## **簡介**
自定義彈窗大小是通過表單編輯器定義出一個表單修改的視圖,在運行態時按照設定的窗口大小來顯示視圖,避免在表單填寫內容很少時也顯示出大窗口來,影響用戶體驗感受,也避免表單中過多的內容給前端的使用用戶造成困擾。
【**功能參數**】
* **展示高度**:運行態點擊該按鈕顯示的表單修改彈窗的絕對高度。此高度不會隨著屏幕大小而變化。
* **展示寬度**:運行態點擊該按鈕顯示的表單修改彈窗的絕對寬度。此高度不會隨著屏幕大小而變化。
* **視圖權限**:運行態修改表單時采用的操作權限。采用此方式,在表單需要觸發會按照業務關系的設置而進行觸發。
【**適配環境**】
只能在無流程的列表中使用只適用于 V8.0以上的平臺環境只支持PC端
>[danger] **控件不隨應用包導出,需單“認證過戶”到本地環境,本地部署后方可使用**
> [【查看控件使用方法】](http://www.hmoore.net/cap_pm/cloud-dc-help/1850804)
## **場景**
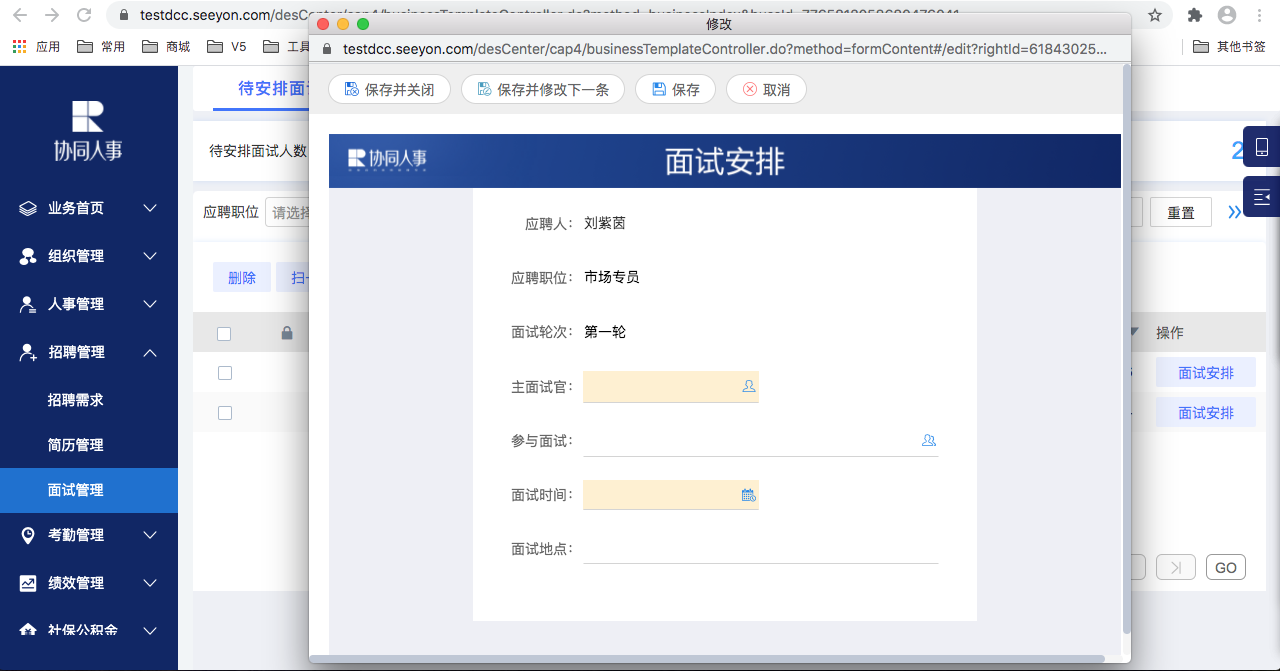
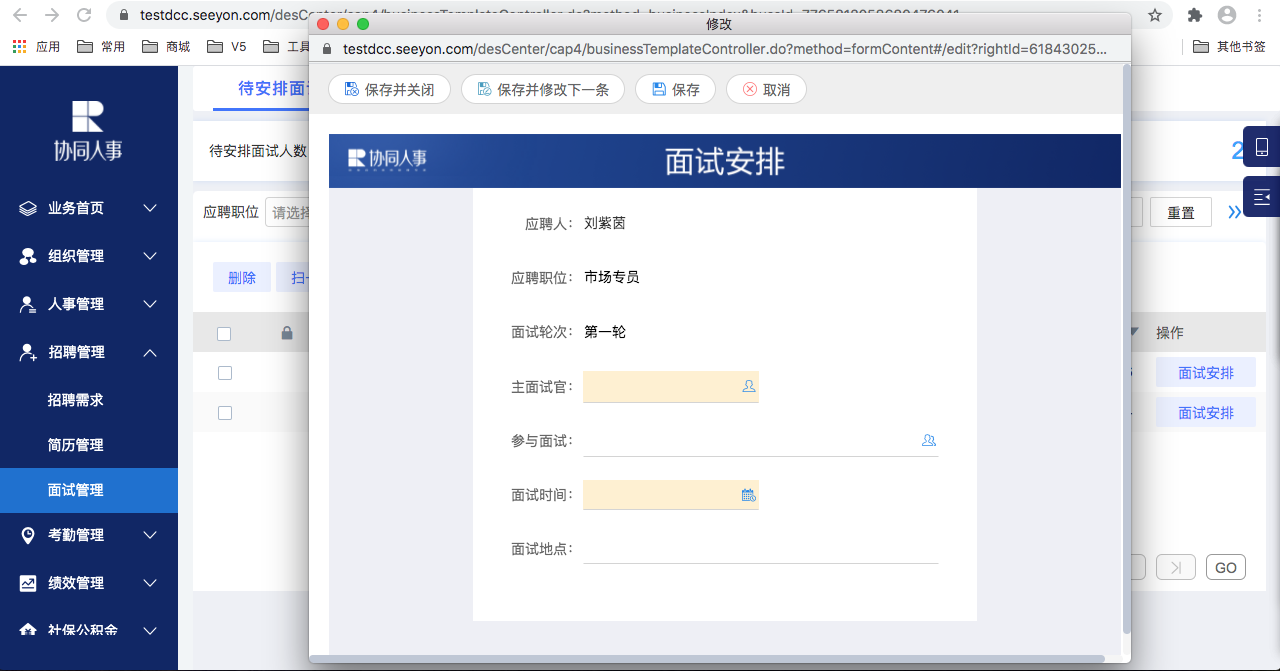
招聘面試過程中,進行面試安排時,只需填寫安排的時間和面試官。

## **功能說明**
檢查無流程列表中是否已有該按鈕,如果沒有請先進入資源庫中找到該按鈕加入到按鈕庫中。操作方法請參考:[【查看使用方法】](http://www.hmoore.net/cap_pm/cloud-dc-help/1906120)
[TOC=3,3]
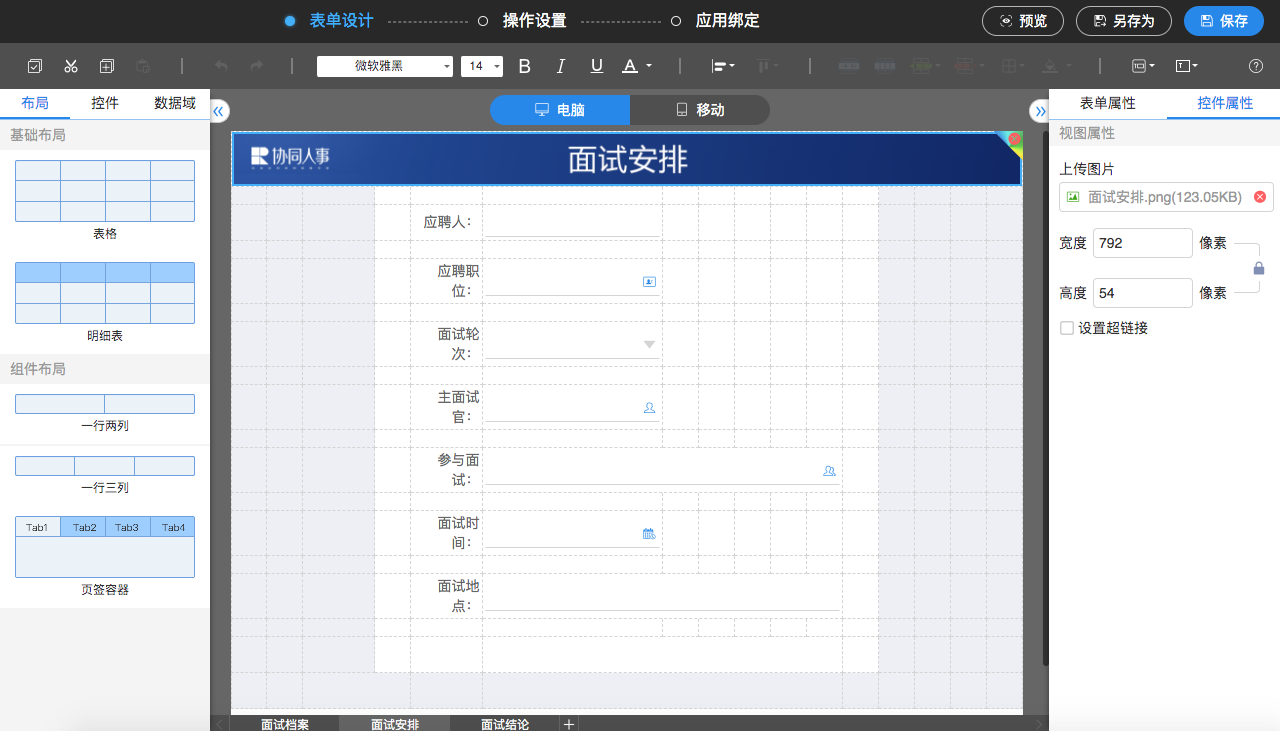
### **一、設置自定義彈窗大小按鈕需要使用到的視圖及權限**
此按鈕需要設置視圖,先在表單編輯器中設置好相應的表單視圖,以及對應需要的操作權限。

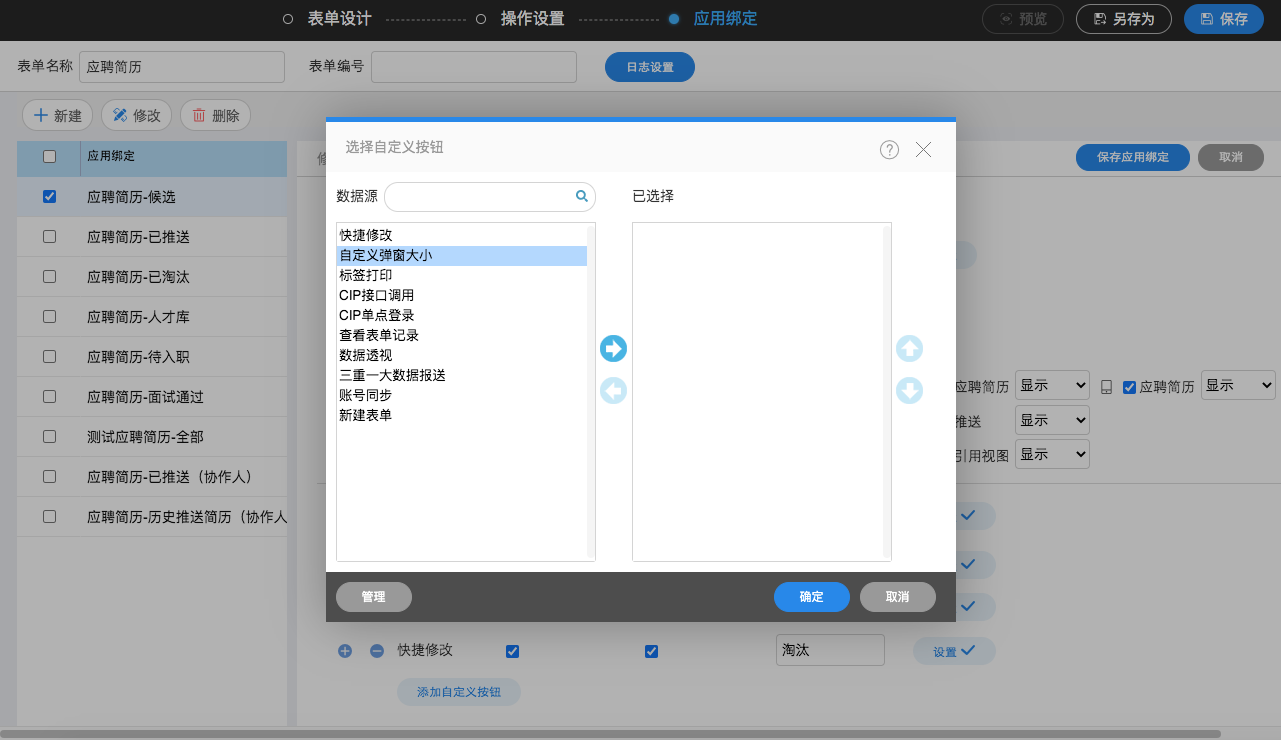
### **二、添加自定義彈窗大小按鈕到列表中**
在新增/修改無流程表單的應用綁定,添加自定義按鈕到應用綁定中。

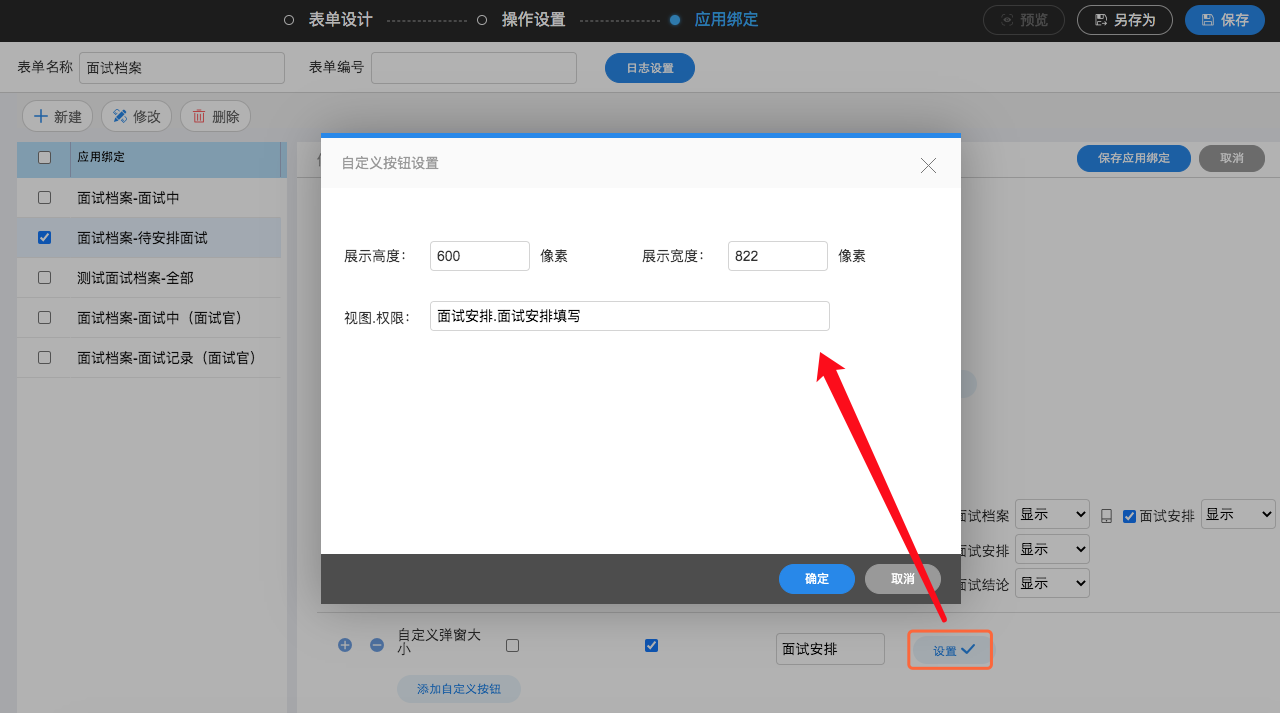
### **三、設置按鈕的功能參數**
點擊按鈕后面的設置,打開功能參數的設置頁面。

### **四、應用調試查看運行態效果**