# 網頁開發技術(Bootstrap)
> 學習目標
1. 快速入門Bootstrap
3. Bootstrap全局樣式(柵格系統、排版、表格、表單、按鈕)
3. Bootstrap常用組件(導航條、路徑導航、分頁器、標簽、徽章、頁頭、警告框、面板)
4. 完成登錄頁面實戰
Bootstrap 是由 Twitter 公司(全球最大的微博)的兩名技術工程師研發的一個基于HTML、CSS、JavaScript 的開源框架。該框架代碼簡潔、視覺優美,可用于快速、簡單地構建基于 PC 及移動端設備的 Web 頁面需求。
2010 年 6 月,Twitter 內部的工程師為了解決前端開發任務中的協作統一問題。經歷各種方案后,Bootstrap 最終被確定下來,并于 2011 年 8 月發布。經過很長時間的迭代升級,由最初的 CSS 驅動項目發展成為內置很多 JavaScript 插件和圖標的多功能 Web 前端的開源框架。
Bootstrap 最為重要的部分就是它的響應式布局,通過這種布局可以兼容 PC 端、PAD以及手機移動端的頁面訪問。
國內文檔翻譯官網:[http://www.bootcss.com](https://links.jianshu.com/go?to=http%3A%2F%2Fwww.bootcss.com)
Bootstrap版本:3.X
# 快速入門
利用 BootstrapCDN 和一個最簡模板快速上手 Bootstrap。
```html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是為了讓 IE8 支持 HTML5 元素和媒體查詢(media queries)功能 -->
<!-- 警告:通過 file:// 協議(就是直接將 html 頁面拖拽到瀏覽器中)訪問頁面時 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依賴 jQuery,所以必須放在前邊) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加載 Bootstrap 的所有 JavaScript 插件。你也可以根據需要只加載單個插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
```
以上就是一個完整的頁面所需要的全部內容。請參閱官方示例 ,并嘗試自己動手添加組件和內容構建一個網站。
# 全局樣式
深入了解 Bootstrap 底層結構的關鍵部分,包括我們讓 web 開發變得更好、更快、更強壯的最佳實踐。
## 柵格系統
Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列 。
柵格系統用于通過一系列的行(row)與列(column)的組合來創建頁面布局,頁面內容就可以放入這些創建好的布局中。
### 布局容器
布局容器分為流式布局容器``.container``、固定寬度布局``.container-fluid`.
> 示例代碼
```html
<div class="container-fluid">
<div class="row">
...
</div>
</div>
```
### 從堆疊到水平排列
使用單一的一組 `.col-md-*` 柵格類,就可以創建一個基本的柵格系統,在手機和平板設備上一開始是堆疊在一起的(超小屏幕到小屏幕這一范圍),在桌面(中等)屏幕設備上變為水平排列。所有“列(column)必須放在 ” `.row` 內。
> 示例代碼
```html
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
```
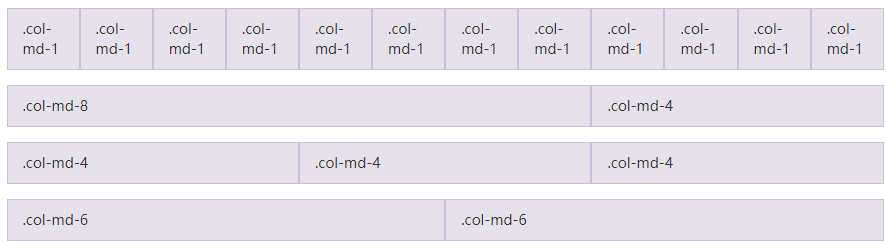
> 運行效果

## 排版
### 標題
HTML 中的所有標題標簽,`<h1>` 到 `<h6>` 均可使用。另外,還提供了 `.h1` 到 `.h6` 類,為的是給內聯(inline)屬性的文本賦予標題的樣式。
```html
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>
```
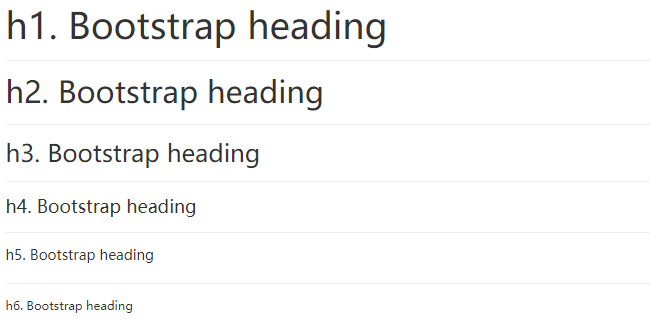
顯示效果如下:

在標題內還可以包含 `<small>` 標簽或賦予 `.small` 類的元素,可以用來標記副標題。
```html
<h1>h1. Bootstrap heading <small>Secondary text</small></h1>
<h2>h2. Bootstrap heading <small>Secondary text</small></h2>
<h3>h3. Bootstrap heading <small>Secondary text</small></h3>
<h4>h4. Bootstrap heading <small>Secondary text</small></h4>
<h5>h5. Bootstrap heading <small>Secondary text</small></h5>
<h6>h6. Bootstrap heading <small>Secondary text</small></h6>
```
顯示效果如下:

### 對齊
通過文本對齊類,可以簡單方便的將文字重新對齊。
```html
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
```
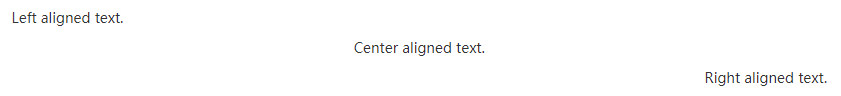
顯示效果如下:

其類說明如下:
- text-left:左對齊
- text-center:居中對齊
- text-right:右對齊
## 表格
為任意 `<table>` 標簽添加 `.table `類可以為其賦予表格基本的樣式 。
```html
<table class="table">
<caption>Optional table caption.</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
```
其它表格顯示樣式
- 條紋狀表格 `.table-striped `
- 帶邊框的表格 `.table-bordered`
- 鼠標懸停 ` .table-hover `
- 緊縮表格 `.table-condensed`
## 表單
### 基本實例
單獨的表單控件會被自動賦予一些全局樣式。所有設置了` .form-control` 類的` <input>`、`<textarea>` 和 `<select> `元素都將被默認設置寬度屬性為 `width: 100%`;。 將` label `元素和前面提到的控件包裹在` .form-group `中可以獲得最好的排列。
```html
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
```
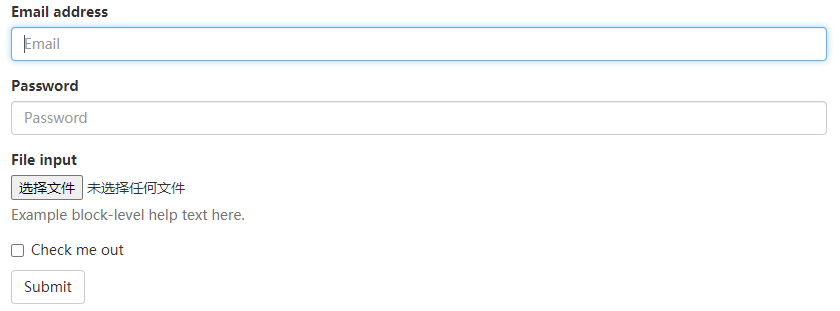
顯示效果如下:
### 內聯表單
為 `<form> `元素添加` .form-inline` 類可使其內容左對齊并且表現為` inline-block `級別的控件。**只適用于視口(viewport)至少在 768px 寬度時(視口寬度再小的話就會使表單折疊)**。
```html
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
```
顯示效果如下:

### 水平排列的表單
通過為表單添加 `.form-horizontal` 類,并聯合使用 Bootstrap 預置的柵格類,可以將 `label` 標簽和控件組水平并排布局。這樣做將改變 `.form-group` 的行為,使其表現為柵格系統中的行(row),因此就無需再額外添加 `.row` 了。
```html
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
```
顯示效果如下:

## 按鈕
為 `<a>`、`<button>` 或` <input>` 元素添加按鈕類(button class)即可使用 Bootstrap 提供的樣式。
```html
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
```
顯示效果如下

使用下面列出的類可以快速創建一個帶有預定義樣式的按鈕。
```html
<!-- Standard button -->
<button type="button" class="btn btn-default">(默認樣式)Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首選項)Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危險)Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(鏈接)Link</button>
```
顯示效果如下:

## 輔助類
### 情境文本顏色
通過顏色來展示意圖,Bootstrap 提供了一組工具類。這些類可以應用于鏈接,并且在鼠標經過時顏色可以還可以加深,就像默認的鏈接一樣。
```html
<div>
<p class="text-muted">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
<p class="text-primary">Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<p class="text-success">Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p>
<p class="text-info">Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<p class="text-warning">Etiam porta sem malesuada magna mollis euismod.</p>
<p class="text-danger">Donec ullamcorper nulla non metus auctor fringilla.</p>
</div>
```
顯示效果如下:

### 情境背景色
和情境文本顏色類一樣,使用任意情境背景色類就可以設置元素的背景。鏈接組件在鼠標經過時顏色會加深,就像上面所講的情境文本顏色類一樣。
```html
<div>
<p class="bg-primary">Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<p class="bg-success">Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p>
<p class="bg-info">Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<p class="bg-warning">Etiam porta sem malesuada magna mollis euismod.</p>
<p class="bg-danger">Donec ullamcorper nulla non metus auctor fringilla.</p>
</div>
```
顯示效果如下:

# 常用組件
Bootstrap提供無數可復用的組件,包括字體圖標、下拉菜單、導航、警告框、彈出框等更多功能。
## 導航條
導航條是在您的應用或網站中作為導航頁頭的響應式基礎組件。它們在移動設備上可以折疊(并且可開可關),且在視口(viewport)寬度增加時逐漸變為水平展開模式。
```html
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
```
顯示效果如下:

# 項目實戰
### 登錄頁面
> 運行效果

> 代碼示例
```html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<!--告知瀏覽器此頁面屬于utf-8字符編碼格式-->
<meta charset="utf-8" />
<!--定義頁面的可視區域,響應式web設計-->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<!-- 引入Bootstrap CSS文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.0/dist/css/bootstrap.min.css"/>
<style>
body {
padding: 120px 0;
background-color: royalblue;
}
.container-login {
margin: 0 auto;
width: 400px;
background-color: #fff;
background-clip: padding-box;
border: 1px solid rgba(0, 0, 0, 0.2);
border-radius: 0.3rem;
outline: 0;
padding: 20px;
}
.header-dividing {
padding: 20px 0;
border-bottom: 1px solid rgba(0, 0, 0, 0.2);
margin-bottom: 20px;
}
.text-copyright{
color: #fff;
margin-top: 10px;
}
</style>
<title>Bootstrap基本頁面</title>
</head>
<body>
<h3 class="text-center" style="color: #fff; margin-bottom: 20px">
學生工作綜合管理系統
</h3>
<div class="container-login">
<h4 class="text-center header-dividing">用戶登錄</h4>
<form>
<div class="form-group row">
<label for="inputUsername" class="col-sm-3 col-form-label"
>登錄賬號</label
>
<div class="col-sm-9">
<input type="text" class="form-control" id="inputUsername" />
</div>
</div>
<div class="form-group row">
<label for="inputPwd" class="col-sm-3 col-form-label">登錄密碼</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="inputPwd" />
</div>
</div>
<div class="form-group row">
<div class="col-sm-12">
<button type="submit" class="btn btn-primary btn-block">
登錄
</button>
</div>
</div>
</form>
</div>
<p class="text-center text-copyright">Copyright©2020 廣州城建職業學院</p>
<!-- 引入Bootstrap及jQuery JS文件 -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.0/dist/js/bootstrap.min.js"></script>
</body>
</html>
```
> 知識點
組件->表單(Forms)
# 課堂練習
利用bootstrap 4完成5.2.1登錄頁面功能
