# DIY自定義表單功能
前端要求4.4.36及以上
* [1.新增自定義表單](http://www.hmoore.net/wangcwei/v4-2/2247310#1_2)
* [2.編輯表單內容](http://www.hmoore.net/wangcwei/v4-2/2247310#2_5)
* [3.在微頁面有引用表單(一個微頁面只能引用一個表單)](http://www.hmoore.net/wangcwei/v4-2/2247310#3_7)
* [4.表單提交數據(可回復)](http://www.hmoore.net/wangcwei/v4-2/2247310#4_9)
* [5.用戶查看表單提交數據](http://www.hmoore.net/wangcwei/v4-2/2247310#5_11)
* [6。支付的表單會產生訂單數據](http://www.hmoore.net/wangcwei/v4-2/2247310#6_16)
* [7.特色組件介紹](http://www.hmoore.net/wangcwei/v4-2/2247310#7_19)
* [1.單行文本](http://www.hmoore.net/wangcwei/v4-2/2247310#1_20)
* [2.下拉菜單](http://www.hmoore.net/wangcwei/v4-2/2247310#2_23)
* [3.單選/復選](http://www.hmoore.net/wangcwei/v4-2/2247310#3_26)
* [4.手機驗證](http://www.hmoore.net/wangcwei/v4-2/2247310#4_29)
* [5.上傳圖片](http://www.hmoore.net/wangcwei/v4-2/2247310#5_32)
* [6.日歷](http://www.hmoore.net/wangcwei/v4-2/2247310#6_35)
* [7.協議](http://www.hmoore.net/wangcwei/v4-2/2247310#7_39)
* [8.提交按鈕](http://www.hmoore.net/wangcwei/v4-2/2247310#8_42)
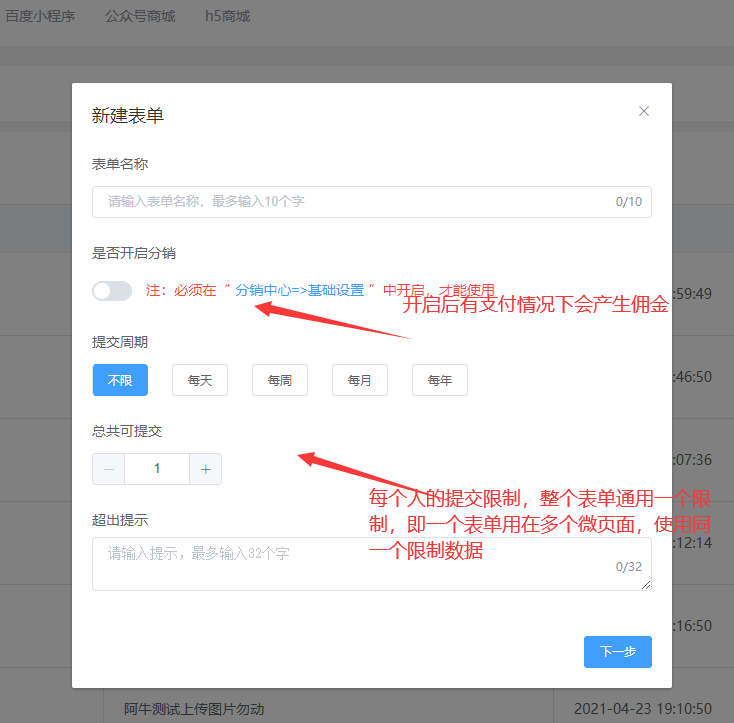
## 1.新增自定義表單


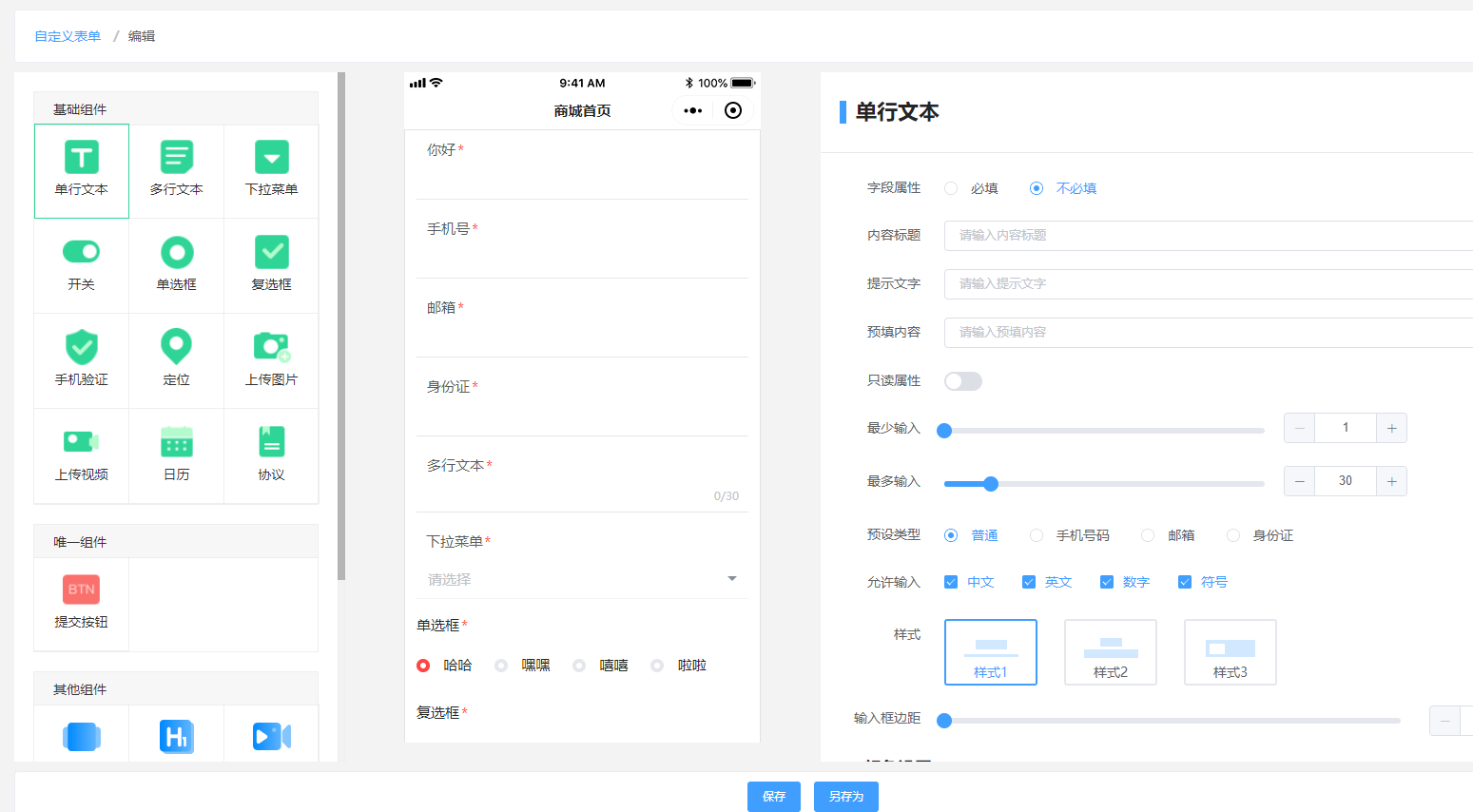
## 2.編輯表單內容

## 3.在微頁面有引用表單(一個微頁面只能引用一個表單)

## 4.表單提交數據(可回復)

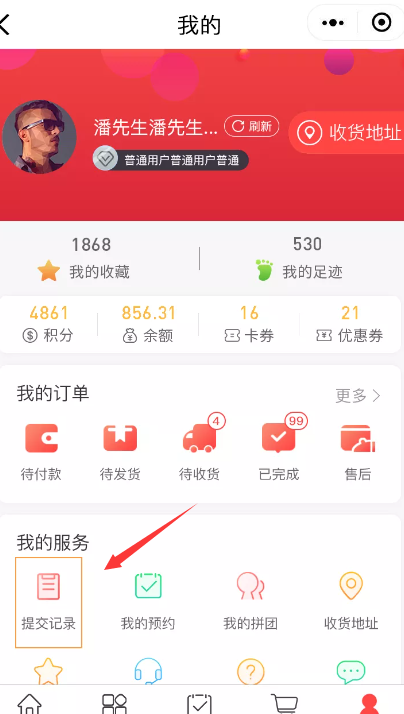
## 5.用戶查看表單提交數據



## 6。支付的表單會產生訂單數據

## 7.特色組件介紹
#### 1.單行文本
支持格式驗證:自定義格式,手機號碼,身份證,郵箱格式

#### 2.下拉菜單
內容設置支持:自定義三級聯動,省市區,日期設置,門店

#### 3.單選/復選
支持圖文模式

#### 4.手機驗證
支持短信驗證碼驗證手機號,需要配置短信功能

#### 5.上傳圖片
支持身份證跟營業執照樣式

#### 6.日歷
支持日歷展示,可以選擇一段時間


#### 7.協議
支持協議勾選方式

#### 8.提交按鈕
支持開啟支付,支持用戶自己修改價格,支持多個支付金額

提交前/提交后臺動作,支持二次提交提示,支持提交贈送積分,余額,優惠券,卡券,會員,抽獎次數,支持提交后跳轉頁面

支持消息提醒

- 直播社交電商簡介
- 商城使用前設置小提示
- 如何進入商城管理后臺首頁(必看)
- 店鋪管理
- 店鋪設計
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 自定義海報
- 頁面管理
- 小程序頁面
- 頁面標題
- 版權設置
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 員工管理
- 商品管理
- 商品列表
- 分類
- 素材管理
- 快速購買
- 推薦設置
- 商品服務
- 淘寶CSV
- 分類頁面說明
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理中心
- 用戶管理列表
- 用戶列表
- 核銷員
- 會員等級
- 會員購買
- 分銷商管理
- 分銷商基礎設置
- 自定義設置
- 分銷商
- 分銷商等級
- 分銷訂單
- 分銷提現
- 小程序端分銷中心說明
- 數據統計
- 數據概況
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 插件統計
- 砍價
- 拆紅包
- 預約
- 拼團
- 整點秒殺
- 幸運抽獎
- 積分商城
- 多商戶
- 發放統計
- 營銷中心
- 全部應用
- 銷售渠道
- 百度小程序
- 百度小程序注意事項
- 百度小程序基礎配置
- 百度小程序模板消息
- 百度小程序發布
- 百度小程序常見問題
- 抖音頭條小程序
- 抖音/頭條小程序序注意事項
- 抖音-基礎配置
- 抖音-小程序發布
- 微信小程序
- 微信小程序-基礎配置
- 微信小程序-模板消息
- 微信小程序-小程序發布
- 微信小程序-單商戶小程序
- 支付寶小程序
- 基礎配置
- 模板消息
- 小程序發布
- 注意事項
- 公眾號商城
- h5
- 促銷玩法
- 預約
- 預約-基本配置
- 預約-商品分類
- 預約-商品管理
- 預約-訂單列表
- 砍價
- 砍價基礎設置
- 砍價輪播圖
- 砍價-商品管理
- 砍價-訂單管理
- 砍價信息
- 拼團
- 拼團設置
- 拼團-模板消息
- 拼團-商品列表
- 拼團-商品分類
- 拼團-訂單列表
- 拼團管理
- 拼團-輪播圖
- 拼團廣告
- 機器人設置
- 整點秒殺
- 秒殺設置
- 秒殺商品
- 秒殺-訂單列表
- 好物圈
- 商品預售
- 商品預售設置
- 商品預售計算規則
- 社交送禮
- 社交-基礎配置
- 社交-商品管理
- N元任選
- 套餐組合
- 電子卡密
- 插件介紹
- 卡密后臺設置
- 卡密前端展示
- 限時搶購
- 社區團購
- 兌換中心
- 商品批發
- 紅包墻
- 獲客工具
- 九宮格
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 刮刮卡
- 刮刮卡-基本配置
- 刮刮卡-獎品列表
- 刮刮卡-抽獎記錄
- 刮刮卡贈品訂單
- 多商戶
- 多商戶設置
- 多商戶-模板消息
- 多商戶-商戶列表
- 多商戶-入駐審核
- 多商戶-所售類目
- 多商戶-提現管理
- 多商戶-商品管理
- 多商戶-訂單管理
- 多商戶-用戶端
- 多商戶-分銷管理
- 幸運抽獎
- 幸運抽獎-基本配置
- 幸運抽獎-獎品列表
- 幸運抽獎-輪播圖
- 幸運抽獎-贈品訂單
- 幸運抽獎-模板消息
- 簽到插件
- 簽到設置
- 簽到-模板消息
- 簽到-自定義設置
- 團隊分紅
- 隊長管理
- 隊長等級設置
- 分紅訂單
- 分紅提現
- 團隊分紅-設置
- 裂變拆紅包
- 步數寶
- 步數挑戰
- 步數兌換
- 一鍵發圈
- 股東分紅
- 區域代理
- 客戶維護
- 積分商城
- 積分商城設置
- 積分商城-商品管理
- 積分商城-優惠券管理
- 積分商城-用戶兌換券
- 超級會員卡
- SVIP基礎設置
- 會員卡設置
- 聚水潭
- 對接聚水潭
- 常用工具
- DIY裝修
- 微頁面
- 自定義模塊
- 授權頁面
- 自定義表單
- 模板市場
- DIY表單提交信息
- 手機端管理
- 客服系統
- 手機端核銷員
- 當面付
- 采集助手
- 安裝
- 配置
- 拼多多商品鏈接獲取
- 收銀臺
- 同城速送
- 高德key注冊
- 同城配送設置
- 配送設置
- 自定義交易組件
- 微信鏈接生成工具
- 優惠券
- 優惠券管理
- 自動發放設置
- 卡券
- 余額
- 直播管理
- 積分
- 積分記錄
- 積分收支
- 設置
- 基礎設置
- 基本信息
- 顯示設置
- 懸浮按鈕設置
- 消息提醒
- 短信通知
- 公眾號通知
- 郵件通知
- 物流設置
- 規格設置
- 規則設置-物流設置
- 運費規則
- 包郵規則
- 起送規則
- 退貨設置
- 區域購買
- 電子面單
- 小票打印
- 發貨單管理
- 同城配送
- 上傳設置
- 自定義表單
- 公眾號管理
- 生成視頻號鏈接
- 微信支付提現
- 后臺清理緩存
- 常見問題
- 小程序直播配置
- 商城小程序搭建配置操作流程
- 1、小程序公眾平臺配置
- 2、管理后臺賬號分配
- 3、客戶賬號搭建商城后臺
- 4、新手運營管理商城后臺技巧(必看)
- 微信公眾號群發步驟
- 微信小程序緩存如何清理?
- 地圖定位功能
