koa中間件的實現原理如何?先來看一個例子。
koa的執行順序是這樣的:
~~~js
const middleware = async function (ctx, next) {
console.log(1)
await next()
console.log(6)
}
const middleware2 = async function (ctx, next) {
console.log(2)
await next()
console.log(5)
}
const middleware3 = async function (ctx, next) {
console.log(3)
await next()
console.log(4)
}
~~~
會依次打印1,2,3,4,5,6

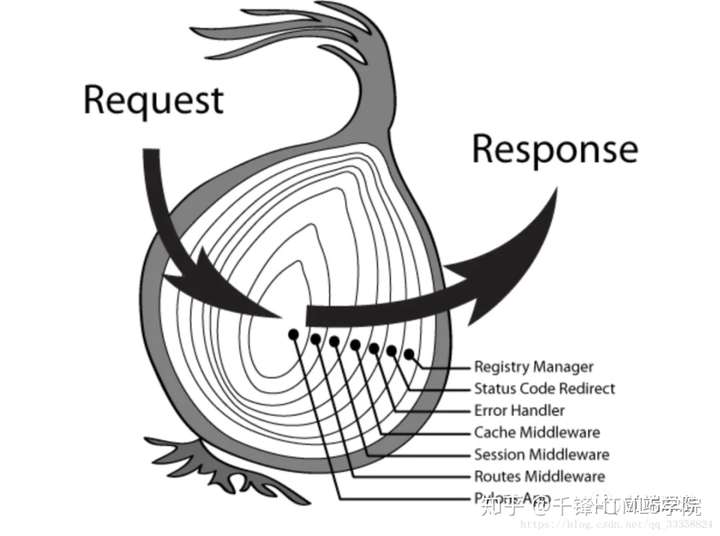
問題是koa中間件實現原理,也就是洋蔥模型的實現原理是什么?
**一、問題分析**
async await是promise的語法糖,await后面跟一個promise,所以上面的代碼可以寫成:
~~~js
const middleware = function (ctx, next) {
console.log(1)
next().then(() => {
console.log(6)
})
}
const middleware2 = function (ctx, next) {
console.log(2)
next().then(() => {
console.log(5)
})
}
const middleware3 = function (ctx, next) {
console.log(3)
next().then(() => {
console.log(4)
})
}
~~~
改成這樣更好理解一些,所以流程控制的核心在于next的實現。
next要求調用隊列中下一個middleware,當達到最后一個的時候resolve。這樣最后面的promise先resolve,一直到第一個,這樣就是洋蔥模型的順序了。
**二、實現**
koa-compose的實現是這樣的:
~~~js
function compose(middleware) {
return function (context, next) {
let index = -1
return dispatch(0)
function dispatch(i) {
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
try {
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)))
} catch (err) {
return Promise.reject(err)
}
}
}
}
~~~
我們把一些參數檢查的非核心邏輯去掉了,實現代碼就上面那些。每次傳入的next都是調用下一個middleware,這樣是一個遞歸的過程,結束條件是最后一個middleware的next是用戶傳入的。
這里面有一些亮點:
1. 這是一種尾遞歸的形式,尾遞歸的特點是最后返回的值是一個遞歸的函數調用,這樣執行完就會在調用棧中銷毀,不會占據調用棧.
2. 返回的是一個Promise.resolve包裝之后的調用,而不是同步的調用,所以這是一個異步遞歸,異步遞歸比同步遞歸的好處是可以被打斷,如果中間有一些優先級更高的微任務,那么可以先執行別的微任務
3. compose是函數復合,把n個middleware復合成一個,參數依然是context和next,這種復合之后依然是一個middleware,還可以繼續進行復合。
**三、總結**
Koa 中間件的實現原理,也就是洋蔥模型的實現原理,核心在于next的實現。next需要依次調用下一個middleware,當到最后一個的時候結束,這樣后面middleware的promise先resolve,然后直到第一個,這樣的流程也就是洋蔥模型的流程了。
實現的時候還有一些細節,一個是遞歸最好做成尾遞歸的形式,而是用異步遞歸而不是同步遞歸,第三就是形式上用函數復合的形式,這樣復合之后的中間件還可以繼續復合。
- 開篇卷
- 一.koa基礎
- 1.koa基礎之開發環境搭建
- 2.koa基礎之路由
- 3.koa基礎之路由另一種寫法
- 4.koa基礎之get 傳值 以及獲取 get 傳值
- 5.koa 基礎之動態路由的傳值
- 6.koa基礎之ejs模板的使用
- 7.koa基礎之From表單提交get與post數據
- 8.koa基礎之koa-bodyparser 中間件獲取表單提交的數據
- 9.koa基礎之koa-static 靜態資源中間件 靜態web服務
- 10.koa基礎之koa-art-template 模板引擎的使用
- 11.koa基礎之cookie 的基本使用
- 12.koa基礎之koa中session的使用
- 13.koa基礎之重定向
- 二.koa進階
- koa對文件操作
- 上傳文件
- 上傳單個文件
- 上傳多個文件
- 下載文件
- 下載單個文件
- 下載多個文件
- 參考文章
- koa模塊化路由
- koa 允許跨域
- koa 應用生成器
- koa對數據庫操作
- koa對mongodb的操作
- koa對redis的操作
- koa對mysql的操作
- koa對sqlite操作
- koa與elasticsearch的操作
- koa與PostgreSQL的操作
- koa與Neo4j的操作
- koa-static
- koa的async與await使用
- koa模板引擎
- art-template
- ejs模板引擎
- koa-jsonp使用
- 分頁 jqPaginator_koa
- Koa2 ueditor
- koa-multer
- koa-session
- koa-cors
- koa全局變量定義
- koa-compress中間件
- 全球公用頭像的使用
- token生成
- koa-passport
- Koa RESTful Api接口
- Koa中集成GraphQl實現 Server API 接口
- koa集成Swagger
- koa 二維碼的實現
- 三.koa實戰
- 一.koa與IM實戰
- koa和websocket實戰
- koa與Socket.io實戰
- koa與WebRTC實戰
- 二.koa與Web實戰
- 三.koa與react實戰
- 四.koa與vue實戰
- 五.微信公眾號開發
- 四.koa微服務
- 微服務框架
- Tars.js
- Seneca.js
- dubbo.ts
- 番外篇
- koa開發環境搭建
- Koa中間件
- koa中間件的執行順序
- 淺談koa中間件的實現原理
- async和await詳解
- Async/Await原理解析
- koa文章參考
- 其他參考
- 網上學習資源
- json-server
- Jenkins打包指南
- 前端工作流規范
- 結束篇
