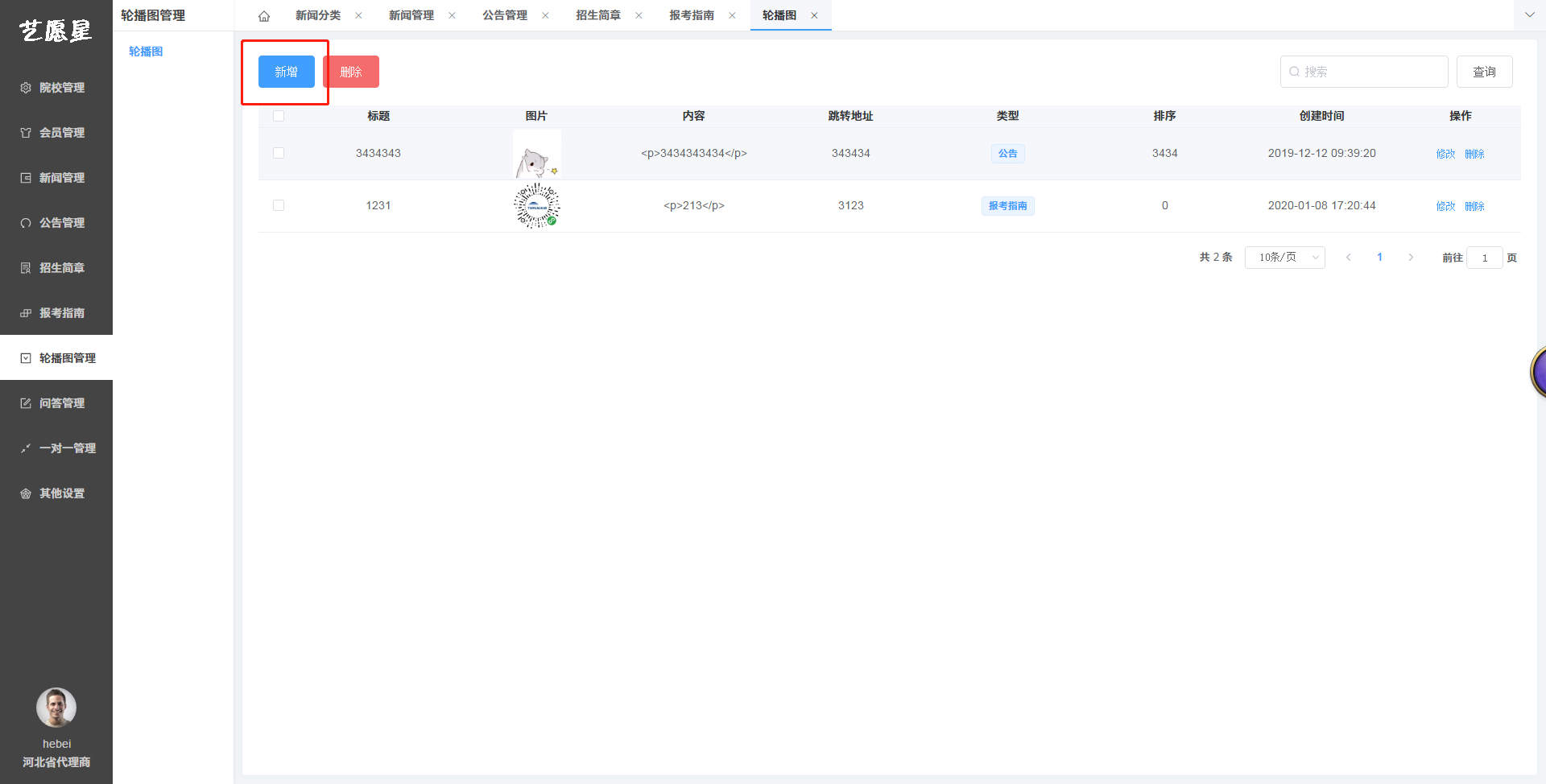
在頁面中,點擊頁面上方的新增按鈕,即可新增輪播圖,如下圖:

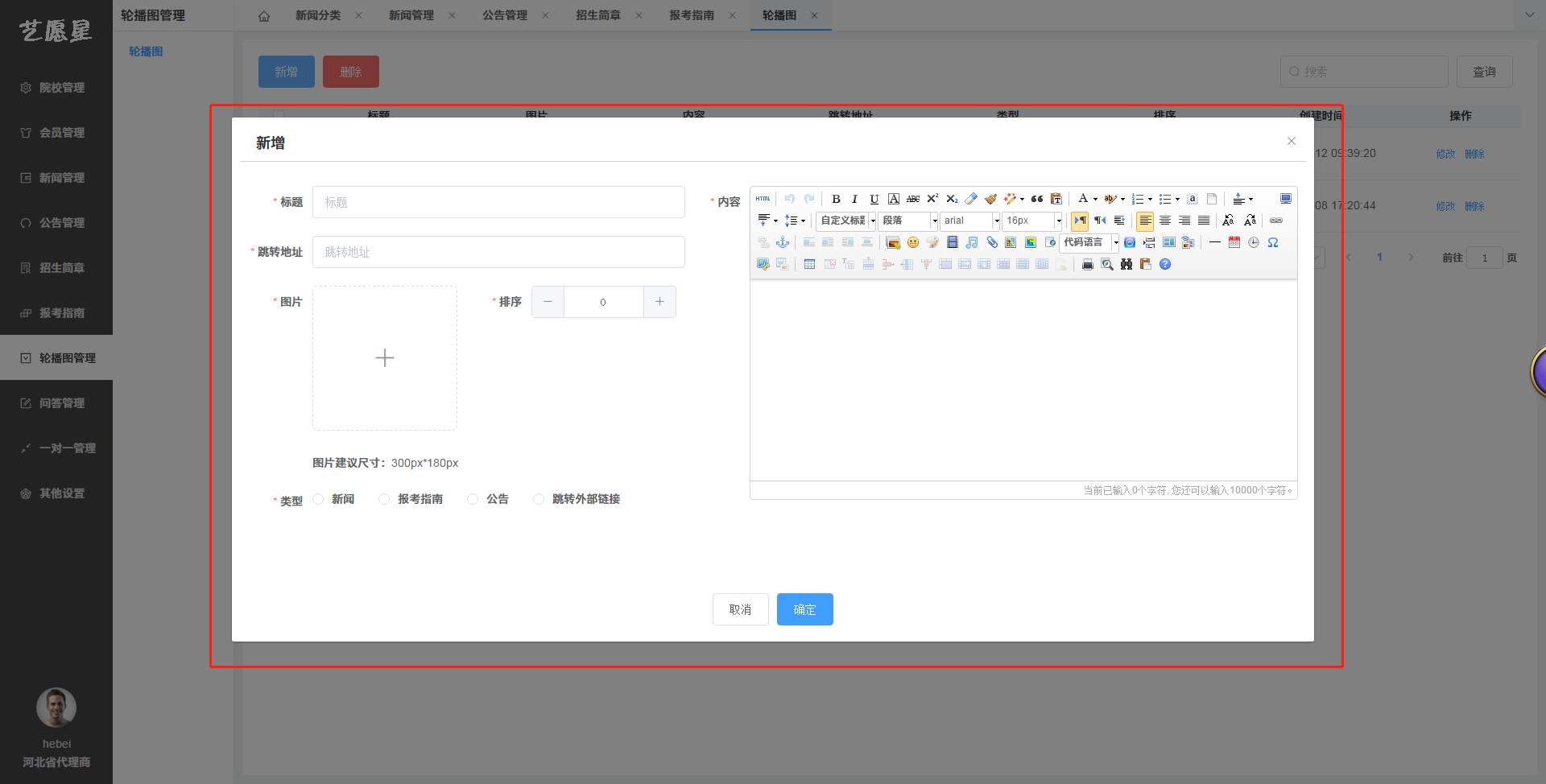
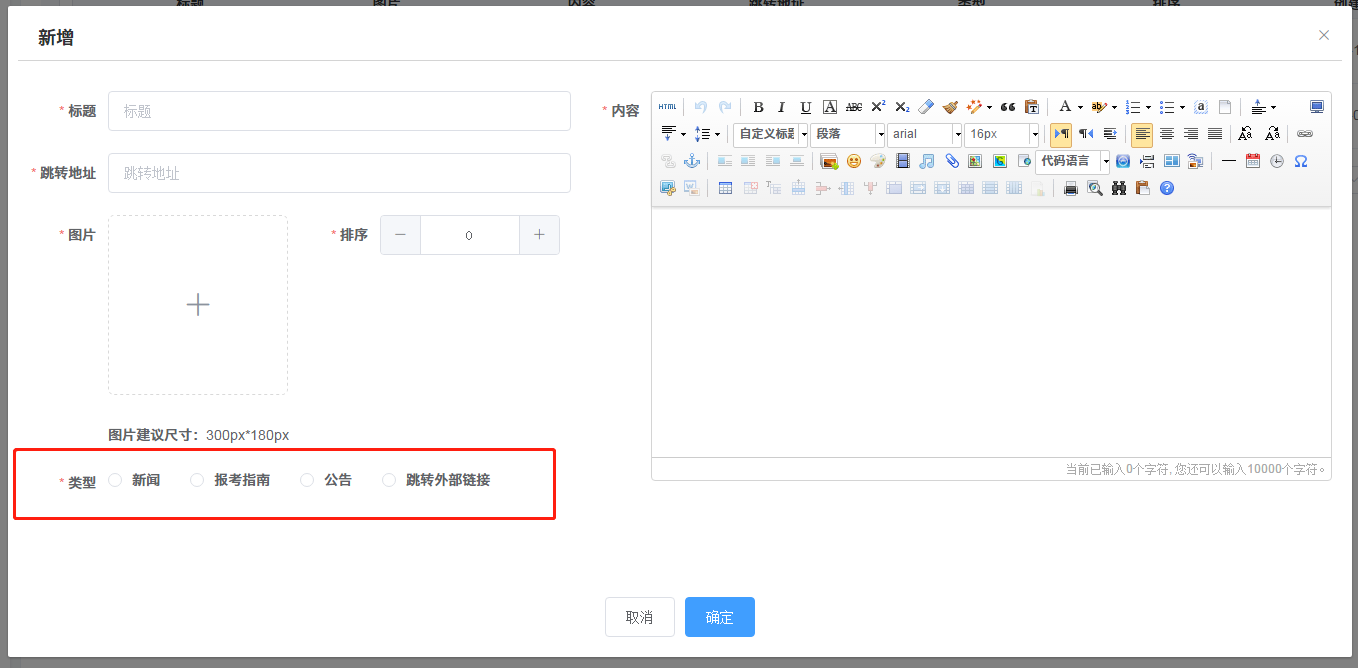
點擊后,在彈出的對話框中,填寫輪播圖跳轉的標題和內容,上傳封面圖片,如果需要寫跳轉鏈接,填寫上鏈接,填寫完成后,點擊確定即可。如下圖:

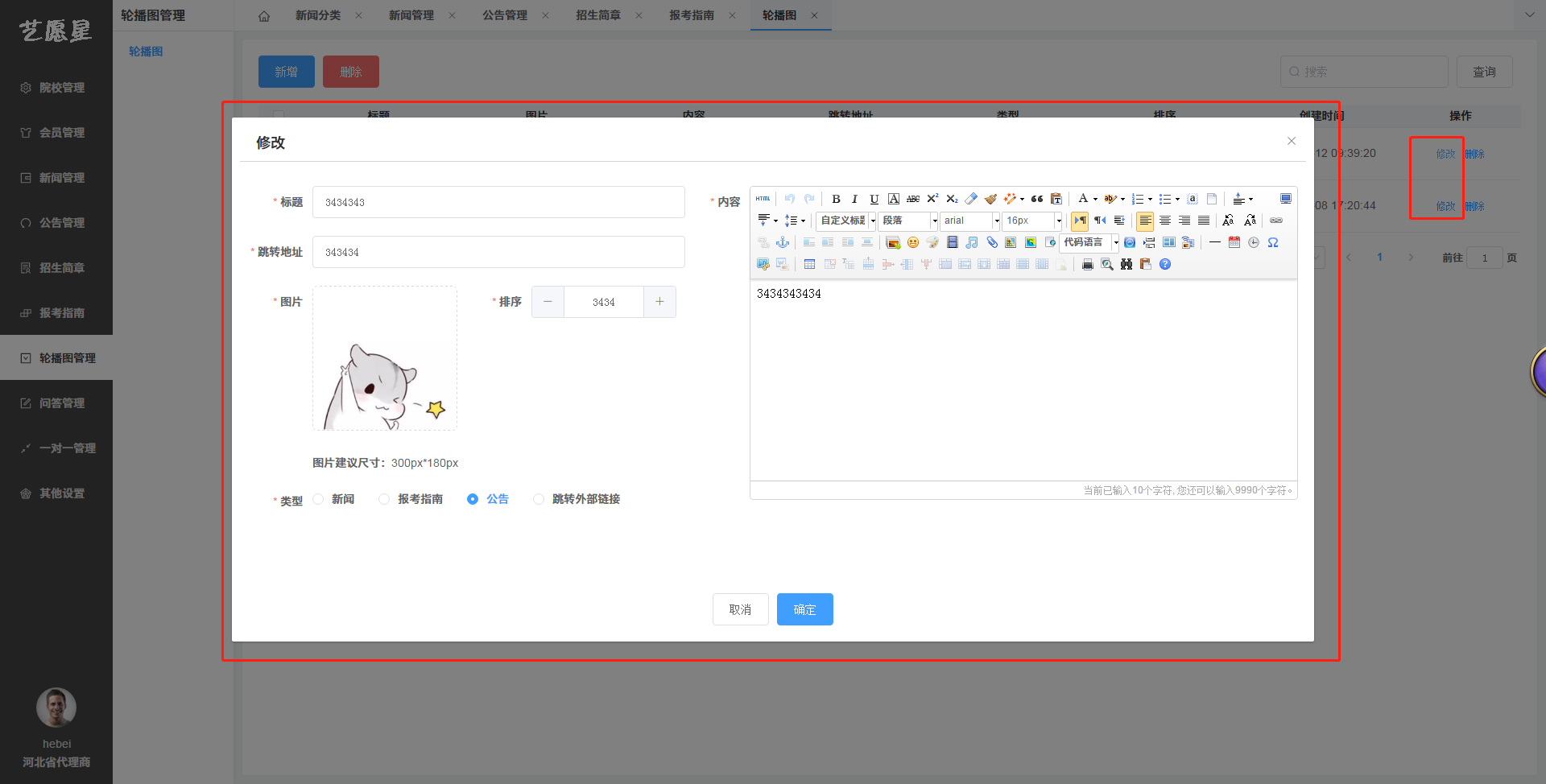
如果您需要修改輪播圖,點擊頁面右側對應的修改按鈕,進入后按添加的方法修改,點擊確定后即可完成修改,如下圖:

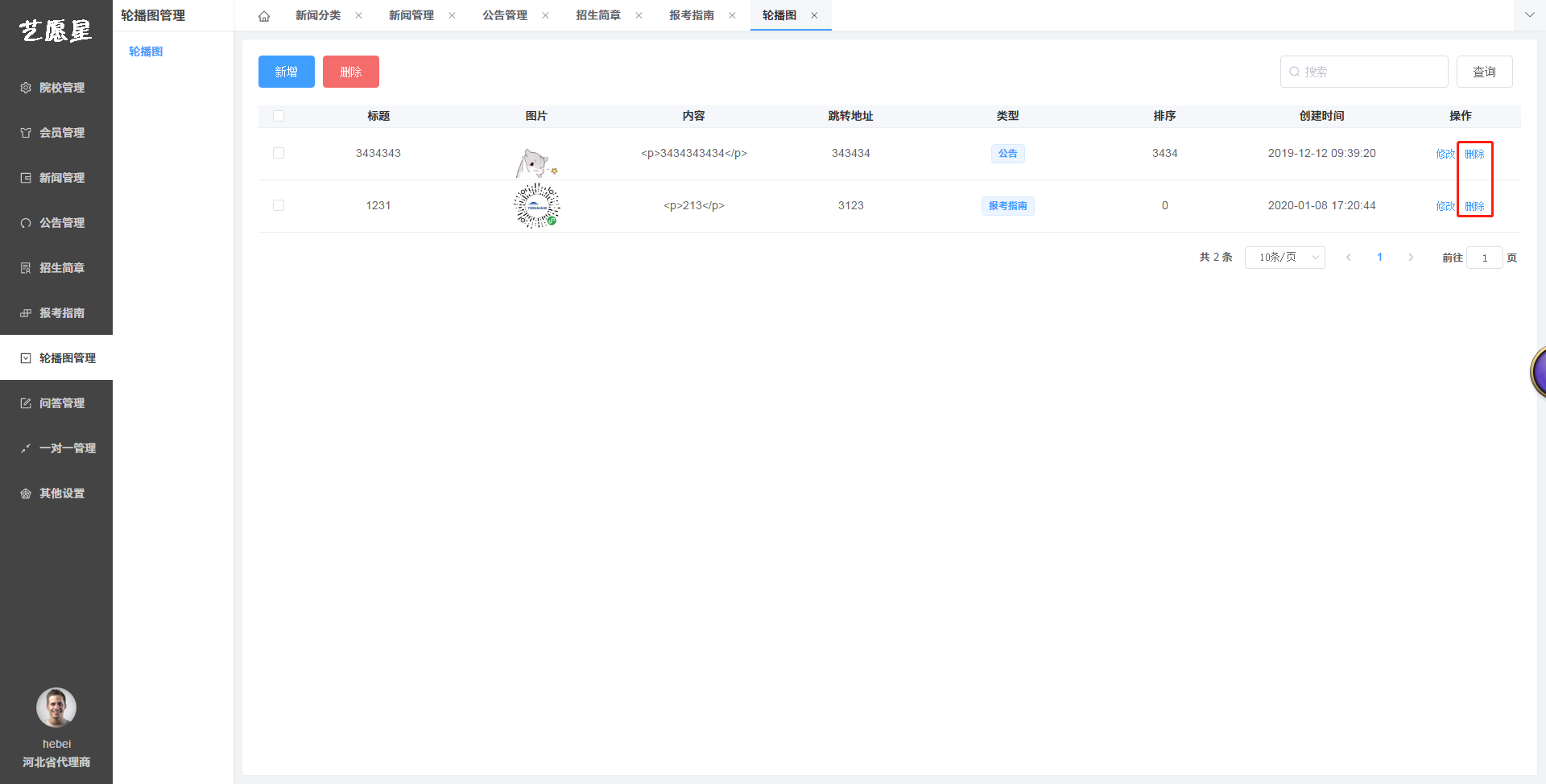
如您需要刪除輪播圖,點擊頁面右側對應的刪除按鈕即可完成刪除,如下圖:

添加輪播圖時,需要單獨解釋一下類型選擇:
類型分為四類,如下圖:
新聞、報考指南、公告,選擇這三項,不需要添加跳轉地址,填寫標題和內容即可。
選擇跳轉外部鏈接,那么只需要填寫標題和跳轉地址,不用填寫內容。

- PC(代理商)
- 登錄
- 修改密碼
- 退出
- 院校管理
- 專業批次
- 規則管理
- 特殊規則
- 計算規則
- 省控線
- 院校信息
- 招生計劃
- 招生簡章
- 應用招生計劃
- 招生計劃管理
- 會員管理
- 會員卡批次
- 會員管理-
- 手動建單
- 新聞管理
- 新聞分類
- 新聞管理-
- 公告管理
- 招生簡章.
- 報考指南
- 輪播圖管理
- 問答管理
- 問答分類
- 問答管理.
- 一對一管理
- 老師管理
- 預約管理
- 其它設置
- 聯系我們
- 年份設定
- 沖守保設置
- 限時會員設置
- 錄入數據應注意
- 信息獲取地址
- APP(終端用戶)
- 關于藝愿星
- 藝愿星
- 聯系藝愿星客服
- 藝愿星APP系統說明
- 賬號綁定/登錄
- 新用戶注冊
- 是否支持更換手機號
- 手機接收不到驗證碼
- 退出登錄后忘記密碼
- 注冊后,如何修改高考信息
- 藝愿星功能
- 志愿測算
- 查大學
- 找專業
- 一分一段
- 批次線
- 在線視頻
- 專家一對一
- 問答
- 報考資訊
- 職業測評
- 用戶服務
- 我的成績
- 我的備選
- 我的志愿表
- 我的預約
- 我的訂閱
- 購買志愿卡
- 卡密激活
- 我的訂單
- 更新日志
- 2020年4月10日更新日志
- 2020年4月20日更新日志
- 2020年4月27日更新日志
- 2020年4月29日更新日志
- 2020年5月08日更新日志
- 2020年5月14日更新日志
- 2020年5月21日更新日志
- 2020年6月17日更新日志
- 數據導入模板參考
- 省份編碼對照表
