[TOC]
# 為什么需要編碼規范?
一個主要原因是:每個人都以不同的方式編寫代碼。我可能喜歡以某種方式做某件事,而且你可能喜歡以不同的方式去做。如果我們每個人都只在我們自己的代碼上工作,這樣并沒有什么問題。但是,如果你有一個 10個,100個甚至1000個開發人員的團隊,都在同一個代碼庫上工作,會發生什么呢?事情變得非常糟糕。 編碼規范可以使新開發人員快速掌握代碼,然后編寫出其他開發人員可以快速輕松理解的代碼!
> [配置文件的rc的由來](https://blog.csdn.net/qq_36157085/article/details/104098419)
# [Editorconfig](http://editorconfig.org)
當你在編碼時,EditorConfig 插件會去查找當前編輯文件的所在文件夾或其上級文件夾中是否有 `.editorconfig` 文件。如果有,則編輯器的行為會與 `.editorconfig` 文件中定義的一致,并且其優先級高于編輯器自身的設置。
最后附上我的 `.editorconfig` 文件:
```ini
# http://editorconfig.org
root = true
# 對所有文件生效
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
# 對后綴名為 md 的文件生效
[*.md]
trim_trailing_whitespace = false
```
# StyleLint
官網:http://stylelint.io/
(中文譯站: [StyleLint.cn](http://stylelint.cn/))
stylelint 是『一個強大的、現代化的 CSS 檢測工具』, 與 `ESLint` 類似, 是通過定義一系列的編碼風格規則幫助我們避免在樣式表中出現錯誤.
`stylelint` 出現前已經有 `csslint` 工具, 與 `ESLint` 出現前的 `JSLint` 類似, 由于技術局限它們的語法校驗規則很難擴展, 繼而由新的工具替代。`stylelint` 出現在 postcss 誕生之后, 因而它可以『理解』類 CSS 語法, 例如: `CSSNext, PreCSS, LESS, SCSS, SugarSS`。
## 配置文件
這里需要用到 stylelint 和 prettier-stylelint
```
$ yarn add -D stylelint prettier-stylelint stylelint-config-ydj
```
項目根目錄添加 stylint 配置文件 `.stylelintrc`
```
module.exports = {
extends: [
'stylelint-config-ydj/scss', // your stylint config
'./node_modules/prettier-stylelint/config.js'
],
rules: {
'string-quotes': 'double'
}
};
```
下面是 1stg 項目使用的 `.stylelintrc` 配置文件(需要在項目根目錄下):
```json
{
"extends": "stylelint-config-standard",
"plugins": [
"stylelint-scss"
],
"rules": {
"no-invalid-double-slash-comments": null,
"number-leading-zero": "never",
"selector-pseudo-class-no-unknown": [
true,
{
"ignorePseudoClasses": ":global,:local"
}
],
"selector-pseudo-element-colon-notation": "single"
}
}
```
## 配置解析
可以看出來, 配置規則和 ESLint 差不多, 不過還是有些差異的.
`plugins` 指定添加第三方插件, 使支持更多的規則配置, 我們是用來 `stylelint-scss` 以啟用 SCSS 語法
`extends` 指定已經啟用的規則, 需要安裝 `stylelint-config-[extend]` 包, 我們使用了 `stylelint-config-standard`
`defaultSeverity` 對于未指定錯誤提示級別的等級
`rules` 與 `ESLint` 的 `rules` 使用 `[0, 1, 2]` 來代表規則啟用狀態不同, 而是每個規則都不同 (個人覺得略不方便), 一般的規則可以在 `rules` 查找調整
## 忽略文件
* 可以使用 `.stylelintignore` 文件定義需要忽略的文件夾或單獨的文件
* 對于文件中部分需要忽略校驗的部分, 可以使用兩段注釋文本包圍起來: `/* stylelint-disable */`、`/* stylelint-enable */`
## 運行及自動修復
```shell
$ stylelint "foo/*.css"
```
不過與 ESLint 自身提供修復編碼風格問題不同, stylelint 本身并未提供這樣的工具, 不過可以使用 stylefmt 對其中已定義的風格規則進行格式化, 對于尚未支持的規則可以提交 issue.
```shell
stylefmt "foo/*.css"
```
# Lint
[Lint](https://zh.wikipedia.org/wiki/Lint) 是一個計算機術語, 是一種靜態程序分析工具的統稱,可以用于分析代碼書寫問題、提升代碼可讀性、統一項目代碼風格等。比如:著名的C語言工具Lint。
有一些語言有非常嚴格的代碼風格,并且有工具可以用于統一風格。因此,開發者不需要浪費時間去爭論代碼風格的優劣。例如,Reason 語言的 [Refmt](https://reasonml.github.io/guide/what-and-why),和 Rust 語言的[Rustfmt](https://github.com/rust-lang-nursery/rustfmt)。
---
**<span style="color:red">配置文件,不能出現空格否則出現錯誤?</span>** 。
代碼風格規范:
1. 使用 eslint 檢查代碼
2. 使用 prettier 格式化代碼(prettier是 `eslint --fix` 的加強版)
3. 使用 editorconfig 協助兼容開發工具的代碼格式化
# Prettier
官網:https://prettier.io/
`ESLint` 可以檢測出你代碼中潛在的問題,比如**使用了某個變量卻忘記了定義**,而 `Prettier` 作為代碼格式化工具,能夠統一你或者你的團隊的代碼風格。
現在,JavaScript終于有了一個[解決方案](http://jlongster.com/A-Prettier-Formatter)。有一個新工具,叫做[`Prettier`](https://github.com/prettier/prettier),它**運用自身的規則將你的的代碼重新格式化**。無論你之前的代碼風格是怎樣。
Prettier 已經被一些非常流行的項目比如 `React` 和 `Babel` 采用了。對于我自己的項目,我已經開始從自己的個性化風格全部轉為 `Prettier` 風格。相比于Airbnb代碼風格,我更推薦Prettier。
Prettier可以在保存文件的時候可以自動統一風格。
[用 ESLint 和 Prettier 寫出高質量代碼](https://egoist.moe/2017/12/11/write-better-code-with-eslint-and-prettier/)
[Recently on some javascript files, prettier started to break the whole code](https://github.com/prettier/prettier-vscode/issues/330)
## prettier配置
項目級的配置,在項目根目錄添加配置文件`.prettierrc`
除此之外,配置還可以寫在`package.json`的`prettier`字段里。
```js
{
"eslintIntegration": true,
"stylelintIntegration": true,
"tabWidth": 4,
"singleQuote": true,
"semi": false
}
```
## 配置文件格式優先級
當同一個目錄下有多個不同格式的配置文件時,Prettier 只會使用一個。Prettier 會按照以下優先級(從高到低)讀取:
```
1. package.json
2. .prettierrc YAML 或 JSON 格式
3. .prettierrc.json
4. .prettierrc.yaml
5. .prettierrc.yml
6. .prettierrc.js
7. .prettier.config.js
8. .prettierrc.toml
```
## 配置文件查詢
默認情況下,Prettier 會從文件所在目錄開始并逐級向上尋找配置文件。
直到找到一個配置文件或已經到達根目錄時,才會停止。
## Prettier 的忽略配置
在使用 Prettier 時,如果開發者認為某些文件不需要被格式化,開發者應該將對應的文件名稱添加進忽略配置列表。
**注意:Prettier 隱式忽略了`node_modules`。**
示例:`.prettierignore` 文件內容:
```
**/*.md
**/*.svg
**/*.html
**/test.ts
**/*.less
coverage/
publish/
schematics/
site/
package.json
**/template/*
```
# TSLint
提起 `TypeScript` 代碼檢查工具,我們首先可能會想到 `TSLint`。但是由于性能問題,[TypeScript 官方決定全面采用 ESLint](https://links.jianshu.com/go?to=https%3A%2F%2Fwww.ithome.com.tw%2Fnews%2F128382),甚至把倉庫(Repository)作為測試平臺,而 ESLint 的 TypeScript 解析器也成為獨立項目,專注解決雙方兼容性問題。而 TSLint 將放棄維護。
**因此,我們決定采用 [ESLint]**。
> [使用 ESLint+Prettier 規范 React+Typescript 項目](https://zhuanlan.zhihu.com/p/62401626)
# ESLint
官網:http://eslint.org/
中文譯站: [ESLint.cn](http://eslint.cn/)
默認規則里面包含了JSLint和JSHint的規則,易于遷移(這肯定是故意的XD)。
## 命令
eslint 是否已經安裝成功:
~~~
eslint -v
~~~
生成`.eslintrc`文件:
~~~
eslint --init
~~~
可以不必執行,同時也會把 eslint 在你當前文件夾下重新安裝一遍,并且如果你使用包的話,它還會要求必須要有`package.json`文件,總之會很麻煩。
## 使用 Airbnb 編碼規范 進行配置
地址:https://github.com/airbnb/javascript/tree/master/packages/eslint-config-airbnb
ESlint 主要提供3種預安裝包:**Google標準、[Airbnb標準](http://airbnb.io/javascript/)和[Standard標準](https://standardjs.com/)**。這3個標準里,Google就是Google公司的標準,Airbnb是著名的獨角獸公司 Airbnb 的前端編碼規范,該項目是github上很受歡迎的一個開源項目,目前獲得了40000多個star。Standard就是一些前端工程師自定的標準。目前來看,公認的最好的標準是Airbnb標準(互聯網發展日新月異,永遠是年輕人顛覆老年人,連Google都老了)。它對于ES6要求最嚴格,比如禁止使用var定義變量,必須使用let或者const等等。既然采用最新標準,當然就讓你的代碼一次性向最高標準看齊,省得以后麻煩。
默認導出包含所有ESLint 規則,包括ECMAScript 6+ 和 React。它需要`eslint`、`eslint-plugin-import`、`eslint-plugin-react`和`eslint-plugin-jsx-a11y`。
**如果你不需要React**,請查看[eslint-config-airbnb-base](https://npmjs.com/eslint-config-airbnb-base)。
如果您使用yarn,運行`npm info "eslint-config-airbnb@latest" peerDependencies` 來列出對等依賴項和版本,然后為每個列出的對等依賴項運行`yarn add -dev <dependency>@<version>`。
~~~
npm install eslint-config-airbnb -g
// 精彩的重頭戲來了:看到漂亮的airbnb了嗎?我們就里就是要安裝Airbnb的標準了。注意-g,還是全局化安裝。
eslint-plugin-jsx-a11y:
// a11y是accessibility(無障礙環境)的縮寫,從第一個字母a到最后一個字母y,中間一共是11個字母,所以就叫a11y了,類似于i18n表示internationalization(國際化)一樣。JSX主要是React會用到,雖然我們的項目里可能并不會用React,但是這個Airbnb標準必須要用到它,所以必須安裝。
eslint-plugin-import:
// 同上,Airbnb標準必需。
~~~
[5個JavaScript編碼規范-包括AirBnB, Standard 和 Google](https://www.css88.com/archives/8405)
[Airbnb前端編碼規范總結](http://blog.csdn.net/haoshidai/article/details/52833377)
[eslint 的三大通用規則](https://blog.csdn.net/txl910514/article/details/76178988)
地址:https://blog.echobind.com/integrating-prettier-eslint-airbnb-style-guide-in-vscode-47f07b5d7d6a
## 配置文件
為某個項目服務的`.eslintrc.json`文件是放在該項目文件夾下的,**全局的 ESLint 配置文件**`.eslintrc.json`文件則放在當前用戶的根目錄下,類Unix系統的當前用戶目錄是`~`,而Windows系統的話則是類似于`C:\Windows\Users\Username`這樣的地方。
項目下使用的 `.eslintrc` 配置文件, 完全符合 IDEA 預置格式化風格:
```json
{
"plugins": [
"@typescript-eslint", // npm module "@typescript-eslint/eslint-plugin"
"@mylint", // npm module "@mylint/eslint-plugin"
"@mylint/foo", // npm module "@mylint/eslint-plugin-foo"
"./path/to/plugin.js", // Error: cannot includes file paths
"prettier", // the same as npm module "eslint-plugin-prettier"
"unicorn" , // the same as npm module "eslint-plugin-unicorn"
"import"
],
"extends": [
"airbnb-typescript/base",
"plugin:@typescript-eslint/recommended", // @typescript-eslint/eslint-plugin 中導出對象中的 configs 屬性中 key 為 recommended 的一系列規則
"plugin:unicorn/recommended",
"plugin:prettier/recommended",
"prettier", // npm module "eslint-config-prettier"
"prettier/@typescript-eslint",
"@bar", // npm module "@bar/eslint-config",
"@bar/eslint-config-foo", // npm module "@bar/eslint-config-foo"
"@bar/my-config" // npm module "@bar/eslint-config/my-config"
],
"parserOptions": {
"ecmaVersion": 'latest',
"sourceType": 'module'
},
"parser": '@typescript-eslint/parser',
"parserOptions": {
"ecmaVersion": 2020,
"sourceType": "module"
},
"env": {
"es6": true,
"browser": true,
"node": true
},
"globals": {
"__DEV__": false,
"__PROD__": false,
"__DEBUG__": false,
"__COVERAGE__": false,
"__BASENAME__": false
},
"rules": {
"no-debugger": "off",
"no-console": 0
}
}
```
## Prettier 與 ESLint 配合使用
除了在 VSCode 中 配置 PrettierConfig 文件和設置,你就可以使用 Prettier 的功能了。但是當樣式出問題時,編輯器并不會給你報錯。
更糟糕的是,ESLint 和 Prettier 在格式化規則方面存在一些沖突。幸運的是,Prettier 被設計為易于與 ESLint 集成,所以你可以輕松在項目中使兩者,而無需擔心沖突。
1. **eslint-config-prettier**
解決 ESLint 中的樣式規范和 prettier 中樣式規范的沖突,以 prettier 的樣式規范為準
2. **eslint-plugin-prettier**
可以讓 eslint 使用 prettier 規則進行檢查,并使用`--fix`選項。格式不對時,eslint 提示紅線。(最新的 eslint-plugin-prettier 的 4.0 版本使用時有問題)
3. **prettier-eslint-cli**
允許你對多個文件用 prettier-eslint 進行格式化。
```
$ pnpm add -DW prettier eslint-config-prettier eslint-plugin-prettier
```
然后在`.eslintrc.json`中`extends`的最后添加一個配置:
```
"extends": [
"eslint:recommended",
"plugin:vue/vue3-recommended",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended" // 新增,必須放在最后面
],
```
> [Setting up efficient workflows with ESLint, Prettier and TypeScript](https://indepth.dev/posts/1282/setting-up-efficient-workflows-with-eslint-prettier-and-typescript)
> [搞懂 ESLint 和 Prettier](https://zhuanlan.zhihu.com/p/80574300)
> [ESLint+Prettier 統一 TypeScript 代碼風格](https://jianshu.com/p/fed0fbf95172)
# xo
官網:
https://github.com/xojs/xo
# Git-Check
在我們提交代碼時,先自動幫我們格式化代碼,然后使用 eslint 檢查代碼,自動修復錯誤,commit 信息的規范校驗。并且報錯后此次的 commit 不會提交。
* `commitlint`: [官網](http://marionebl.github.io/commitlint/) , [github 倉庫](https://github.com/marionebl/commitlint)
* `husky`: [github 倉庫](https://github.com/typicode/husky)
* `eslint` [中文官網](http://eslint.cn/)
## Git Hooks
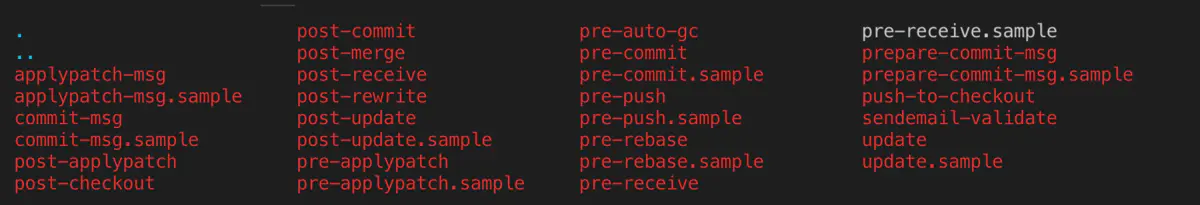
掛鉤都被存儲在 `.git` 目錄下的 hooks 子目錄中,即項目中的 `.git/hooks` 目錄下面:

git 初始化的時候生成的默認鉤子,已包含了大部分可以使用的鉤子,但是有 .`sample` 拓展名,防止它們默認被執行。
啟用對應鉤子,你只需要去掉 `.sample` 拓展名。
commit 操作有 4 個掛鉤被用來處理提交的過程,他們的觸發時間順序如下:
`pre-commit`、`prepare-commit-msg`、`commit-msg`、`post-commit`
鉤子執行順序是有先后的
* 前置(pre)鉤子,在動作完成前調用
* 后置(post)鉤子,在動作完成后執行
當鉤子在非零狀態下退出,git 操作就會停止。
我們想在提交代碼的時候對代碼做檢查,需要在 pre-commit 鉤子在鍵入提交信息前運行。 它用于檢查即將提交的快照,例如,檢查是否有所遺漏,確保測試運行,以及核查代碼。如果代碼不符合規范該鉤子就以非零值退出,Git 將放棄此次提交,不過你可以用 `git commit --no-verify` 來繞過這個環節。
你可以利用該鉤子,來檢查代碼風格是否一致(運行類似 lint 的程序)、尾隨空白字符是否存在(自帶的鉤子就是這么做的),或新方法的文檔是否適當。
但是手動修改 hooks 會比較麻煩,我們可以通過 husky 來創建鉤子進行管理
### 注意
新版的 husky 從 git 2.9開始引入一個新功能`core.hooksPath`,`core.hooksPath`可以讓你指定 git hooks 所在的目錄而不是使用默認的`.git/hooks/`;
husky 就可以使用`husky install`將 git hooks的目錄指定為`.husky/`,然后使用`husky add`命令向`.husky/`中添加 hook。
通過這種方式我們就可以只添加我們需要的 git hook,而且所有的腳本都保存在了一個地方(`.husky/`目錄下)因此也就不存在同步文件的問題了。
## husky 和 lint-staged
## 安裝
```
$ pnpm add -DW husky lint-staged
```
## husky 使用
[Husky](https://typicode.github.io/husky/#/) 可以在`git commit`的鉤子處理相關的操作,比如執行單元測試,代碼 lint,代碼 commit 檢測等。使用方法如下:
~~~
npm install husky --save-dev
~~~
在根目錄下執行
~~~
npm set-script prepare "husky install"
npm run prepare
~~~
比如新增一個`pre-commit`鉤子,執行單元測試等等
~~~
npx husky add .husky/pre-commit "npm run test"
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"' # 檢測是否符合規范的 commit
npx husky add .husky/pre-commit "npx eslint --ext .js,.ts,.vue src" # 檢驗當前代碼是否有 ESLint 錯誤
git add .husky/pre-commit
~~~
有錯誤,無法提交,想要提交代碼,必須解決所有的錯誤信息!
**注意:**每次刪除`.git`目錄之后,需要再次執行`npm run prepare`?, 該命令修改了當前倉庫的 git 中`core.hooksPath`的配置,具體配置可以查看`.git/config`文件:
~~~
bat ./.git/config
~~~
比如新增一個`commit-msg`鉤子,執行 commit 信息格式檢測
~~~
npx husky add .husky/commit-msg "npx commitlint --edit $1"
~~~
至此,就可以實現在`git commit`時進行 commit 信息的格式檢測
> https://juejin.cn/post/6999884653083492365
[husky](https://github.com/typicode/husky) 其實就是一個為 `git` 客戶端增加 hook 的工具。
將其安裝到所在倉庫的過程中它會自動在 `.git/` 目錄下增加相應的鉤子實現在 `pre-commit` 階段就執行一系列流程保證每一個 commit 的正確性。
> 使用 `pretty-quick` :husky 為`prettier`在`pre-commit`加個鉤子!
而僅使用 husky 在提交代碼時會檢查所有文件,我們肯定不希望這樣,僅僅檢查`git add .`的文件才是我們期望的。
## lint-staged 使用
[lint-staged](https://github.com/okonet/lint-staged) 每次只對當前修改后的文件進行掃描,即對?`git?add?`加入到?stage?區的文件進行掃描即可(提高了性能又提高了效率),完成對增量代碼的檢查。
`package.json` 中 lint-staged 配置:
```json
...
"lint-staged": {
"**/*.(vue|js)": [
"prettier --trailing-comma es5 --single-quote --write",
"git add ."
]
},
...
```
`lint-staged`里面定義了需要對 Git 暫存區中的文件執行的任務。
在該`package.json`示例中主要有一個任務:`**/*.js`, 即對暫存區中所有 js 文件依次執行下面的操作:
```
prettier --trailing-comma es5 --single-quote --write
eslint
git add
```
也就是先優化暫存區中的 js 代碼格式,再進行 eslint 檢測,最后再執行`git add`,將優化后的代碼添加到暫存區。暫存區中的代碼文件,就是這幾個命令的參數。
如果`eslint`步驟拋錯了,則表示代碼格式不符合 eslint 規范,進而導致`pre-commit`這個鉤子就會拋錯,最終導致`commit`操作失敗。
因為`eslint`也只會檢測`lint-staged`中的代碼,也就是自己修改過的代碼。所以即避免了影響他人代碼,同時也避免了因他人代碼格式問題造成自己的代碼不能提交。
# commit convention
??當然需要先安裝工具啦~
```
yarn add -D commitizen cz-conventional-changelog @commitlint/cli @commitlint/config-conventional husky conventional-changelog-cli
```
## 模塊
* [conventional-changelog-cli](https://github.com/conventional-changelog/conventional-changelog/tree/master/packages/conventional-changelog-cli) - 根據 commit message 生成`changelog.md`文件。
* [commitizen](https://hub.fastgit.org/commitizen/cz-cli) - 我們需要借助它提供的 git cz 命令替代我們的 git commit 命令, 幫助我們生成符合規范的 commit message.
* [cz-conventional-changelog](https://github.com/commitizen/cz-conventional-changelog) -為 commitizen 指定一個 Adapter (一個符合 Angular團隊規范的 preset)。使得 commitizen 按照我們指定的規范幫助我們生成 commit message。
* [standard-changelog](https://github.com/conventional-changelog/conventional-changelog/tree/master/packages/standard-changelog) - 針對 angular commit 格式的命令行工具
* [cz-conventional-emoji](https://hub.fastgit.org/gaoac/cz-conventional-emoji) - 用表情包進行標識...
`package.json`中配置:
~~~json
"script": {
...,
"commit": "git-cz",
},
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
~~~
如果全局安裝過 commitizen, 那么在對應的項目中執行`git cz`或者`npm run commit`都可以。
也許 Angular 的那套規范我們不習慣, 那么可以通過使用 [cz-customizable](https://hub.fastgit.org/leonardoanalista/cz-customizable) 這個 Adapter 來自定義一套符合自己團隊的規范。
> 當然,如果你想全局使用這種提交規范,可以:
~~~bash
$ npm install -g commitizen cz-conventional-changelog
$ echo '{ "path": "cz-conventional-changelog" }' > ~/.czrc
~~~
> 全局模式下,需要`~/.czrc`配置文件,為 commitizen 指定 Adapter。
> 其他工具,我好像發現了個不錯的工具:[git-cz](https://hub.fastgit.org/streamich/git-cz)
## # 自定義提交規范
如果是使用**cz-customizable**適配器做了破壞Angular風格的提交說明配置,那么不能使用`@commitlint/config-conventional`規則進行提交說明校驗,可以使用[commitlint-config-cz](https://hub.fastgit.org/whizark/commitlint-config-cz)對定制化提交說明進行校驗。
> [規范化Git提交日志(Commitizen + husky + Git hooks )](https://juejin.cn/post/7038550916106027044)
> [commit規范+commitlint+CHANGELOG自動生成一條龍服務](https://juejin.cn/post/6934292467160514567)
# 使用`husky + commitlint` 檢查提交 message 是否符合規范
> 在前面的配置中,我們已經可以實現使用`git cz`調出規范選項,進行規范的 message 的編輯;
> 但是如果我們忘記使用`git cz`, 直接使用了`git commit -m "my commit"`, message 信息依然會被提交上去,項目中會出現不規范的提交 message
> 因此我們需要 husky + commit-msg + commitlint 校驗我們的提交信息是否規范。
## @commitlint/cz-commitlint
這是一個 commtizen 適配器,使用這個適配器,commtizen 會基于`commitlint.config.js`工作。通過 committizen 提交 commit ,通過 commitlint lint commit 信息,只需要維護一個配置文件,一致性和可伸縮。交互過程的靈感來自于 cz-conventional-changelog。
1. 配置 commitizen adapter
~~~
pnpm add -DW @commitlint/cz-commitlint commitizen
~~~
2. 配置 package.json
~~~
{
"scripts": {
"commit": "git-cz"
},
"config": {
"commitizen": {
"path": "@commitlint/cz-commitlint"
}
}
}
~~~
3. 配置 commitlint
**??Important: The required version of commitlint and shared configuration is above 12.1.2, update them if already existed in project**
* [@commitlint/cli](https://hub.fastgit.org/marionebl/commitlint) 是 commitlint 提供的命令行校驗工具,安裝后會將 cli 腳本放置在`./node_modules/.bin/`目錄下,如果我們提交的不符合指向的規范,直接拒絕提交,比較狠。
* [@commitlint/config-conventional](https://hub.fastgit.org/marionebl/commitlint/tree/master/%40commitlint/config-conventional) 是社區中一些共享的配置(符合 Angular團隊規范),我們可以擴展這些配置,也可以不安裝這個包自定義配置,類似`eslint-config-standard`。
添加并配置`.commitlintrc.js`文件:
~~~
# 安裝 commitlint cli 和 conventional config
npm install --save-dev @commitlint/config-conventional @commitlint/cli
# or yarn
yarn add @commitlint/config-conventional @commitlint/cli -D
# Simple: config with conventional
echo "module.exports = {extends: ['@commitlint/config-conventional']};" > commitlint.config.js
~~~
更改 `commitlint.config.js` 內容示例:
```
module.exports = {
extends: ['@commitlint/config-conventional'],
// 自定義規則類型
rules: {
// type 類型定義,表示 git 提交的 type 必須在以下類型范圍內
'type-enum': [
2,
'always',
[
'feat', // 新功能
'fix', // 修復
'docs', // 文檔變更
'style', // 代碼格式(不影響代碼運行的變動)
'refactor', // 重構(既不是增加feature),也不是修復bug
'pref', // 性能優化
'test', // 增加測試
'chore', // 構建過程或輔助工具的變動
'revert', // 回退
'build' // 打包
]
],
// subject 大小寫不做校驗
'subject-case': [0]
}
}
```
4. 測試
~~~shell
git add .
npm run commit
# or yarn
yarn commit
~~~
husky 用于在 commit 時校驗 message 內容:
~~~
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"' # 檢測是否符合規范的 commit
~~~
至此,整套流程工具全部配置完畢,按照下面操作:
* 代碼改動(lint-staged中配置的指定目錄指定文件的改動才進行格式化)
* 執行`git add .`將改動的內容添加到暫存區
* 執行`git commit -m "feat: 新增xxx功能"`
程序會自動執行 代碼檢查、代碼格式化、然后commit提交。
當然,如果暫時不想commit代碼,可以在執行`git add .`命令后直接執行`npm run lint`進行代碼檢查和格式化,接著繼續進行開發。
以上是團隊開發時,在項目中統一配置的規則,團隊成員只需要拉取代碼,執行`npm install`后,即可使用。
也可以使用 VSCode 搭配一些插件來實現代碼檢查、提示和格式化操作。
### commit message
提交的信息 必須與以下正則表達式匹配:
```
/^(revert: )?(feat|fix|docs|dx|style|refactor|perf|test|workflow|build|ci|chore|types|wip)(\(.+\))?: .{1,50}/
```
1. `type`
`type`用于說明 `commit` 的提交性質。
| 值 | 描述 |
| --- | --- |
| feat | 新增一個功能 |
| fix | 修復一個Bug |
| docs | 文檔變更 |
| style | 代碼格式(不影響功能,例如空格、分號等格式修正) |
| refactor | 代碼重構 |
| perf | 改善性能 |
| test | 測試 |
| build | 變更項目構建或外部依賴(例如scopes: webpack、gulp、npm等) |
| ci | 更改持續集成軟件的配置文件和package中的scripts命令,例如scopes: Travis, Circle等 |
| chore | 變更構建流程或輔助工具 |
| revert | 代碼回退 |
> https://juejin.im/post/6844903831893966856
conventional commit 規范使用也可以看這個:[Commit message 和 Change log 編寫指南](http://www.ruanyifeng.com/blog/2016/01/commit_message_change_log.html
> [Angular's commit convention](https://hub.fastgit.org/conventional-changelog/conventional-changelog/tree/master/packages/conventional-changelog-angular)
> [vue3 的 commit 規范](https://hub.fastgit.org/vuejs/vue-next/blob/master/.github/commit-convention.md)
# changelog
[conventional-changelog-cli](https://github.com/conventional-changelog/conventional-changelog)以根據項目的`commit`自動生成`changelogs`,并且和[standard-version](https://github.com/conventional-changelog/standard-version)結合,可以自動完成生成`version`、打`tag`, 生成`CHANGELOG`等。
## Quick start
~~~sh
$ npm install -g conventional-changelog-cli
$ cd my-project
$ conventional-changelog -p angular -i CHANGELOG.md -s
~~~
## 整個倉庫`changelog`
生成自從上次發布以來的變動:
~~~
conventional-changelog -p angular -i?CHANGELOG.md -w
~~~
如果這是您第一次使用此工具,并且想要生成所有以前的變更日志,則可以執行:
~~~
conventional-changelog -p angular -i?CHANGELOG.md -w -r?0
~~~
參見:[conventional-changelog-cli](https://hub.fastgit.org/conventional-changelog/conventional-changelog/tree/master/packages/conventional-changelog-cli)
# standard-version
該工具幫助我們實現自動發布等功能,通常我們基于 master 發布時,流程如下:
* git pull origin master
* 前面的流程
* 手動Tag, Push等
## 安裝
```sh
npm install -g standard-version
standard-version
```
> [使用標準commit生成changelog標準化](https://www.jianshu.com/p/8564d1281366)
### 每個package工作區獨立`changelog`
lerna version 時,自動模式`--conventional-commits`命令會同時為每個package 工作區生成`changelog`
~~~
lerna version?--conventional-commits
~~~
注:`lerna version`成功之后便會為每個 package 生成 changelog,包括 root package
# 參考
[Documentationjs](https://hub.fastgit.org/documentationjs/documentation/blob/master/docs/GETTING_STARTED.md)
[git commit 、CHANGELOG 和版本發布的標準自動化](https://www.cnblogs.com/zivxiaowei/p/10089201.html)
[詳解如何使用Angular規范來統一多人的git提交記錄](https://baijiahao.baidu.com/s?id=1670443085683757475)
[Git 提交的正確姿勢:Commit message 編寫指南](https://www.techug.com/post/commit-message.html)
[Prettier + Standard](https://gist.github.com/lzl/3509ebda0b08c5c1b153e3b4b5972aaa)
[靜態檢查工具](http://jingyan.baidu.com/article/37bce2be7c34b61003f3a25e.html)
[開始使用代碼檢測工具 Eslint 和 Stylelint](https://blog.1stg.me/2016/07/07/start-using-linters-Eslint-and-Stylelint/)
- 講解 Markdown
- 示例
- SVN
- Git筆記
- github 相關
- DESIGNER'S GUIDE TO DPI
- JS 模塊化
- CommonJS、AMD、CMD、UMD、ES6
- AMD
- RequrieJS
- r.js
- 模塊化打包
- 學習Chrome DevTools
- chrome://inspect
- Chrome DevTools 之 Elements
- Chrome DevTools 之 Console
- Chrome DevTools 之 Sources
- Chrome DevTools 之 Network
- Chrome DevTools 之 Memory
- Chrome DevTools 之 Performance
- Chrome DevTools 之 Resources
- Chrome DevTools 之 Security
- Chrome DevTools 之 Audits
- 技巧
- Node.js
- 基礎知識
- package.json 詳解
- corepack
- npm
- yarn
- pnpm
- yalc
- 庫處理
- Babel
- 相關庫
- 轉譯基礎
- 插件
- AST
- Rollup
- 基礎
- 插件
- Webpack
- 詳解配置
- 實現 loader
- webpack 進階
- plugin 用法
- 輔助工具
- 解答疑惑
- 開發工具集合
- 花樣百出的打包工具
- 紛雜的構建系統
- monorepo
- 前端工作流
- 爬蟲
- 測試篇
- 綜合
- Jest
- playwright
- Puppeteer
- cypress
- webdriverIO
- TestCafe
- 其他
- 工程開發
- gulp篇
- Building With Gulp
- Sass篇
- PostCSS篇
- combo服務
- 編碼規范檢查
- 前端優化
- 優化策略
- 高性能HTML5
- 瀏覽器端性能
- 前后端分離篇
- 分離部署
- API 文檔框架
- 項目開發環境
- 基于 JWT 的 Token 認證
- 扯皮時間
- 持續集成及后續服務
- 靜態服務器搭建
- mock與調試
- browserslist
- Project Starter
- Docker
- 文檔網站生成
- ddd
