## 我的模板
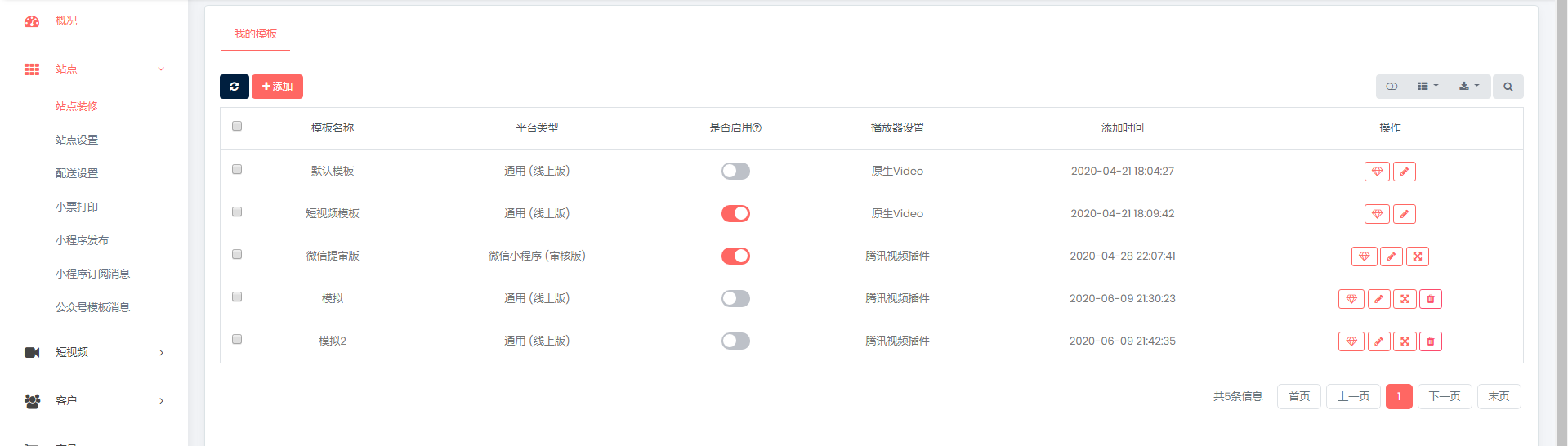
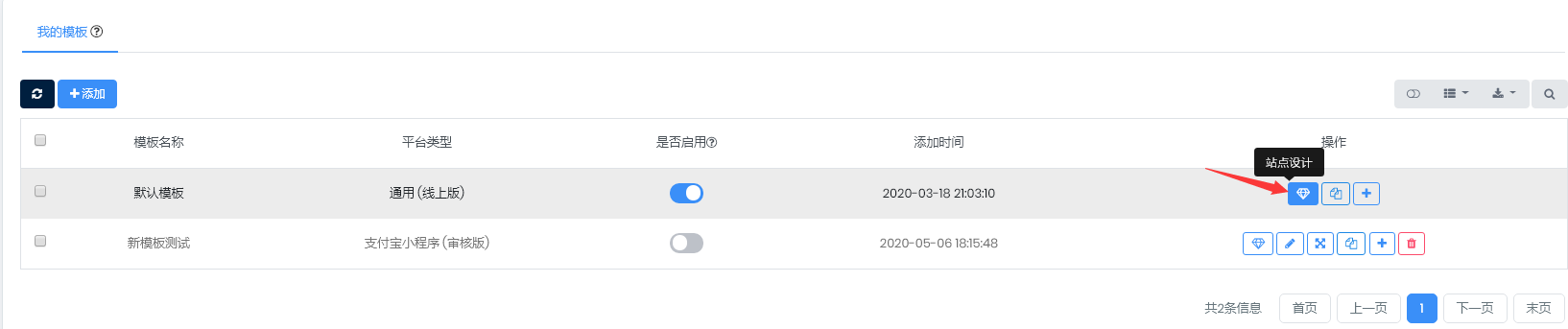
1、通用模板通常是我們配置好小程序后自帶的,可以點擊設計進行修改,也可以添加新模板。
我們通過**添加**按鈕,添加新模板時,可以進入設計里的模板切換多種行業模板,也可自行設計。
2、根據不同平臺需求,模板使用時只需通過是否啟用按鈕進行切換模板,可以設置該模板為通用,也可以設置為專用模板,同時支持線上模板與審核模板,滿足各種不同需求。
3、我們對于已經裝修一部分的模板,如需復用或備份,只需要點擊尾部的復制按鈕即可快速復制完模板。

## 自定義頁面修改說明
# 注意:不能多人同時改同一模板下自定義頁面
如有兩個或多個設計人員去操作,是會出現相互覆蓋的情況,因為保存的時候,保存的是整個應用,會記錄下整個應用當時的狀態。譬如說:A創建了頁面a,做了一部分,還沒點保存;B創建了頁面b,點擊了保存,那么B點保存的時候,就會覆蓋掉A對a的修改,因為B的DIY數據里沒有a,所以大家修改頁面時最好在自己內部群里說一下正在改當前xxx模板下頁面(尤其修改內容較多時一定要說下防止其他人正好也在改把你的重要修改都覆蓋了)。
1.點擊相應的模板站點設計進入該模板下進行設計。

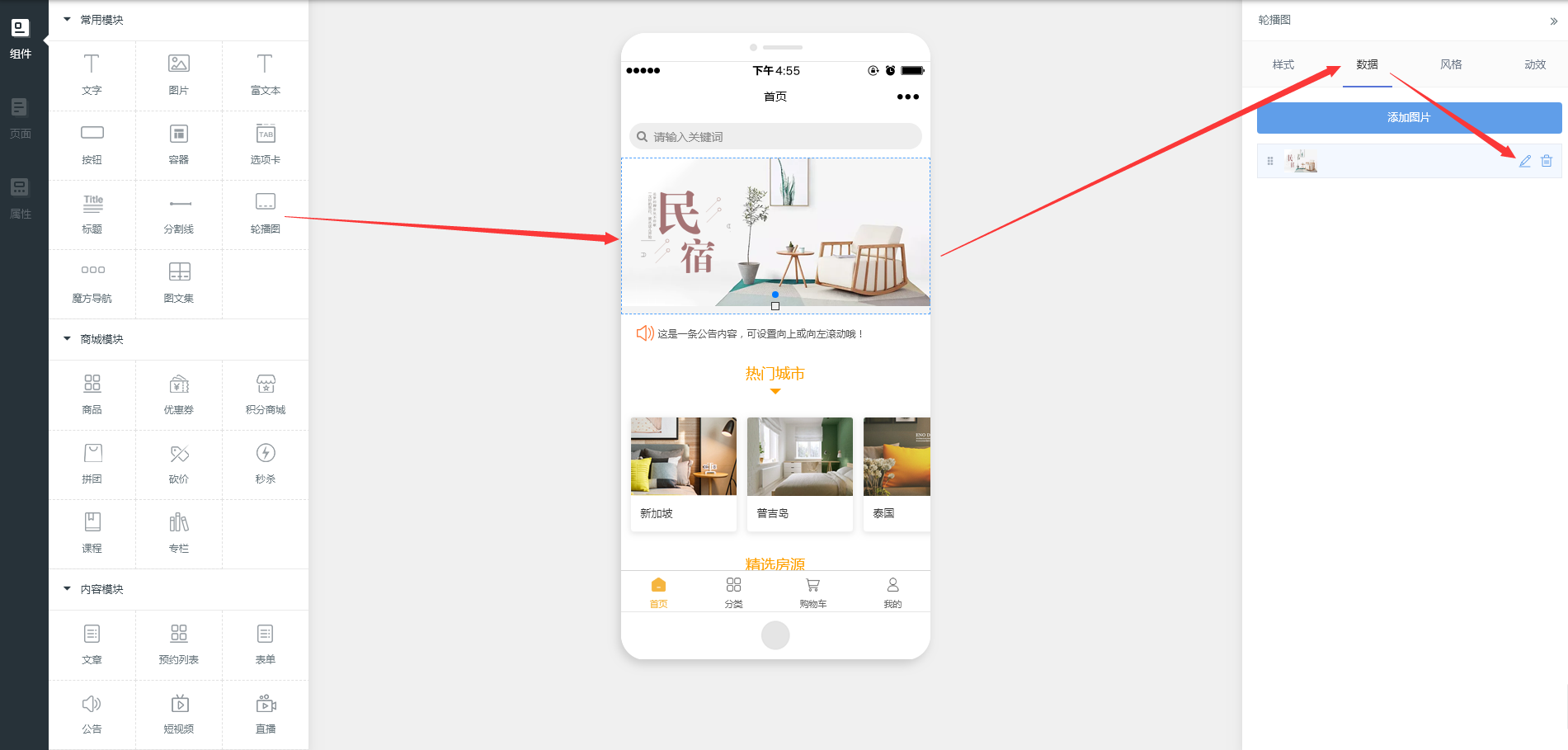
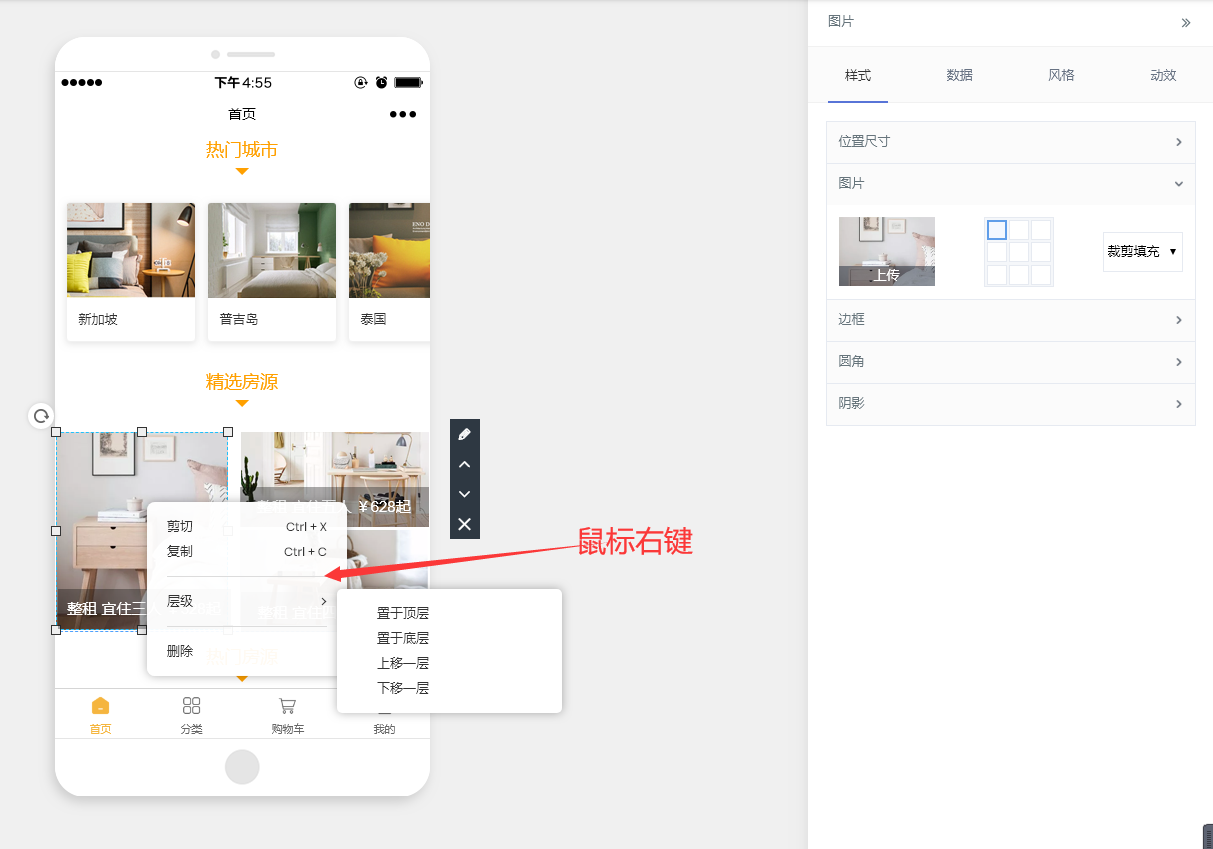
2.鼠標左鍵點擊即可修改,右鍵點擊即可復制剪貼與刪除。



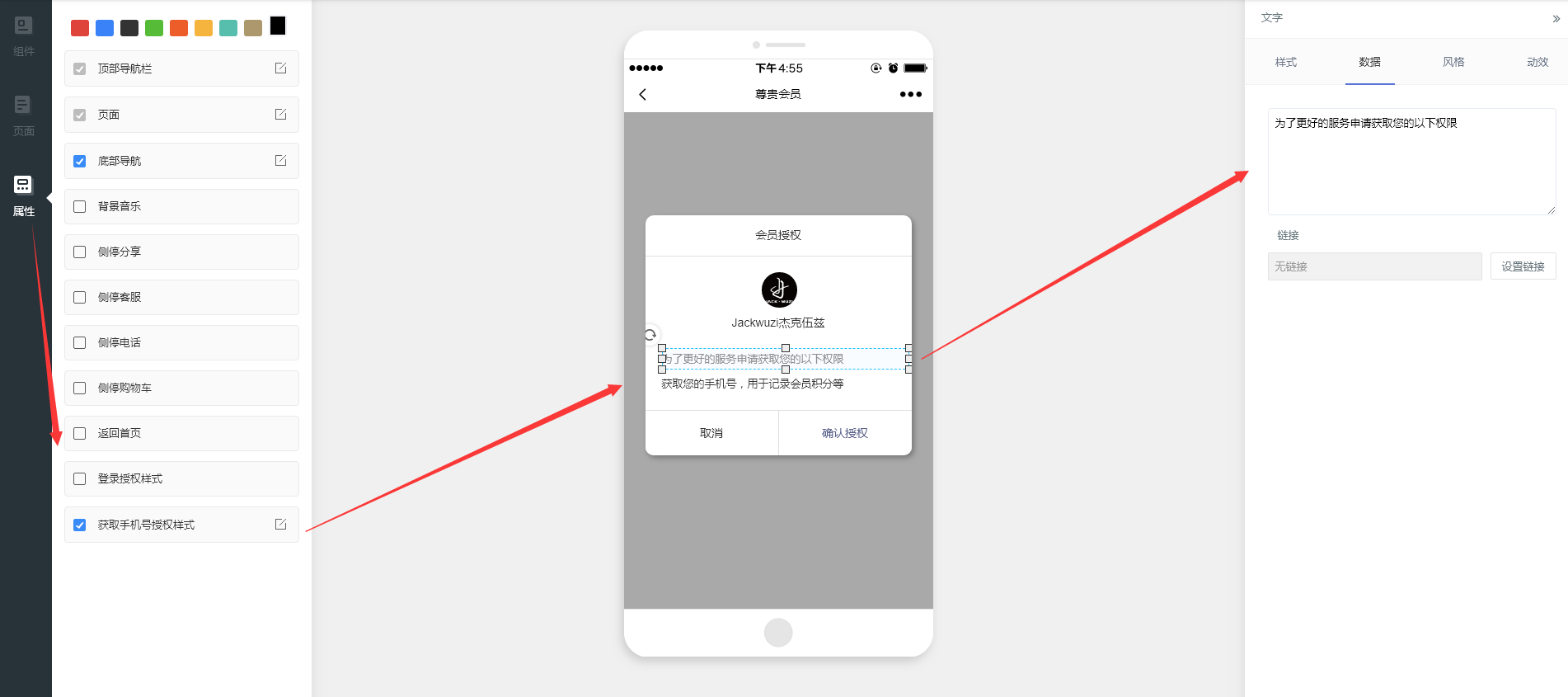
3.右側內容屬性修改說明:
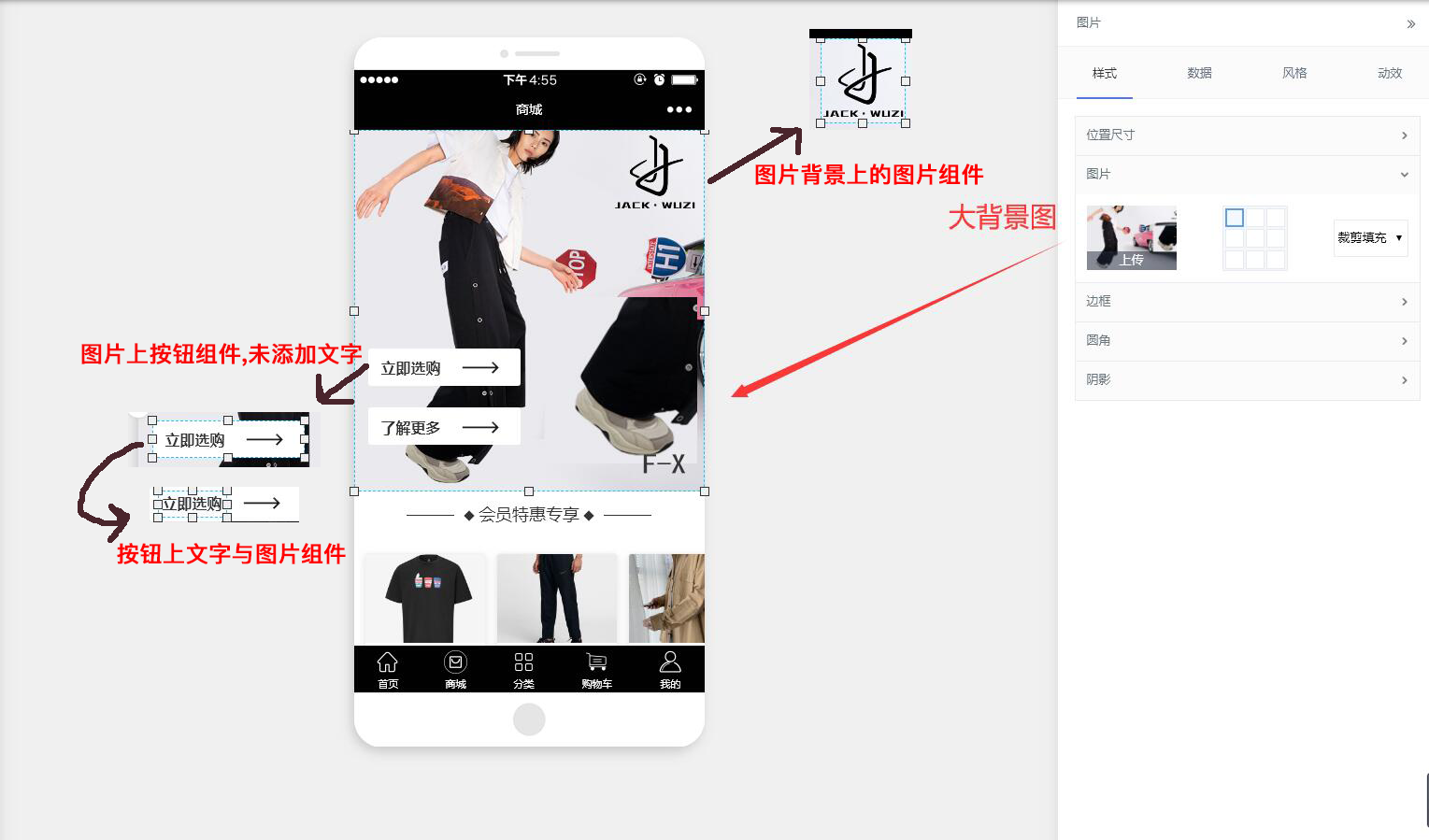
不同組件屬性不同,圖片一般在樣式或數據里,部分組件支持風格選擇,還可以給相應內容設置動效播放。
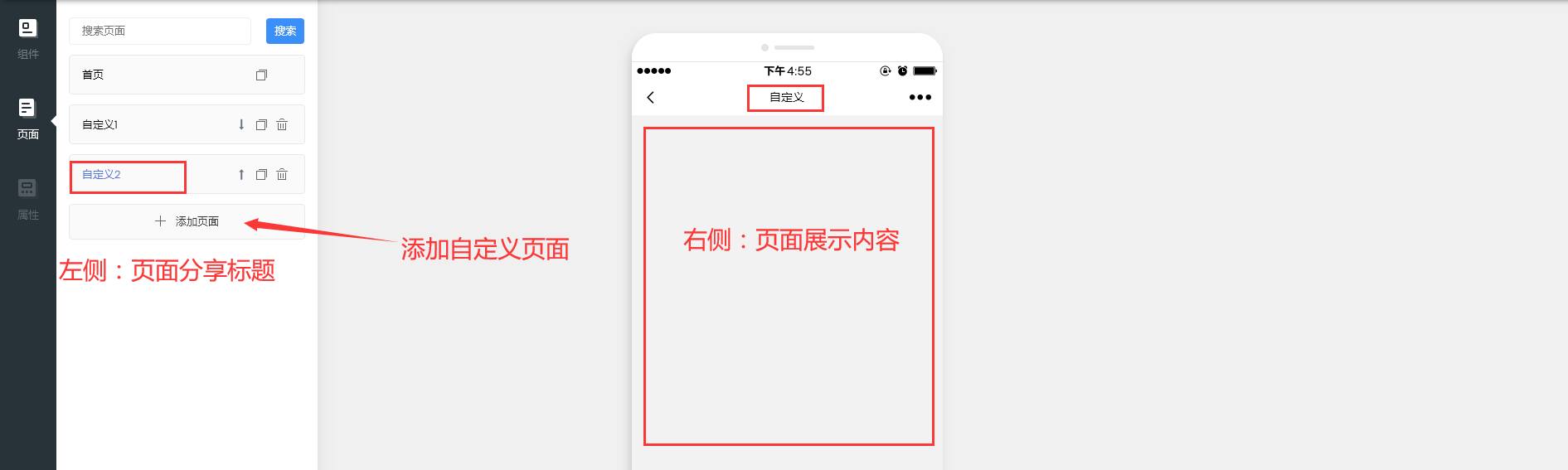
4.在頁面下添加自定義頁面步驟:


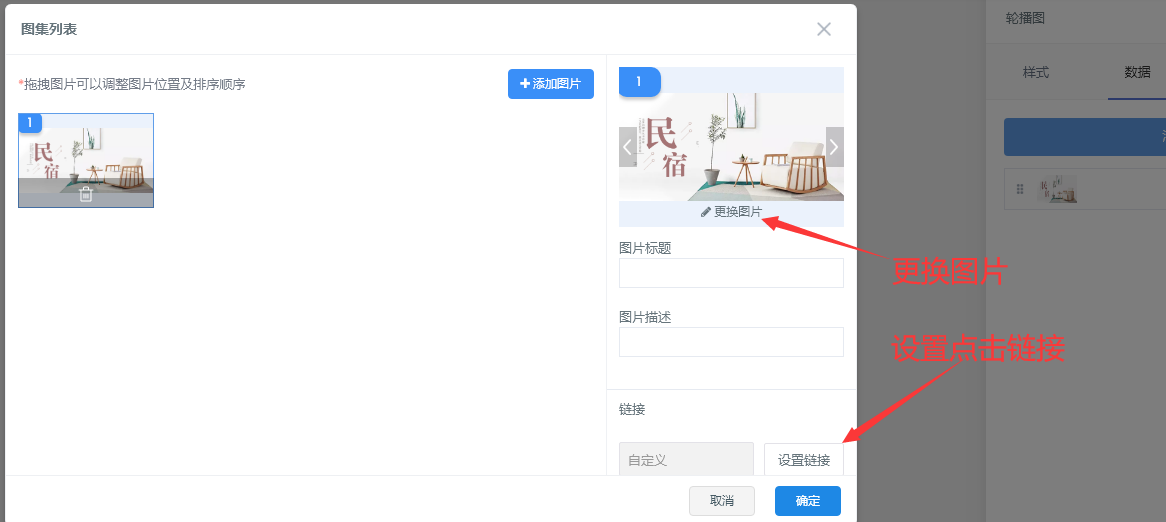
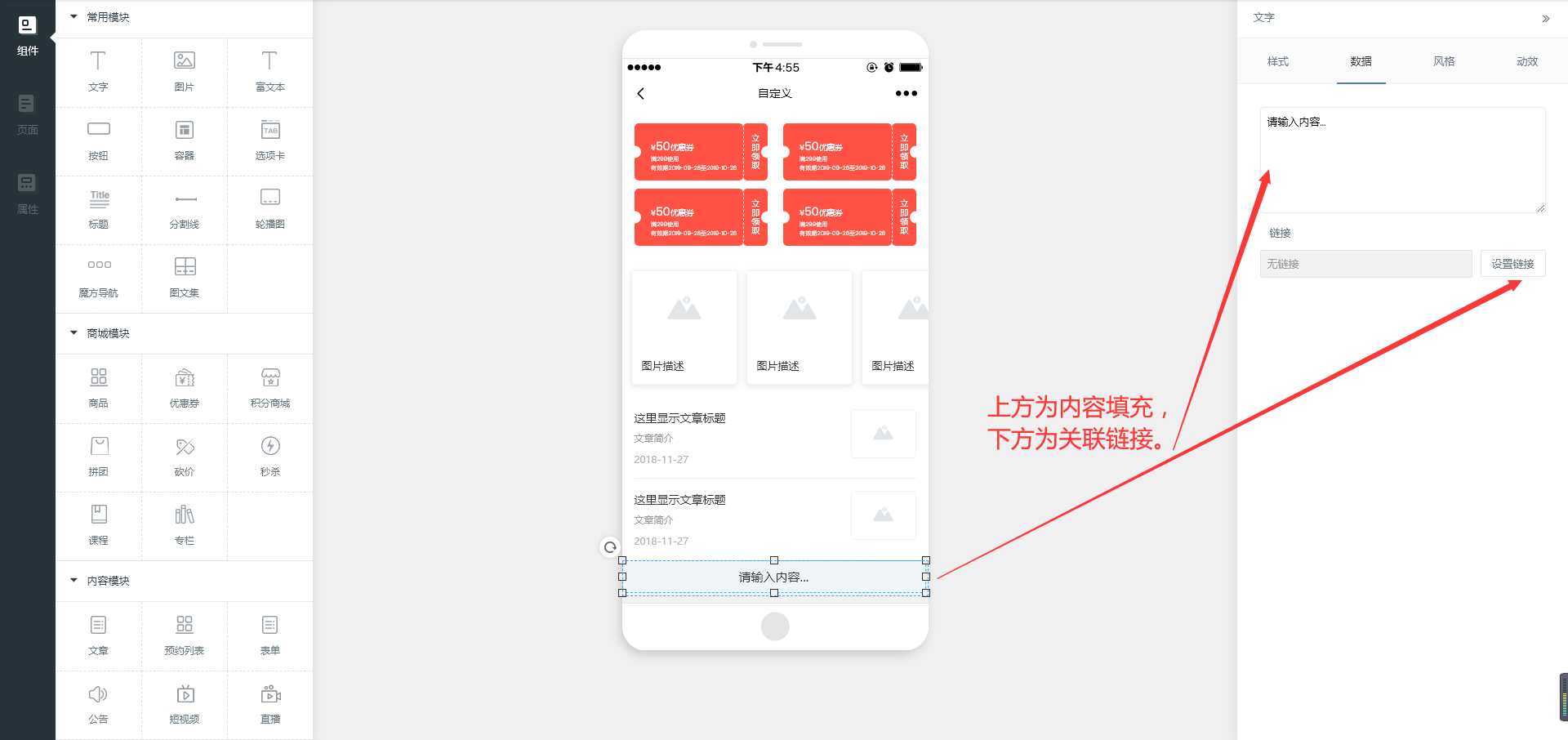
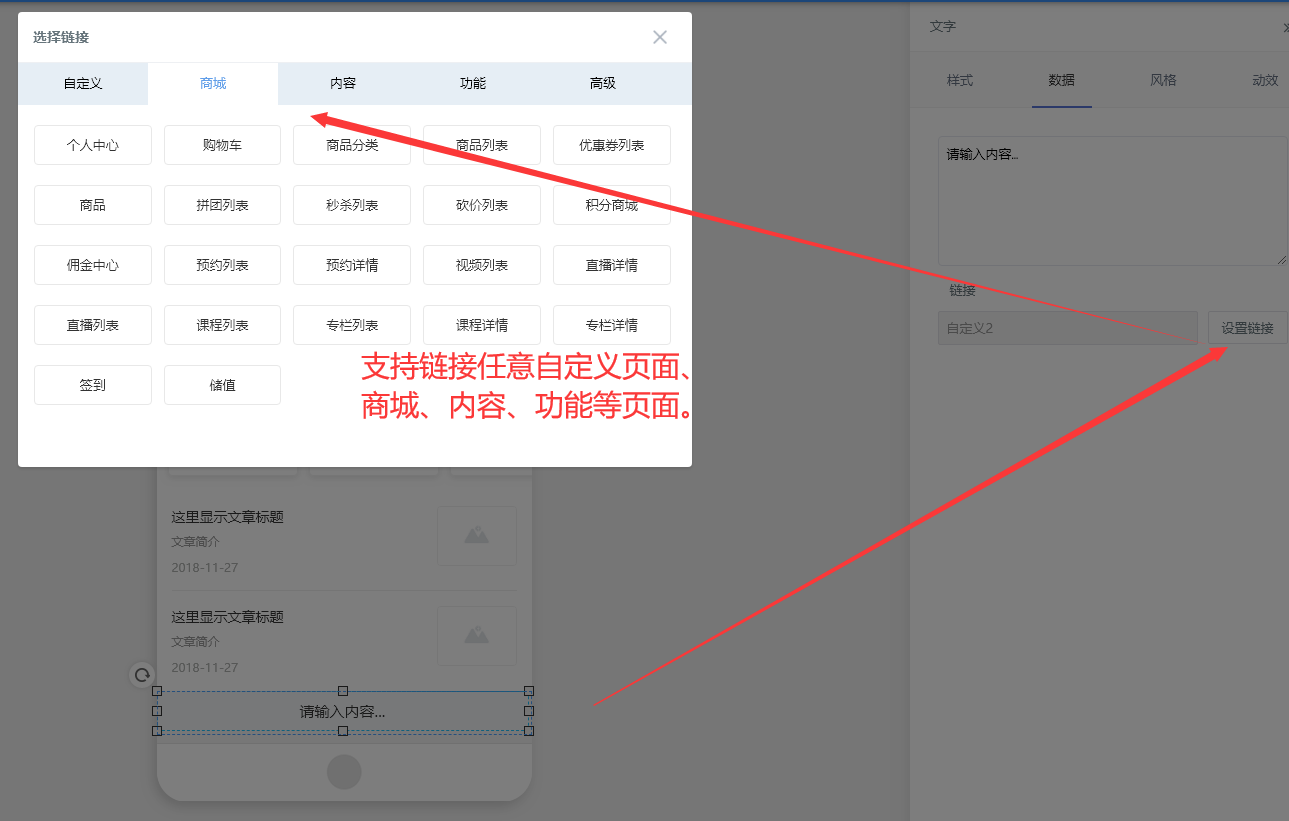
5.自定義頁面編輯如何給指定內容添加鏈接:


6.頁面上下級關系邏輯說明:
如建立了A,B,C,D,E,F,G七個自定義頁面,要想讓A頁面下包含B和C,B頁面包含D與F,C頁面包含E與G。則在A頁面下添加兩個圖片組件(也可在圖片組件下再加文字組件),展示B和C兩個欄目圖片并給圖片(如有文字也進行操作)一一設置關聯鏈接,分別鏈接至自定義頁面B與C,在打開B頁面添加兩個圖片分別鏈接D與F自定義頁面,同理打開C頁面添加兩個圖片分別鏈接E與G自定義頁面即可完成以上自定義頁面上下級關系建立。
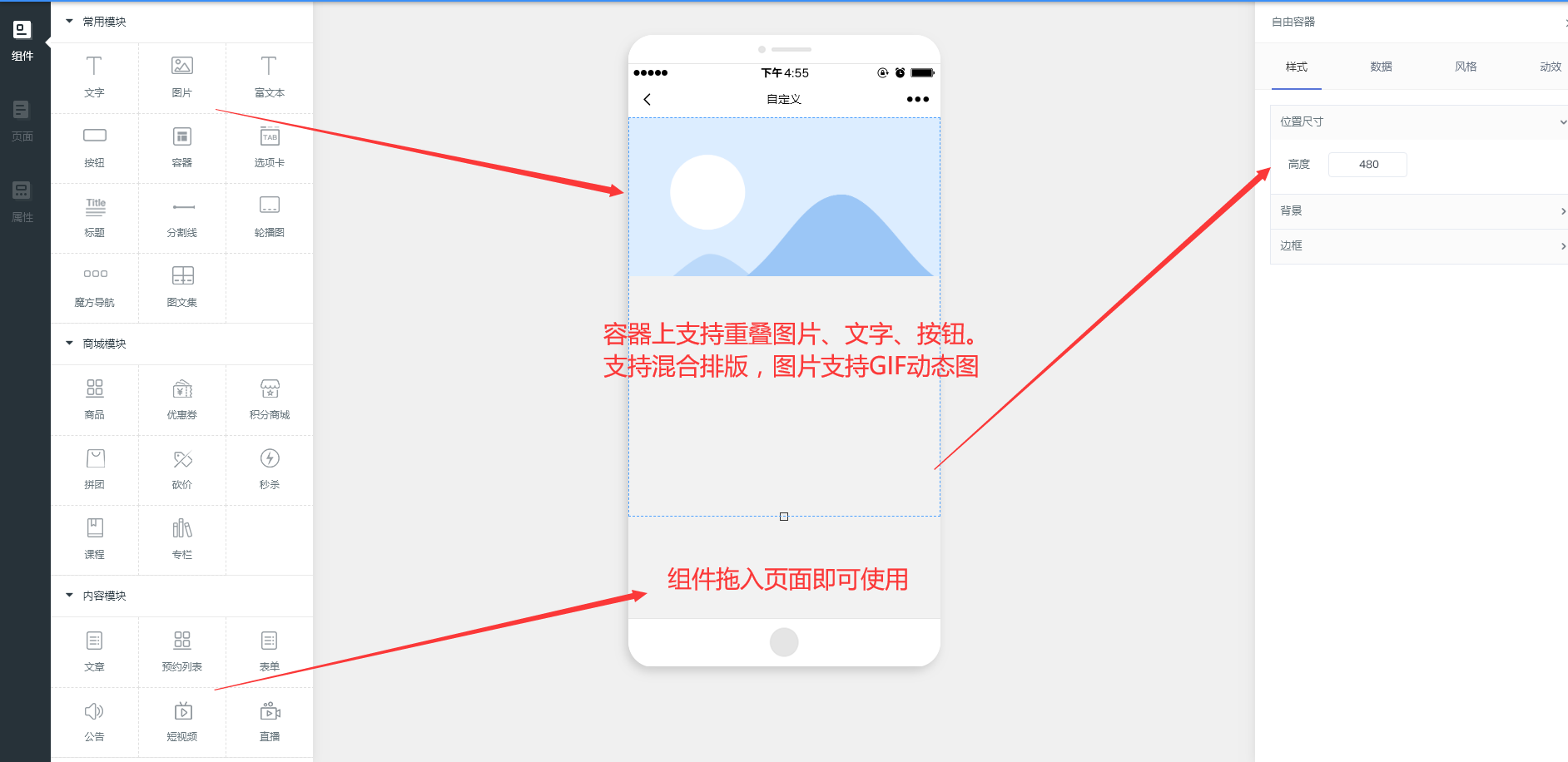
7.單頁面下容器上無限疊加內容的操作演示:

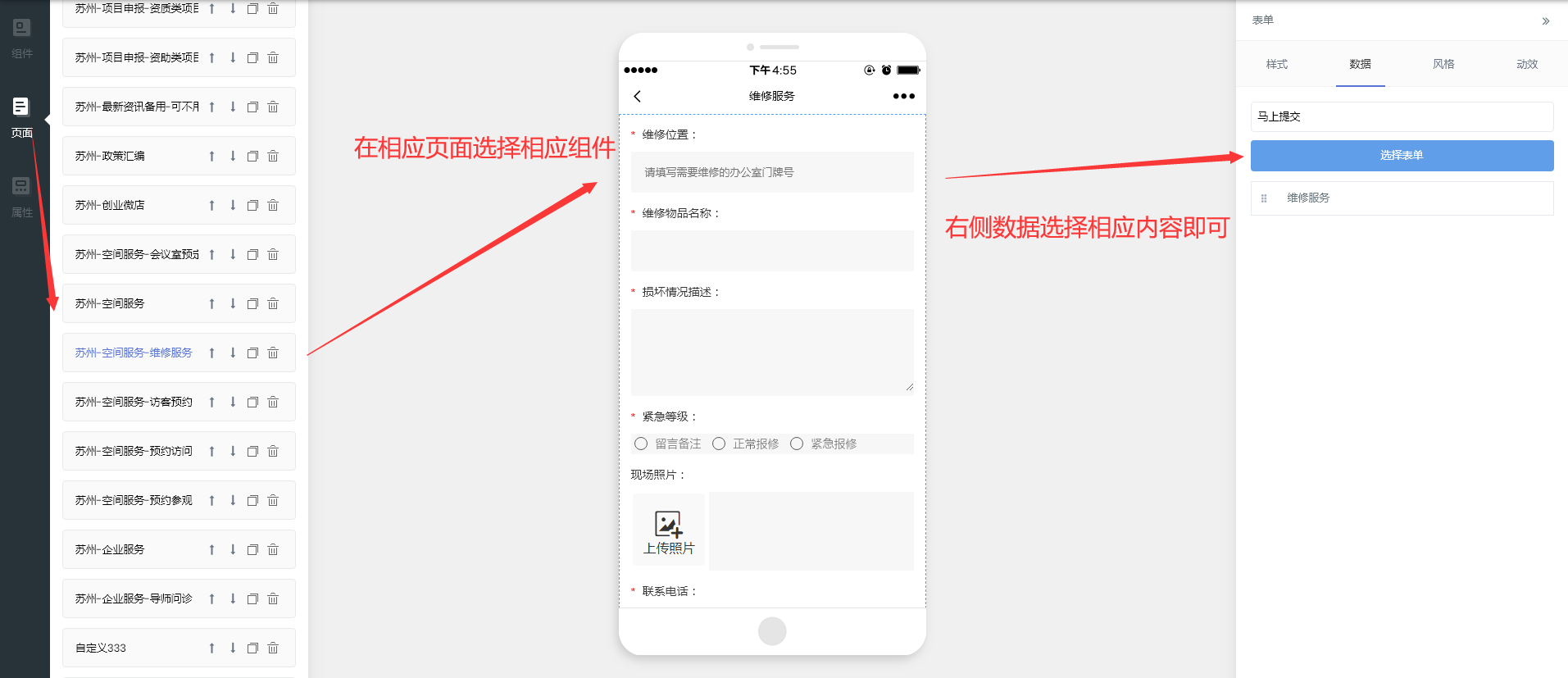
8.單頁面下添加表單,文章,課程,短視頻等含內容組件說明:
首先在站點下相應位置添加相應內容,添加完內容以后再回到頁面設計界面,添加組件,選擇數據,可以一個頁面展示多組件多內容,也可以單頁面放一個表單提交頁做資料收集,用途用法不限。


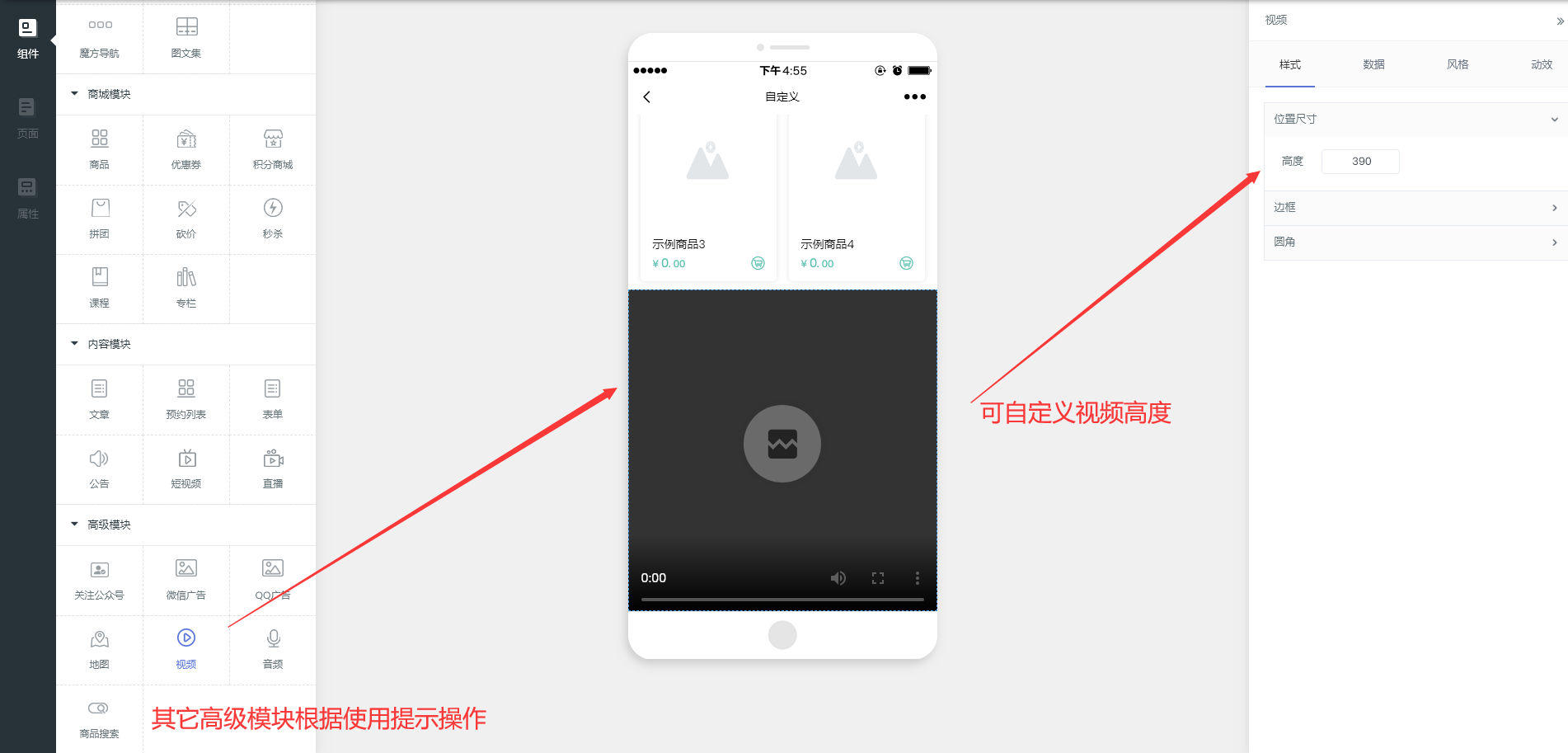
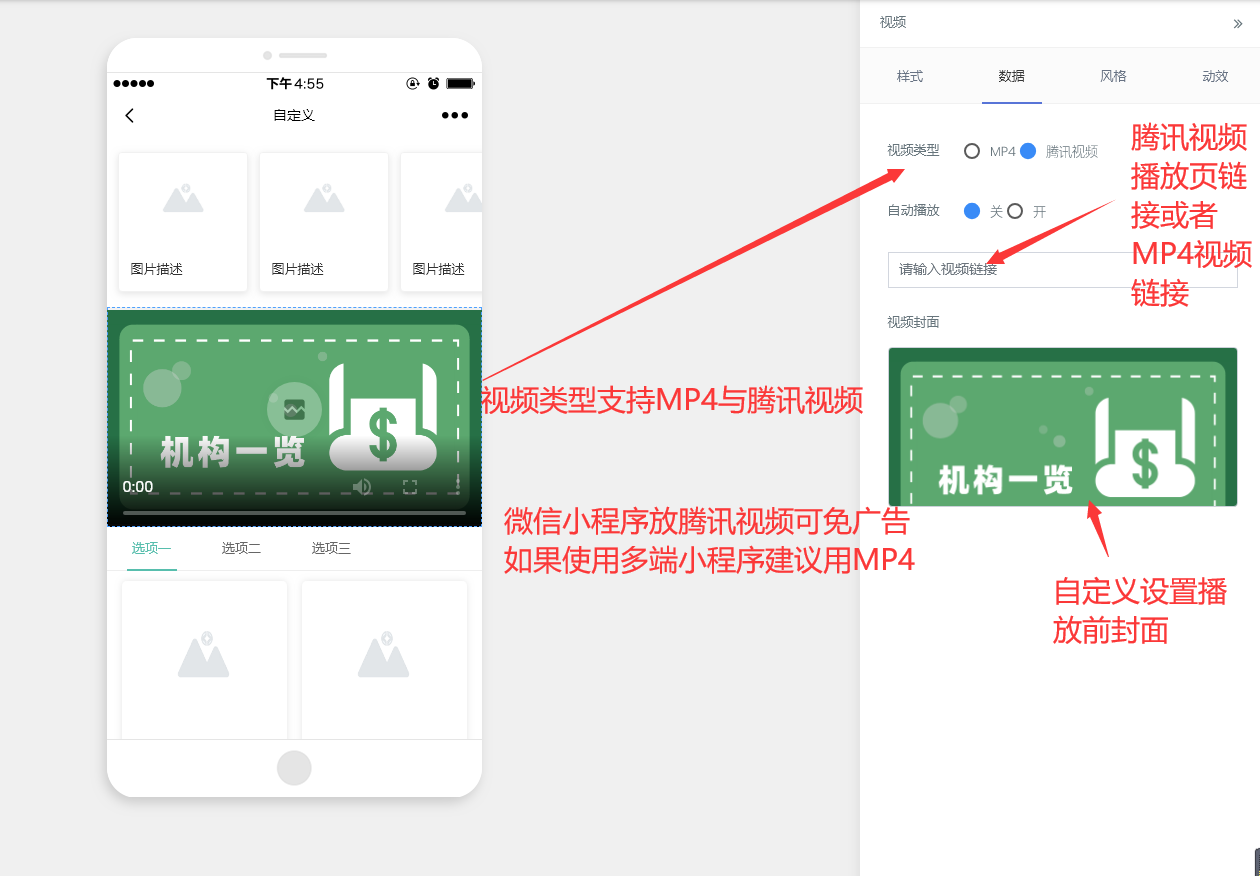
9.自定義頁面視頻組件使用說明:
頁面左側選擇視頻組件后,默認寬度100%,可以根據視頻類型自定義視頻高度,騰訊視頻上傳視頻方法可以自行百度,封面可以截屏視頻播放頁上傳圖片也可以自制封面,MP4視頻鏈接獲取可以參考手冊常見問題下的【七牛云上傳視頻圖片附件教程】,也可以自行百度其它上傳附件平臺獲取。


10.小程序全局頁面屬性的設置:可自由DIY內容。

- 機智短視頻獲客系統說明
- 推薦服務器配置
- 小程序提交審核注意事項
- 視頻播放規則
- 功能說明
- 我的模板與自定義頁面修改說明
- 視頻操作教程
- 小程序的配置上傳及注意事項
- 站點
- 短視頻
- 客戶
- 商品
- 訂單
- 內容
- 營銷
- 微信小程序相關
- 配置微信小程序
- 微信小程序上傳及提交審核
- 微信支付配置
- 小程序訂閱消息配置
- 公眾號消息提醒如何配置
- 配置微信自動退款
- 添加騰訊視頻插件
- 微信直播相關
- 直播開通條件
- 如何開通直播功能
- 微信公眾平臺設置
- 短視頻后臺設置
- 如何添加直播商品鏈接
- 商家助手相關
- 服務器端配置
- 添加賬號及綁定員工
- 手機端登錄及添加視頻
- 手動增加訂閱消息數量
- 常見操作問題
- 小程序體驗版路徑
- 騰訊視頻去廣告(商業版)
- 如何獲取抖音視頻鏈接
- 如何獲取微視鏈接
- 公眾號關注組件
- 如何關閉分銷中心
- 小票打印
- 通訊服務如何配置
- 如何設置員工詳情頁面的地址
- 設置商城內容為自動顯示商品
- 如何配置快遞鳥
- 如何接入微信流量主廣告
- 開通企業付款到零錢
- 截流口令如何使用
- 如何添加內嵌網頁跳轉
- 系統相關
- 如何添加特定權限的用戶
- 如何為用戶創建小程序應用
- 智慧建站系統如何安裝
- 用戶小程序到期后如何續費
- 如何手動編輯產品簡介欄目內容
- 如何手動增加首頁底部公安備案
- 服務器相關
- ionCube插件安裝
- 開啟阿里云服務器端口
- 如何制作服務器快照(阿里云)
- 阿里云開啟8282端口
- WDCP如何配置偽靜態
- 騰訊云開啟8282端口
- CDN加速請求數如何計費
- 阿里云CDN全站加速
- 如何設置數據庫自動備份
- 如何申請阿里云SSL域名證書
- 云存儲OSS相關
- 七牛云存儲申請及文件上傳
- 系統配置七牛云
- 七牛云對象儲存如何上傳附件
- 阿里云OSS配置
- 圖片打包遷移至七牛云
- 短信配置相關
- 騰訊云短信配置
- 阿里云短信配置
- 常見問題
- 公眾號組件添加之后小程序端不顯示
- 首頁打開黑屏問題
- 訂閱消息收不到服務通知
- 添加直播后點擊無響應,掃描直播二維碼提示頁面不存在
- 添加的商品在商品分類頁面不顯示
- 小程序體驗版首頁打開是空的
- 普通用戶登錄后臺提示沒有權限
- 您的平臺賬號已過期,請及時聯系管理員
- 新加的頁面為什么沒有底部菜單
- 代理商相關
- 創建代理商賬號
- 為代理商充值
- 查看代理商充值記錄
- 重置代理商密碼
- 代理商如何創建小程序應用
- 代理商如何添加用戶賬號
- 代理商相關說明
- 售后操作問題
- 如何添加小程序開發者
