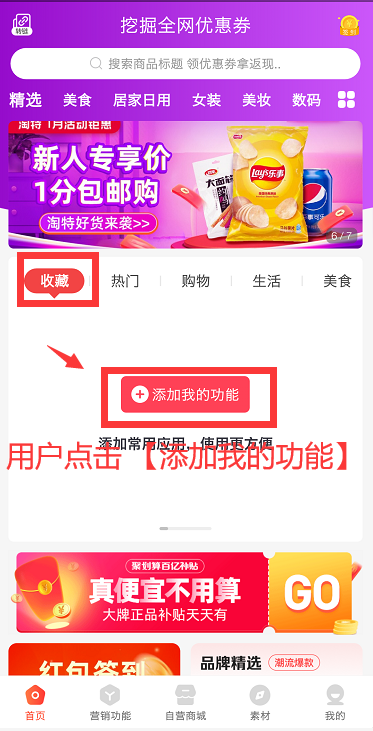
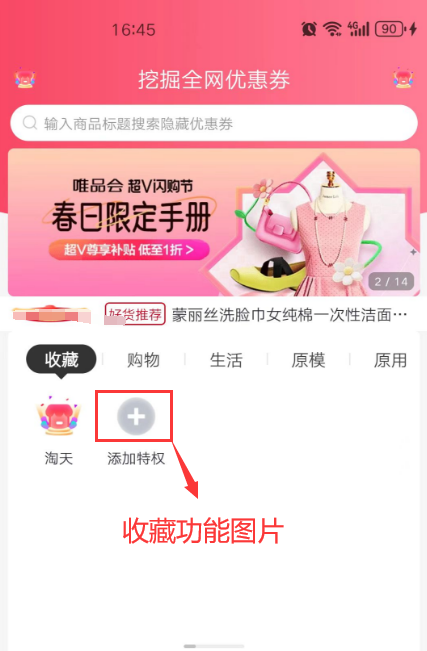
收藏功能: 開啟還是關閉
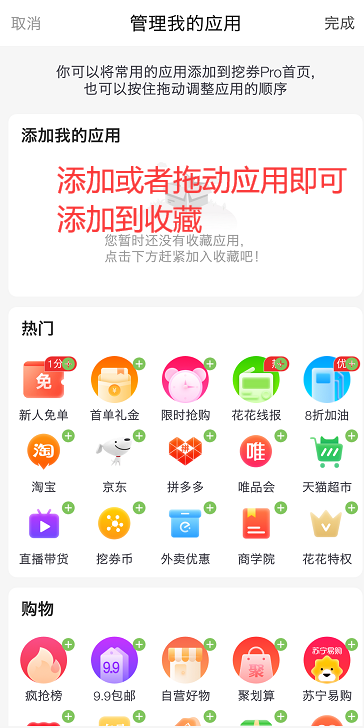
收藏功能圖片:上傳后 在金剛區上方展示 參考下圖(展示的文案跟位置 還有金剛區分類名稱都是固定的 不能修改)


- APP對接步驟指南
- 第一步:申請資料
- 第二步:APP打包
- 第三步:APP裝修
- 第四步:APP上架
- 第五步:完善參數
- app控制臺
- 基礎功能
- APP核心配置
- 個人中心設置
- 邀請分享設置
- 平臺客服管理
- 聯系客服設置
- 平臺規則管理
- 新手教程管理
- 個性化
- 裝修小貼士
- 首頁裝修
- 首頁金剛區
- 萬能彈窗分類
- 個人中心裝修
- 自定義頁裝修
- 訂單頁裝修
- 自定義海報
- 商品詳情頁
- 自定義邀請碼
- 自定義文案
- 剪切板設置
- 通知公告
- 頭條播報
- 導師微信
- 搖晃廣告
- 彈窗廣告
- 搜索橫幅
- 智能認證
- 其他設置
- 域名管理
- 自定義專題活動
- 登錄頁個性化設置
- 全局加載樣式
- 云編譯
- APP圖標
- APP啟動圖
- 閃屏廣告
- APP證書
- 云編譯
- 版本更新
- 聯盟授權
- 基本配置
- 淘寶聯盟
- 京東聯盟
- 多多進寶
- 唯品會聯盟
- 多麥聯盟
- 考拉賺客
- 蘇寧聯盟
- 等級分傭
- 分傭設置大致流程
- 核心設置.
- 代理基礎設置
- 代理基礎設置(分傭設置)
- 代理等級管理
- 運營商基礎設置
- 運營商等級管理
- 素材中心
- 基礎配置
- 素材分類
- 素材管理
- 商品管理
- 爆料商品
- 商品版塊
- 淘寶選品庫
- 商品分享清單
- 積分商城
- 移動廣告
- 特價電影票
- 直播系統
- 營銷功能
- 0元購(舊)
- 超紅賽馬
- 訂單紅包
- 拉新活動
- 廣告補貼
- 超級邀請人
- 個人商城
- 營銷短信
- 淘禮金
- 帶貨賽馬
- 口令紅包
- 走路賺錢
- 睡覺賺錢
- 超級0元購
- 商學院
- 超級補貼
- 會員管理
- 訂單管理
- 財務管理
- 消息推送
- 短信核心設置
- 推送模板管理
- 短信推送記錄
- 消息推送記錄
- 公眾號
- 小程序
- 微信矩陣系統
- 云發單(新)
- 區塊鏈
- 區塊鏈流程圖
- 區塊鏈設置
- 幣價趨勢圖
- 幣價增值明細
- 會員持有幣
- 持幣變動明細
- 代理中心
- 生活特權卡
- 多用戶商城
- 本地020
- 商家推手
- 使用步驟
- 核心設置..
- 推手會員
- 推手訂單
- 傭金明細
- 推手申請
- 推手記錄
- 地區代理
- 使用流程
- .核心設置
- 地區代理管理
- 地區代理訂單
- 傭金訂單
- 代理小店
- 共享系統
- 附件管理
- 賬戶權限
- 登錄設置
- 管理員管理
- 角色權限
- 管理員微信
- 運營商后臺
- 管理員日志
- 數據統計
- 數據總覽
- 商品成交榜
- 出單排行榜
- 核心數據統計
