## 一、下載 “HBuilderX” 前端開發工具 并安裝
HBuilderX 下載地址:[https://www.dcloud.io/hbuilderx.html](https://www.dcloud.io/hbuilderx.html)
<br>
## 二、導入uniapp項目
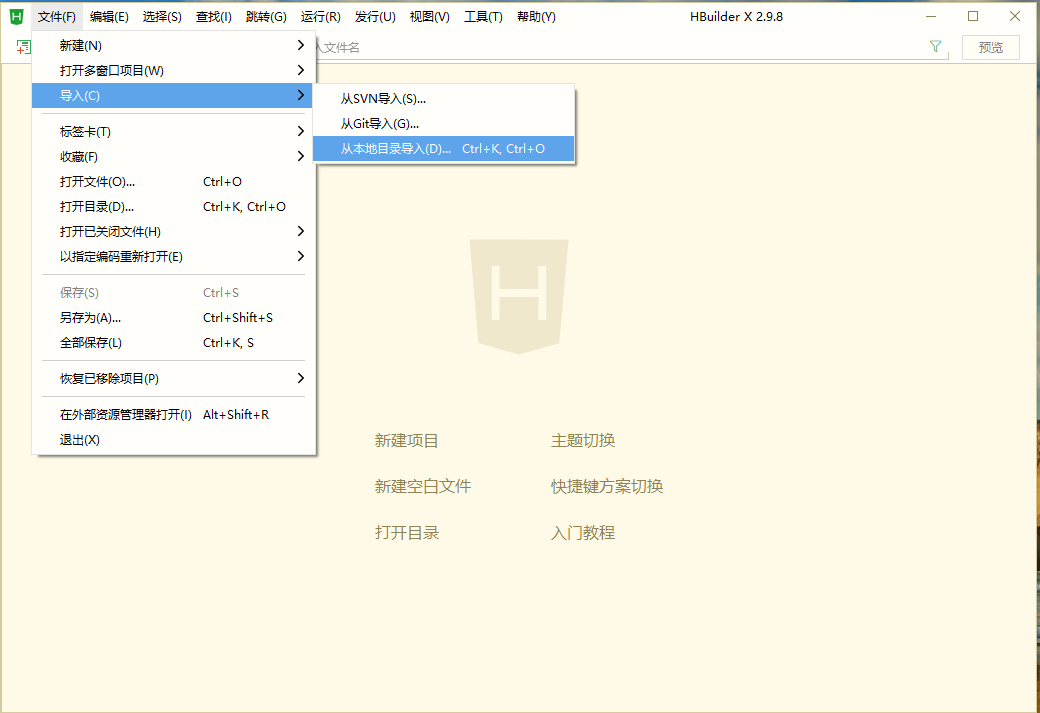
* 打開HBuilderX -> 頂部菜單欄 -> 文件 -> 導入 -> 從本地目錄導入 -> 選擇uniapp端項目目錄

<br>
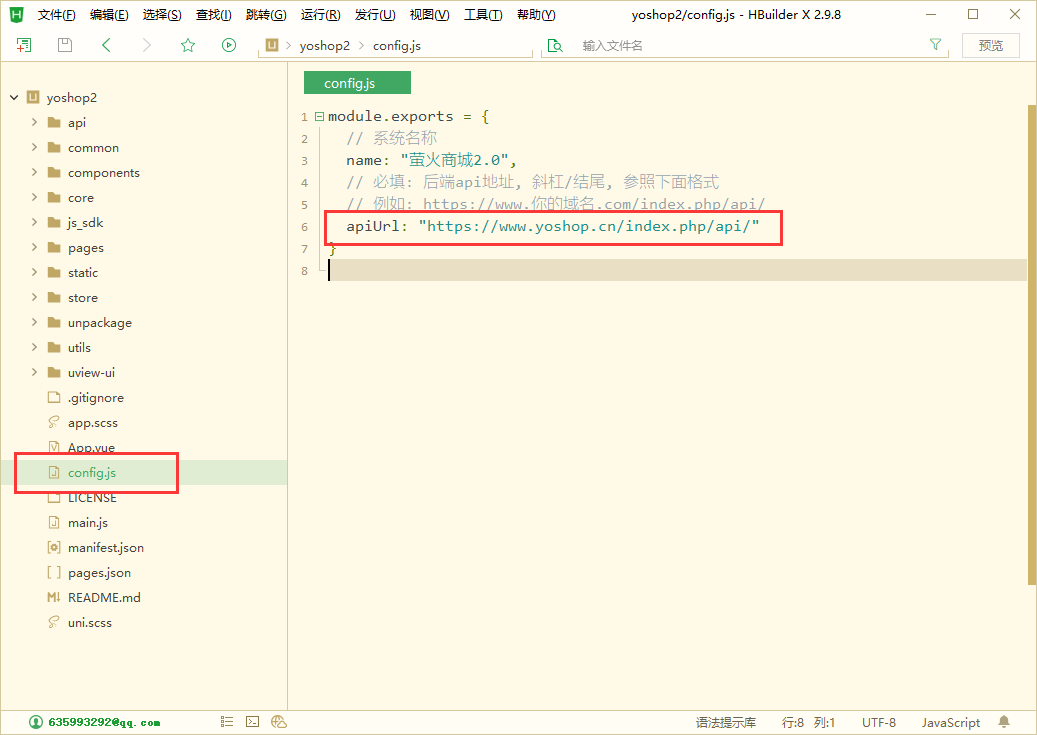
* 找到config.js文件,找到里面的apiUrl項,填入已搭建的后端url地址
<br><br>

<br><br>
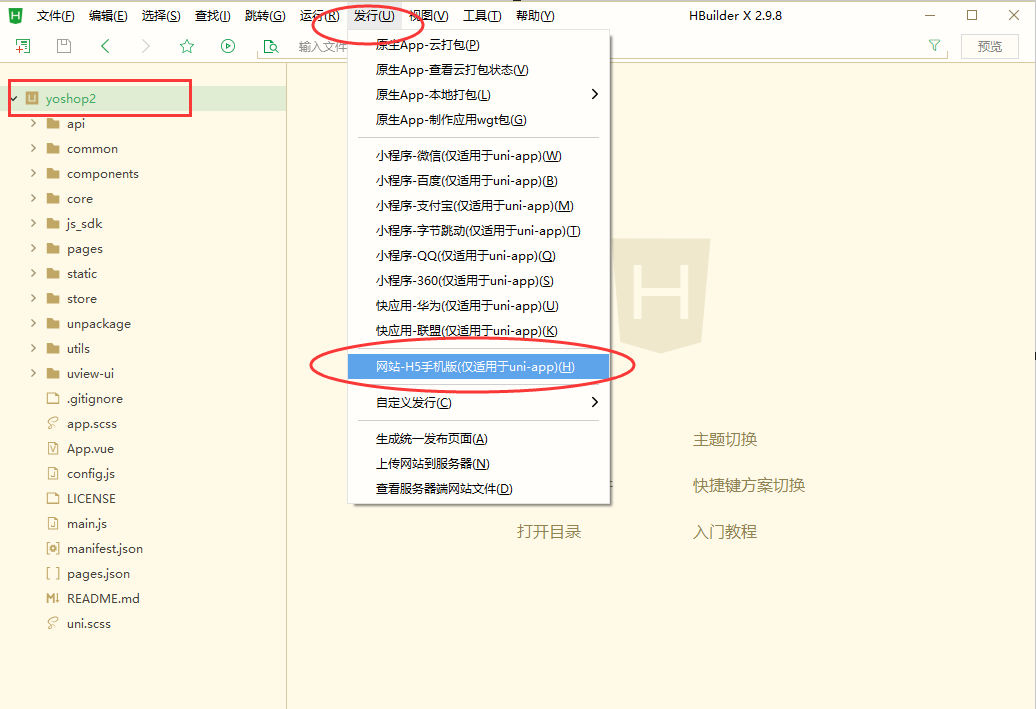
## 三、打包發行(H5)
* 打開HBuilderX -> 頂部菜單欄 -> 發行 -> 網站H5-手機版
* 打包后的文件路徑:/unpackage/dist/build/h5
* 將打包完成的所有文件 復制到商城后端/public目錄下,全部替換