安裝好之后就可以訪問域名來查看是否安裝成功了。

由于項目需要前后端分離,下面就直接開始api接口的開發了。
首先復制backend文件夾,命名為api(api文件夾需要與backend同級),如下圖所示:

找到應用根目錄下的common/config文件夾,找到bootstrap文件,添加以下代碼:
Yii::setAlias('@api', dirname(dirname(__DIR__)) . '/api');
在api/web目錄下新建一個.htaccess文件,添加以下代碼:
Options +FollowSymLinks
IndexIgnore */*
RewriteEngine on
# if a directory or a file exists, use it directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# otherwise forward it to index.php
RewriteRule . index.php
數據庫的配置文件也在這個文件夾的main-local.php文件里,根據自己數據庫信息填上即可。
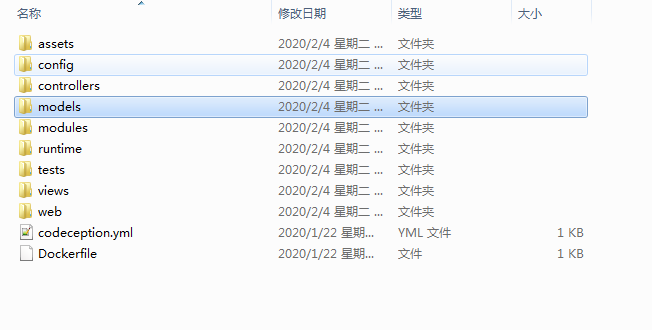
然后看下api文件夾里的目錄結構:

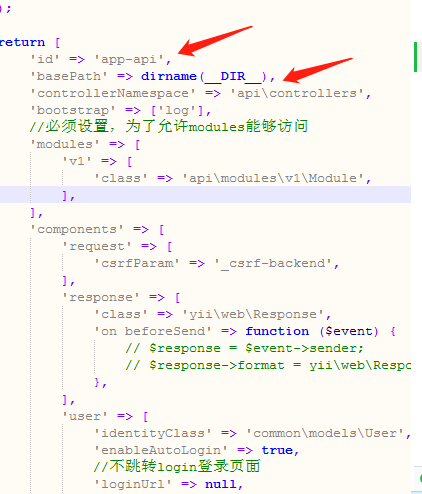
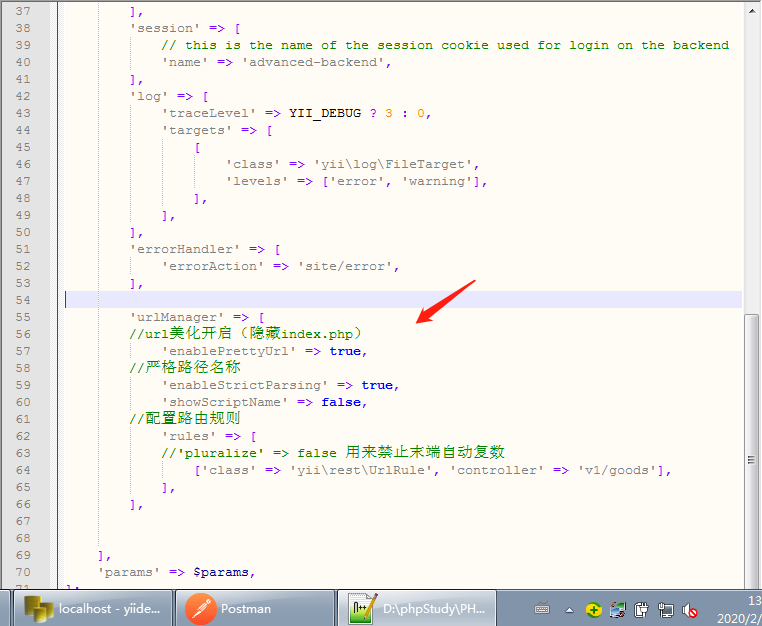
在api/config文件夾找到mian.php這個文件(這個文件按照我個人理解就是每次運行這個應用目錄的時候都會先運行mian這個文件,所以很多配置信息都是在這里完成的):

修改好這兩個為對應的文件夾名稱。
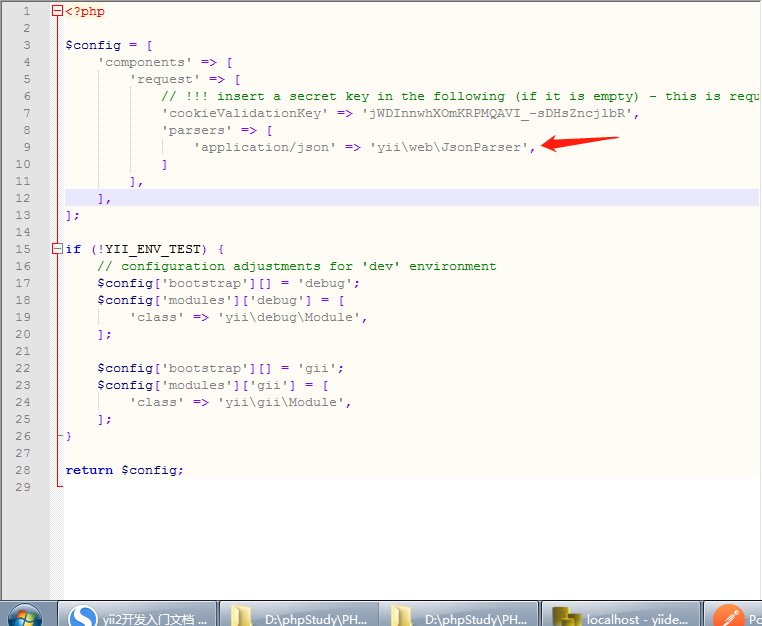
在api\config文件夾找到mian-local文件添加下面代碼:
這樣就可以在整個應用接收json格式數據

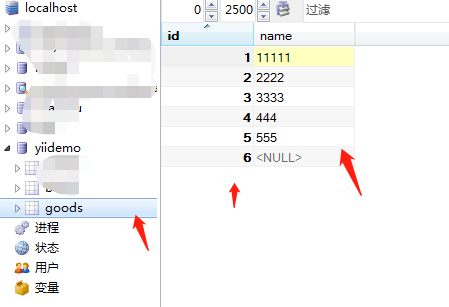
數據庫新建測試用的數據表,我這里新建的是goods表格,

數據庫也建完了.
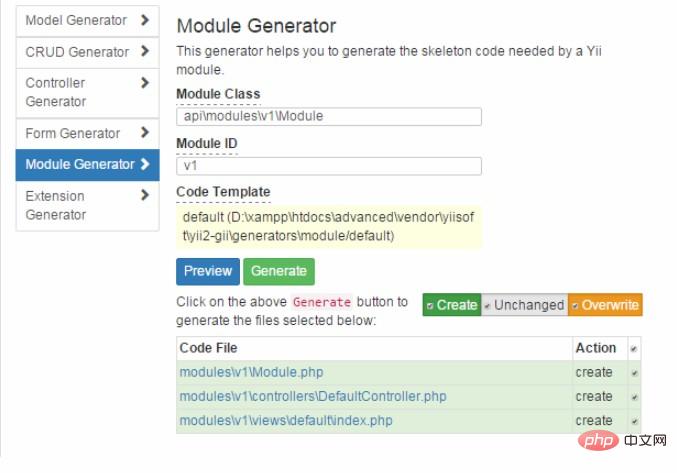
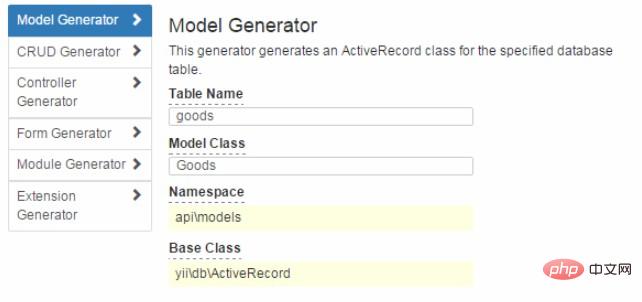
下面利用yii框架的gii生成module(這個工具真的很方便,當然第一次接觸這個框架的時候也有點懵,具體可以參考手冊)

為了使我們的模塊可以訪問,生成這個modules文件的時候需要在api應用的mian文件中添加以下代碼:
`......`
`'modules'` `=> [`
`'v1'` `=> [`
`'class'` `=>` `'api\modules\v1\Module'``,`
`],`
`],`
`......`


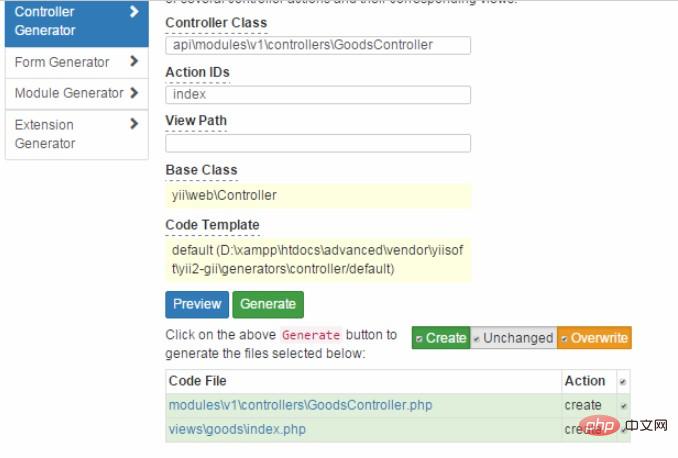
對剛才生成的GoodsController控制器進行一下改寫:
`<?php`
`namespace` `api\modules\v1\controllers;`
`use` `yii\rest\ActiveController;`
`class` `GoodsController` `extends` `ActiveController`
`{`
`public` `$modelClass` `=` `'api\models\Goods'``;`
`}`
最后在api應用mian文件下添加以下代碼:

有時候命名不正確或引入路徑填寫不正確就會報錯,這個需要開發者細心查看。
yii2對該api封裝了如下操作:
`GET /users: 逐頁列出所有用戶`
`HEAD /users: 顯示用戶列表的概要信息`
`POST /users: 創建一個新用戶`
`GET /users/123: 返回用戶 123 的詳細信息`
`HEAD /users/123: 顯示用戶 123 的概述信息`
`PATCH /users/123` `and` `PUT /users/123: 更新用戶123`
`DELETE` `/users/123: 刪除用戶123`
`OPTIONS /users: 顯示關于末端 /users 支持的動詞`
`OPTIONS /users/123: 顯示有關末端 /users/123 支持的動詞`
現在整個項目已經算是完成了,后面再來做其他操作,比如動態添加某個字段到數據庫等操作。
這個yii2的請求流程按我的理解大概說一下,不一定是正確的僅供參考
mian文件---->模塊控制器------>到model里對應的類文件----->回到控制器處理輸出。
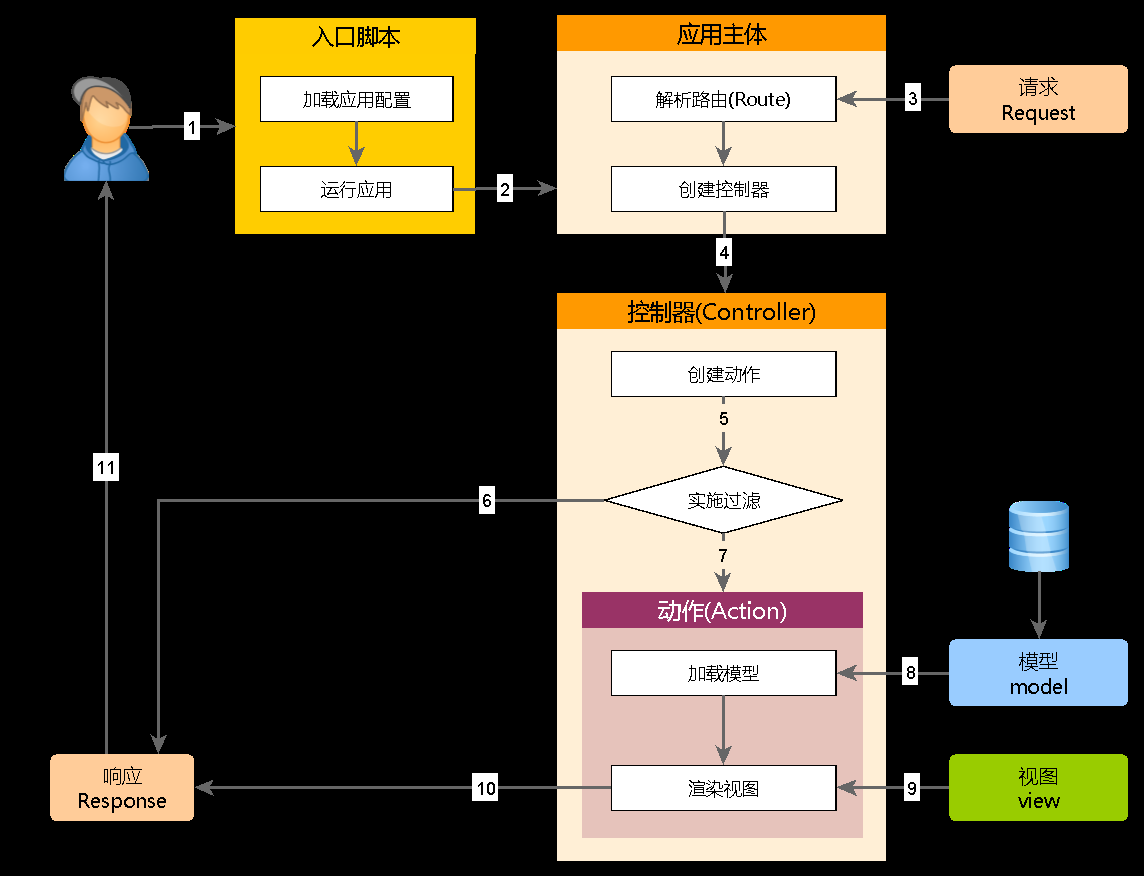
這是手冊的請求生命周期:

1.用戶向入口腳本 web/index.php 發起請求。
2.入口腳本加載應用配置并創建一個應用實例去處理請求。
3.應用通過請求組件解析請求的路由。
4.應用創建一個控制器實例去處理請求。
5.控制器創建一個操作實例并針對操作執行過濾器。
6.如果任何一個過濾器返回失敗,則操作退出。
7.如果所有過濾器都通過,操作將被執行。
8.操作會加載一個數據模型,或許是來自數據庫。
9.操作會渲染一個視圖,把數據模型提供給它。
10.渲染結果返回給響應組件。
11.響應組件發送渲染結果給用戶瀏覽器。
模型類 EntryForm 代表從用戶那請求的數據,該類如下所示并存儲在 models/EntryForm.php 文件中。
請參考類自動加載章節獲取更多關于類命名約定的介紹。
下面你得在 site 控制器中創建一個 entry 操作用于新建的模型。操作的創建和使用已經在說一聲你好小
節中解釋了。
該操作首先創建了一個 EntryForm 對象。然后嘗試從 $_POST 搜集用戶提交的數據,由 Yii 的
[[yii\web\Request::post()]] 方法負責搜集。如果模型被成功填充數據(也就是說用戶已經提交了
HTML 表單),操作將調用 [[yii\base\Model::validate()|validate()]] 去確保用戶提交的是有效數據。
創建一個繼承自活動記錄類的類 Country,把它放在 models/Country.php 文件,去代表和讀取 countr
y 表的數據。
這個 Country 類繼承自 [[yii\db\ActiveRecord]]。你不用在里面寫任何代碼。只需要像現在這樣,Yii
就能根據類名去猜測對應的數據表名。
補充:如果類名和數據表名不能直接對應,可以覆寫
[[yii\db\ActiveRecord::tableName()|tableName()]] 方法去顯式指定相
關表名。
