【注意】此教程不再贅述支付寶當面付開通方法,詳細開通方法請自行度娘!!!如果已開通,請繼續向下看!
請留意文中的紅色加粗字體要記錄的內容:
## 創建支付應用
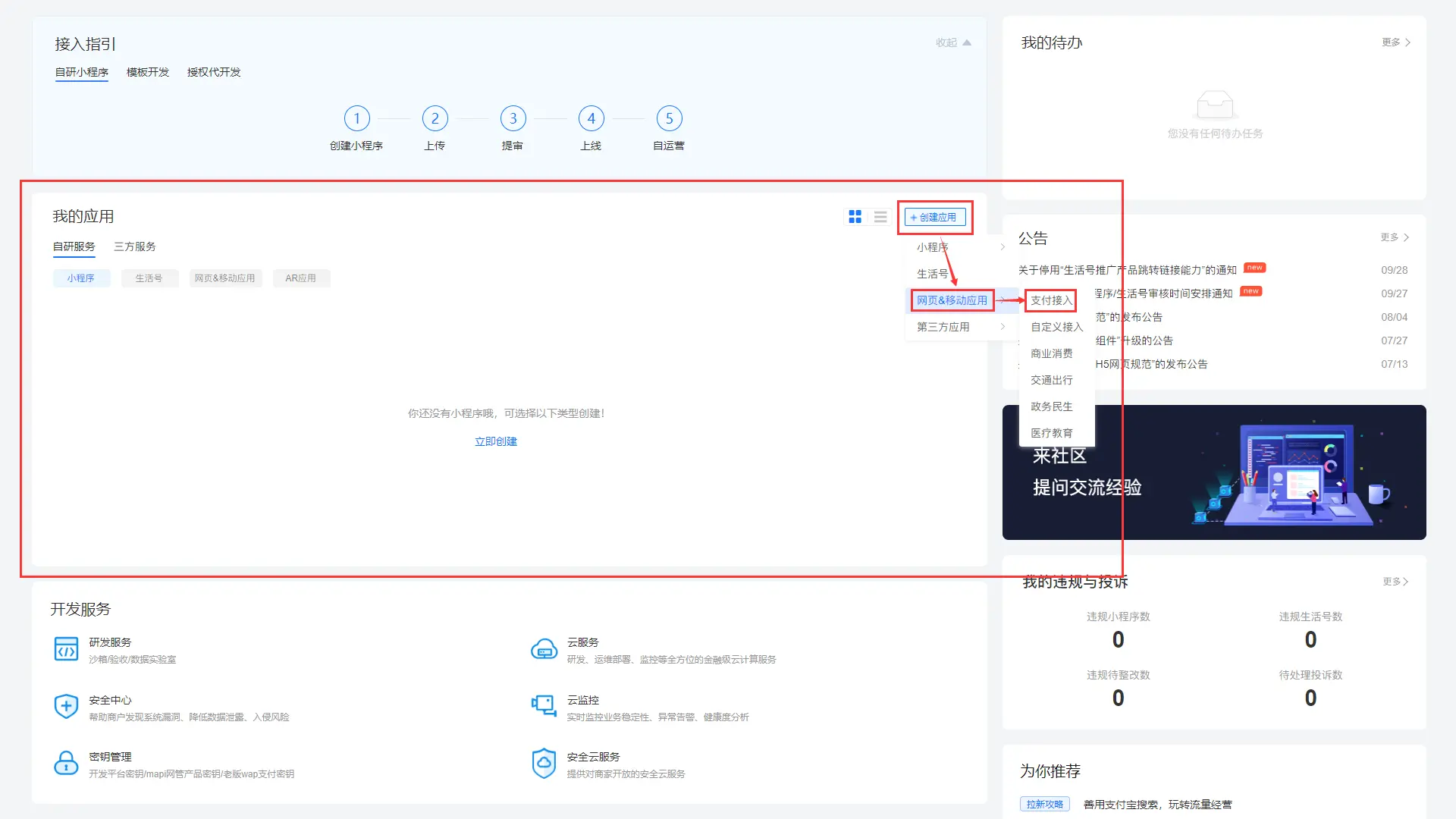
我們打開支付寶開放平臺官網:[https://open.alipay.com/](https://open.alipay.com/),登錄賬號“進入管理中心”,在“我的應用”區域右上角,依次點擊“創建應用”>>“網頁&移動應用”>>“支付接入”,如圖所示:

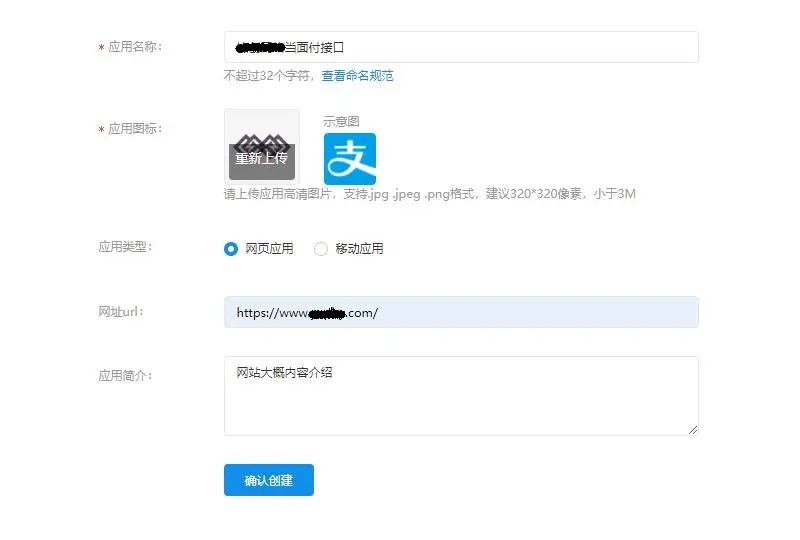
在彈出的應用創建頁面,填入對應的信息,如:應用名稱、圖標、類型、網址、簡介等。填寫完成后,點擊“確認創建”按鈕。如圖所示:

至此,網站的支付應用已經創建完成,我們需要**記錄應用ID備用**,但是此時應用還處在“開發中”的狀態,還需要我們下面的操作。
## 創建公鑰和私鑰
訪問支付寶開放平臺助手教程頁面:[https://opendocs.alipay.com/open/291/105971](https://opendocs.alipay.com/open/291/105971),下載“支付寶開放平臺開發助手”并安裝在電腦上,如圖所示:

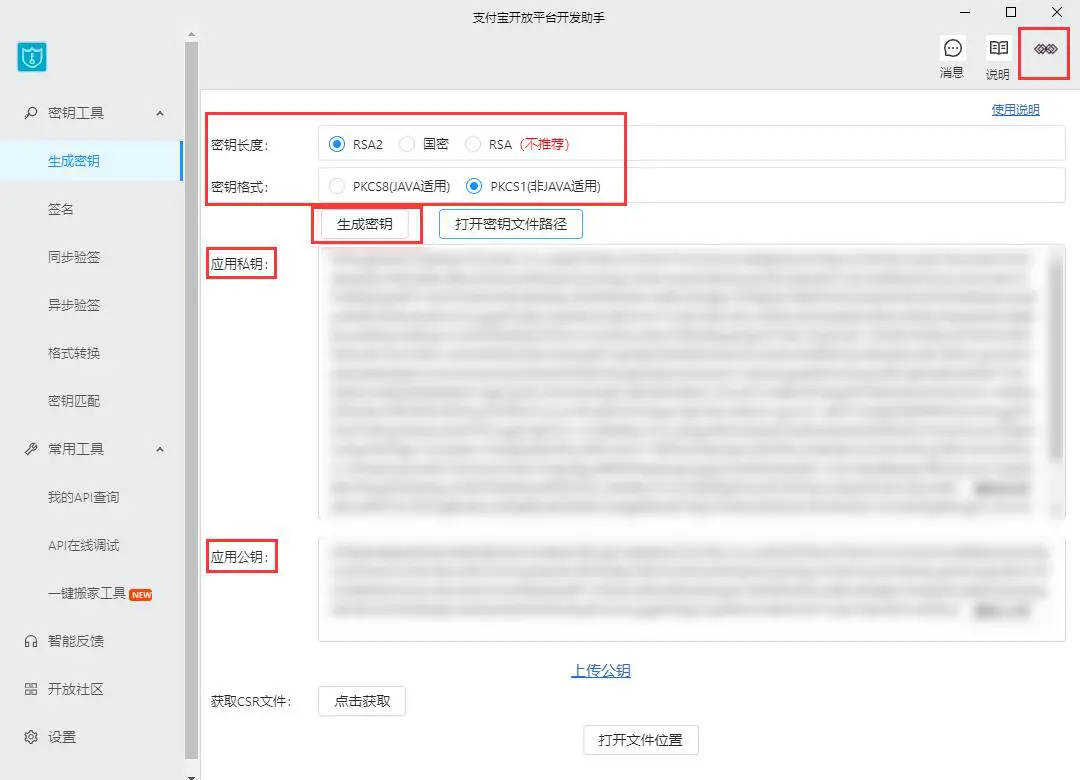
安裝完成后,運行“支付寶開放平臺開發助手”,點擊右上角登錄自己的支付寶賬號,選擇“密鑰長度”與“密鑰格式”之后,點擊“生成密鑰”按鈕,軟件就會自動生成對應的私鑰和公鑰,如圖所示:

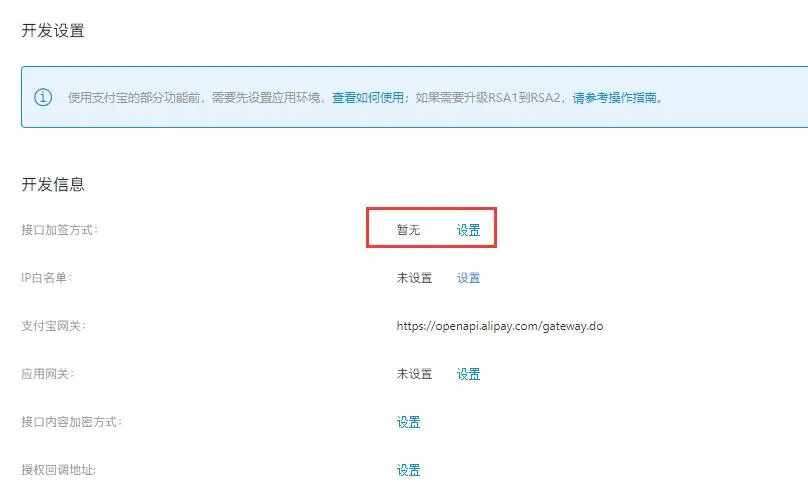
我們用“支付寶開放平臺開發助手”生成的公鑰與密鑰文件一定要自己保存好,同時我們需要**保留這里的私鑰內容以做備用**!然后我們返回第一步的開放平臺應用編輯頁面,在“開發信息”中,設置“接口加密方式”,如圖:

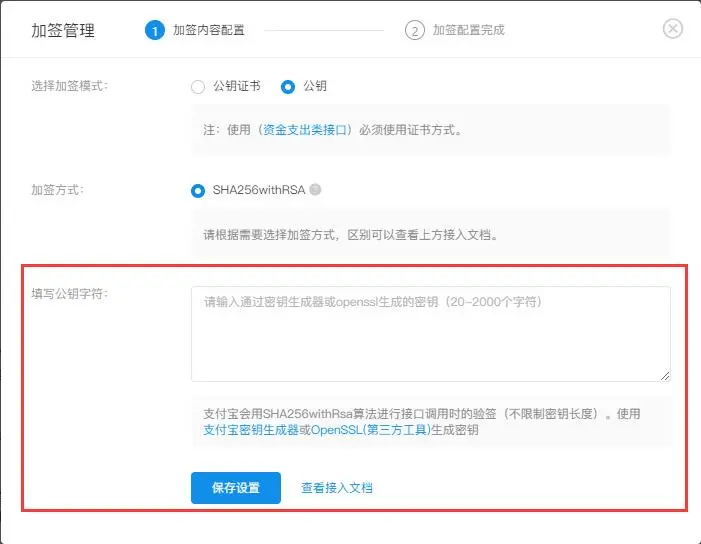
在彈出的“加簽管理”頁面,填入我們剛才用“支付寶開放平臺開發助手”生成的應用公鑰內容,然后點擊“保存設置”按鈕。如圖所示:

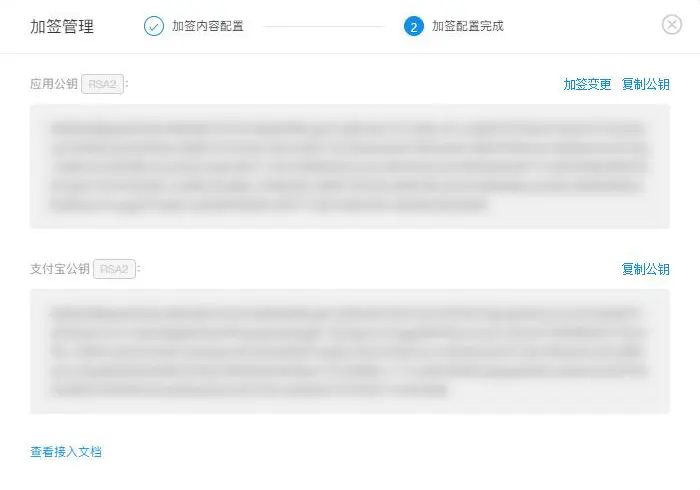
點擊“保存設置”后,“加簽管理”頁面會自動刷新,此時會顯示“應用公鑰”和“支付寶公鑰”內容,我們需要**記錄“支付寶公鑰”的內容備用**。如圖所示:

## 調試應用并審核上線
我們繼續返回應用編輯頁面,在“開發信息”中,設置“IP白名單”,添加規則選擇配置“配置全量接口”,并填入自己服務器的IP地址,然后點擊“確認添加”按鈕。如圖:


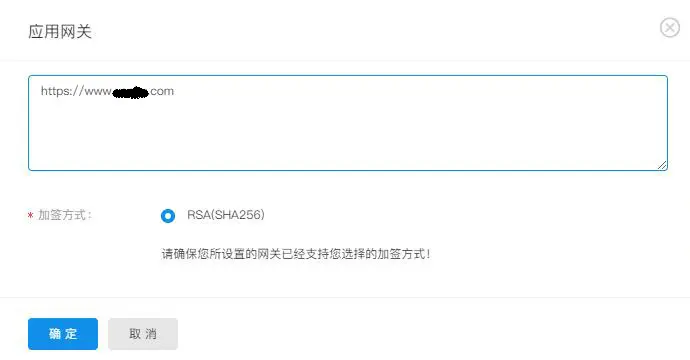
在“開發信息”中,設置“應用網關”為自己的網站地址。如圖:

點擊頁面右上角的“提交審核”按鈕,將應用提交給阿里云開放平臺進行審核,通常審核時間為一天即可通過上線!
## 網站部署公鑰和密鑰
(**注意這里填寫的是:應用ID / 應用私鑰 / 支付寶公鑰**)
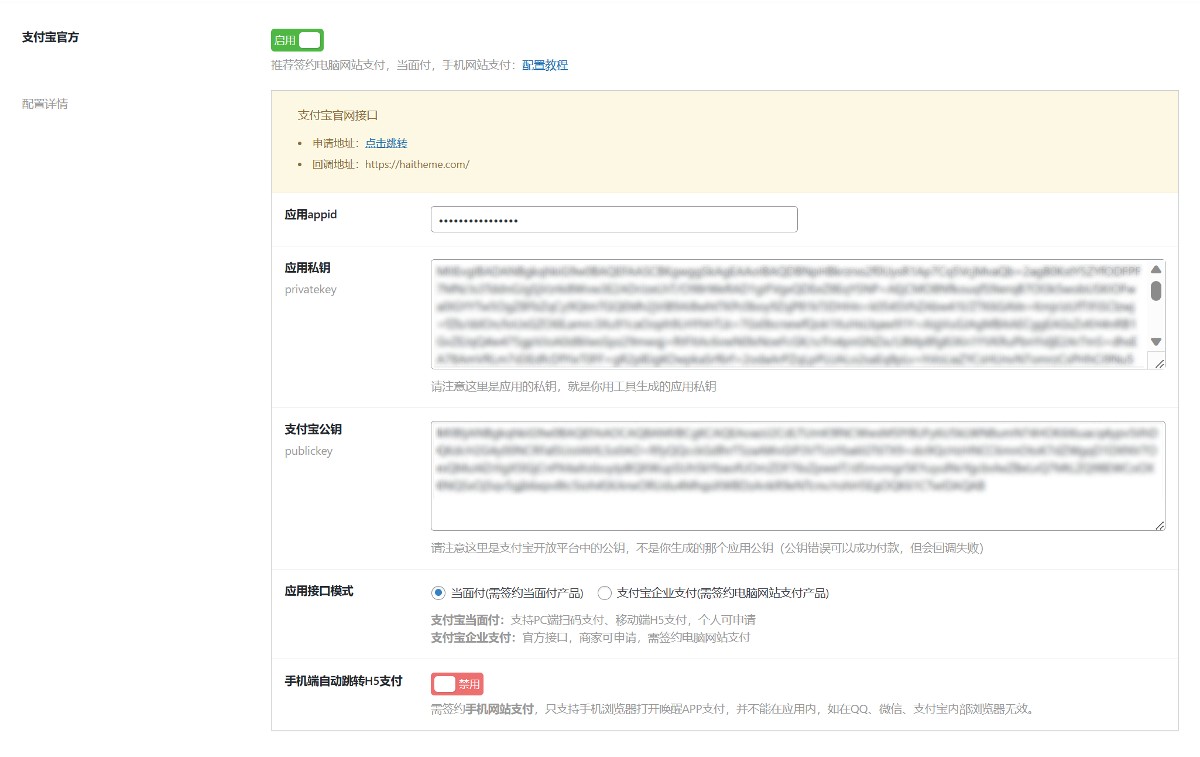
進入網站后臺的“RiPro主題設置”>>“商城設置(新)”>>“支付設置(NEW)”頁面,開啟“支付寶(企業支付)”選項,開啟“當面付-掃碼支付”功能,依次填入上文中紅色加粗字體要求保留備用的:應用ID、應用私鑰內容和支付寶公鑰內容,然后保存。如圖:

至此,我們等到支付寶開放平臺審核通過我們的應用后,就可以在自己的網站上實現正常的當面付支付功能了!
