### 第一?步:添加幻燈片

?注:添加幻燈片時,建議為高度100px,請將所有幻燈片圖片尺寸保持一致
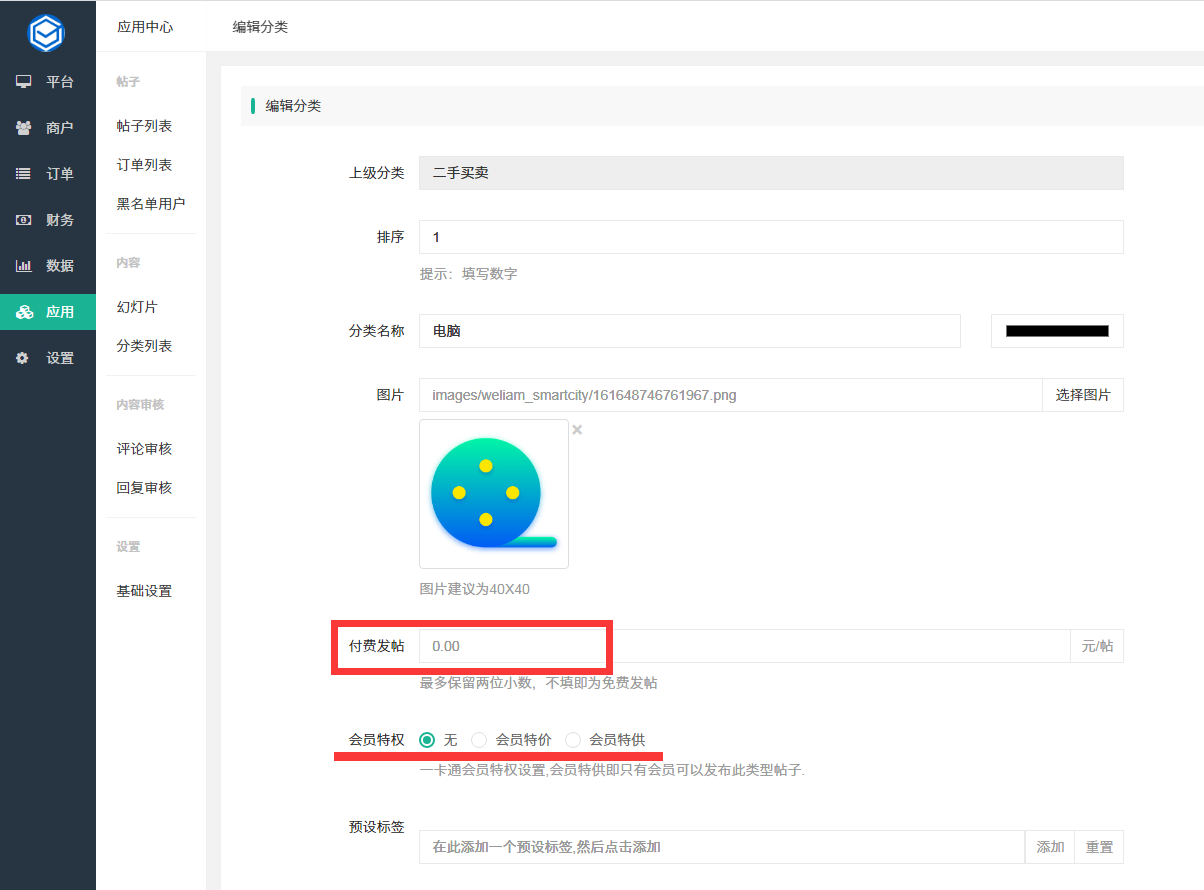
### **第二?步:添加分類**
?可添加父級分類以及子分類
每?個分類可設置發帖的費用

導航標簽:導航標簽不會被視作分類,只在首頁做導航使用,子分類只能作為普通分類。
## **第三?步:帖子管理**

?可對發帖用進行審核等的管理,以及發帖的類型、發帖的狀態等的查看
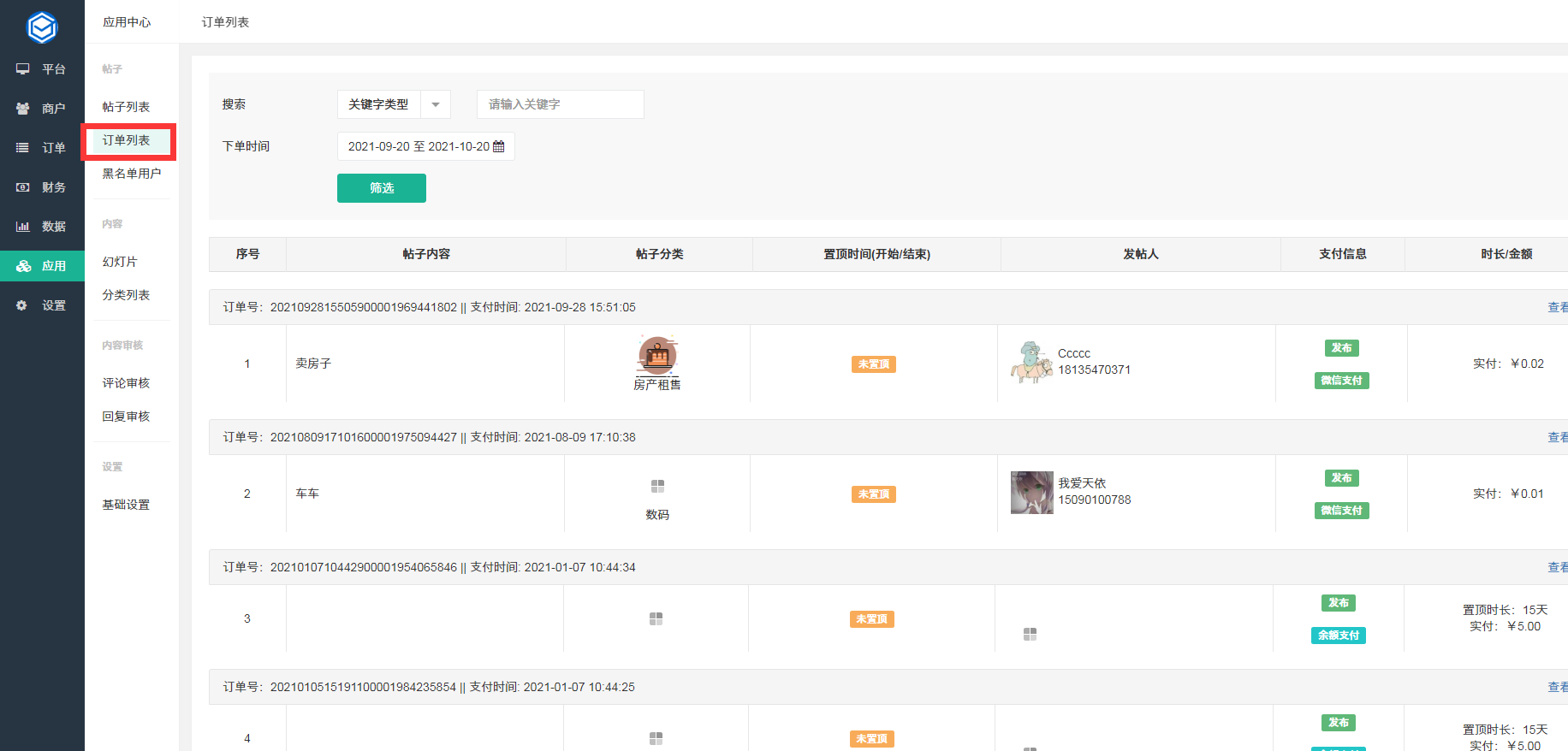
### **第四?步:訂單管理**

?可查看發帖的付費訂單,可查看發帖的相關內容
### **第五?步:基礎設置**

### **說?明:**
1.可設置免審核、免費置頂一節帖子發布的排序
2.可設置個人發帖數量以及每日發帖數量
3.可添加多個置頂時間對應的置頂價格
### **管理?員設置**

主?要用于發帖用戶的審核
- 有噠同城V2版接入流程
- 有噠同城V2相關資料的準備
- 登錄平臺接入微信公眾號步驟
- 系統應用中微信小程序接入步驟
- 消息管理配置公眾號模板消息和小程序訂閱消息步驟
- 騰訊地圖KEY創建和接口配置步驟
- 阿里云短信配置步驟
- 公眾號設置業務授權域名步驟
- 添加配置微信支付商戶信息
- 騰訊官方公眾平臺小程序后臺版本提交審核步驟
- 有噠同城V2小程序接入流程
- 公眾號對接
- 有噠同城平臺注冊賬號密碼
- 公眾號對接
- 微信支付的對接
- 模板消息的設置
- 阿里短信的申請及對接
- 小程序對接
- 騰訊地圖Key
- 公眾號模板消息申請以及配置
- 微信支付配置流程
- 有噠同城源程序安裝需知
- 平臺端管理
- 平臺設置
- 基礎設置
- 分享關注
- 接口設置
- 充值設置
- 積分設置
- 文字設置
- 客服設置
- 社群設置
- 個人中心
- 員工管理
- 標簽設置
- 自定義表單
- 支付設置
- 支付管理
- 客戶管理
- 客戶概況
- 客戶列表
- 充值明細
- 積分明細
- 余額明細
- 用戶設置
- 通信管理
- 訂單管理
- 代理管理
- 代理列表
- 代理分組
- 地區列表
- 地區分組
- 自定義地區
- 復制數據
- 代理設置
- 財務管理
- 賬單明細
- 商家賬戶
- 代理賬戶
- 提現申請
- 財務設置
- 退款記錄
- 數據管理
- 運營分析
- 店鋪統計
- 應用管理
- 積分商城
- ★ 一卡通
- 積分簽到
- ★ 分銷合伙人
- 幫助中心
- 自定義海報
- ★★ 代理端管理
- 代理端首頁
- 公告
- 幻燈片
- 導航欄
- 廣告欄
- 商品魔方
- 選項卡管理
- 底部菜單
- 商戶中心
- 商戶列表
- 添加商戶
- 待審核
- 未通過
- 付費入駐記錄
- 商戶分組
- 商戶分類
- 全部評論
- 商戶動態
- 商家訂單
- 商品訂單
- 在線買單
- 運費模板
- 代理財務中心
- 代理賬單明細
- 余額提現
- 提現賬戶
- 提現記錄
- 代理商家賬戶
- 我的賬戶
- 數據中心
- 運營統計
- 代理店鋪統計
- ★ 代理應用中心
- 超級券
- 砍價活動
- 拼團
- 團購
- 搶購
- 一卡通
- 支付有禮
- 掌上信息
- 同城配送
- 家政服務
- 相親交友
- 商品預約介紹流程
- 招聘插件
- 自定義表單.
- 同城活動
- 抽獎活動配置
- 滿減活動配置
- 自定義海報配置介紹
- 業務員配置
- 認證中心
- 同城名片
- 紅包模塊
- 常見問題
- 商家手機端如何入駐
- 商戶小程序碼為啥不顯示
- 添加商戶分組時,沒有這些權限?
- 店鋪手機端無法編輯活動怎么辦?
- 商家定位不準怎么辦?
- 分銷訂單的標記結算功能
- 拼團訂單的退款問題?
- 商家店鋪動態的使用
- 商家店鋪視頻如何設置
- 有噠同城平臺財務流程
- 如何設置商戶店鋪標簽
- ★★ 有噠同城的結算問題
- 自定義菜單如何添加
- 公眾號如何添加關注自動回復
- 有噠同城的物流跟蹤是什么
- 有噠同城diy頁面如何搭建
- ★ 有噠同城分銷商的提現流程
- ★ 有噠同城商家的提現問題
- 有噠同城余額怎么開啟
- 掌上信息的導航標簽的使用
- 如何(哪里)設置要求強制綁定手機號
- 如何(哪里)設置要求強制關注公眾號
- 分銷商如何更改上級(綁定關系)
- 新手使用須知
- 如何給客戶增加或減少積分以及增加或減少余額
- 如何設置是否允許客戶申請訂單退款
- 客戶如何綁定銀行卡、支付寶以及修改手機登錄密碼
- 如何制作設置開屏(彈窗)廣告具體步驟
- 如何設置給用戶贈送激活碼
- ★★ 分銷商的結算問題
- 有噠同城常見問題
- 商戶如何給自己的店鋪增加管理員或核銷員
- 如何開啟允許用戶申請訂單退款
- 商家大禮包如何設置次數使用
- 如何開啟分銷商自購返傭功能
- 如何開啟并設置分銷合伙人功能
- 如何開啟并設置會員一卡通功能
- 如何開啟并設置積分簽到和積分商城功能
- 如何設置自定義海報(商家海報、商品海報、分銷海報)
- 如何開啟付費商戶入駐設置
- 后臺添加入駐商戶詳細步驟
- 后臺添加搶購活動詳細步驟
- 如何獲取同城欄目鏈接詳細步驟
- 如何添加設置活動商品運費模板
- 如何開啟并設置掌上信息步驟
- 后臺添加團購活動詳細步驟
- 添加代理需要注意什么
- 如何在后臺添加商戶
- 如何添加入駐套餐
- 商品設置支付立減與余額返現
- 如何配置支付寶支付
- 物流查詢配置
- 常用營銷插件使用
- 噠人任務寶
- 目錄
- 使用說明
- 訂閱號相關設置
- 常見問題及解答
- 有噠同城V2版小程序如何快速發布審核
- 有噠同城V2版如何實現用戶公眾號和小程序信息同步
- 平臺端和代理端分別管理什么內容,怎么區分?
- 如何添加微信同聲傳譯組件?
- 微信小程序地理位置接口如何開通
- 微信支付商戶[商家轉賬到零錢]接口介紹
- 有噠同城接入視頻號步驟流程
- 客戶標簽功能使用流程介紹
- 流量主配置教程
- ★達達配送對接教程
- ★同城配送對接跑腿系統教程
- 業務員基礎配置
- 同城名片基礎設置
- ★服務商分賬介紹
- 紅包模塊的基礎配置和介紹
- 認證中心的基礎配置
- 商品預約介紹教程
- 招聘插件介紹
- 自定義表單使用介紹
- 同城配送uu跑腿配置教程
- 跑腿系統對接有噠同城同城配送教程
