參考了網上各個直播平臺所使用的云直播技術,當然這里也有知乎上對這方面的闡述------>[七牛,百度,保利威視,騰訊,阿里這幾家哪家的直播云技術比較靠譜?](https://www.zhihu.com/question/48248433?sort=created),所以暫且就以騰訊云直播技術為主,本文章是以[騰訊云產品 - 騰訊視頻云之直播LVB](http://www.jikexueyuan.com/course/3138_1.html?ss=2)和[騰訊云產品 - 騰訊視頻云之互動直播](http://www.jikexueyuan.com/course/3139.html)為主導。當然也可以參考官方文檔[直播](https://cloud.tencent.com/document/product/267)、[點播](https://cloud.tencent.com/document/product/266)、[移動直播](https://cloud.tencent.com/document/product/454)、[互動直播](https://cloud.tencent.com/document/product/268)
直播依賴的是推流的地址,看直播依賴的是播放的地址。、
### 課程概要(官方的Android [推流sdk文檔介紹](https://cloud.tencent.com/document/product/267/4735))
* 推流播放sdk是什么?
* 集成前的效果體驗
* 如何獲取URL地址
* 嵌入自己的APP中
* 對接推流服務
* 對接直播服務
* 體驗流程的補全
### 推流播放sdk是什么?
- 如下過程

- 上面的過程中sdk扮演的內容是什么?如下圖

### 集成前的效果體驗
- 推流
如果你是主播,推流的作用如下圖所示

- 播放
觀看直播

現在在騰訊云平臺,選擇直播服務,創建一個[頻道](https://console.cloud.tencent.com/live/livedetail/10905947996193350804),可以參考[官方的幫助文檔](https://cloud.tencent.com/document/product/267)。
- 直播源設置

上圖中推流地址,以rtmp協議開頭,在目前的視頻直播領域,最流行的推流協議解決方案還是rtmp,圖中的推流地址就是
rtmp://15550.livepush.myqcloud.com/live/15550_7d5fc0e5c64411e792905cb9018cf0d4?bizid=15550
- 接收方的設置
- HLS:蘋果主推,延遲會比較高,追求實時場景的話,不推薦
- 如:http://15550.liveplay.myqcloud.com/live/15550_7d5fc0e5c64411e792905cb9018cf0d4.m3u8
- RTMP
- 如:rtmp://15550.liveplay.myqcloud.com/live/15550_7d5fc0e5c64411e792905cb9018cf0d4
- FLV
- 如:http://15550.liveplay.myqcloud.com/live/15550_7d5fc0e5c64411e792905cb9018cf0d4.flv
- RTMP和FLV并沒有特別大的差異,實時性上延遲都會縮小到2-3秒以內,但是目前還是推薦FLV作為APP端的直播地址,RTMP由于它本身協議的性質,在某些方面表現的不是很理想
- 如下圖所示
- 
- 地址中帶有**livepush**字段是一個推流地址,帶有**liveplay**的是一個播放地址。
### 嵌入自己的APP中
- SDK壓縮包中的內容
- 
### 對接推流服務
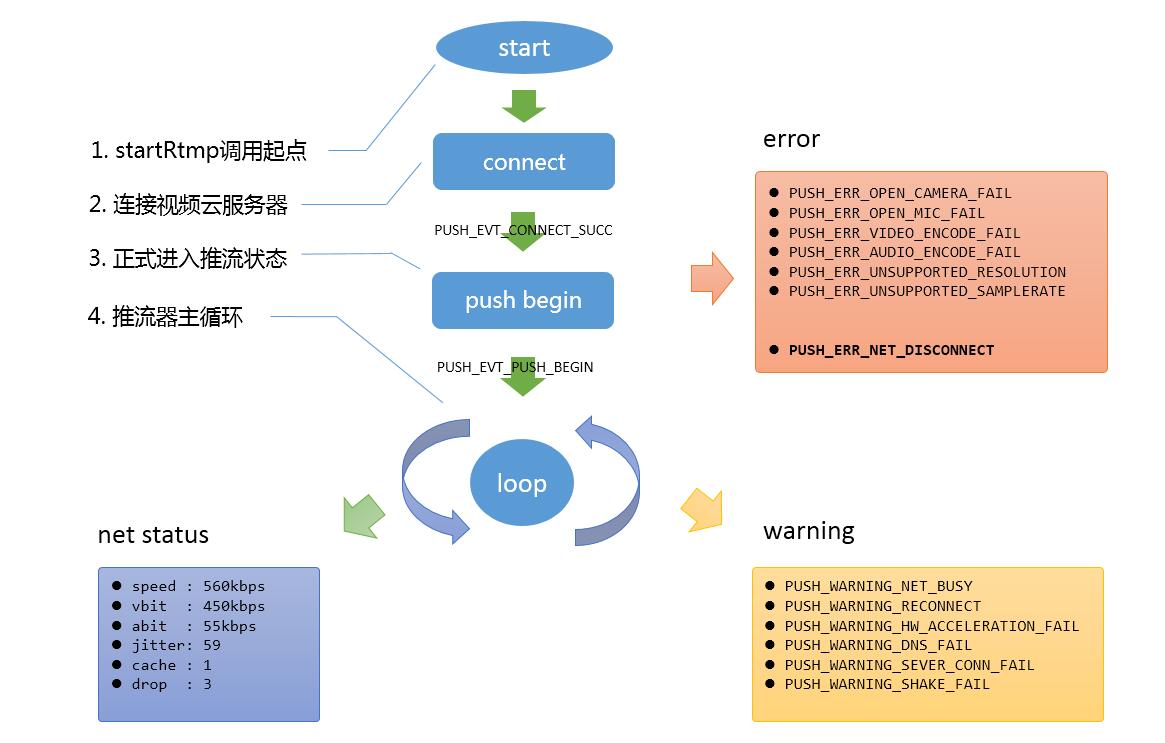
- 原理
- 查看大圖,可以參考這里

- 代碼
- 騰訊視頻云RTMP SDK的使用特別簡單,您只需要在您的App里添加如下幾行代碼就可以完成對接工作了。目前SDK內部的默認參數設置參考直播場景精心校調過的。
- step 1: 添加界面元素
為了能夠展示推流預覽的界面,您需要在您的布局xml文件里加入如下一段代碼:
~~~
<com.tencent.rtmp.ui.TXCloudVideoView
android:id="@+id/video_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:visibility="gone"/>
~~~
- step 2: 創建Pusher對象
先創建一個Pusher對象,它是所有SDK調用接口的承載者。
~~~
TXLivePusher mLivePusher = new TXLivePusher(getActivity());
~~~
- step 3: 啟動推流
用下面這段代碼就可以完成推流了:
~~~
String rtmpUrl = "rtmp://2157.livepush.myqcloud.com/live/xxxxxx";
mLivePusher.startPusher(rtmpUrl);
TXCloudVideoView mCaptureView = (TXCloudVideoView) view.findViewById(R.id.video_view);
mLivePusher.startCameraPreview(mCaptureView);
~~~
其中 startPusher 使用來告訴SDK視頻流要推到哪個服務器地址去,而 startCameraPreview 則是將界面元素和Pusher對象關聯起來,從而能夠將手機攝像頭采集到的畫面渲染到屏幕上。
>[info] 【**小細節**】
> 傳進來的self.view將會作為畫面渲染view的父view,建議此父view專門作為渲染使用,如果您想要在攝像頭畫面之上加彈幕、獻花之類的UI控件,請另行創建一個與self.view平級的view,并將該view疊加在self.view之上。
