## **二、操作流程**
添加 - 編輯 - 保存 - 上架
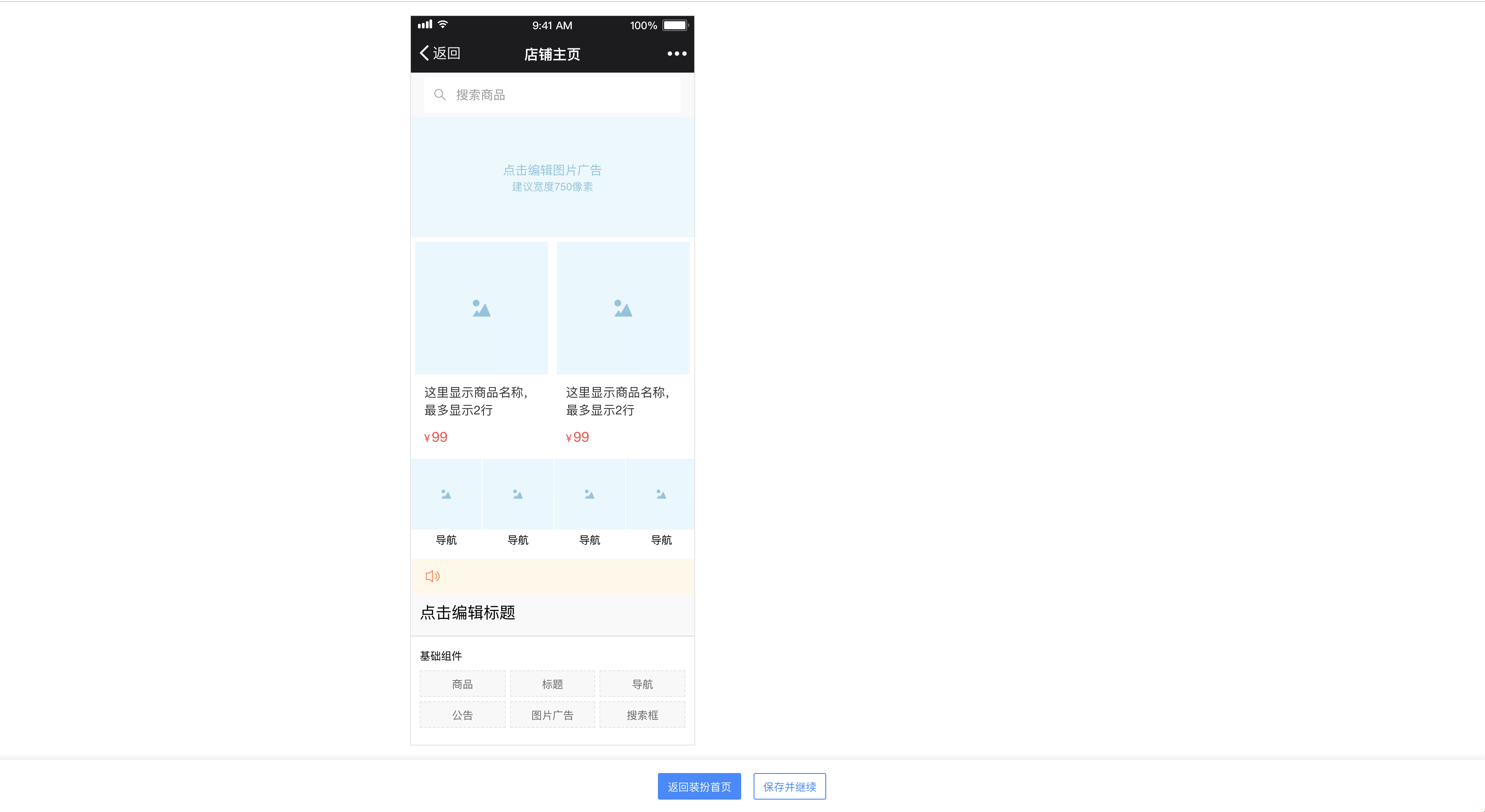
### 1. 添加微頁面

### 2. 編輯
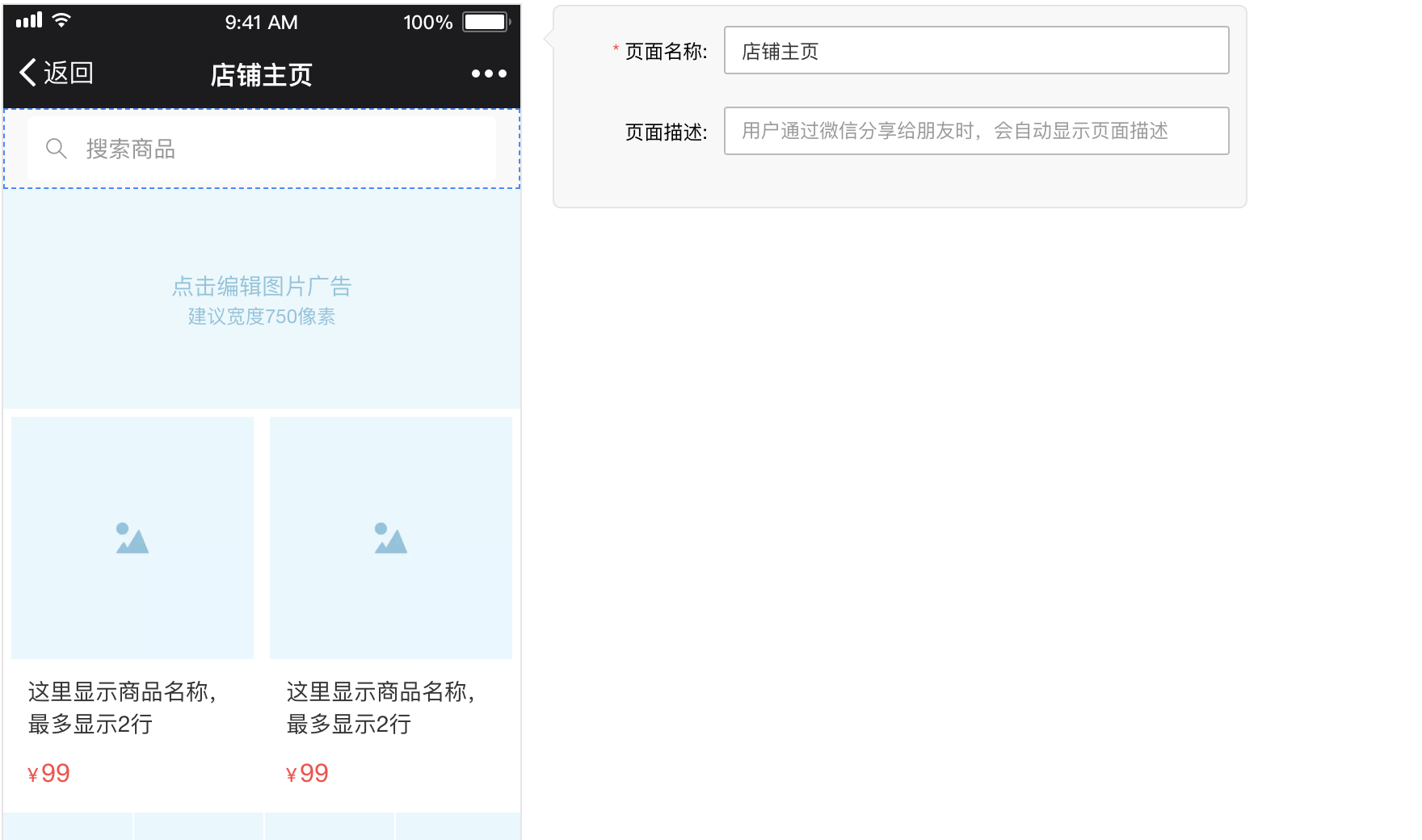
#### 1\. 標題配置
> 標題配置分為:頁面標題編輯 / 頁面描述編輯

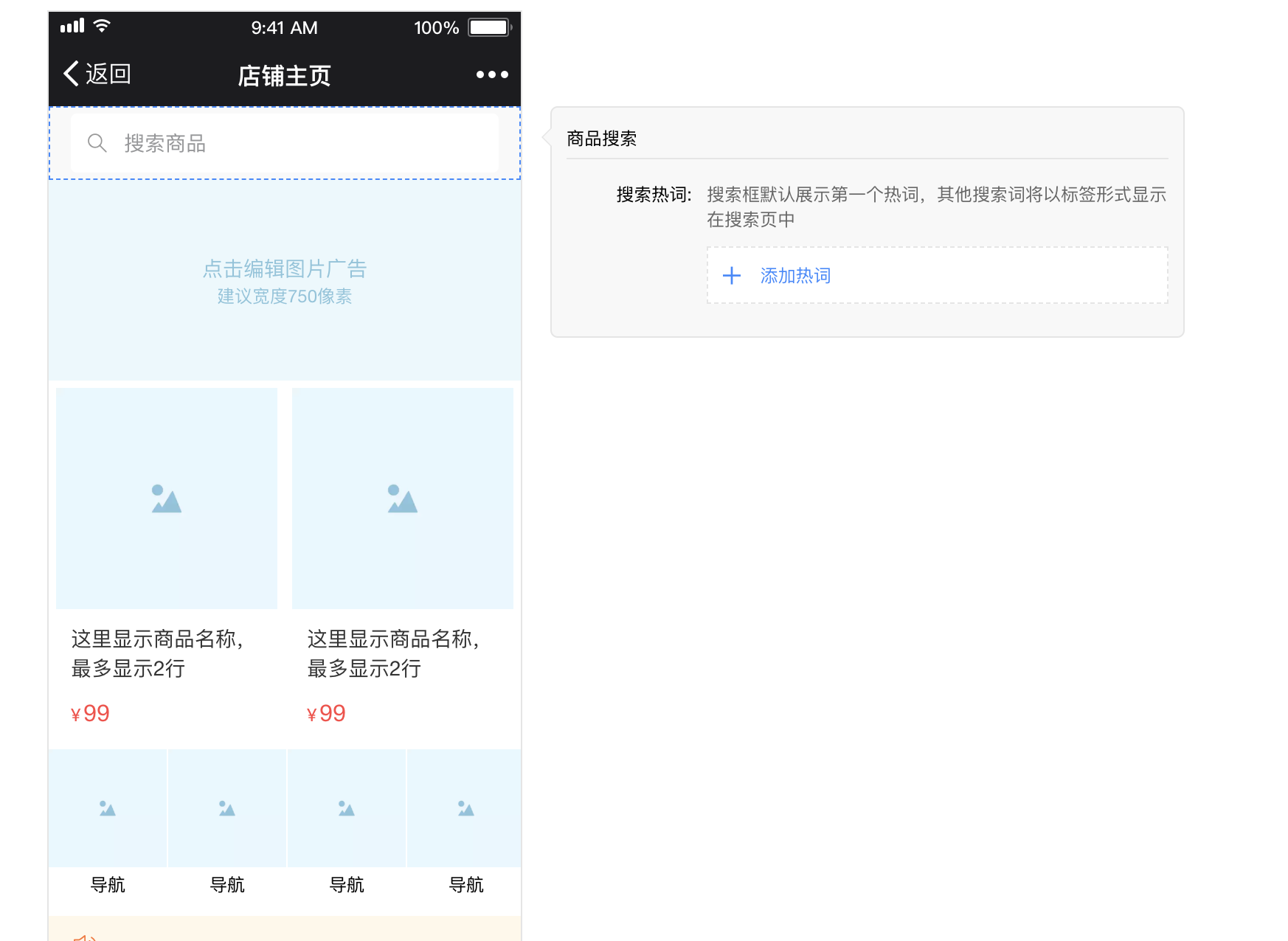
#### 2\.搜索框模塊
> 搜索框可添加多條熱詞,供用戶選擇

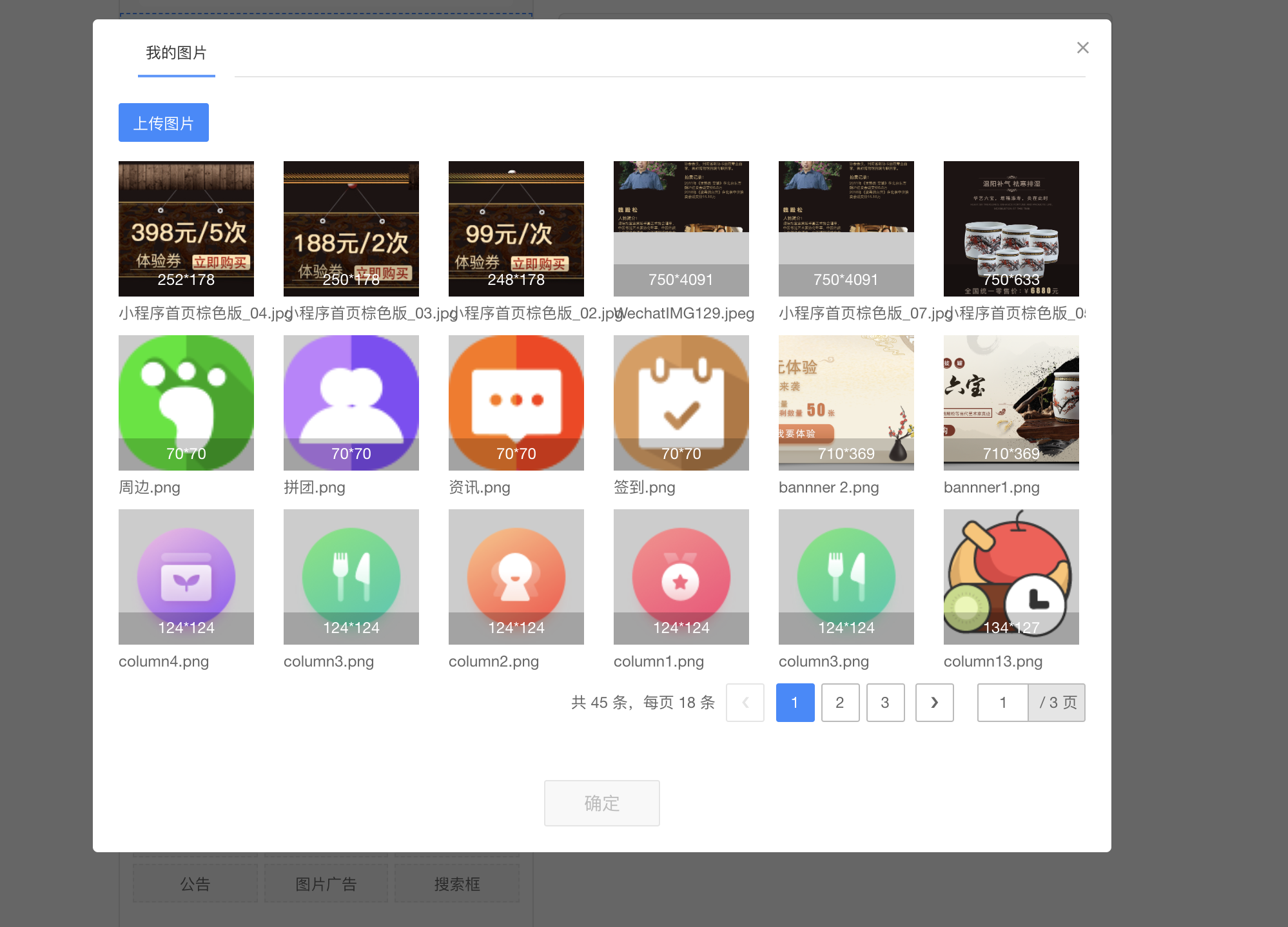
#### 3\.廣告位模塊
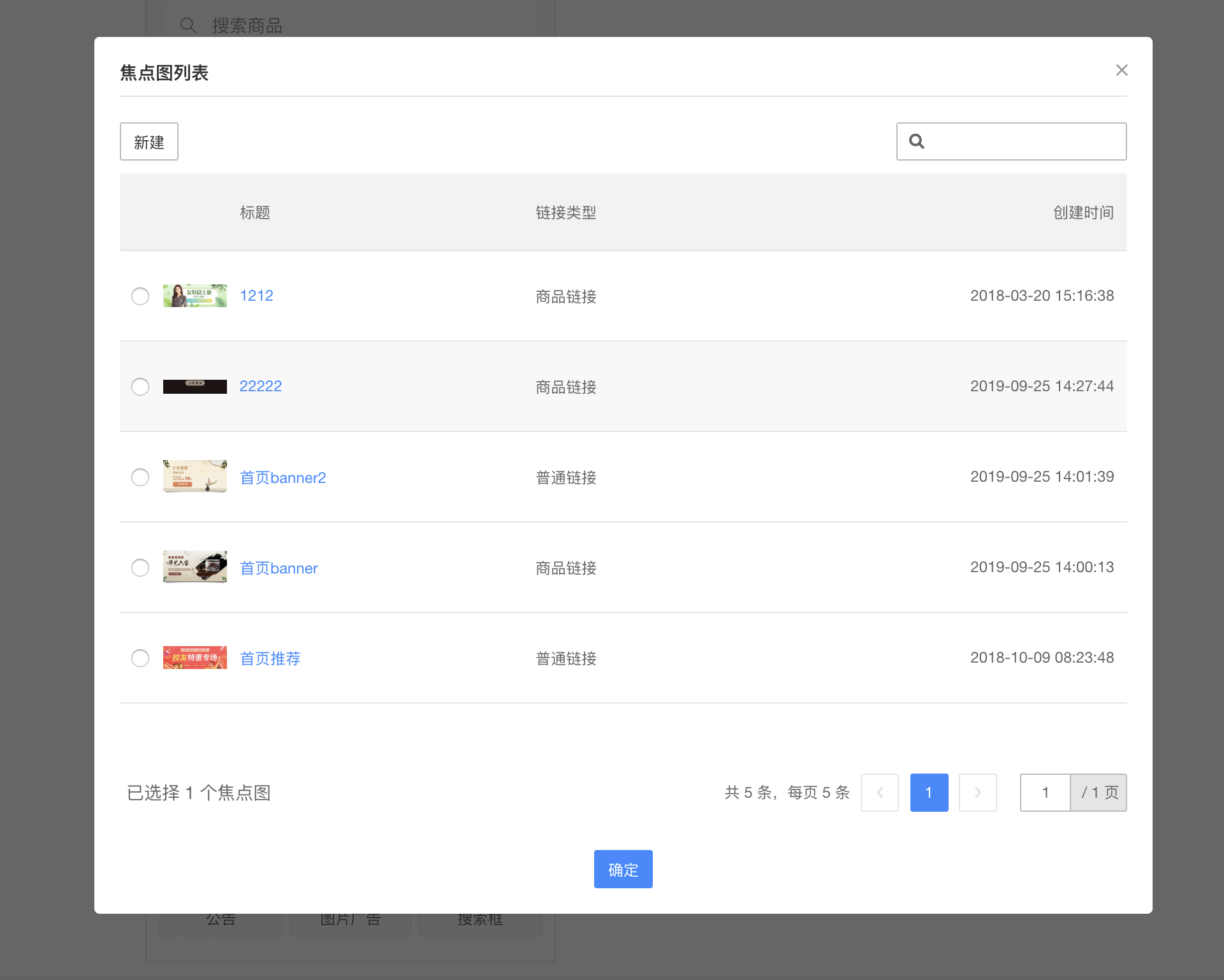
> 搜索框編輯樣式分為:海報(單張)、焦點圖(多張)

> 海報:只能選擇一張海報圖

> 焦點圖:可選多條焦點圖實現輪播效果

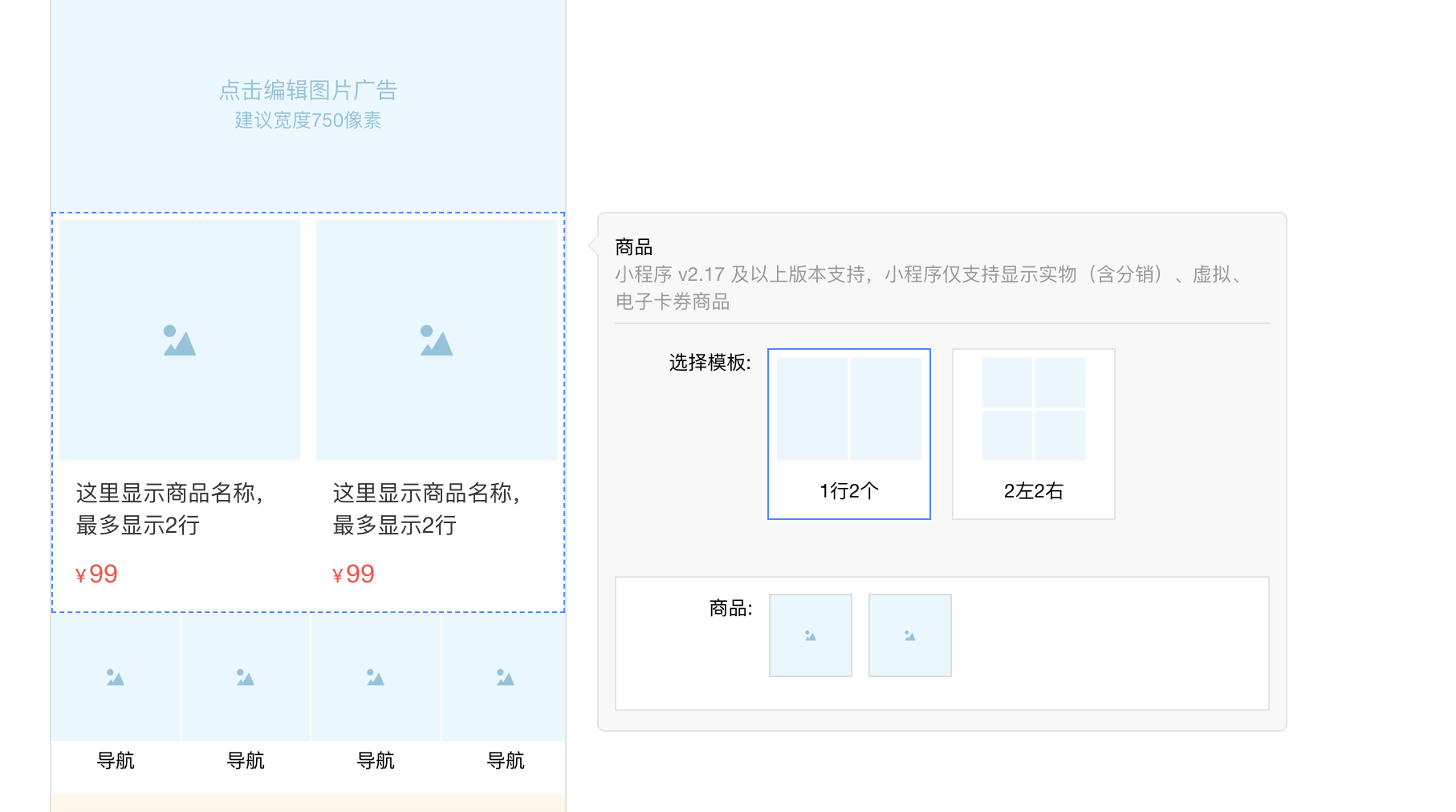
#### 4\.商品模塊
> 商品模塊樣式分為: 1行2個、2行2個

>1行2個

>2行2個

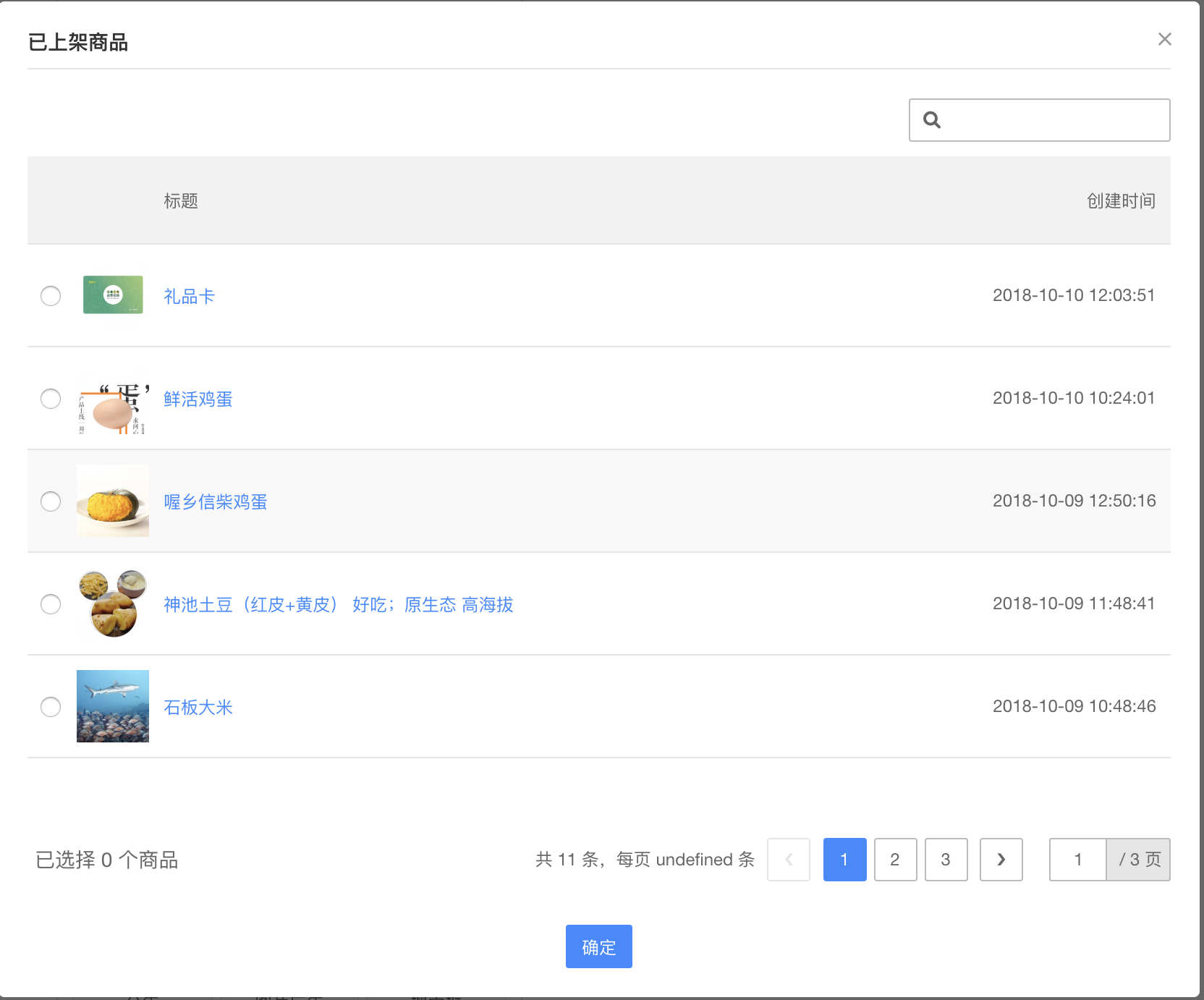
商品選擇

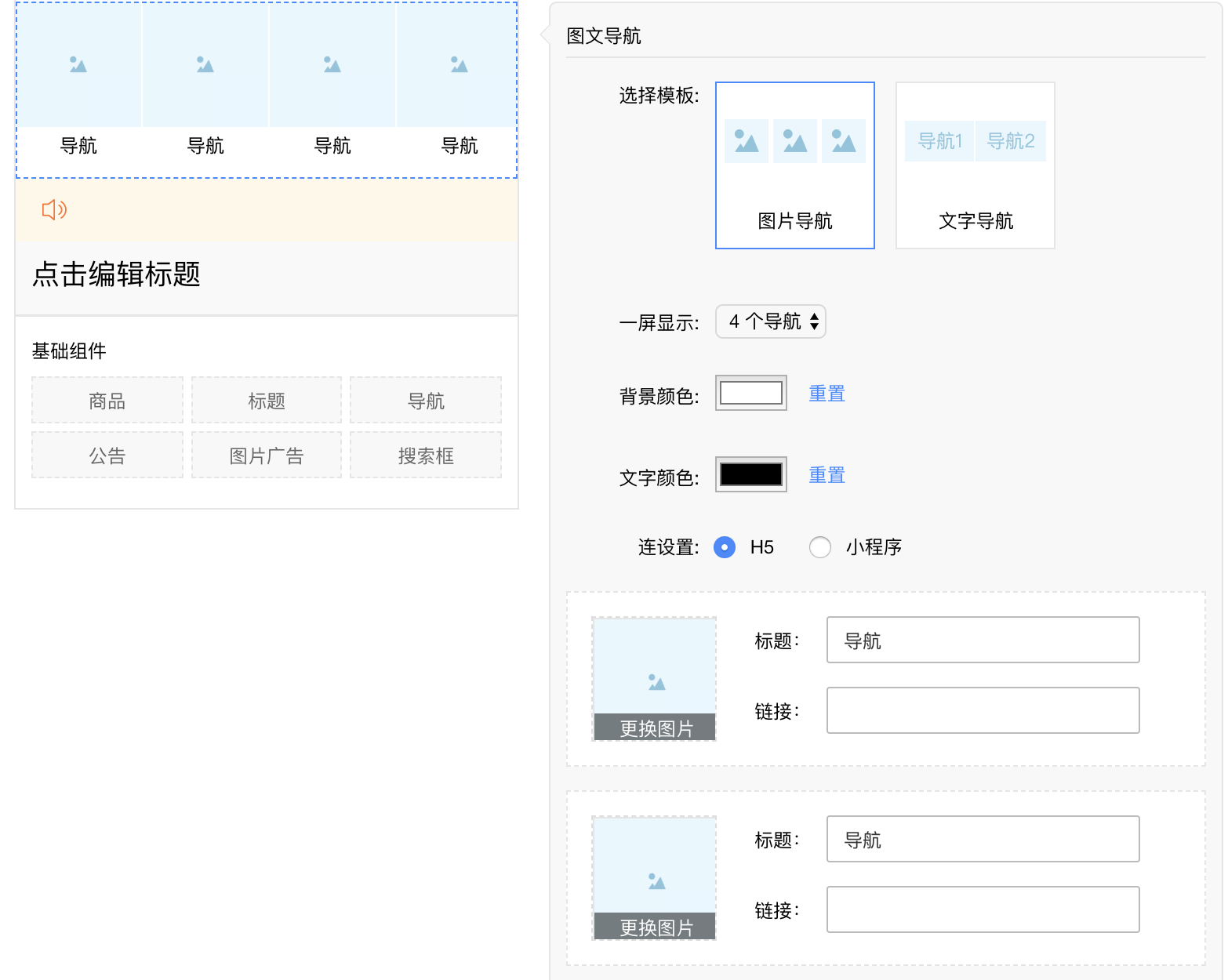
#### 5\.導航欄模塊
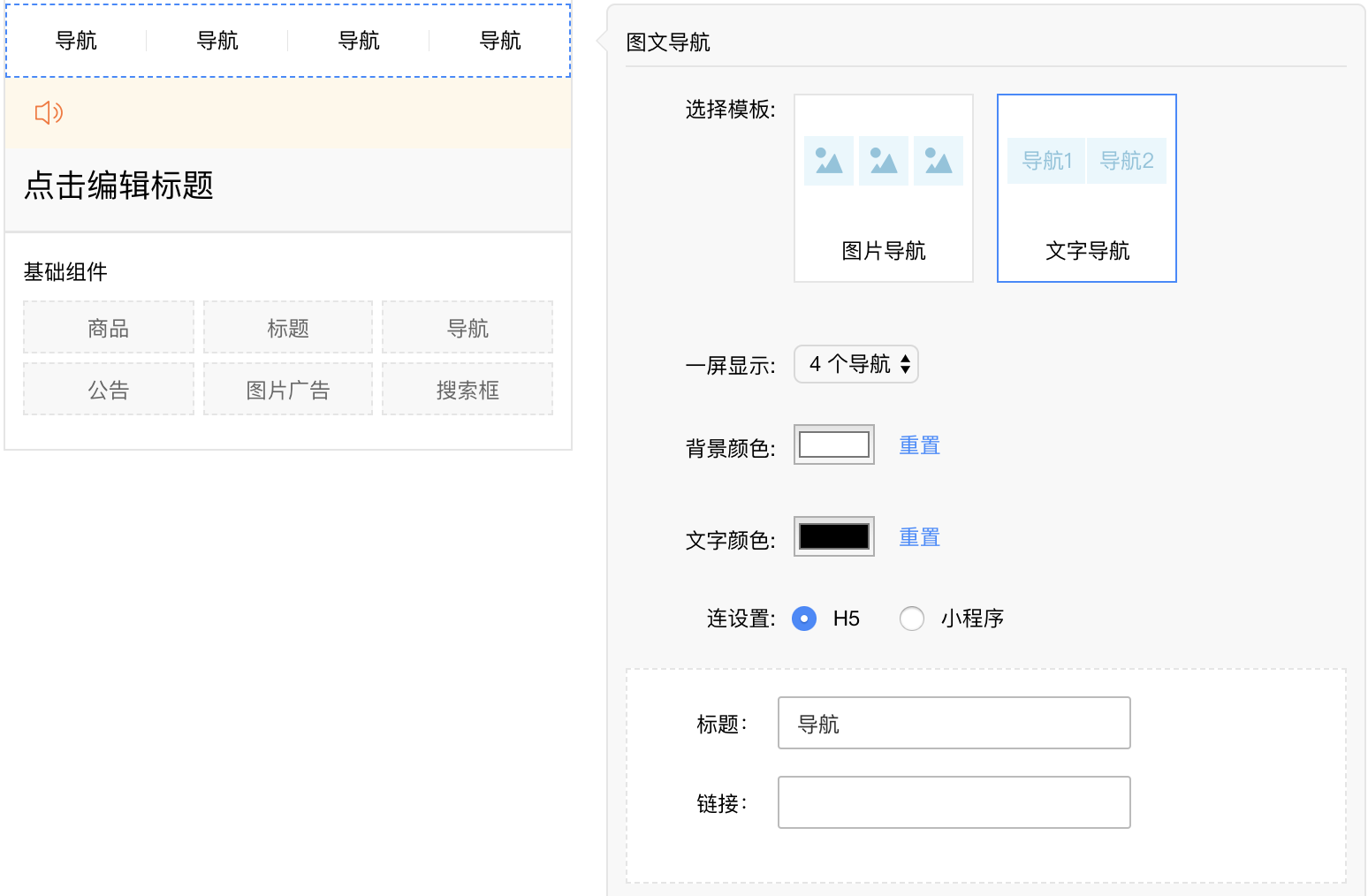
> 導航欄樣式分為: 文字導航和圖片導航
一行顯示:3-8個
顏色:文字顏色和字體顏色
連接:H5手動編輯 小程序選擇連接

> 圖片導航:

>文字導航:

#### 6\.公告模塊
>功能分為:公告內容、背景顏色、 文字顏色

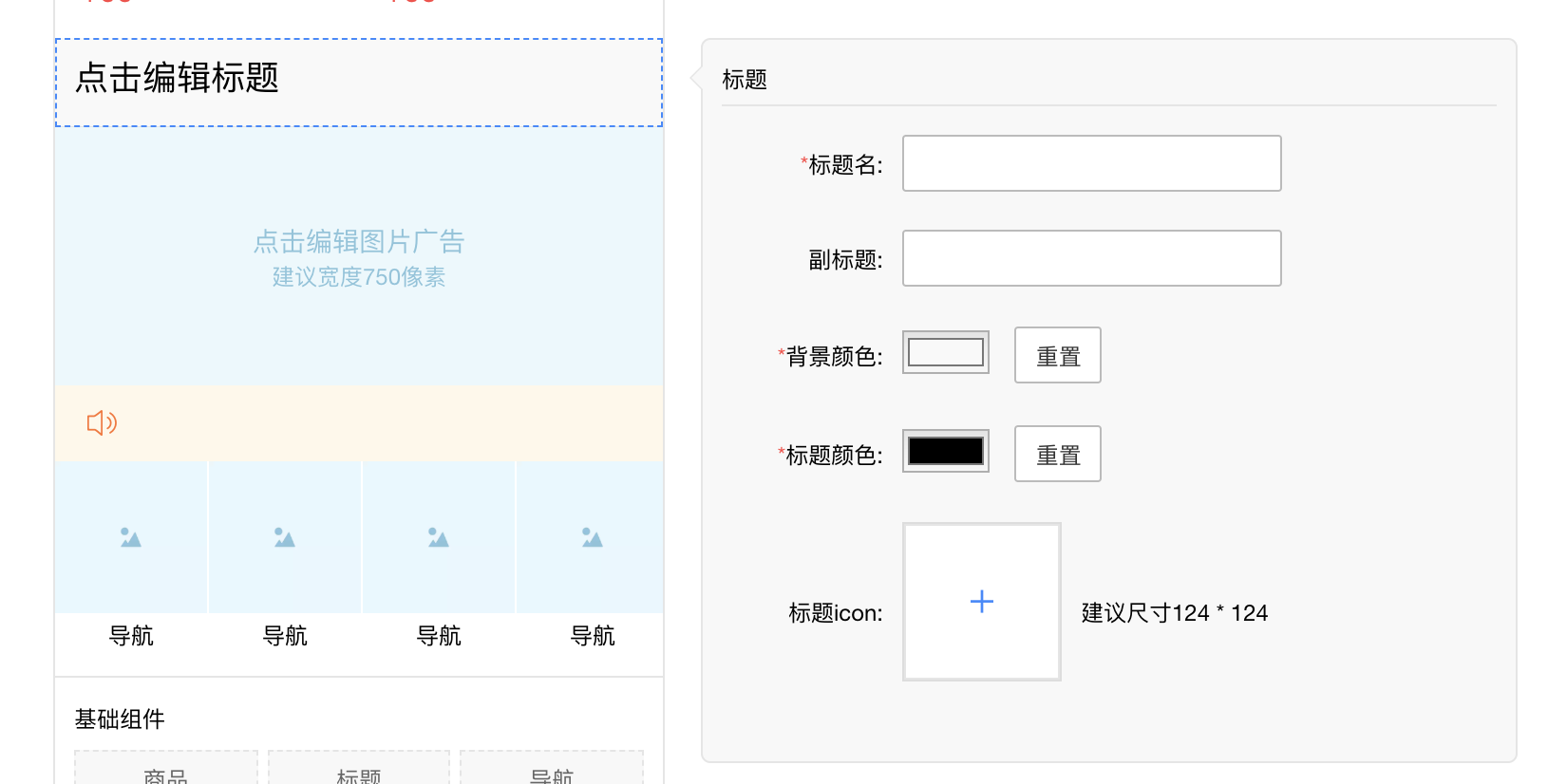
#### 7\.標題模塊
> 標題功能:標題名、副標題、顏色、標題圖標

#### 8\. 基礎組件
> 可任意添加模塊組件

#### 9\. 編輯保存

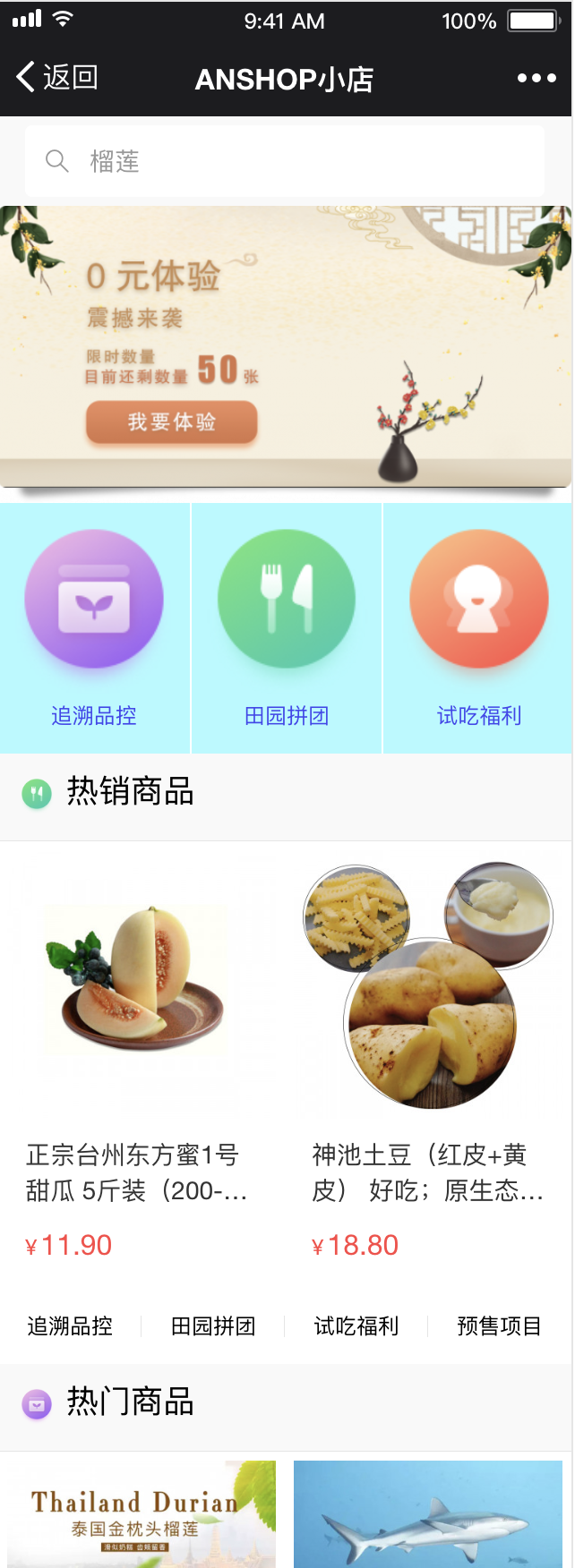
### 3.預覽

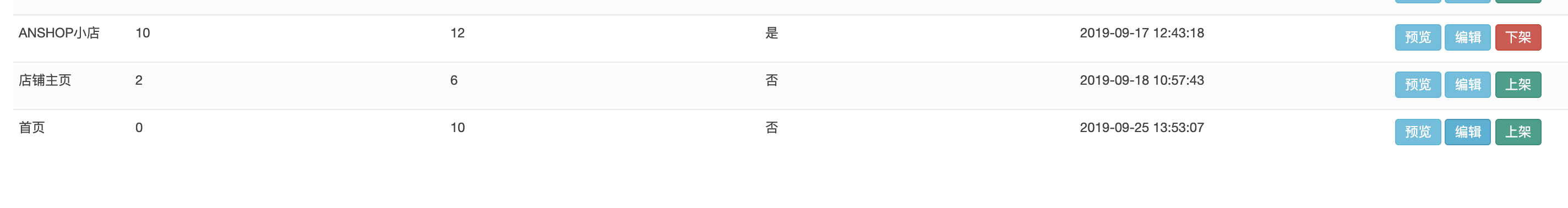
### 4.上下架