官方參考文章——[創建可調整大小的位圖(9-Patch 文件)](https://developer.android.google.cn/studio/write/draw9patch?hl=zh_cn)
當圖片被拉大時,畫面容易模糊,如果把圖片作為背景圖,模糊的情況會更嚴重。例如下面第一個按鈕的圖片被拉得很寬,此時左右兩邊的邊緣線既變寬又變模糊了。

為了解決這個問題,Android專門設計了點九圖片。點九圖片的擴展名是png,文件名后常帶有“.9”字樣。
因為把一張圖片劃分成了3×3的九宮格區域,所以得名點九圖片,也叫九宮格圖片。如果背景是一個shape圖形,其stroke節點的width屬性已經設置了具體的像素值(如1dp),那么無論該shape圖形被拉伸到多大,描邊寬度始終都是1dp。**點九圖片的實現原理與shape類似,即拉伸圖形時,只對內部進行拉伸,不對邊緣做拉伸操作**。
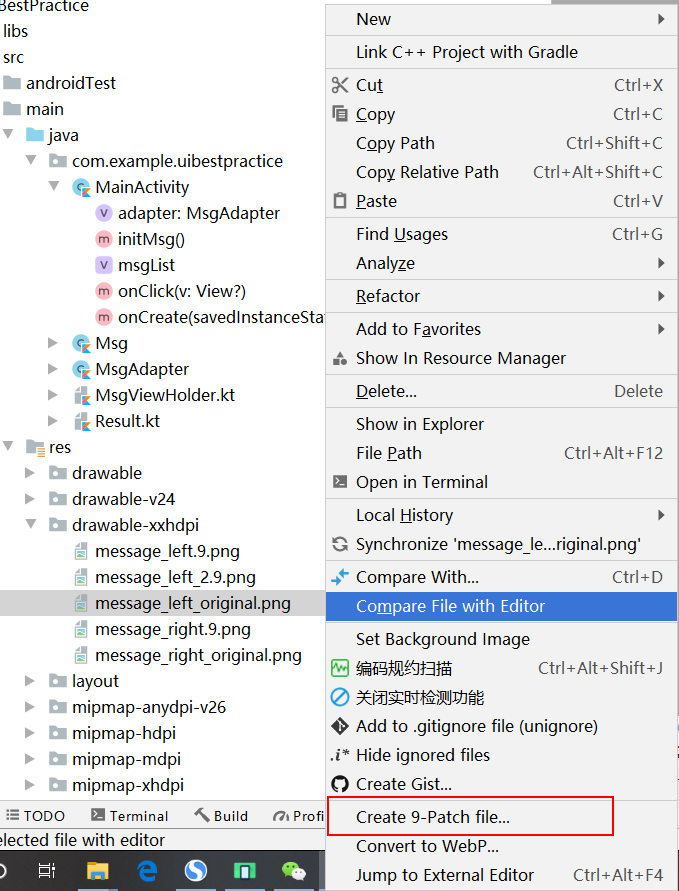
找到待加工的原始圖片message_left_original.png,右擊它彈出右鍵菜單,并選擇下面的“Create 9-Patch files”,單擊“OK”按鈕。

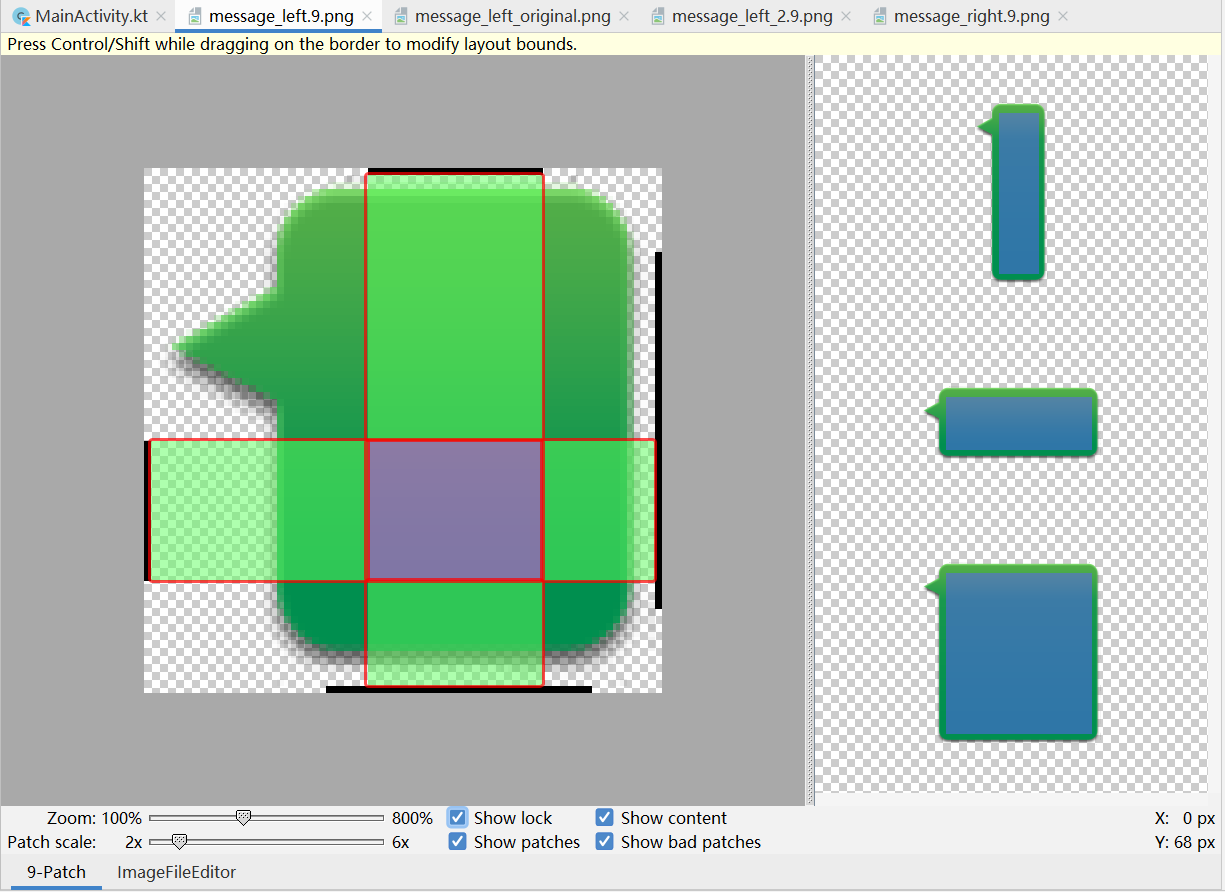
接著drawable目錄就會出現一個名為“message_left.9.png”的圖片文件,雙擊該文件,右側彈出點九圖片的加工窗口
。

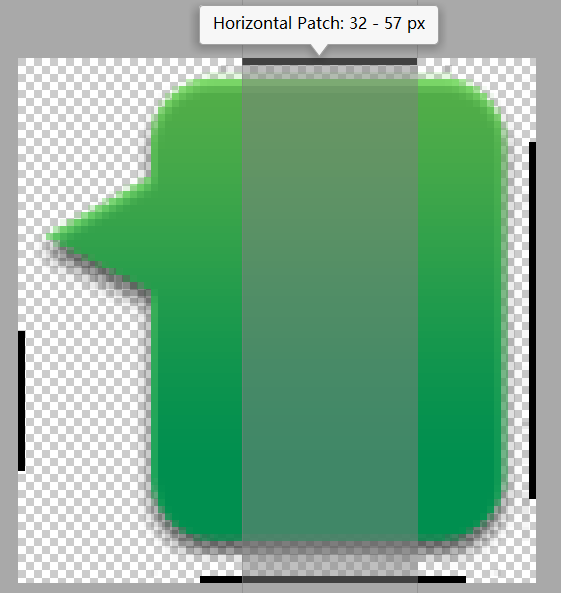
如圖所示,**界面上邊的黑線指的是水平方向的拉伸區域。水平方向拉伸圖片時,只有黑線區域內的圖像會拉伸,黑線兩邊的圖像保持原狀,從而保證左右兩邊的邊框厚度不變**。

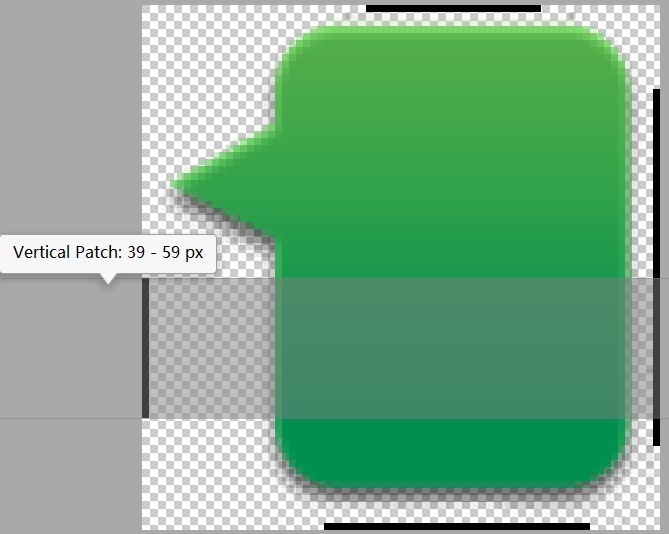
如圖所示,**界面左邊的黑線指的是垂直方向的拉伸區域。垂直方向拉伸圖片時,只有黑線區域內的圖像會拉伸,黑線兩邊的圖像保持原狀,從而保證上下兩邊的邊框厚度不變**。

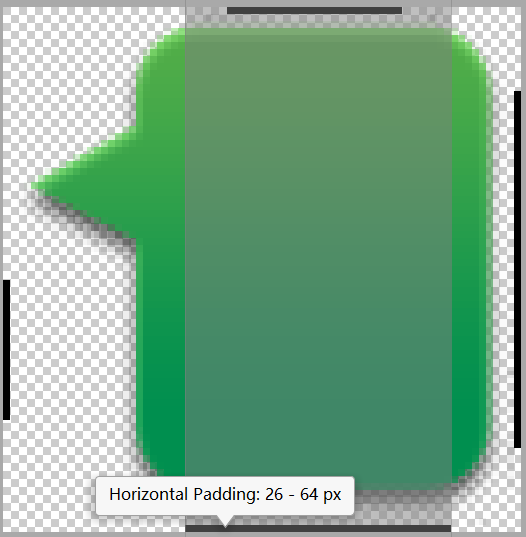
如圖所示,界面下邊的黑線指的是該圖片作為控件背景時,**控件內部的文字左右邊界只能放在黑線區域內**。這里**Horizontal Padding的效果就相當于android:paddingLeft與android:paddingRight**。

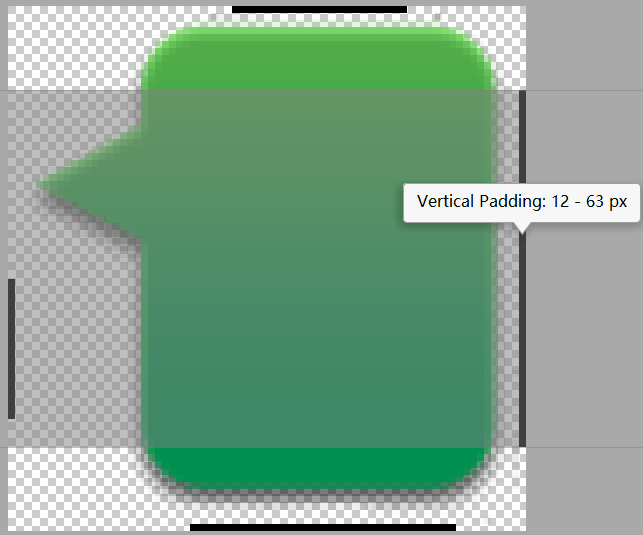
如圖所示,界面右邊的黑線指的是該圖片作為控件背景時,控件內部的文字上下邊界只能放在黑線區域內。這里**Vertical Padding的效果就相當于android:paddingTop與android:paddingBottom**。

**在實際開發中,前兩個屬性使用的比較多,因為很多場景都要求拉伸圖片時要保真。后兩個屬性一般用得不多,但若不知道,遇到問題還挺麻煩的**。
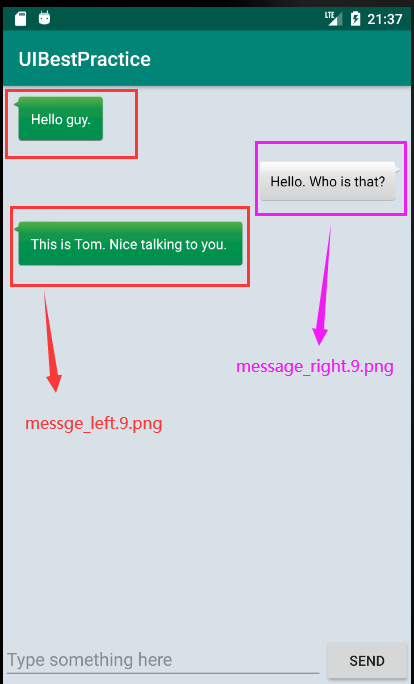
具體示例如下圖所示,這是一個聊天界面,收發的消息框都是用的“.9”圖片