# 樂友商城微服務搭建教程
0.學習目標
了解電商行業
了解樂優商城項目結構
能獨立搭建項目基本框架
能參考使用ES6的新語法
1.了解電商行業
學習電商項目,自然要先了解這個行業,所以我們首先來聊聊電商行業
1.1.項目分類
主要從需求方、盈利模式、技術側重點這三個方面來看它們的不同
1.1.1.傳統項目
各種企業里面用的管理系統(ERP、HR、OA、CRM、物流管理系統。。。。。。。)
需求方:公司、企業內部
盈利模式:項目本身賣錢
技術側重點:業務功能
1.1.2.互聯網項目
門戶網站、電商網站:[baidu.com](http://baidu.com/)、[qq.com](http://qq.com/)、[taobao.com](http://taobao.com/)、[jd.com](http://jd.com/)…
需求方:廣大用戶群體
盈利模式:虛擬幣、增值服務、廣告收益…
技術側重點:網站性能、業務功能
而我們今天要聊的就是互聯網項目中的重要角色:電商
1.2.電商行業的發展
1.2.1.錢景
近年來,中國的電子商務快速發展,交易額連創新高,電子商務在各領域的應用不斷拓展和深化、相關服務業蓬勃發展、支撐體系不斷健全完善、創新的動力和能力不斷增強。電子商務正在與實體經濟深度融合,進入規模性發展階段,對經濟社會生活的影響不斷增大,正成為我國經濟發展的新引擎。
中國電子商務研究中心數據顯示,截止到 2012 年底,中國電子商務市場交易規模達 7.85萬億人民幣,同比增長 30.83%。其中,B2B 電子商務交易額達 6.25 萬億,同比增長 27%。而 2011 年全年,中國電子商務市場交易額達 6 萬億人民幣,同比增長 33%,占 GDP 比重上升到 13%;2012 年,電子商務占 GDP 的比重已經高達 15%。
1.2.2.數據
來看看雙十一的成交數據:


2016雙11開場30分鐘,創造**每秒交易峰值17.5萬筆**,**每秒**支付峰值**12萬筆**的新紀錄。菜鳥單日物流訂單量超過**4.67億**,創歷史新高。
1.2.3.技術特點
從上面的數據我們不僅要看到錢,更要看到背后的技術實力。正是得益于電商行業的高強度并發壓力,促使了BAT等巨頭們的技術進步。電商行業有些什么特點呢?
技術范圍廣
技術新
高并發(分布式、靜態化技術、緩存技術、異步并發、池化、隊列)
高可用(集群、負載均衡、限流、降級、熔斷)
數據量大
業務復雜
數據安全
1.3.常見電商模式
電商行業的一些常見模式:
~~~
B2C:商家對個人,如:亞馬遜、當當等
C2C平臺:個人對個人,如:咸魚、拍拍網、ebay
B2B平臺:商家對商家,如:阿里巴巴、八方資源網等
O2O:線上和線下結合,如:餓了么、電影票、團購等
P2P:在線金融,貸款,如:網貸之家、人人聚財等。
B2C平臺:天貓、京東、一號店等
~~~
1.4.一些專業術語
~~~
SaaS:軟件即服務
SOA:面向服務
RPC:遠程過程調用
RMI:遠程方法調用
PV:(page view),即頁面瀏覽量;
用戶每1次對網站中的每個網頁訪問均被記錄1次。用戶對同一頁面的多次訪問,訪問量累計
UV:(unique visitor),獨立訪客
指訪問某個站點或點擊某條新聞的不同IP地址的人數。在同一天內,uv只記錄第一次進入網站的具有獨立IP的訪問者,在同一天內再次訪問該網站則不計數。
~~~
PV與帶寬:
計算帶寬大小需要關注兩個指標:峰值流量和頁面的平均大小。
~~~
計算公式是:網站帶寬= ( PV * 平均頁面大小(單位MB)* 8 )/統計時間(換算到秒)
~~~
為什么要乘以8?
~~~
網站大小為單位是字節(Byte),而計算帶寬的單位是bit,1Byte=8bit
這個計算的是平均帶寬,高峰期還需要擴大一定倍數
~~~
PV、QPS、并發
~~~
QPS:每秒處理的請求數量。8000/s
比如你的程序處理一個請求平均需要0.1S,那么1秒就可以處理10個請求。QPS自然就是10,多線程情況下,這個數字可能就會有所增加。
由PV和QPS如何需要部署的服務器數量?
根據二八原則,80%的請求集中在20%的時間來計算峰值壓力:
(每日PV * 80%) / (3600s * 24 * 20%) * 每個頁面的請求數 = 每個頁面每秒的請求數量
然后除以服務器的QPS值,即可計算得出需要部署的服務器數量
~~~
1.5.項目開發流程
~~~
項目經理:管人
產品經理:設計需求原型
測試:
前端:大前端。node
后端:
移動端:
項目開發流程圖:
~~~

公司現狀:

2.樂優商城介紹
2.1.項目介紹
~~~
樂優商城是一個全品類的電商購物網站(B2C)。
用戶可以在線購買商品、加入購物車、下單、秒殺商品
可以品論已購買商品
管理員可以在后臺管理商品的上下架、促銷活動
管理員可以監控商品銷售狀況
客服可以在后臺處理退款操作
希望未來3到5年可以支持千萬用戶的使用
~~~
2.2.系統架構
2.2.1.架構圖
樂優商城架構縮略圖:

2.2.2.系統架構解讀
整個樂優商城可以分為兩部分:**后臺管理系統、前臺門戶系統。**
后臺管理:
后臺系統主要包含以下功能:
~~~
商品管理,包括商品分類、品牌、商品規格等信息的管理
銷售管理,包括訂單統計、訂單退款處理、促銷活動生成等
用戶管理,包括用戶控制、凍結、解鎖等
權限管理,整個網站的權限控制,采用JWT鑒權方案,對用戶及API進行權限控制
統計,各種數據的統計分析展示
后臺系統會采用前后端分離開發,而且整個后臺管理系統會使用Vue.js框架搭建出單頁應用(SPA)。
~~~
預覽圖:

前臺門戶
前臺門戶面向的是客戶,包含與客戶交互的一切功能。例如:
~~~
搜索商品
加入購物車
下單
評價商品等等
前臺系統我們會使用Thymeleaf模板引擎技術來完成頁面開發。出于SEO優化的考慮,我們將不采用單頁應用。
~~~

無論是前臺還是后臺系統,都共享相同的微服務集群,包括:
~~~
商品微服務:商品及商品分類、品牌、庫存等的服務
搜索微服務:實現搜索功能
訂單微服務:實現訂單相關
購物車微服務:實現購物車相關功能
用戶中心:用戶的登錄注冊等功能
Eureka注冊中心
Zuul網關服務
Spring Cloud Config配置中心
...
~~~
3.項目搭建
3.1.技術選型
前端技術:
~~~
基礎的HTML、CSS、JavaScript(基于ES6標準)
JQuery
Vue.js 2.0以及基于Vue的框架:Vuetify
前端構建工具:WebPack
前端安裝包工具:NPM
Vue腳手架:Vue-cli
Vue路由:vue-router
ajax框架:axios
基于Vue的富文本框架:quill-editor
~~~
后端技術:
~~~
基礎的SpringMVC、Spring 5.0和MyBatis3
Spring Boot 2.0.1版本
Spring Cloud 最新版 Finchley.RC1
Redis-4.0
RabbitMQ-3.4
Elasticsearch-5.6.8
nginx-1.10.2:
FastDFS - 5.0.8
MyCat
Thymeleaf
~~~
3.2.開發環境
為了保證開發環境的統一,希望每個人都按照我的環境來配置:
~~~
IDE:我們使用Idea 2017.3 版本
JDK:統一使用JDK1.8
項目構建:maven3.3.9以上版本即可
版本控制工具:git
~~~
3.3.域名
我們在開發的過程中,為了保證以后的生產、測試環境統一。盡量都采用域名來訪問項目。
~~~
一級域名:www.leyou.com
二級域名:manage.leyou.com , api.leyou.com
~~~
我們可以通過switchhost工具來修改自己的host對應的地址,只要把這些域名指向127.0.0.1,那么跟你用localhost的效果是完全一樣的。
switchhost可以去課前資料尋找。
3.4.創建父工程
創建統一的父工程:leyou,用來管理依賴及其版本,注意是創建project,而不是moudle

填寫項目信息:

注意:
父工程不需要代碼,只是管理依賴,因此我們不選擇任何SpringCloud的依賴
跳過依賴選擇。
填寫保存的位置信息:

然后將pom文件修改成我這個樣子:
~~~
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.leyou.parent</groupId>
<artifactId>leyou</artifactId>
<version>1.0.0-SNAPSHOT</version>
<packaging>pom</packaging>
<name>leyou</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.1.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
<spring-cloud.version>Finchley.RC1</spring-cloud.version>
<mybatis.starter.version>1.3.2</mybatis.starter.version>
<mapper.starter.version>2.0.2</mapper.starter.version>
<druid.starter.version>1.1.9</druid.starter.version>
<mysql.version>5.1.32</mysql.version>
<pageHelper.starter.version>1.2.3</pageHelper.starter.version>
<leyou.latest.version>1.0.0-SNAPSHOT</leyou.latest.version>
<fastDFS.client.version>1.26.1-RELEASE</fastDFS.client.version>
</properties>
<dependencyManagement>
<dependencies>
<!-- springCloud -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>${spring-cloud.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
<!-- mybatis啟動器 -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>${mybatis.starter.version}</version>
</dependency>
<!-- 通用Mapper啟動器 -->
<dependency>
<groupId>tk.mybatis</groupId>
<artifactId>mapper-spring-boot-starter</artifactId>
<version>${mapper.starter.version}</version>
</dependency>
<!-- 分頁助手啟動器 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>${pageHelper.starter.version}</version>
</dependency>
<!-- mysql驅動 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>${mysql.version}</version>
</dependency>
<!--FastDFS客戶端-->
<dependency>
<groupId>com.github.tobato</groupId>
<artifactId>fastdfs-client</artifactId>
<version>${fastDFS.client.version}</version>
</dependency>
</dependencies>
</dependencyManagement>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
<repositories>
<repository>
<id>spring-milestones</id>
<name>Spring Milestones</name>
<url>https://repo.spring.io/milestone</url>
<snapshots>
<enabled>false</enabled>
</snapshots>
</repository>
</repositories>
</project>
~~~
可以發現,我們在父工程中引入了SpringCloud等很多以后需要用到的依賴,以后創建的子工程就不需要自己引入了。
~~~
最后,刪除自動生成的LeyouApplication啟動類、測試類以及application.properties文件,我們不需要。
~~~
3.5.創建EurekaServer
3.5.1.創建工程
這個大家應該比較熟悉了。
我們的注冊中心,起名為:ly-registry
這次我們就不使用Spring提供的腳手架了。直接創建maven項目,自然會繼承父類的依賴:
選擇新建module:

選擇maven安裝,但是不要選擇骨架:

然后填寫項目坐標,我們的項目名稱為ly-registry:

選擇安裝目錄,因為是聚合項目,目錄應該是在父工程leyou的下面:

3.5.2.添加依賴
添加EurekaServer的依賴:
~~~
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>leyou</artifactId>
<groupId>com.leyou.parent</groupId>
<version>1.0.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<groupId>com.leyou.common</groupId>
<artifactId>ly-registry</artifactId>
<version>1.0.0-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
</dependencies>
</project>
~~~
3.5.3.編寫啟動類
~~~
@SpringBootApplication
@EnableEurekaServer
public class LyRegistry {
public static void main(String[] args) {
SpringApplication.run(LyRegistry.class, args);
}
}
~~~
3.5.4.配置文件
~~~
server:
port: 10086
spring:
application:
name: ly-registry
eureka:
client:
fetch-registry: false
register-with-eureka: false
service-url:
defaultZone: http://127.0.0.1:${server.port}/eureka
server:
enable-self-preservation: false # 關閉自我保護
eviction-interval-timer-in-ms: 5000 # 每隔5秒進行一次服務列表清理
~~~
3.5.5.項目的結構:
目前,整個項目的結構如圖:

3.6.創建Zuul網關
3.6.1.創建工程
與上面類似,選擇maven方式創建Module,然后填寫項目名稱,我們命名為:ly-api-gateway

填寫保存的目錄:

3.6.2.添加依賴
這里我們需要添加Zuul和EurekaClient的依賴:
~~~
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>leyou</artifactId>
<groupId>com.leyou.parent</groupId>
<version>1.0.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<groupId>com.leyou.common</groupId>
<artifactId>ly-api-gateway</artifactId>
<version>1.0.0-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-zuul</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<!--是springboot提供的微服務檢測接口,默認對外提供幾個接口:/info-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
</dependencies>
</project>
~~~
3.6.3.編寫啟動類
~~~
@SpringBootApplication
@EnableDiscoveryClient
@EnableZuulProxy
public class LyApiGateway {
public static void main(String[] args) {
SpringApplication.run(LyApiGateway.class, args);
}
}
~~~
3.6.4.配置文件
~~~
server:
port: 10010
spring:
application:
name: api-gateway
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:10086/eureka
registry-fetch-interval-seconds: 5
instance:
prefer-ip-address: true
ip-address: 127.0.0.1
instance-id: ${spring.application.name}:${server.port}
zuul:
prefix: /api # 添加路由前綴
retryable: true
ribbon:
ConnectTimeout: 250 # 連接超時時間(ms)
ReadTimeout: 2000 # 通信超時時間(ms)
OkToRetryOnAllOperations: true # 是否對所有操作重試
MaxAutoRetriesNextServer: 1 # 同一服務不同實例的重試次數
MaxAutoRetries: 1 # 同一實例的重試次數
hystrix:
command:
default:
execution:
isolation:
thread:
timeoutInMillisecond: 10000 # 熔斷超時時長:10000ms
~~~
3.6.5.項目結構
目前,leyou下有兩個子模塊:
~~~
ly-registry:服務的注冊中心(EurekaServer)
ly-api-gateway:服務網關(Zuul)
~~~
目前,服務的結構如圖所示:

截止到這里,我們已經把基礎服務搭建完畢,為了便于開發,統一配置中心(ConfigServer)我們留待以后添加。
3.7.創建商品微服務
既然是一個全品類的電商購物平臺,那么核心自然就是商品。因此我們要搭建的第一個服務,就是商品微服務。其中會包含對于商品相關的一系列內容的管理,包括:
~~~
商品分類管理
品牌管理
商品規格參數管理
商品管理
庫存管理
~~~
我們先完成項目的搭建:
3.7.1.微服務的結構
因為與商品的品類相關,我們的工程命名為ly-item.
需要注意的是,我們的ly-item是一個微服務,那么將來肯定會有其它系統需要來調用服務中提供的接口,因此肯定也會使用到接口中關聯的實體類。
~~~
因此這里我們需要使用聚合工程,將要提供的接口及相關實體類放到獨立子工程中,以后別人引用的時候,只需要知道坐標即可。
~~~
我們會在ly-item中創建兩個子工程:
~~~
ly-item-interface:主要是對外暴露的接口及相關實體類
ly-item-service:所有業務邏輯及內部使用接口
~~~
調用關系如圖所示:

3.7.2.創建父工程ly-item
依然是使用maven構建:

保存的位置:

不需要任何依賴,我們可以把項目打包方式設置為pom
~~~
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>leyou</artifactId>
<groupId>com.leyou.parent</groupId>
<version>1.0.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<groupId>com.leyou.service</groupId>
<artifactId>ly-item</artifactId>
<version>1.0.0-SNAPSHOT</version>
<!-- 打包方式為pom -->
<packaging>pom</packaging>
</project>
~~~
3.7.3.創建ly-item-interface
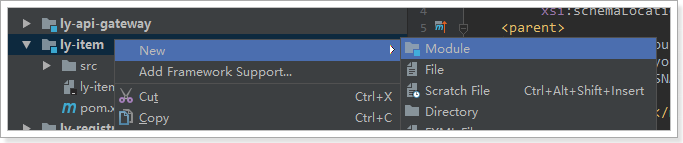
在ly-item工程上點擊右鍵,選擇new > module:

依然是使用maven構建,注意父工程是ly-item:

注意:接下來填寫的目錄結構需要自己手動完成,保存到ly-item下的ly-item-interface目錄中:

點擊Finish完成。
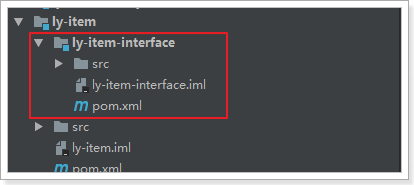
此時的項目結構:

3.7.4.創建ly-item-service
與ly-item-interface類似,我們選擇在ly-item上右鍵,新建module,然后填寫項目信息:

填寫存儲位置,是在/ly-item/ly-item-service目錄

點擊Finish完成。
3.7.5.整個微服務結構
如圖所示:

我們打開ly-item的pom查看,會發現ly-item-interface和ly-item-service都已經稱為module了:

3.7.6.添加依賴
接下來我們給ly-item-service中添加依賴:
思考一下我們需要什么?
~~~
Eureka客戶端
web啟動器
mybatis啟動器
通用mapper啟動器
分頁助手啟動器
連接池,我們用默認的Hykira
mysql驅動
~~~
千萬不能忘了,我們自己也需要ly-item-interface中的實體類
這些依賴,我們在頂級父工程:leyou中已經添加好了。所以直接引入即可:
~~~
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>ly-item</artifactId>
<groupId>com.leyou.service</groupId>
<version>1.0.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<groupId>com.leyou.service</groupId>
<artifactId>ly-item-service</artifactId>
<version>1.0.0-SNAPSHOT</version>
<dependencies>
<!--Eureka客戶端-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<!--web啟動器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- mybatis啟動器 -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>${mybatis.starter.version}</version>
</dependency>
<!-- 通用Mapper啟動器 -->
<dependency>
<groupId>tk.mybatis</groupId>
<artifactId>mapper-spring-boot-starter</artifactId>
<version>${mapper.starter.version}</version>
</dependency>
<!-- 分頁助手啟動器 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>${pageHelper.starter.version}</version>
</dependency>
<!-- mysql驅動 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>${mysql.version}</version>
</dependency>
<dependency>
<groupId>com.leyou.service</groupId>
<artifactId>ly-item-interface</artifactId>
<version>${leyou.latest.version}</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
</dependencies>
</project>
~~~
ly-item-interface中需要什么我們暫時不清楚,所以先不管。
整個結構:

3.7.7.編寫啟動和配置
在整個ly-item工程中,只有ly-item-service是需要啟動的。因此在其中編寫啟動類即可:
~~~
@SpringBootApplication
@EnableDiscoveryClient
public class LyItemService {
public static void main(String[] args) {
SpringApplication.run(LyItemService.class, args);
}
}
~~~
然后是全局屬性文件:
~~~
server:
port: 8081
spring:
application:
name: item-service
datasource:
url: jdbc:mysql://localhost:3306/heima
username: root
password: 123
hikari:
maximum-pool-size: 30
minimum-idle: 10
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:10086/eureka
instance:
lease-renewal-interval-in-seconds: 5 # 每隔5秒發送一次心跳
lease-expiration-duration-in-seconds: 10 # 10秒不發送就過期
prefer-ip-address: true
ip-address: 127.0.0.1
instance-id: ${spring.application.name}:${server.port}
~~~
3.8.添加商品微服務的路由規則
既然商品微服務已經創建,接下來肯定要添加路由規則到Zuul中,我們不使用默認的路由規則。
~~~
zuul:
prefix: /api # 添加路由前綴
retryable: true
routes:
item-service: /item/** # 將商品微服務映射到/item/**
~~~
3.9.啟動測試
我們分別啟動:
~~~
ly-registry,ly-api-gateway,ly-item-service
~~~

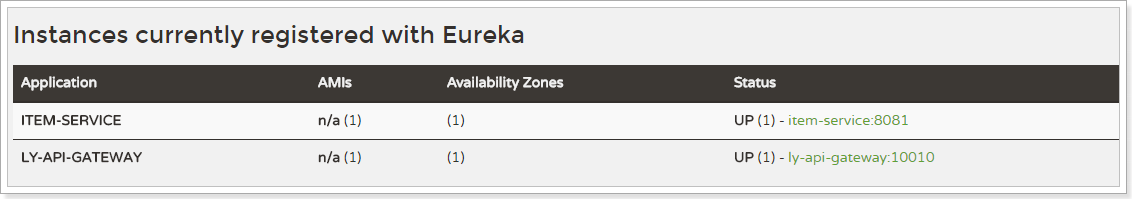
查看Eureka面板:

3.10.測試路由規則
為了測試路由規則是否暢通,我們是不是需要在item-service中編寫一個controller接口呢?
其實不需要,Spring提供了一個依賴:actuator
只要我們添加了actuator的依賴,它就會為我們生成一系列的訪問接口:
~~~
/info
/health
/refresh
...
~~~
添加依賴:
~~~
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
~~~
重啟后訪問Eureka控制臺:
鼠標懸停在item-service上,會顯示一個地址:

這就是actuator提供的接口,我們點擊訪問:

因為我們沒有添加信息,所以是一個空的json,但是可以肯定的是:我們能夠訪問到item-service了。
接下來我們通過路由訪問試試,根據路由規則,我們需要訪問的地址是:
[http://127.0.0.1:10010/api/item/actuator/info](http://127.0.0.1:10010/api/item/actuator/info)

3.11.通用工具模塊
有些工具或通用的約定內容,我們希望各個服務共享,因此需要創建一個工具模塊:ly-common
使用maven來構建module:

位置信息:

結構:

目前還不需要編碼。
4、ES6 語法指南
后端項目搭建完畢,接下來就是前端頁面了。不過在這之前需要一些準備工作。我們需要學習ES6的語法標準。
什么是ES6?就是ECMAScript第6版標準。
4.1.什么是ECMAScript?
來看下前端的發展歷程:
> web1.0時代:
最初的網頁以HTML為主,是純靜態的網頁。網頁是只讀的,信息流只能從服務的到客戶端單向流通。**開發人員也只關心頁面的樣式和內容**即可。
> web2.0時代:
~~~
1995年,網景工程師Brendan Eich 花了10天時間設計了JavaScript語言。
1996年,微軟發布了JScript,其實是JavaScript的逆向工程實現。
1997年,為了統一各種不同script腳本語言,ECMA(歐洲計算機制造商協會)以JavaScript為基礎,制定了ECMAscript標準規范。JavaScript和JScript都是ECMAScript的標準實現者,隨后各大瀏覽器廠商紛紛實現了ECMAScript標準。
所以,ECMAScript是瀏覽器腳本語言的規范,而各種我們熟知的js語言,如JavaScript則是規范的具體實現。
~~~
4.2.ECMAScript的快速發展
而后,ECMAScript就進入了快速發展期。
1998年6月,ECMAScript 2.0 發布。
1999年12月,ECMAScript 3.0 發布。這時,ECMAScript 規范本身也相對比較完善和穩定了,但是接下來的事情,就比較悲劇了。
2007年10月。。。。ECMAScript 4.0 草案發布。
這次的新規范,歷時頗久,規范的新內容也有了很多爭議。在制定ES4的時候,是分成了兩個工作組同時工作的。
一邊是以 Adobe, Mozilla, Opera 和 Google為主的 ECMAScript 4 工作組。
一邊是以 Microsoft 和 Yahoo 為主的 ECMAScript 3.1 工作組。
ECMAScript 4 的很多主張比較激進,改動較大。而 ECMAScript 3.1 則主張小幅更新。最終經過 TC39 的會議,決定將一部分不那么激進的改動保留發布為 ECMAScript 3.1,而ES4的內容,則延續到了后來的ECMAScript5和6版本中
2009年12月,ECMAScript 5 發布。
2011年6月,ECMAScript 5.1 發布。
2015年6月,ECMAScript 6,也就是 ECMAScript 2015 發布了。 并且從 ECMAScript 6 開始,開始采用年號來做版本。即 ECMAScript 2015,就是ECMAScript6。
4.3.ES5和6的一些新特性
我們這里只把一些常用的進行學習,更詳細的大家參考:阮一峰的ES6教程
> 4.3.1.let 和 const 命令
var
之前,js定義變量只有一個關鍵字:var
var有一個問題,就是定義的變量有時會莫名奇妙的成為全局變量。
例如這樣的一段代碼:
~~~
for(var i = 0; i < 5; i++){
console.log(i);
}
console.log("循環外:" + i)
~~~
你猜下打印的結果是什么?

> let
let所聲明的變量,只在let命令所在的代碼塊內有效。
我們把剛才的var改成let試試:
~~~
for(let i = 0; i < 5; i++){
console.log(i);
}
console.log("循環外:" + i)
~~~
結果:

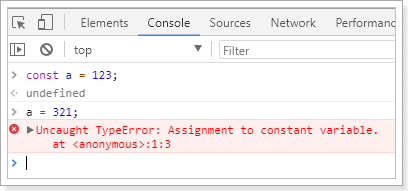
> const
const聲明的變量是常量,不能被修改

4.3.2.字符串擴展
新的API
ES6為字符串擴展了幾個新的API:
~~~
includes():返回布爾值,表示是否找到了參數字符串。
startsWith():返回布爾值,表示參數字符串是否在原字符串的頭部。
endsWith():返回布爾值,表示參數字符串是否在原字符串的尾部。
~~~
實驗一下:

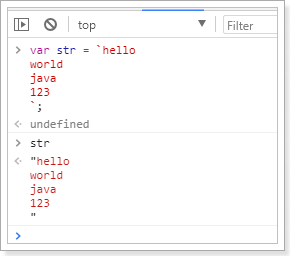
字符串模板
ES6中提供了`來作為字符串模板標記。我們可以這么玩:

在兩個`之間的部分都會被作為字符串的值,不管你任意換行,甚至加入js腳本
鍵盤是的1的左側,tab的上側,esc的正下方
> 4.3.3.解構表達式
數組解構
比如有一個數組:
~~~
let arr = [1,2,3]
~~~
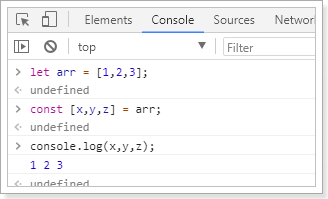
我想獲取其中的值,只能通過角標。ES6可以這樣:
~~~
const [x,y,z] = arr;// x,y,z將與arr中的每個位置對應來取值
// 然后打印
console.log(x,y,z);
~~~
結果:

對象解構
例如有個person對象:
~~~
const person = {
name:"jack",
age:21,
language: ['java','js','css']
}
~~~
我們可以這么做:
~~~
// 解構表達式獲取值
const {name,age,language} = person;
// 打印
console.log(name);
console.log(age);
console.log(language);
~~~
結果:

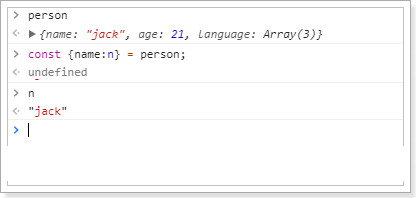
如過想要用其它變量接收,需要額外指定別名:

~~~
{name:n}:name是person中的屬性名,冒號后面的n是解構后要賦值給的變量。
~~~
4.3.4.函數優化
> 函數參數默認值
在ES6以前,我們無法給一個函數參數設置默認值,只能采用變通寫法:
~~~
function add(a , b) {
// 判斷b是否為空,為空就給默認值1
b = b || 1;
return a + b;
}
// 傳一個參數
console.log(add(10));
~~~
現在可以這么寫:
~~~
function add(a , b = 1) {
return a + b;
}
// 傳一個參數
console.log(add(10));
~~~
> 箭頭函數
ES6中定義函數的簡寫方式:
一個參數時:
~~~
var print = function (obj) {
console.log(obj);
}
// 簡寫為:
var print2 = obj => console.log(obj);
~~~
多個參數:
~~~
// 兩個參數的情況:
var sum = function (a , b) {
return a + b;
}
// 簡寫為:
var sum2 = (a,b) => a+b;
~~~
代碼不止一行,可以用{}括起來
~~~
var sum3 = (a,b) => {
return a + b;
}
~~~
對象的函數屬性簡寫
比如一個Person對象,里面有eat方法:
~~~
let person = {
name: "jack",
// 以前:
eat: function (food) {
console.log(this.name + "在吃" + food);
},
// 箭頭函數版:
eat2: food => console.log(person.name + "在吃" + food),// 這里拿不到this
// 簡寫版:
eat3(food){
console.log(this.name + "在吃" + food);
}
}
~~~
> 箭頭函數結合解構表達式
比如有一個函數:
~~~
const person = {
name:"jack",
age:21,
language: ['java','js','css']
}
function hello(person) {
console.log("hello," + person.name)
}
~~~
如果用箭頭函數和解構表達式
~~~
var hi = ({name}) => console.log("hello," + name);
~~~
> 4.3.5.map和reduce
數組中新增了map和reduce方法。
map
map():接收一個函數,將原數組中的所有元素用這個函數處理后放入新數組返回。
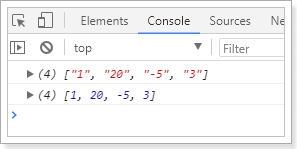
舉例:有一個字符串數組,我們希望轉為int數組
~~~
let arr = ['1','20','-5','3'];
console.log(arr)
arr = arr.map(s => parseInt(s));
console.log(arr)
~~~

reduce
reduce():接收一個函數(必須)和一個初始值(可選),該函數接收兩個參數:
第一個參數是上一次reduce處理的結果
第二個參數是數組中要處理的下一個元素
reduce()會從左到右依次把數組中的元素用reduce處理,并把處理的結果作為下次reduce的第一個參數。如果是第一次,會把前兩個元素作為計算參數,或者把用戶指定的初始值作為起始參數
舉例:
~~~
const arr = [1,20,-5,3]
~~~
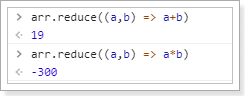
沒有初始值:

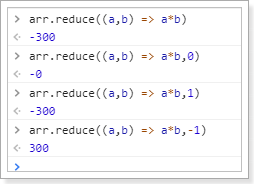
指定初始值:

4.3.6.promise
所謂Promise,簡單說就是一個容器,里面保存著某個未來才會結束的事件(通常是一個異步操作)的結果。從語法上說,Promise 是一個對象,從它可以獲取異步操作的消息。Promise 提供統一的 API,各種異步操作都可以用同樣的方法進行處理。
感覺跟java的Future類很像啊,有木有!
我們可以通過Promise的構造函數來創建Promise對象,并在內部封裝一個異步執行的結果。
語法:
~~~
const promise = new Promise(function(resolve, reject) {
// ... 執行異步操作
if (/* 異步操作成功 */){
resolve(value);// 調用resolve,代表Promise將返回成功的結果
} else {
reject(error);// 調用reject,代表Promise會返回失敗結果
}
});
~~~
這樣,在promise中就封裝了一段異步執行的結果。
如果我們想要等待異步執行完成,做一些事情,我們可以通過promise的then方法來實現,語法:
~~~
promise.then(function(value){
// 異步執行成功后的回調
});
~~~
如果想要處理promise異步執行失敗的事件,還可以跟上catch:
~~~
promise.then(function(value){
// 異步執行成功后的回調
}).catch(function(error){
// 異步執行失敗后的回調
})
~~~
示例:
~~~
const p = new Promise(function (resolve, reject) {
// 這里我們用定時任務模擬異步
setTimeout(() => {
const num = Math.random();
// 隨機返回成功或失敗
if (num < 0.5) {
resolve("成功!num:" + num)
} else {
reject("出錯了!num:" + num)
}
}, 300)
})
// 調用promise
p.then(function (msg) {
console.log(msg);
}).catch(function (msg) {
console.log(msg);
})
~~~
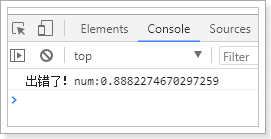
結果:


4.3.7.set和map(了解)
ES6提供了Set和Map的數據結構。
Set,本質與數組類似。不同在于Set中只能保存不同元素,如果元素相同會被忽略。跟java很像吧。
構造函數:
~~~
// Set構造函數可以接收一個數組或空
let set = new Set();
set.add(1);// [1]
// 接收數組
let set2 = new Set([2,3,4,5,5]);// 得到[2,3,4,5]
~~~
普通方法:
~~~
set.add(1);// 添加
set.clear();// 清空
set.delete(2);// 刪除指定元素
set.has(2); // 判斷是否存在
set.keys();// 返回所有key
set.values();// 返回所有值
set.entries();// 返回鍵值對集合
// 因為set沒有鍵值對,所有其keys、values、entries方法返回值一樣的。
set.size; // 元素個數。是屬性,不是方法。
~~~
map,本質是與Object類似的結構。不同在于,Object強制規定key只能是字符串。而Map結構的key可以是任意對象。即:
object是 集合
map是集合
構造函數:
~~~
// map接收一個數組,數組中的元素是鍵值對數組
const map = new Map([
['key1','value1'],
['key2','value2'],
])
// 或者接收一個set
const set = new Set([
['key1','value1'],
['key2','value2'],
])
const map2 = new Map(set)
// 或者其它map
const map3 = new Map(map);
~~~
方法:

4.3.8.模塊化
4.3.8.1.什么是模塊化
模塊化就是把代碼進行拆分,方便重復利用。類似java中的導包:要使用一個包,必須先導包。
而JS中沒有包的概念,換來的是 模塊。
~~~
模塊功能主要由兩個命令構成:export和import。
export命令用于規定模塊的對外接口,
import命令用于導入其他模塊提供的功能。
~~~
4.3.8.2.export
比如我定義一個js文件:hello.js,里面有一個對象:
~~~
const util = {
sum(a,b){
return a + b;
}
}
~~~
我可以使用export將這個對象導出:
~~~
const util = {
sum(a,b){
return a + b;
}
}
export util;
~~~
當然,也可以簡寫為:
~~~
export const util = {
sum(a,b){
return a + b;
}
}
~~~
export不僅可以導出對象,一切JS變量都可以導出。比如:基本類型變量、函數、數組、對象。
當要導出多個值時,還可以簡寫。比如我有一個文件:user.js:
~~~
var name = "jack"
var age = 21
export {name,age}
~~~
省略名稱
上面的導出代碼中,都明確指定了導出的變量名,這樣其它人在導入使用時就必須準確寫出變量名,否則就會出錯。
因此js提供了default關鍵字,可以對導出的變量名進行省略
例如:
~~~
// 無需聲明對象的名字
export default {
sum(a,b){
return a + b;
}
}
~~~
這樣,當使用者導入時,可以任意起名字
4.3.8.3.import
使用export命令定義了模塊的對外接口以后,其他 JS 文件就可以通過import命令加載這個模塊。
例如我要使用上面導出的util:
~~~
// 導入util
import util from 'hello.js'
// 調用util中的屬性
util.sum(1,2)
~~~
要批量導入前面導出的name和age:
~~~
import {name, age} from 'user.js'
console.log(name + " , 今年"+ age +"歲了")
~~~
但是上面的代碼暫時無法測試,因為瀏覽器目前還不支持ES6 的導入和導出功能。除非借助于工具,把ES6 的語法進行編譯降級到ES5,比如Babel-cli工具
我們暫時不做測試,大家了解即可。
4.3.9.對象擴展
ES6給Object拓展了許多新的方法,如:
~~~
keys(obj):獲取對象的所有key形成的數組
values(obj):獲取對象的所有value形成的數組
entries(obj):獲取對象的所有key和value形成的二維數組。格式:[[k1,v1],[k2,v2],...]
assian(dest, ...src) :將多個src對象的值 拷貝到 dest中(淺拷貝)。
~~~

4.3.10.數組擴展
ES6給數組新增了許多方法:
~~~
find(callback):把數組中的元素逐個傳遞給函數callback執行,如果返回true,則返回該元素
findIndex(callback):與find類似,不過返回的是品牌到的元素的索引
includes(callback):與find類似,如果匹配到元素,則返回true,代表找到了。
~~~
