需要路由鑒權,由于uni-app沒有vue中的全局鉤子函數,所以封裝了Router對象,應用中的路由跳轉盡量使用該Router的方法,并配合config中的路由表對象進行跳轉
使用說明:
所有在pages目錄下新建的頁面都必須在"路由表"中進行聲明,并且在框架的pages.json注冊。 新創建一個vue文件,在pages.json pages配置好以后,在routes.config.js文件里配置,注意(跳轉的時候需要用routes.config.js定義的對象name)
示例:
pages.json
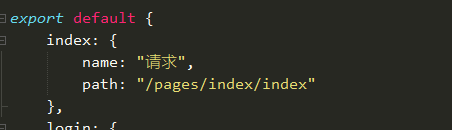
routes.config.js

在頁面進行跳轉
this.$mRouter.push({route:this.$mRoutesConfig.main,query:{a:1}}) router是要跳轉的路徑(必傳),query是跳轉攜帶的參數(非必傳)
