1、vuecli4.2.3創建項目出現Cannot read property ‘indexOf‘ of undefined
>npm cache clean --force
2、# [安裝@vue/cli之后,'vue' 不是內部或外部命令,也不是可運行的程序](https://juejin.cn/post/6844904012731547661)
>需要配置環境變量
3、# [TypeError: Class extends value undefined is not a constructor or null](https://www.jianshu.com/p/85674df7490e)
>根據報錯可得是`mini-css-extract-plugin`這個插件有問題
4、# [vscode安裝完空格顯示很短,無法跳轉到函數定義解決方案](https://blog.csdn.net/weixin_40689871/article/details/113517302)
>打開設置,搜索font family,將原內容修改為'fira code','Cascadia Code','黑體',monospace,Consolas, 'Courier New', 字體大小16px
>文件 >> 首選項 >> 設置搜索 workbench > tree
5、# [vue Syntax Error: Error: PostCSS plugin postcss-pxtorem requires PostCSS 8.](https://blog.csdn.net/qq_38157825/article/details/114318772)
>版本過高,npm i postcss-pxtorem@5.1.1
6、# [vue后臺管理系統遇到的注意事項以及總結](https://blog.csdn.net/ainiecao7019/article/details/101981205)
7、# [Error: Redirected when going from "/home" to "/my" via a navigation guard.](https://blog.csdn.net/weixin_46873254/article/details/119358833)
>多次重定向導致,您需要確保每個導航操作只有一個重定向
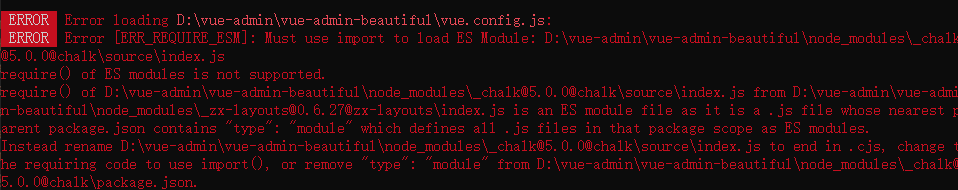
8、# [最新chalk5.0.0不支持在nodejs中require()導入,解決方法](https://blog.csdn.net/hh3167253066/article/details/121569274)

9、# [vue渲染時對象里面的對象的屬性提示undefined,但渲染成功](https://www.cnblogs.com/raind/p/9284131.html)
>加一個v-if判斷,就可以了
10、# [小技巧 element-ui 表格內容不垂直居中](https://blog.csdn.net/rockage/article/details/103900307)
>創建一個 .el-[table](https://so.csdn.net/so/search?q=table&spm=1001.2101.3001.7020)下的 .my-cell類,只能是單純的,如果是寫成這樣,也沒用
