[TOC]
# Visual Studio Code
Visual Studio Code是由微軟開發的在Windows、Linux和Mac上運行的輕量級開發環境。它包括功能如語法高亮,括號匹配,智能感知,也有許多不同的語言的支持。這些語言包括TypeScript,JavaScript,HTML,CSS,JSON,# C,C++和許多,使它適合于在web頁面或Node的TypeScript開發。它的目前主要焦點是C # ASP.NET發展,并與TypeScript結合發展。它還內置了強大的Git支持。
# 探索vscode
創建一個新目錄來存放你的源代碼。這可以通過導航到目錄并執行代碼來完成。在Windows系統中在命令行輸入`code . `,打開VSCode,然后從菜單欄 `File | Open folder`選擇文件打開文件夾。按`Ctrl - N`創建一個新文件,并鍵入以下內容:
```js
console.log("hello vscode");
```
注意:在這一階段沒有語法高亮顯示,VSCode不知道是什么類型的文件。按`Ctrl -S`保存文件,并將其命名為`hello.ts`。現在,VSCode明白這是一個TypeScript文件,你將有充分的智能提示和語法高亮可用。
## 創建一個 tasks.json 文件
VSC的快捷鍵`Ctrl - Shift - B` 用來運行一個項目,如果我們運行構建一個項目, VSCode 會顯示一個信息:`No task runner configured`,并且會讓我們去設置 Task Runner。我們可以從多種task runner中進行選擇:Grunt、Gulp等其他的選項,我們選擇其中一種,然后會自動在`.vscode`文件夾中生產`tasks.json`。
打開生成的`tasks.json`文件,我們可以做些修改:"showOutput" 選項的"silent"改為 "always"。這個會使VSCode每當看到編譯問題時,打開輸出窗口。
此時我們的`tasks.json`內容:
```js
// A task runner that calls the Typescript compiler (tsc) and
/ / compiles based on a tsconfig.json file that is present in
// the root of the folder open in VSCode
{
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"showOutput": "always",
"args": ["-p", "."],
"problemMatcher": "$tsc"
}
```
## 構建運行項目
此時我們使用快捷鍵“Ctrl - Shift - B.編譯結果會生一個 `hello.js` 和一個`hello.js.map`文件。
## 創建一個launch.json文件
VSCode包括一個可用于調試TypeScript項目的集成調試器。打開**Debugger**面板或者使用快捷鍵**F5**打開,VSCode會詢問我們的調試環境,目前,我們選擇 **Node.js** 選項,然后會自動在`.vscode`文件夾中`launch.json`。然后再打開它進行編輯。發現選擇`program`,并修改值為:`${workspaceRoot}/hello.js`。按**F5**鍵一次,VSCode將啟動`hello.js`作為一個node的程序并且將結果輸出到調試窗口:
~~~
node --debug-brk=34146 --nolazy hello.js
debugger listening on port 34146
hello vscode
~~~
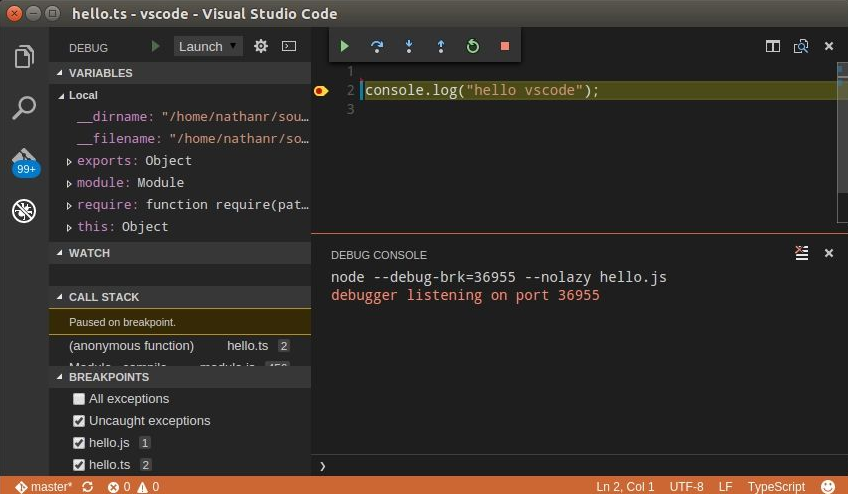
## 設置斷點
在這個階段使用斷點和調試只對生成的 `.js` 文件起作用。我們還需要修改`launch.json`文件直接調試 TypeScript 文件。編輯`launch.json`文件,修改`sourceMaps`:`false` 改為 `true`。現在我們可以直接通過vscode調試器在`.ts`文件中設置斷點了。

## 調試Web頁面
VSCode中調試Web頁面中的TypeScript,需要更多一點的設置。vscode使用Chrome調試器附加到正在運行的網頁。啟用調試網頁,我們首先需要修改`launch.json`文件并添加一個新的啟動選項,如下
```js
"configurations": [
{
"name": "Launch",
...
},
{
"name": "Attach 9222",
"type": "chrome",
"request": "attach",
"port": 9222,
"sourceMaps": true
}
]
```
這個啟動選項命名為“Attach 9222”,并使用調試端口9222連接到一個正在運行的Chrome實例。保存`launch.json`文件,并在項目的根目錄中創建一個名為`index.html`的HTML頁面,如下:
```html
<html>
<head>
<script src="helloweb.js"></script>
</head>
<body>
hello vscode
<div id="content"></div>
</body>
</html>
```
上面的代碼很簡單,我們的`helloweb.ts` 內容如下:
```js
window.onload = () => {
console.log("hello vscode");
};
```
這個TypeScript代碼僅僅等待網頁加載,然后打印`hello vscode`在控制臺。
下一步是使用調試端口選項來激活Chrome。在Linux系統上,這是從命令行上輸入的:
~~~
google-chrome --remote-debugging-port=9222
~~~
請注意,您將需要確保沒有其他瀏覽器占用了該端口。
其次,通過使用`file://<full_path_to_file>/index.html`語法,使瀏覽器加載index.html 。你應該看到的HTML文件渲染`hello vscode`文本。
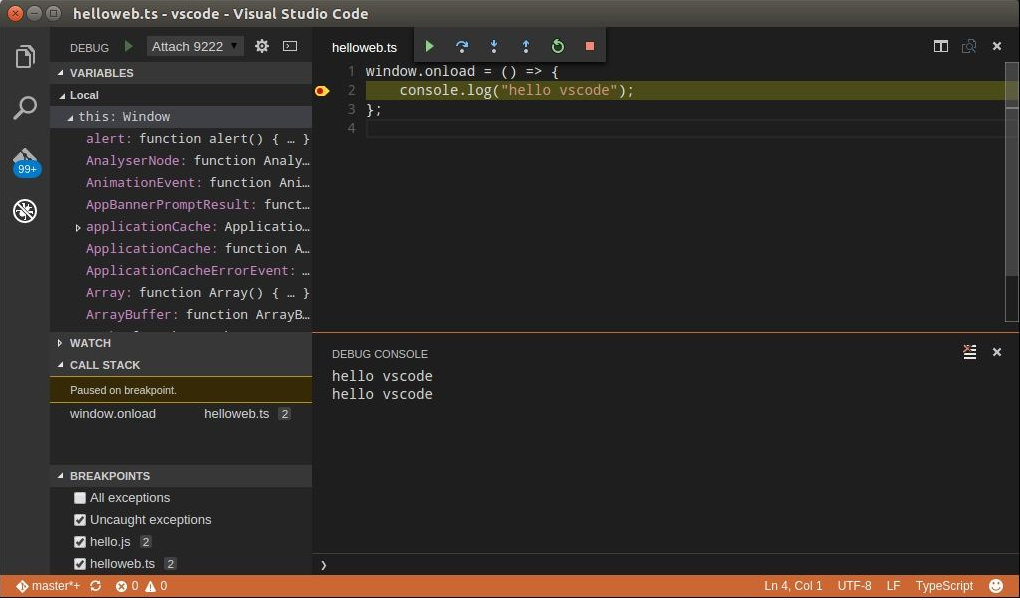
現在我們可以回到VSCode,點擊調試圖標,在啟動下拉并選擇`Attach 9222`。按**F5**鍵,和VSCode現在應該附加到調試器Chrome的運行實例。然后我們需要刷新Chrome頁面,以便開始調試:

我們現在可以結合這些手動步驟到一個啟動器里面,如下:
```js
{
"name": "Launch chrome",
"type": "chrome",
"request" : "launch",
"url" : "file:/// ... insert full path here ... /index.html",
"runtimeArgs": [
"--new-window",
"--remote-debugging-port=9222"
],
"sourceMaps": true
}
```
在這個啟動配置中,我們將`request`屬性從`attach`更改為`launch`,它將啟動一個 Chrome 的新實例,并自動導航打開到`url`屬性中指定的文件路徑。`runtimeArgs`屬性現在還指定遠程調試端口`9222`。
有了這個啟動器,我們就可以簡單地點擊 F5 來啟動 Chrome,使用正確的 URL 和調試選項來調試 HTML 應用程序。
