這里單獨拿出來,是因為店鋪裝修這一塊有很多細節,這里并不會因為您選擇的那個行業自動給咱自動選擇風格,切記
所有多商戶,都是可以自定義裝修的,且自定義裝修分為兩塊
* 一種是外賣類風格**應用-快速購買**進行設置頁面
* 一種是普通商城類,所有裝修風格都是多商戶自己diy定義的,并不是固定的模板,會設計的能設計的非常好看,在**應用-店鋪裝修**進行設置頁面
## 先說一下快速購買
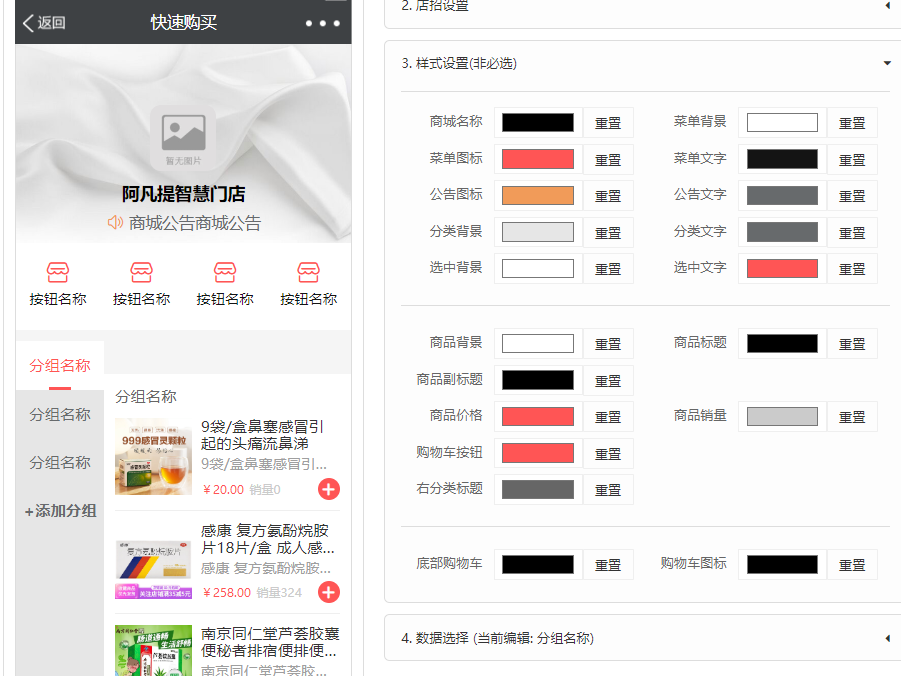
* 快速購買也分4種模板




* 店招設置及導航欄設置

* 公告設置


* 樣式設置

* 然后就是數據選擇
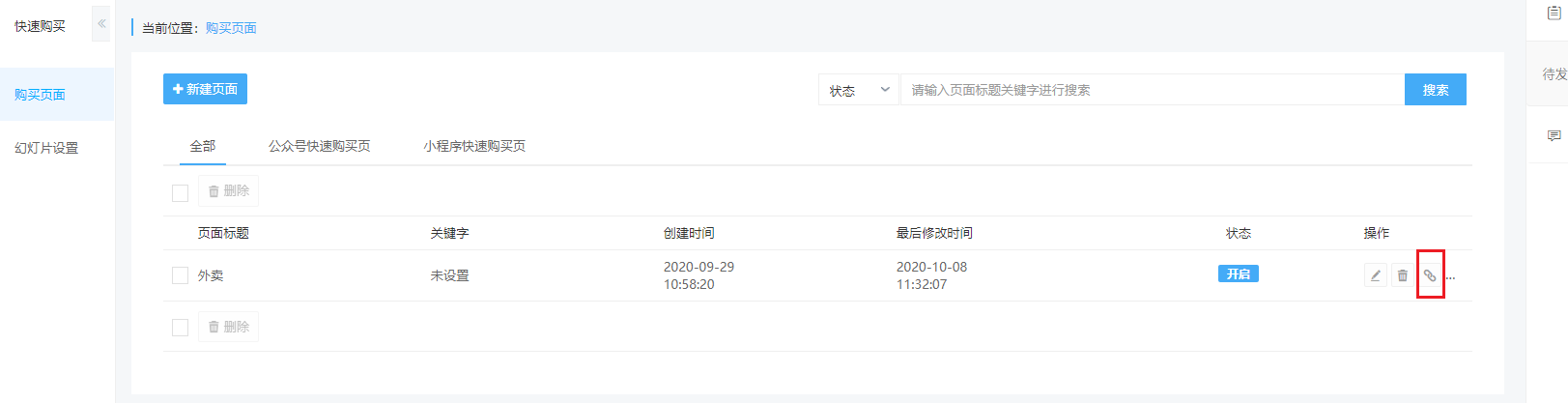
快速購買可以設置多個,其目的就是我們在店鋪裝修的時候,可以填寫這個頁面,連接過去
# 店鋪裝修
上面說了一下快速購買
然后我們再說一下店鋪裝修如何和快速購買掛鉤

可以復制快速購買的連接,然后吧連接放到店鋪裝修的連接即可

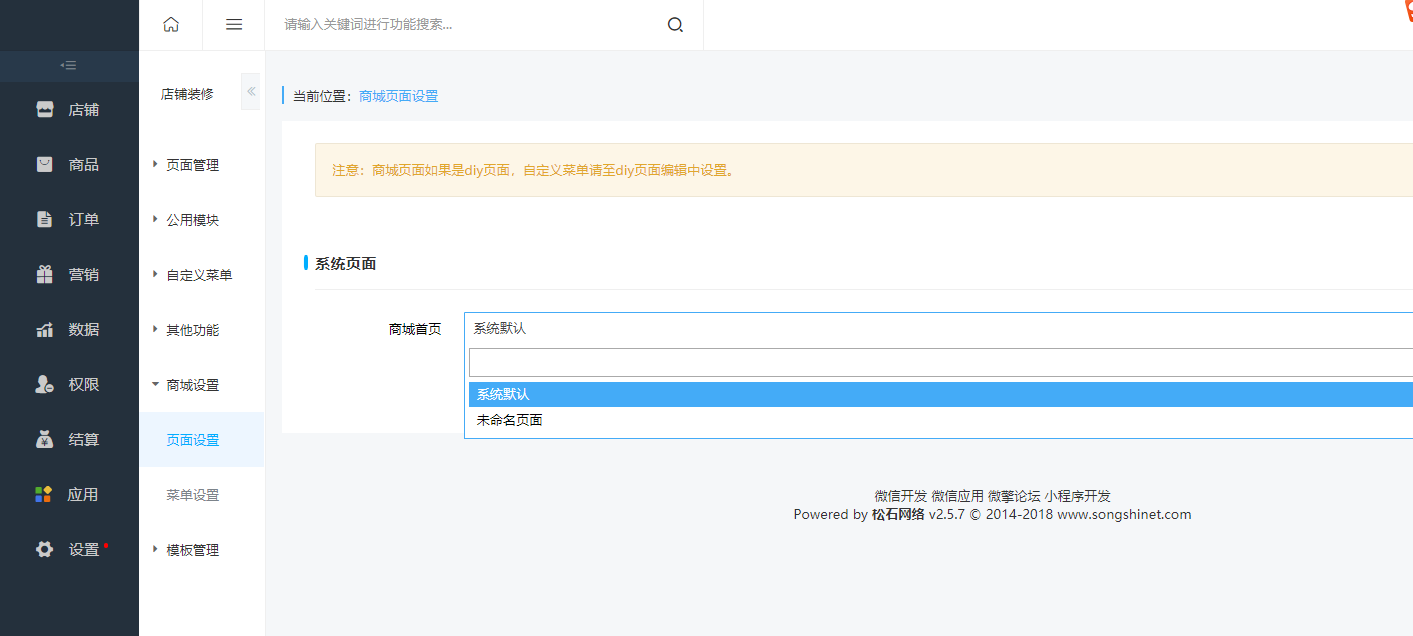
## 所有的店鋪裝修設置完畢后,必須在**商城設置**進行選擇哪個頁面

## 菜單也是如此
