## **Flex布局**
### **Flex基礎概念**
```
display:flex;
//Webkit 內核的瀏覽器,必須加上-webkit前綴。
```
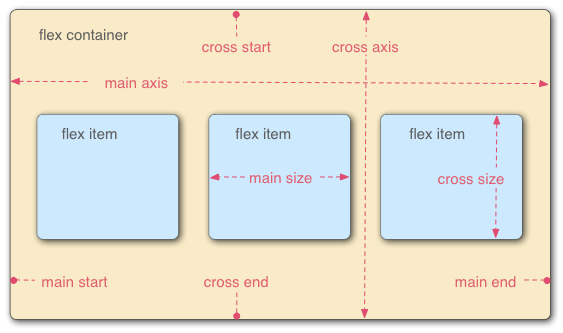
當某個元素的display指定為flex后,該元素將沿著主軸(main axis)和交叉軸(cross axis)來布局:

* 主軸(main axis)是沿著 flex 元素放置的方向延伸的軸(比如頁面上的橫向的行、縱向的列)。該軸的開始和結束被稱為main start和main end。
* 交叉軸(cross axis)是垂直于 flex 元素放置方向的軸。該軸的開始和結束被稱為cross start和cross end。
* 設置了?`display: flex`?的父元素被稱之為?flex 容器(flex container)。
* 在 flex 容器中表現為柔性的盒子的元素被稱之為flex 項(flex item)。
*****
### **Flex容器的屬性**
* ### flex-direction屬性
```
flex-direction: row | row-reverse | column | column-reverse;
// flex-direction 屬性根據主軸來設置Flex Item的排列方向
// row:以主軸水平方向左側為起點排列Item(默認值)
// row-reverse:以主軸水平方向右側為起點排列Item (row反向排列)
// column:以主軸垂直方向頂部為起點排列Item
// column-reverse:以主軸垂直方向底部為起點排列Item (column反向排列)
```
* ### flex-wrap屬性
```
flex-wrap: nowrap | wrap | wrap-reverse;
// flex-wrap 屬性定義Item換行。(用于軸線上無法排列所有Item時的換行)
// nowrap:不換行(默認值)
// wrap:向下換行(flex容器排列不下的Item在下方換行)
// wrap-reverse:向上換行(flex容器排列不下的Item在上方換行)
```
* ### flex-flow屬性
```
flex-flow: <flex-direction> || <flex-wrap>;
// flex-flow 屬性是flex-direction和flex-wrap的縮寫,你可以將:
flex-direction: row;
flex-wrap: wrap;
// 縮寫為:
flex-flow: row wrap;
```
* ### justify-content屬性
```
justify-content: flex-start | flex-end | center | space-between | space-around;
// justify-content 屬性定義Item在主軸上的對齊方式
// flex-start:左對齊(默認值)
// flex-end:右對齊
// center: 居中
// space-between:兩端對齊,Item之間的間隔都相等
// space-around:每個Item兩側的間隔相等(Item之間的間隔比Item與邊框的間隔大一倍)
```
* ### align-items屬性
```
align-items: flex-start | flex-end | center | baseline | stretch;
// align-items 屬性定義Item在交叉軸上的對齊方式。
// flex-start:交叉軸起點對齊
// flex-end:交叉軸終點對齊
// center:交叉軸中間對齊
// baseline:Item第一行文字的基線對齊
// stretch:如果Item未設置高度或設為auto,將占滿整個容器的高度(默認值)
```
* ### align-content屬性
```
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
// align-content 屬性定義了多根軸線的對齊方式,如果Item只有一根軸線,該屬性不起作用
// flex-start:與交叉軸起點對齊
// flex-end:與交叉軸終點對齊
// center:與交叉軸中間對齊
// space-between:與交叉軸兩端對齊,軸線之間的間隔平均分布
// space-around:每根軸線兩側的間隔都相等(軸線之間的間隔比軸線與邊框的間隔大一倍)
// stretch:軸線占滿整個交叉軸(默認值)
```

*****
### **Flex Item的屬性**
* ### order屬性
```
.item {
order: <integer>;
}
// order 屬性定義Item的排列順序,數值越小,排列越靠前,默認為0
```
* ### flex-grow屬性
```
.item {
flex-grow: <number>; /* default 0 */
}
// flex-grow屬性定義Item的放大比例,默認為`0`,即如果存在剩余空間,也不放大,如果所有項目的`flex-grow`屬性都為1,則它們將等分剩余空間
```
* ### flex-shrink屬性
```
.item {
flex-shrink: <number>; /* default 1 */
}
// flex-shrink屬性定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小
```
* ### flex-basis屬性
```
.item {
flex-basis: <length> | auto; /* default auto */
}
// flex-basis屬性定義了在分配多余空間之前Item占據的主軸空間(main size),它可以設為跟`width`或`height`屬性一樣的值(比如350px),則Item將占據固定空間
```
* ### flex屬性
```
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
// flex屬性是`flex-grow`,`flex-shrink`和`flex-basis`的簡寫,默認值為`0 1 auto`。后兩個屬性可選
// 該屬性有兩個快捷值:`auto`(`1 1 auto`) 和 none (`0 0 auto`)
```
* ### align-self屬性
```
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
// align-self屬性允許單個Item有與其他Item不一樣的對齊方式,可覆蓋`align-items`屬性。默認值為`auto`,表示繼承父元素的`align-items`屬性,如果沒有父元素,則等同于`stretch`。
// flex-start:交叉軸起點對齊
// flex-end:交叉軸終點對齊
// center:交叉軸中間對齊
// baseline:Item第一行文字的基線對齊
// stretch:如果Item未設置高度或設為auto,將占滿整個容器的高度(默認值)
```
