# 微信小程序上傳及提交審核
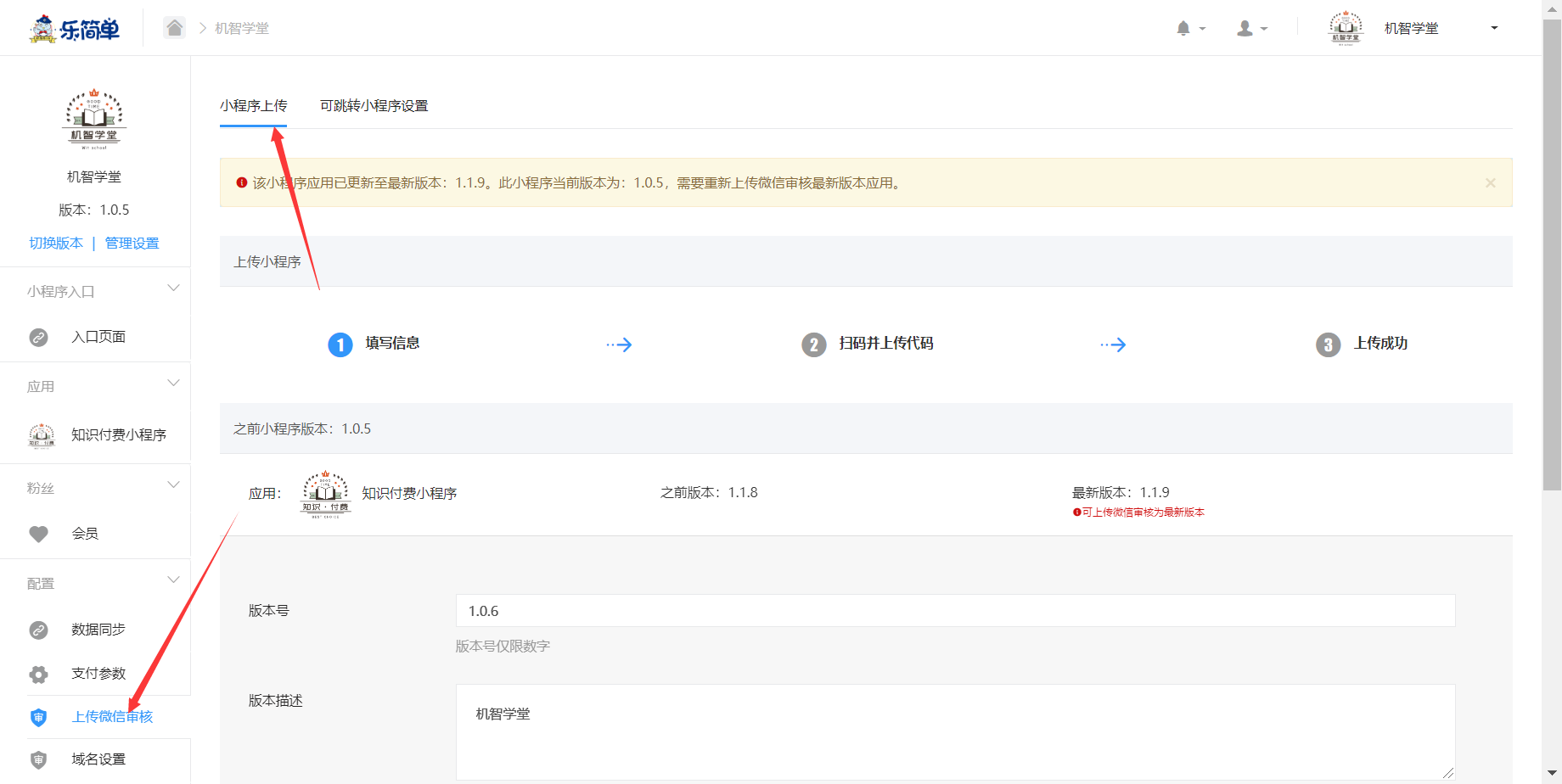
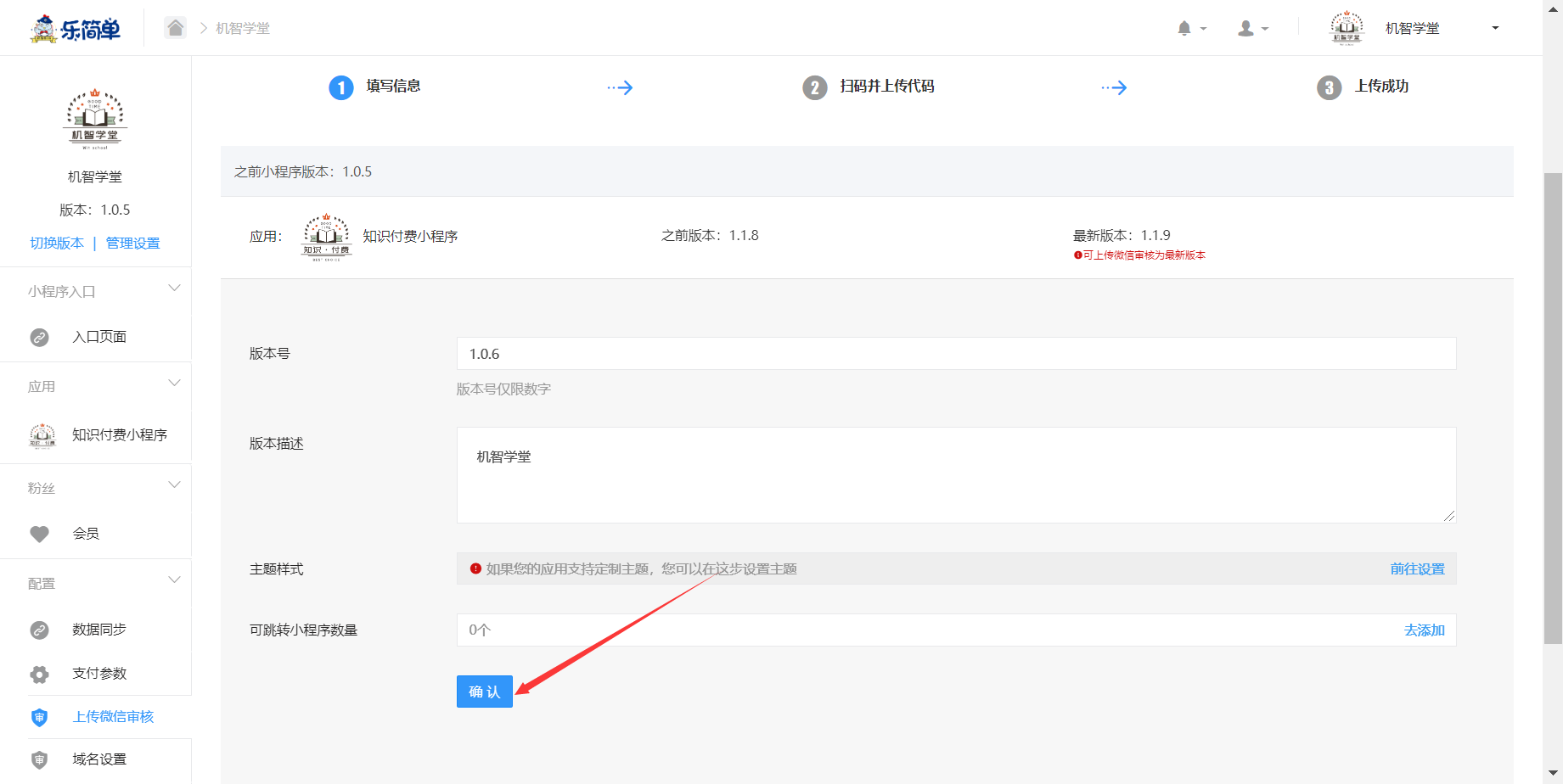
一、進入機智學堂后臺,找到下載程序包,填寫版本號,提交小程序上傳


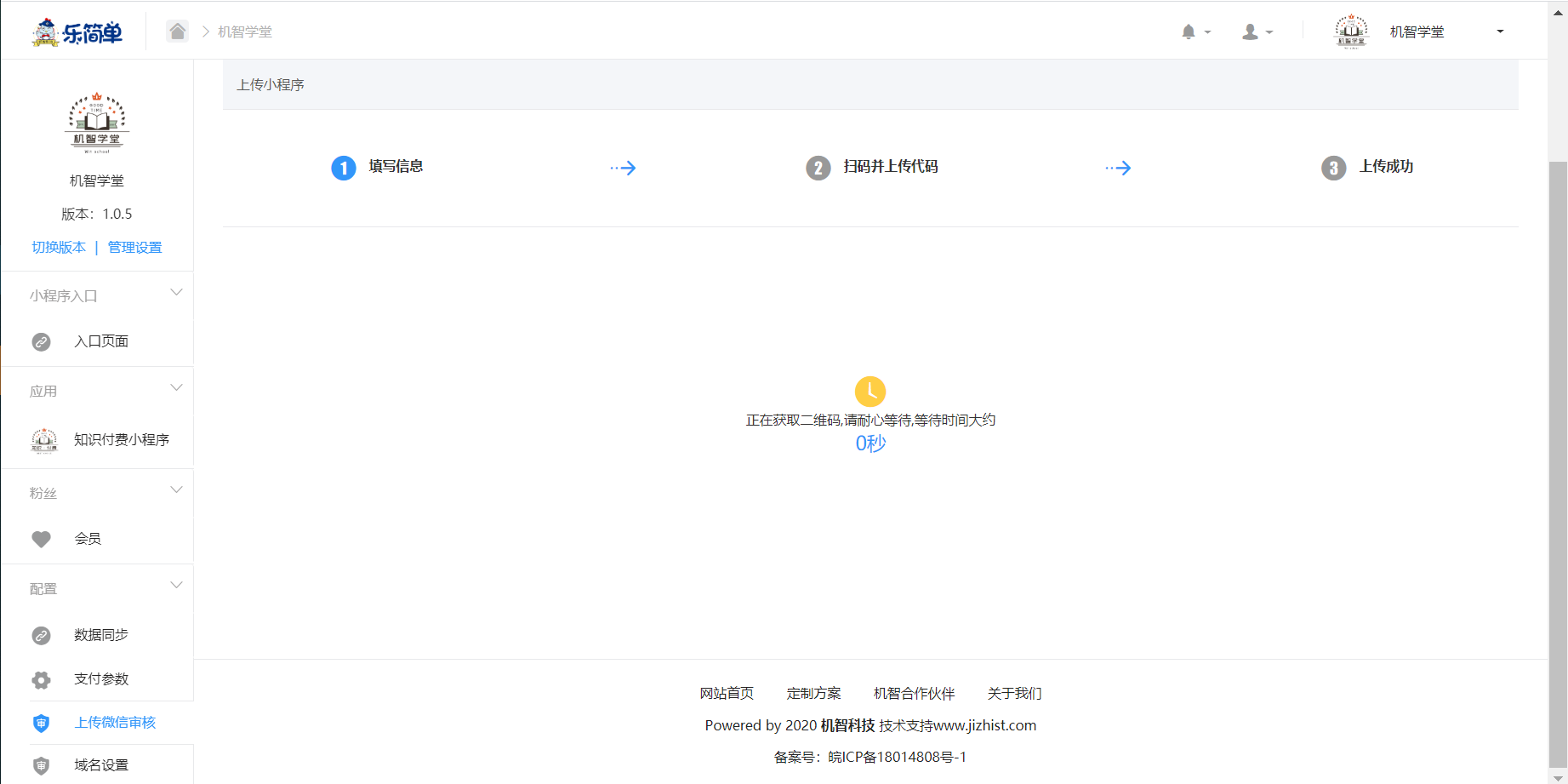
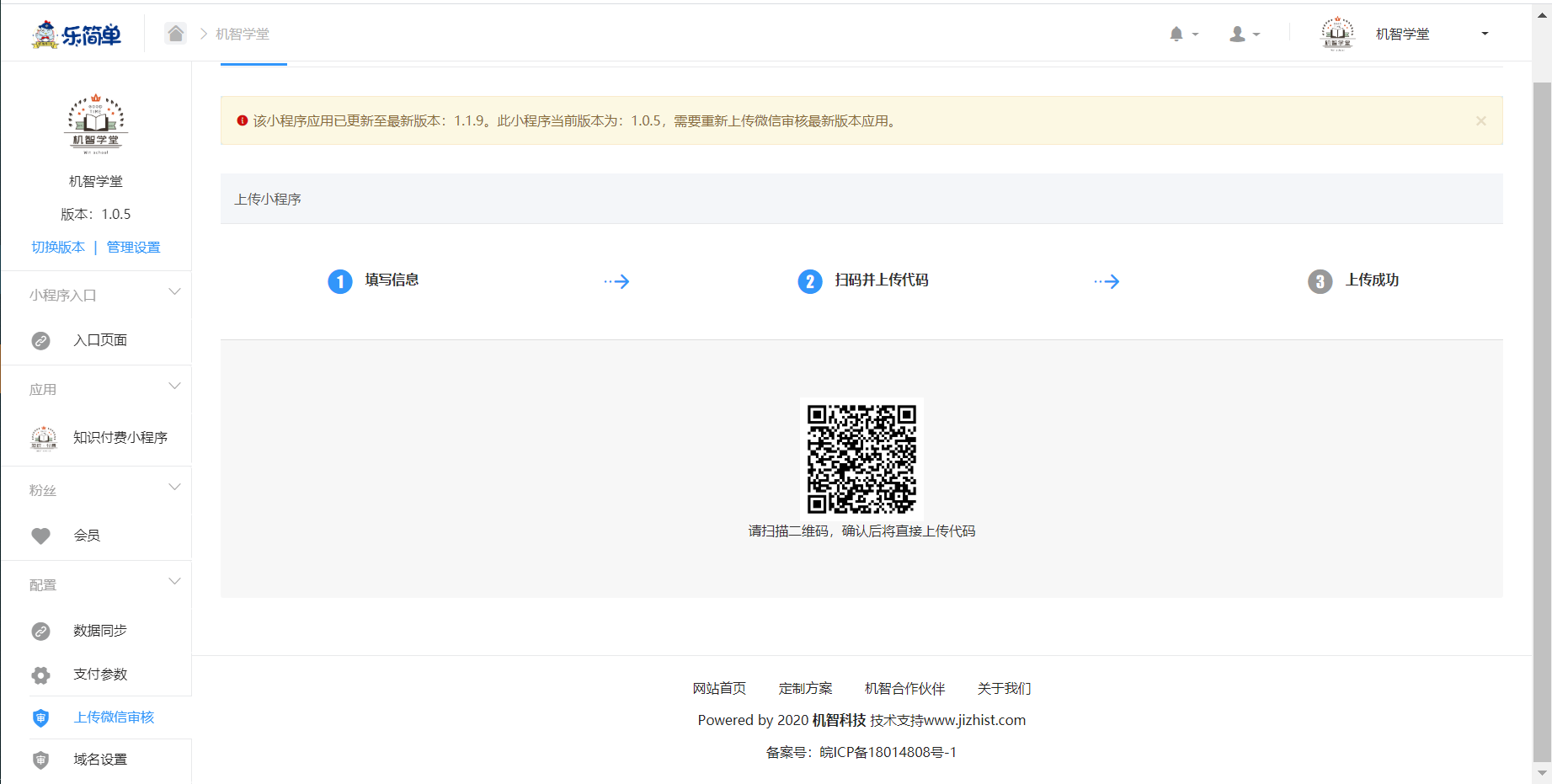
二、使用小程序管理員或開發者微信掃碼,確認登錄微信開發工具,即可上傳


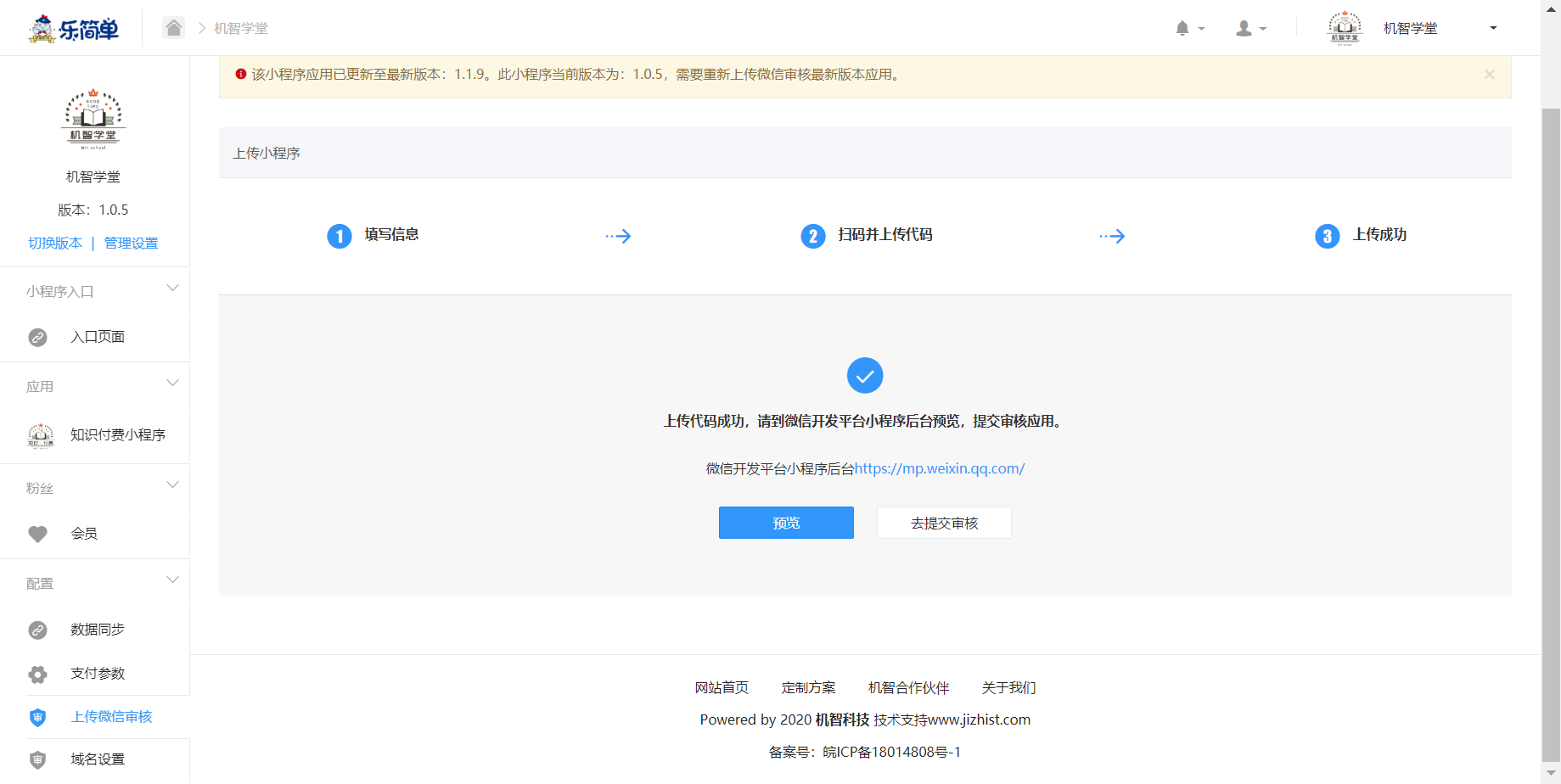
三、大約5-10秒鐘后,即可出現上傳成功提示

四、登錄微信小程序公眾平臺,找到剛上傳的小程序版本,設為體驗版,用小程序管理員或開發者微信掃碼預覽,如果沒有問題即可提交微信官方審核(審核被拒可根據拒絕理由整改,通過也會有微信消息通知)。

**提示:上傳小程序前需要確認**
**1、微信小程序公眾平臺的服務器域名已添加**
**2、上傳小程序的站點域名和公眾平臺的服務器域名須一致**
**3、須使用https**
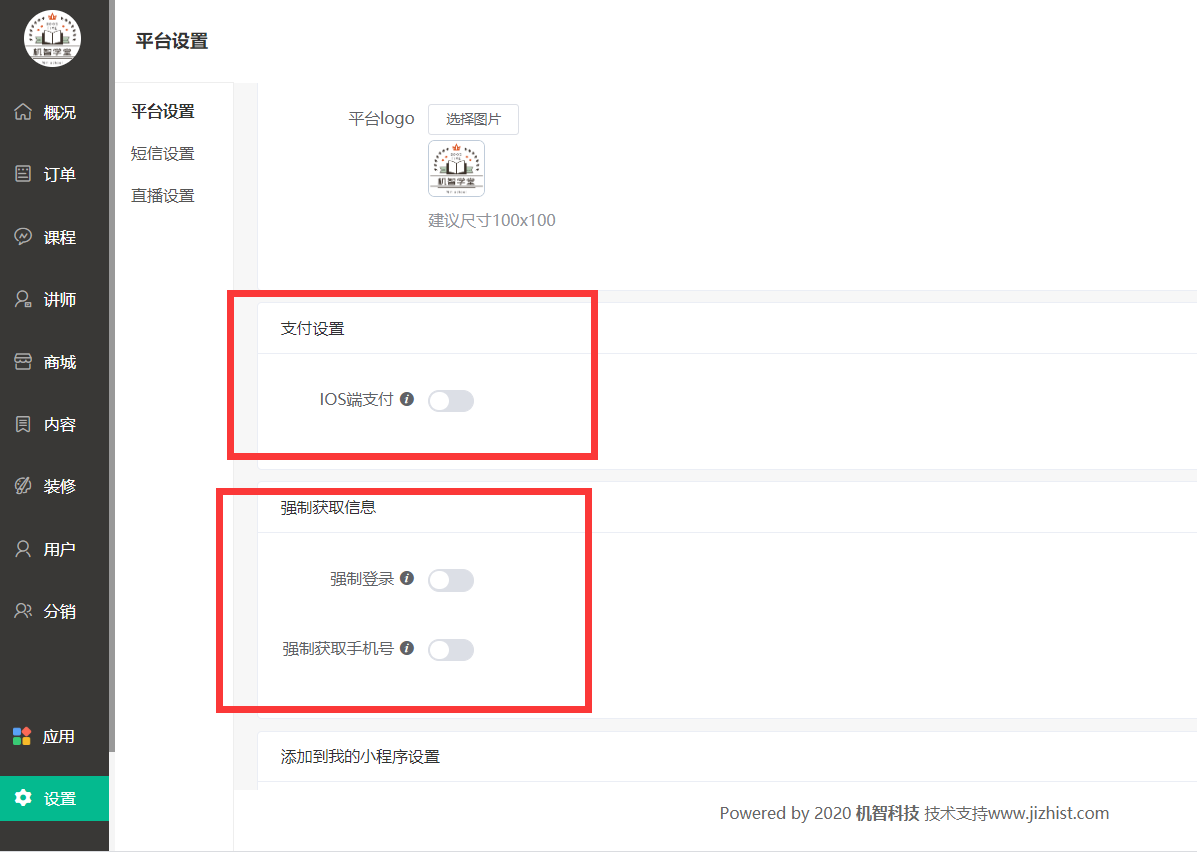
**4、強制登錄/手機號、虛擬IOS這些都需要關閉才能提審**

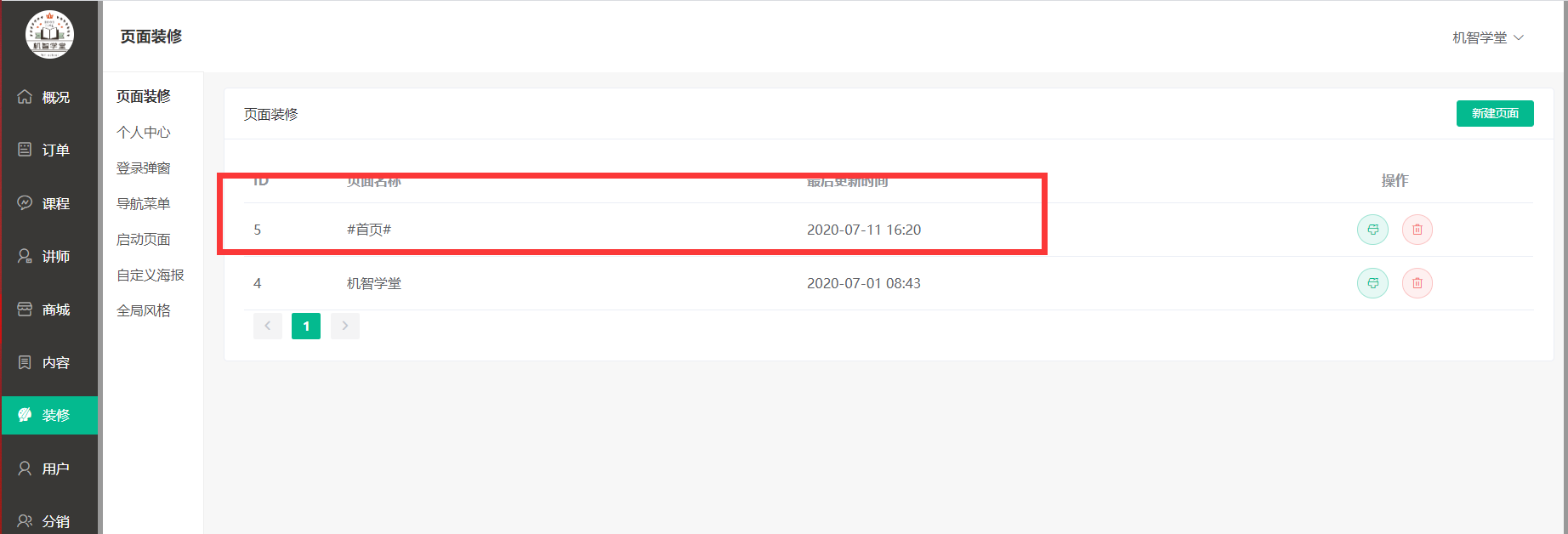
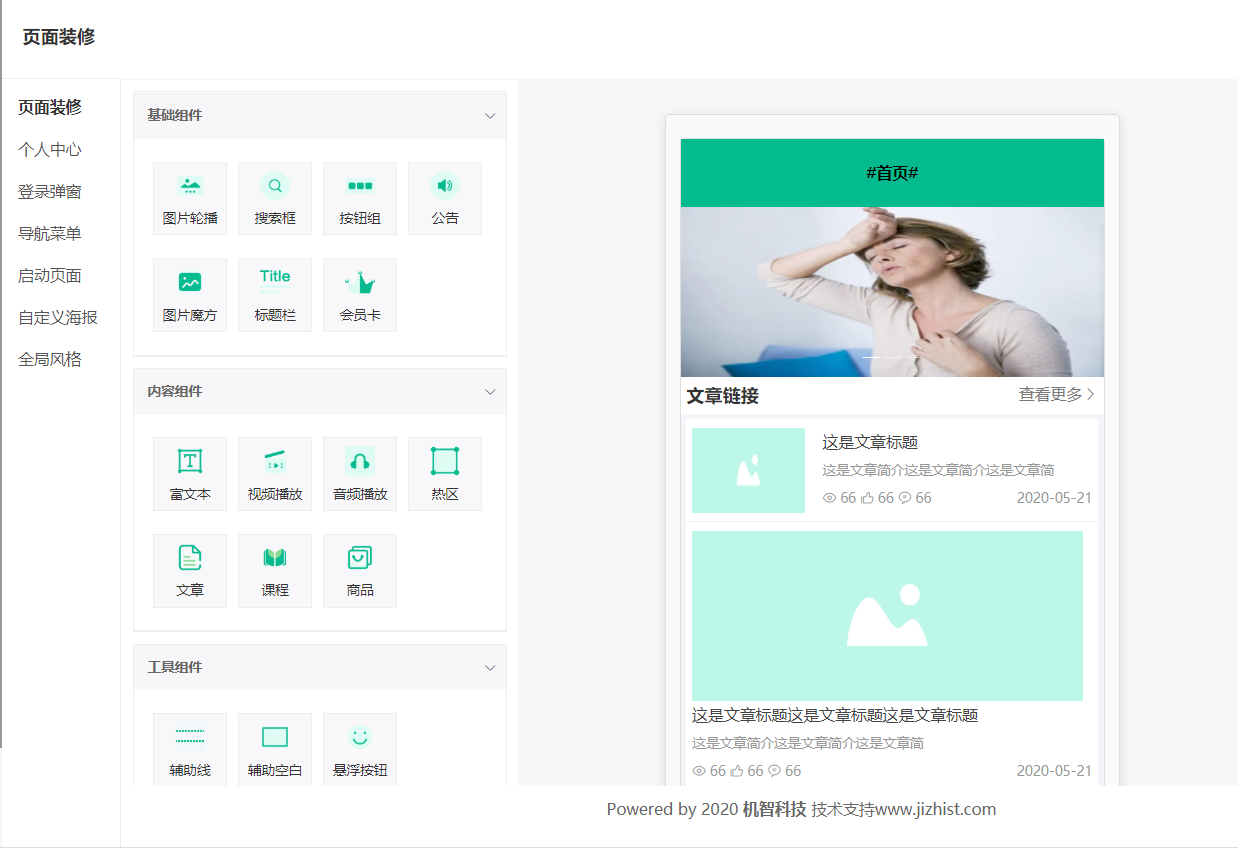
**5、為了通過審核,在上傳之前,我們還需要進行一個頁面的設計,如下圖**

**在該頁面內,放置一些文章即可**

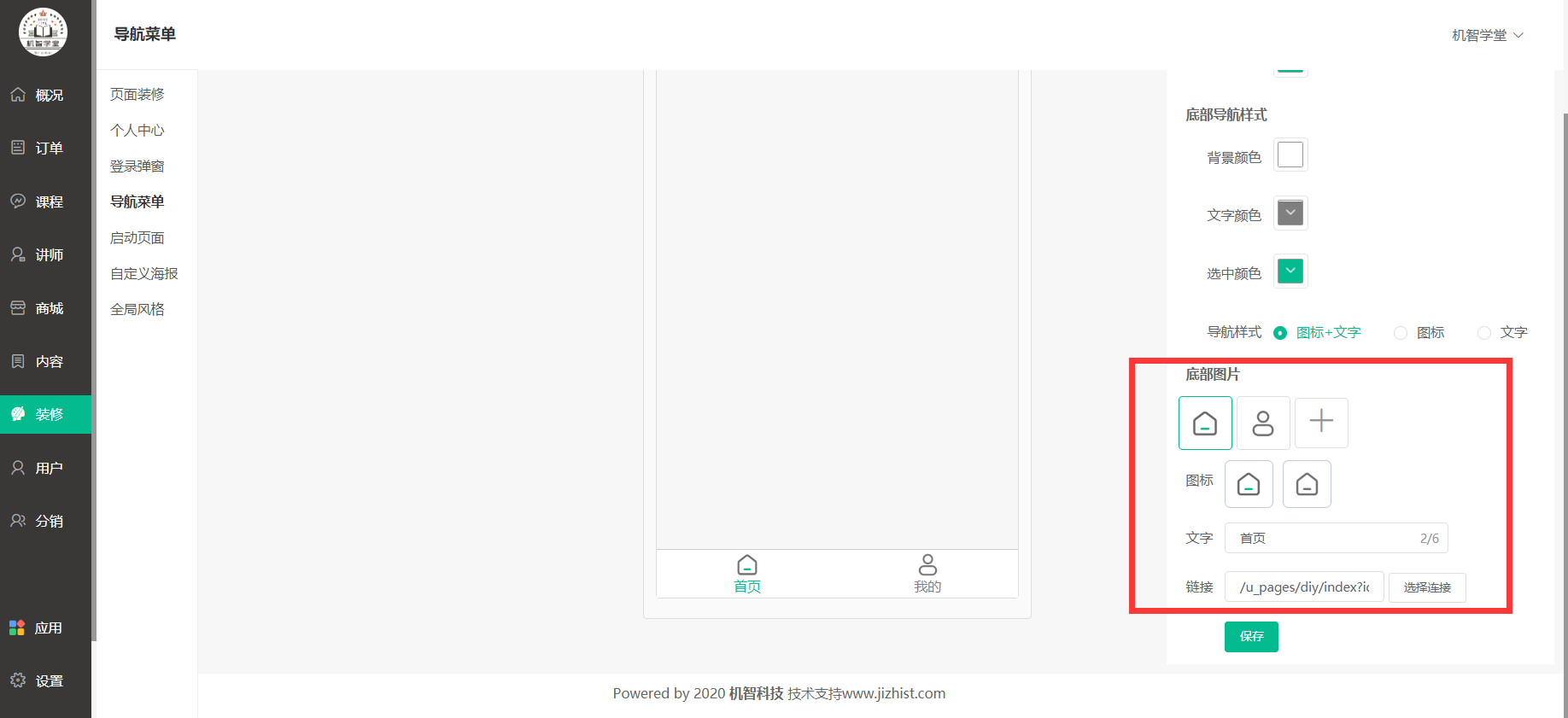
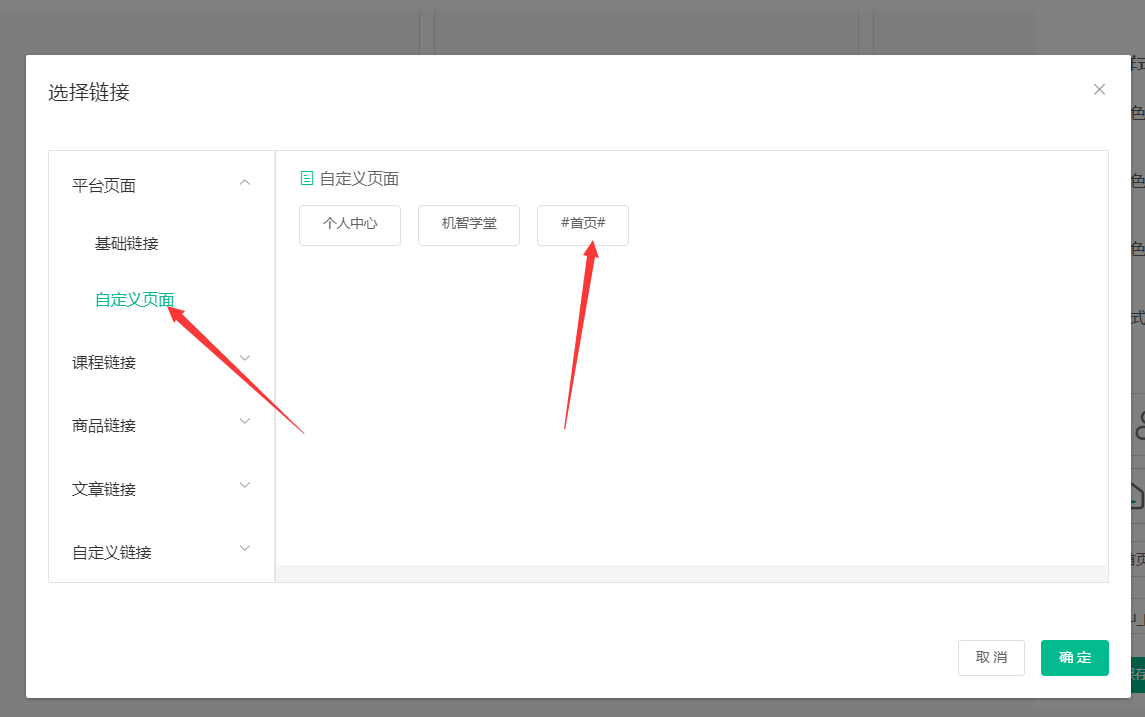
**然后進入導航菜單,保留首頁與我的兩個菜單頁面,其余的刪去,同時修改一下首頁的鏈接**

**選擇我們剛剛裝修的頁面,之后保存即可**

這一步主要是為了我們的 小程序順利通過審核,我們在審核成功后也不要將該頁面刪除,只需要更改一下導航菜單的鏈接即可
- 功能簡介
- 概況
- 訂單
- 課程訂單
- 商城訂單
- 課程
- 課程管理
- 課程分類
- 講師
- 講師管理
- 入駐設置
- 提現列表
- 提現設置
- 商城
- 商品管理
- 商品分類
- 分類樣式
- 商城設置
- 內容
- 文章管理
- 文章分類
- 文章評價
- 公告管理
- 幫助中心
- 關于我們
- 裝修
- 頁面裝修
- 個人中心
- 登陸彈窗
- 導航菜單
- 啟動頁面
- 自定義海報
- 全局風格
- 用戶
- 用戶管理
- 儲值管理
- 余額明細
- 會員管理
- 會員訂單
- 會員卡
- 會員設置
- 分銷
- 分銷商
- 分銷訂單
- 分銷提現
- 分銷設置
- 應用
- 設置
- 平臺設置
- 短信設置
- 直播設置
- 渠道
- 微信小程序
- 配置微信小程序
- 微信小程序上傳及提交審核
- 微信支付配置
- 百度小程序
- 百度小程序注冊
- 百度小程序配置及提交審核
- 支付寶小程序
- 注意事項
- 基礎設置
- 小程序發布
- 字節跳動小程序
- 注意事項
- 小程序基礎配置
- 小程序發布
- QQ小程序
- QQ小程序注冊
- QQ小程序基礎配置
- 小程序提審發布
- 權限
- 儲存設置
- 本地服務器
- 阿里云OSS
- 七牛云
- 七牛云儲存申請及文件上傳
- 系統配置七牛云
- 騰訊云COS
- 常見問題
- 講師端后臺打開顯示404
