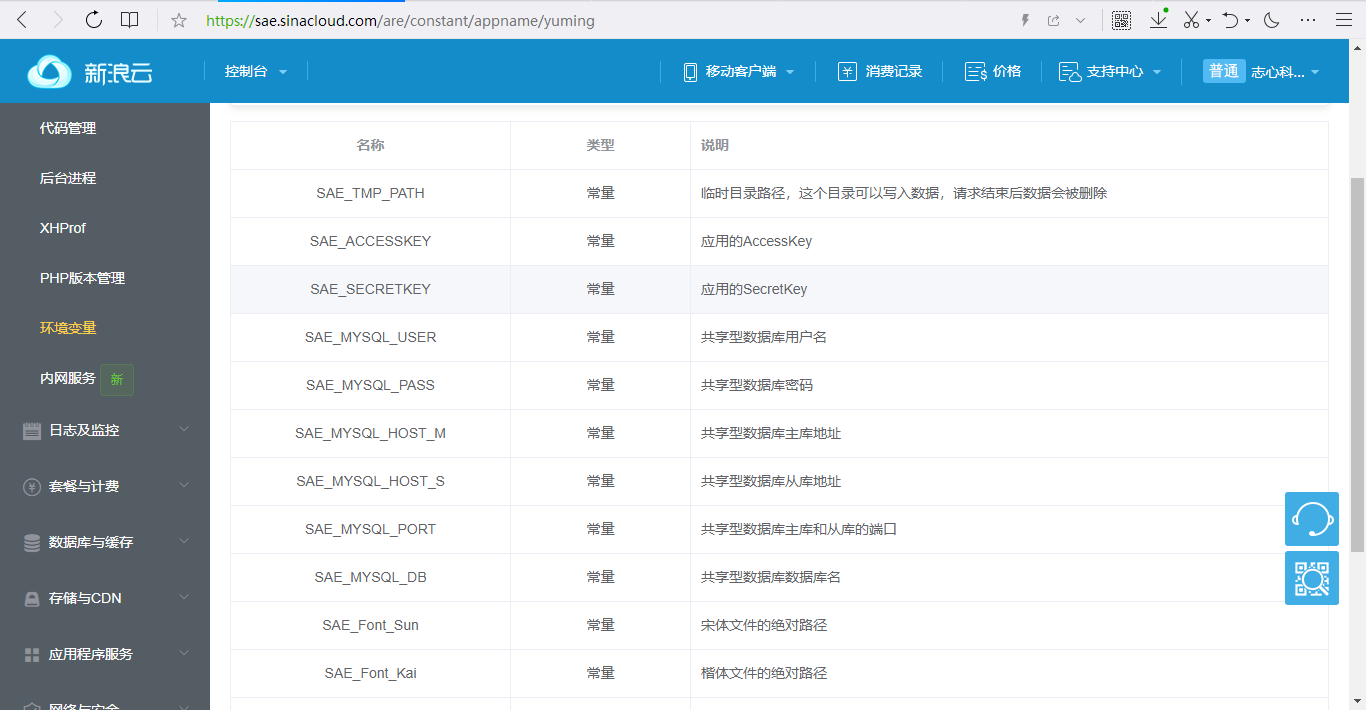
1、在運行環境管理菜單中找到【環境變量】選項點擊進入
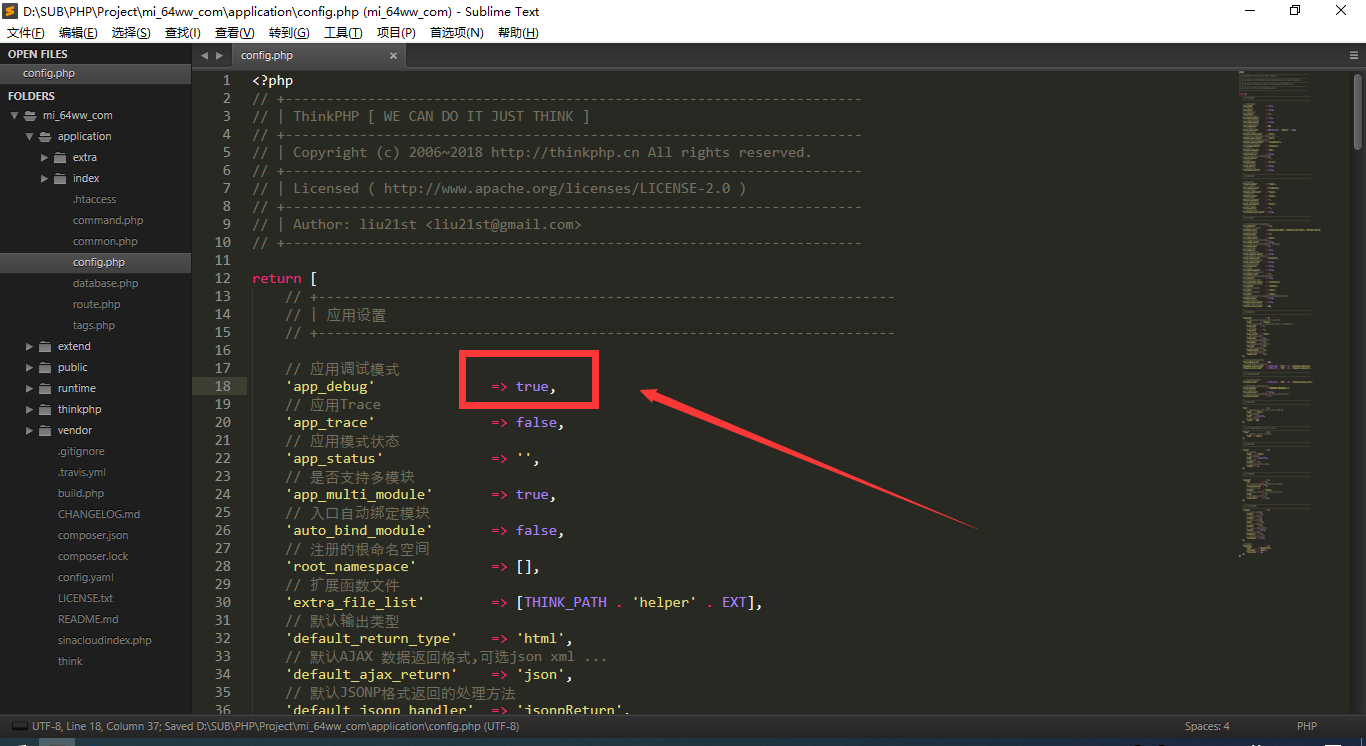
2、在ThinkPHP5框架中找到application/config.php文件,做如下修改

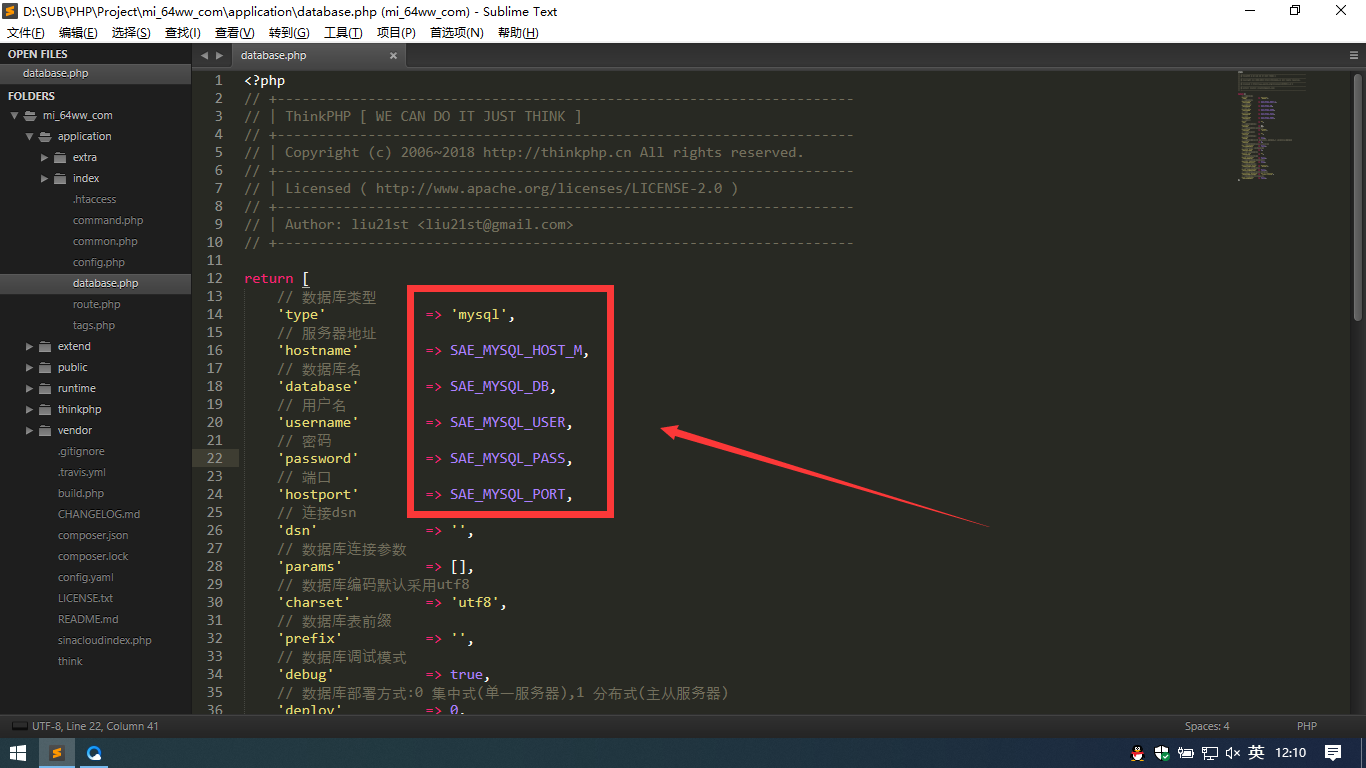
3、在ThinkPHP5框架中找到application/database.php文件,做如下修改

4、訪問綁定的域名即可看到如下頁面

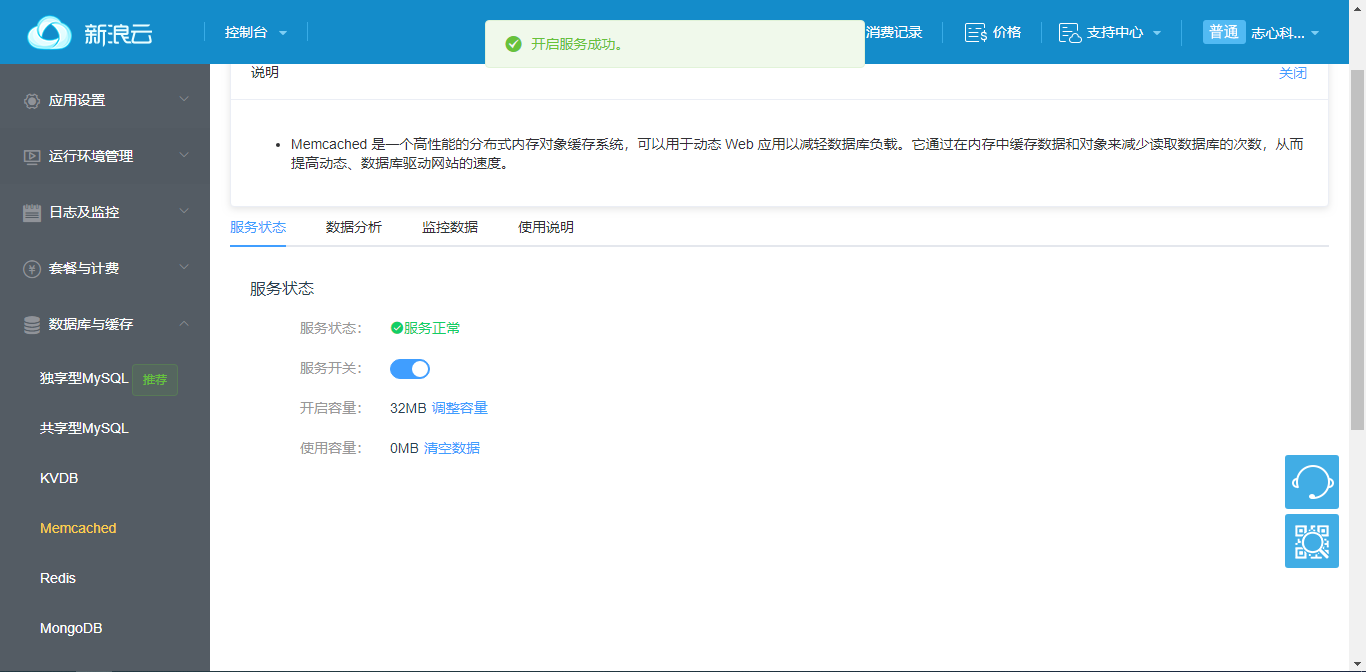
5、到這里ThinkPHP5框架已經部署成功了,但是我們發現頁面出現了錯誤,找不到mkdir()函數,這是因為新浪云SAE禁止用戶直接寫入文件,但是ThinkPHP5需要寫入緩存文件,怎么解決呢?新浪云為我們提供了Memcached,這是一個高性能的分布式內存對象緩存系統,我們可以用它來寫入ThinkPHP5的緩存文件。找到菜單欄中【數據庫與緩存】菜單下的Memcached選項,然后打開服務開關

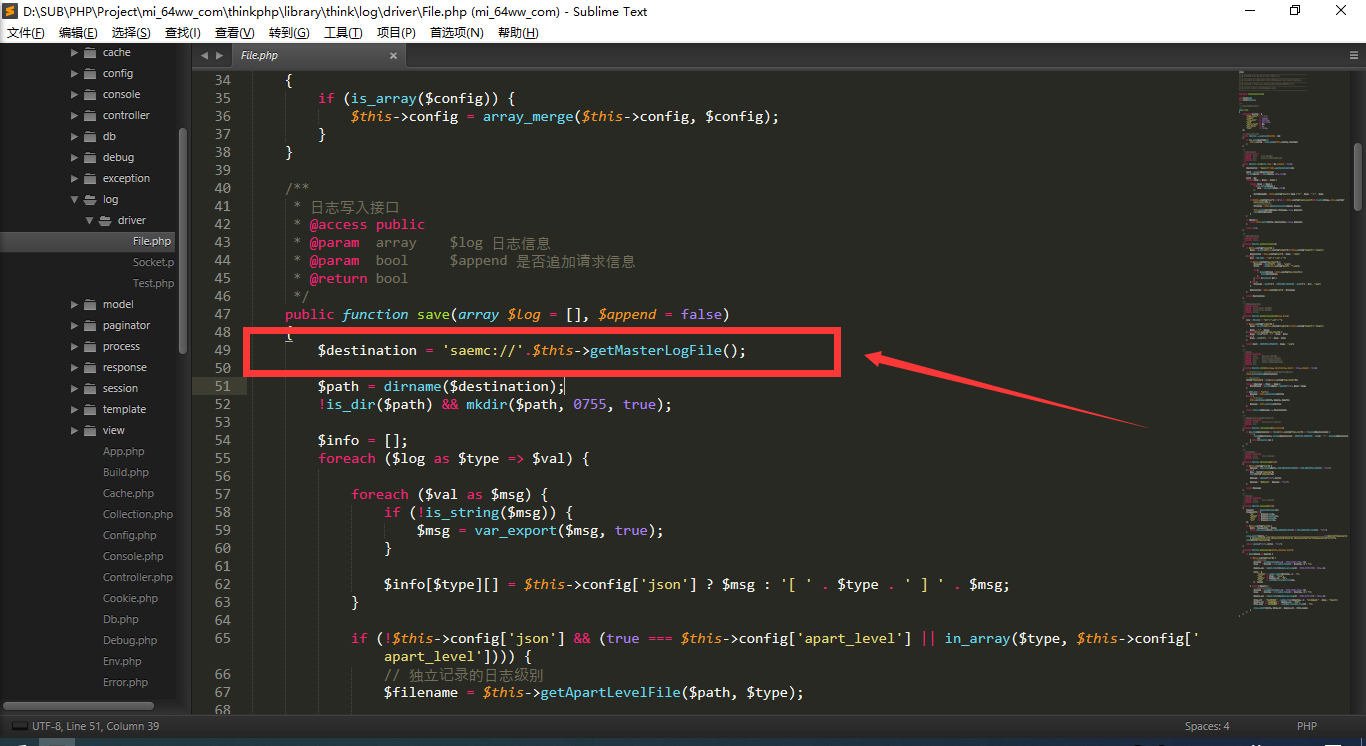
6、在ThinkPHP5框架中找到【thinkphp/library/think/log/driver/File.php】文件,將49行代碼修改為:
`$destination = 'saemc://'.$this->getMasterLogFile();`

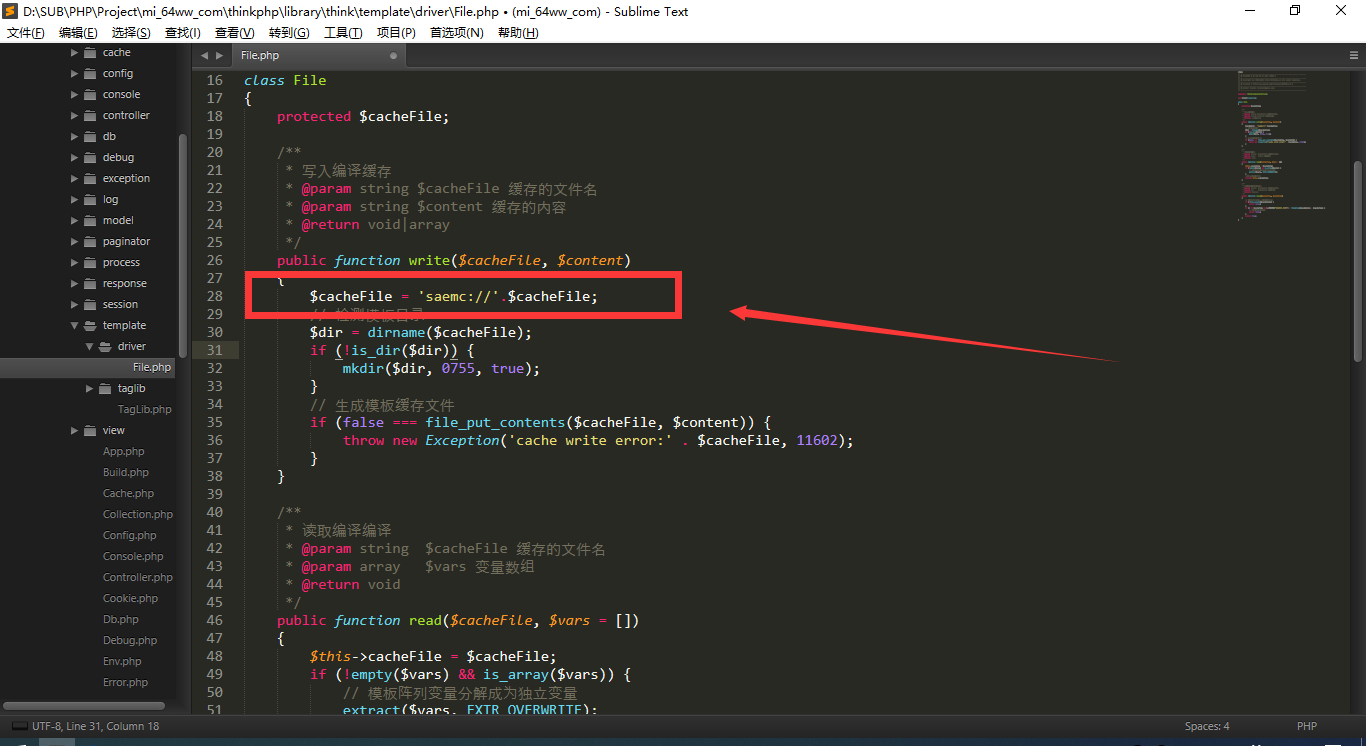
7、在ThinkPHP5框架中找到【thinkphp/library/think/template/driver/File.php】文件,在28行前面加上一行:
`$cacheFile = 'saemc://'.$cacheFile;`

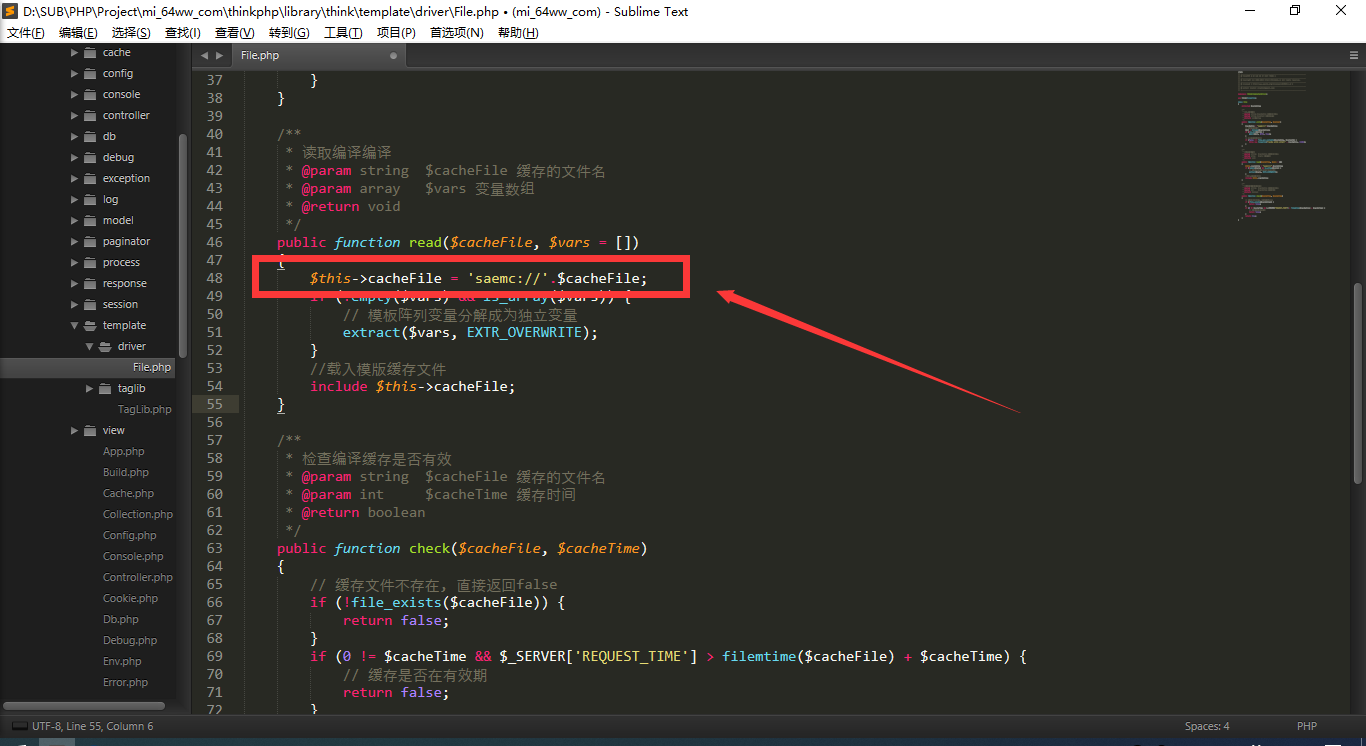
將48行改為:
`$this->cacheFile = 'saemc://'.$cacheFile;`

8、在ThinkPHP5框架中找到【application/index/controller/Index.php】文件,將第8行改成:
`return view('index');`
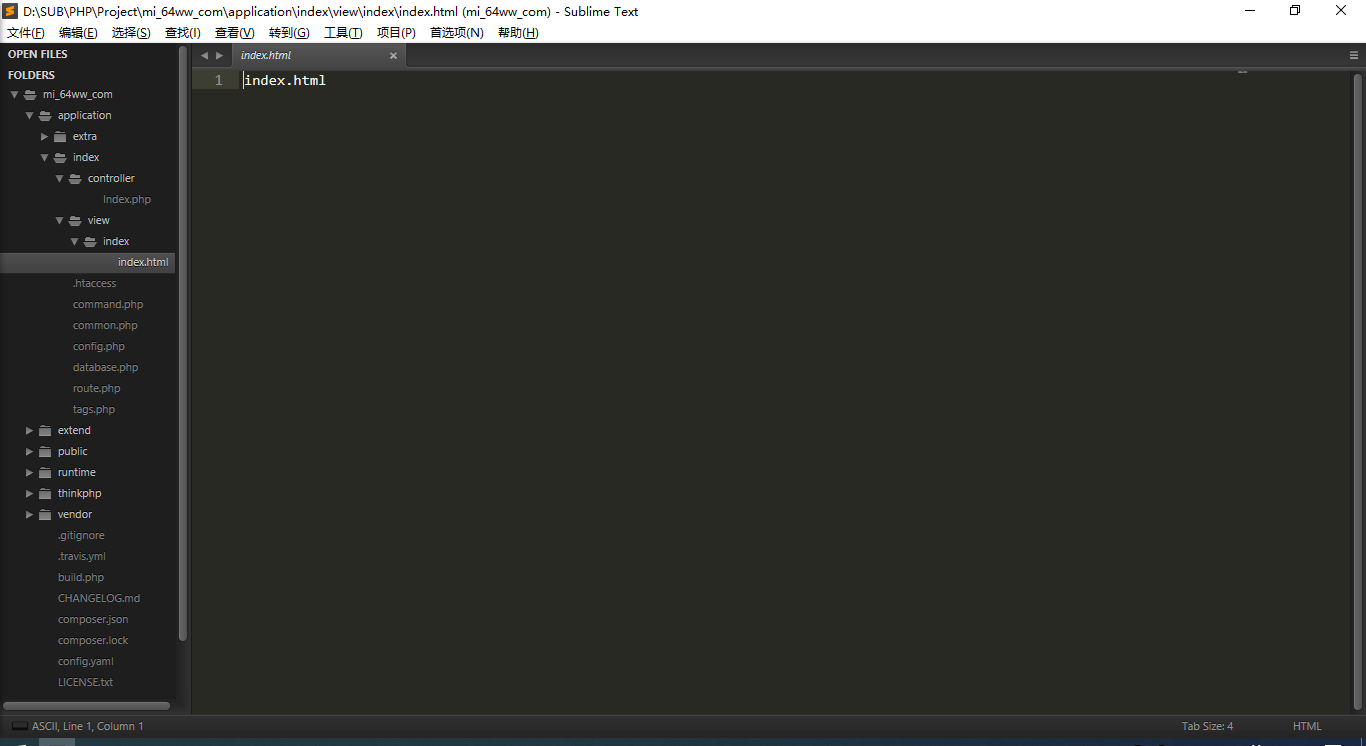
9、在【application/index】目錄下新建如下目錄和文件【view/index/index.html】,結構如下:

然后訪問http://域名/public,就能看到我們新建的頁面啦!

教程到此結束!步驟三是本文的重點,很多初學者都遇到過該情況不知道如何解決,主要就是緩存配置問題。
感謝大家閱讀本教程!如有問題請聯系作者QQ2217709027。
