這里用得不是workerman框架而是gatewayworker手冊。
因為做的是客戶端與客戶端之間的通訊。
php方面使用的是thinkphp框架。
現在開始重新講一下怎么搞這個單對單聊天系統。
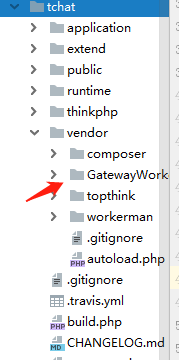
首先下載好thinkphp5與gatewayworker之后把gate(簡讀)放到thinkphp5的vendor文件夾下,

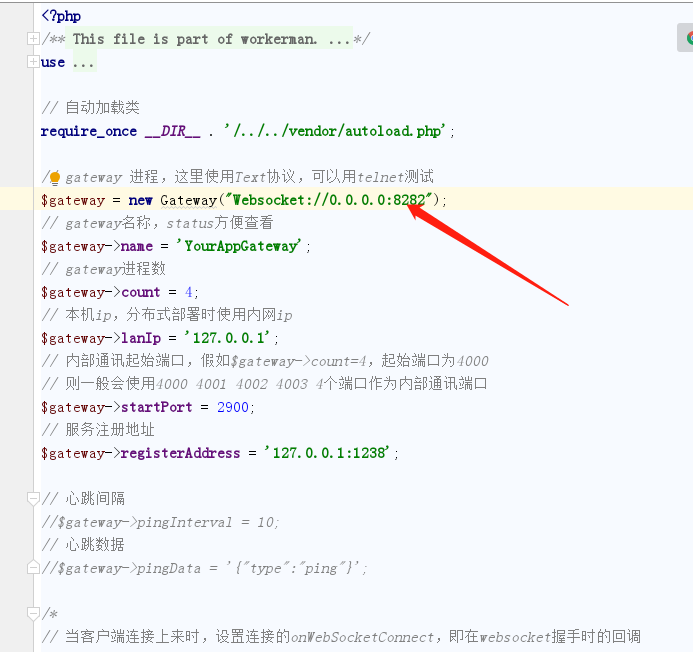
然后對gate框架的start_gateway.php文件進行配置

業務邏輯代碼主要放在Events.php文件里。
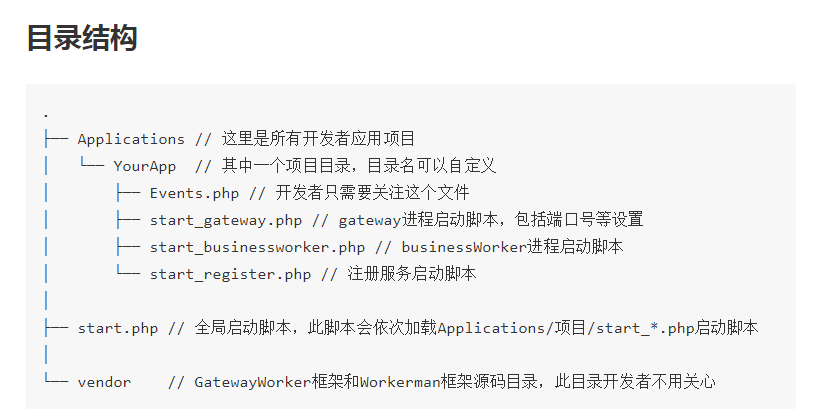
這是gate的目錄結構:

然后就是前端代碼了,我這里是用別人教程的一個模板,根據里面的代碼做一下簡單的修改,適合入門。
這里是html的代碼
````<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="format-detection" content="telephone=no" />
<title>溝通中</title>
<link rel="stylesheet" type="text/css" href="__STATIC__/newcj/css/themes.css?v=2017129">
<link rel="stylesheet" type="text/css" href="__STATIC__/newcj/css/h5app.css">
<link rel="stylesheet" type="text/css" href="__STATIC__/newcj/fonts/iconfont.css?v=2016070717">
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script src="__STATIC__/newcj/js/dist/flexible/flexible_css.debug.js"></script>
<script src="__STATIC__/newcj/js/dist/flexible/flexible.debug.js"></script>
</head>
<body ontouchstart>
<div class='fui-page-group'>
<div class='fui-page chatDetail-page'>
<div class="chat-header flex">
<i class="icon icon-toleft t-48"></i>
<span class="shop-titlte t-30">商店</span>
<span class="shop-online t-26"></span>
<span class="into-shop">進店</span>
</div>
<div class="fui-content navbar" style="padding:1.2rem 0 1.35rem 0;">
<div class="chat-content">
<p style="display: none;text-align: center;padding-top: 0.5rem" id="more"><a>加載更多</a></p>
<p class="chat-time"><span class="time">2017-11-12</span></p>
</div>
</div>
<div class="fix-send flex footer-bar">
<i class="icon icon-emoji1 t-50"></i>
<input class="send-input t-28" maxlength="200">
<i class="icon icon-add t-50" style="color: #888;"></i>
<span class="send-btn">發送</span>
</div>
</div>
</div>
<script>
var fromid = 12;
//
var toid = 13;
var API_URL = "http://localhost/tchat/public/index.php/api/api/";
var ws = new WebSocket("ws://192.168.0.102:8282");
// var ws = new WebSocket("ws://192.168.10.51:8282");
ws.onmessage = function(e){
var message = eval("("+e.data+")");
switch (message.type){
case "init":
var bild = '{"type":"bind","fromid":"'+fromid+'"}';
ws.send(bild);
return;
case "text":
console.log(message);
if(toid==message.fromid) {
$(".chat-content").append(' <div class="chat-text section-left flex"><span class="char-img" style="background-image:"></span> <span class="text"><i class="icon icon-sanjiao4 t-32"></i>' + message.data + '</span> </div>');
} return;
case "save":
save_message(message);
return;
}
// $(".chat-content").append(' <div class="chat-text section-left flex"><span class="char-img" style="background-image: "></span> <span class="text"><i class="icon icon-sanjiao4 t-32"></i>' + message.data + '</span> </div>');
// console.log(message);
}
$(".send-btn").click(function(){
var text = $(".send-input").val();
var message = '{"data":"'+text+'","type":"say","fromid":"'+fromid+'","toid":"'+toid+'"}';
$(".chat-content").append('<div class="chat-text section-right flex"><span class="text"><i class="icon icon-sanjiao3 t-32"></i>'+text+'</span> <span class="char-img" style="background-image: "></span> </div>');
ws.send(message);
$(".send-input").val("");
})
function save_message(message){
$.post(
API_URL+"insertchat" ,
message,
function(){
},'json'
)
}
</script>
</body>
</html>
````
下面是php邏輯代碼:
~~~
<?php
/**
* This file is part of workerman.
*
* Licensed under The MIT License
* For full copyright and license information, please see the MIT-LICENSE.txt
* Redistributions of files must retain the above copyright notice.
*
* @author walkor<walkor@workerman.net>
* @copyright walkor<walkor@workerman.net>
* @link http://www.workerman.net/
* @license http://www.opensource.org/licenses/mit-license.php MIT License
*/
/**
* 用于檢測業務代碼死循環或者長時間阻塞等問題
* 如果發現業務卡死,可以將下面declare打開(去掉//注釋),并執行php start.php reload
* 然后觀察一段時間workerman.log看是否有process_timeout異常
*/
//declare(ticks=1);
use \GatewayWorker\Lib\Gateway;
/**
* 主邏輯
* 主要是處理 onConnect onMessage onClose 三個方法
* onConnect 和 onClose 如果不需要可以不用實現并刪除
*/
class Events
{
/**
* 當客戶端連接時觸發
* 如果業務不需此回調可以刪除onConnect
*
* @param int $client_id 連接id
*/
public static function onConnect($client_id)
{
//global是設置全局變量的函數
global $num;
// 向當前client_id發送數據
//Gateway::sendToClient($client_id, "Hello $client_id\r\n");
// 向所有人發送
// Gateway::sendToAll("$client_id login\r\n");
$data = json_encode(array('type'=>'init','client_id'=>$client_id));
echo "connect".++$num.":".$client_id."\n";
發送數據到指定clientid里
Gateway::sendToClient($client_id,$data);
}
/**
* 當客戶端發來消息時觸發
* @param int $client_id 連接id
* @param mixed $message 具體消息
*/
public static function onMessage($client_id, $message)
{
// 向所有人發送
$message_data = json_decode($message,true);
if(!$message_data){
return;
}
switch($message_data['type']){
case "bind":
$fromid = $message_data['fromid'];
//綁定clientid到用戶id里,發送消息通過用戶id發送
Gateway::bindUid($client_id, $fromid);
echo "datasend".$fromid."\n";
return;
case "say":
//解析字符串成html字符串
$text = nl2br(htmlspecialchars($message_data['data']));
$fromid = $message_data['fromid'];
$toid = $message_data['toid'];
$date=[
'type'=>'text',
'data'=>$text,
'fromid'=>$fromid,
'toid'=>$toid,
'time'=>time()
];
echo "datasend".$fromid."\n";
echo "datasend".$toid."\n";
//傳輸數據到指定用戶id
Gateway::sendToUid($toid,json_encode($date));
return;
}
}
/**
* 當用戶斷開連接時觸發
* @param int $client_id 連接id
*/
public static function onClose($client_id)
{
// 向所有人發送
echo "logout:".$client_id."\n";
}
}
~~~
功能到這里已經基本實現了,后面還會對消息進行數據庫記錄
