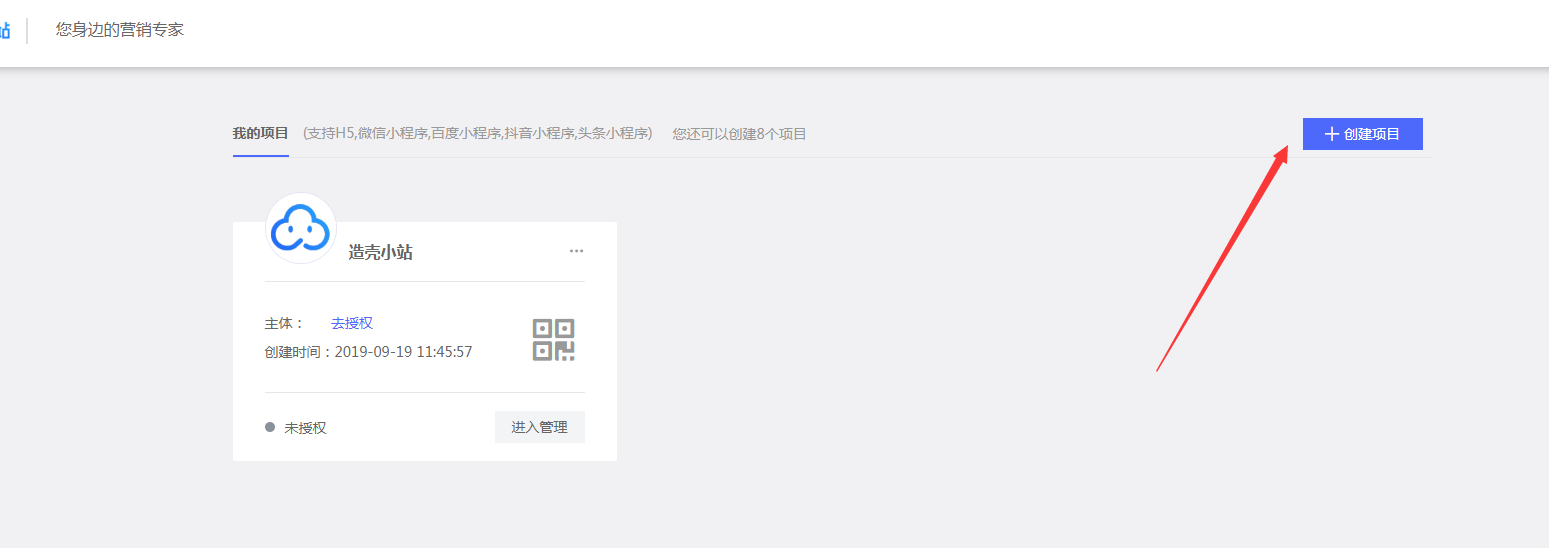
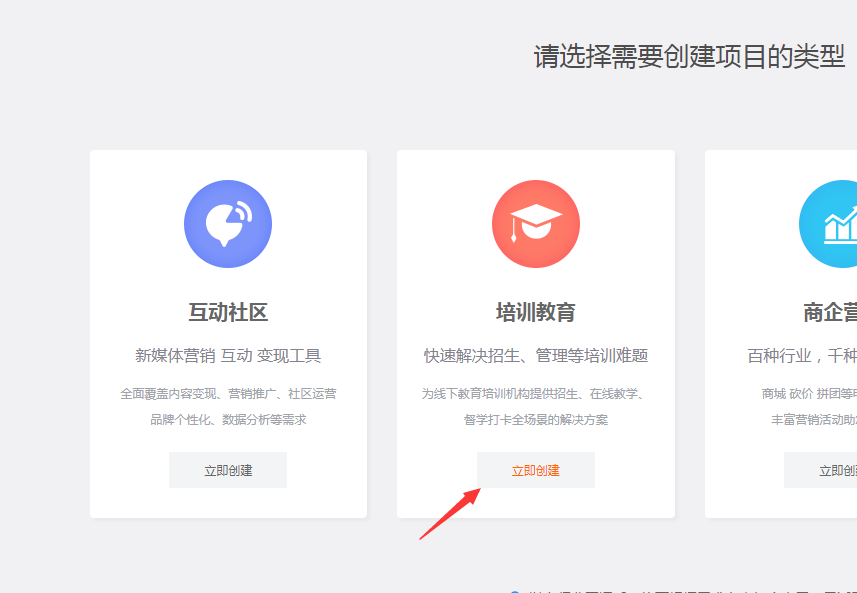
### 1.登錄造殼小站后臺后,開始創建項目,選擇培訓教育


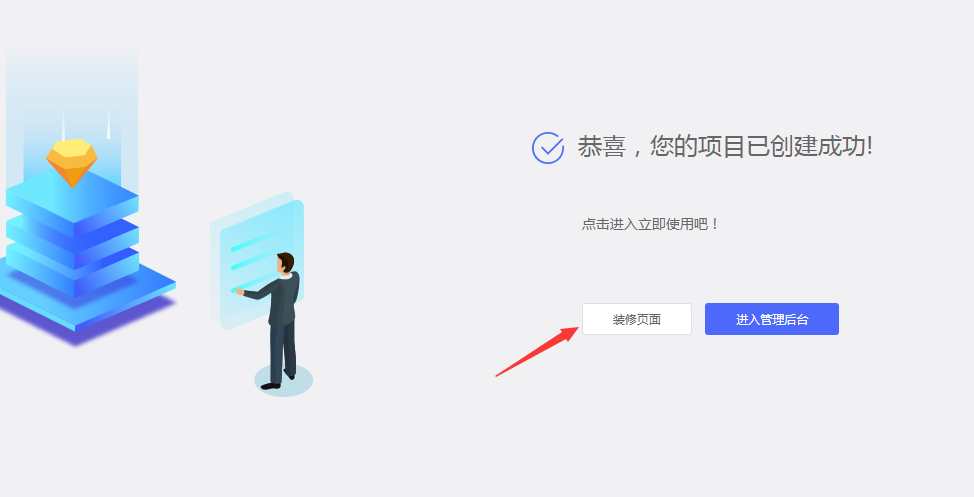
### 2.創建成功后進行裝修頁面

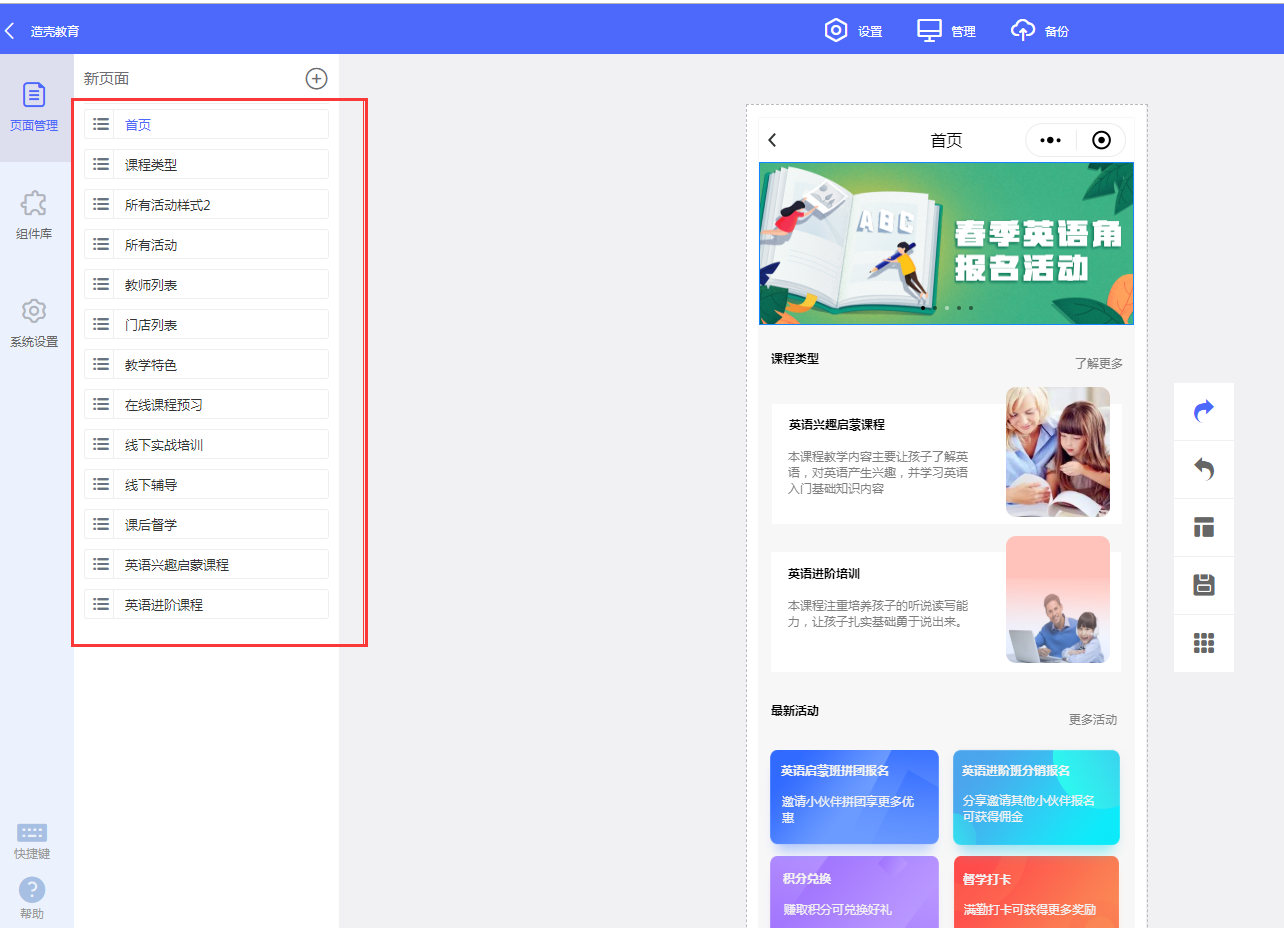
### 3.進入后即可看到現有的模板,可以根據模板修改自己的內容,圖片替換,文字替換等

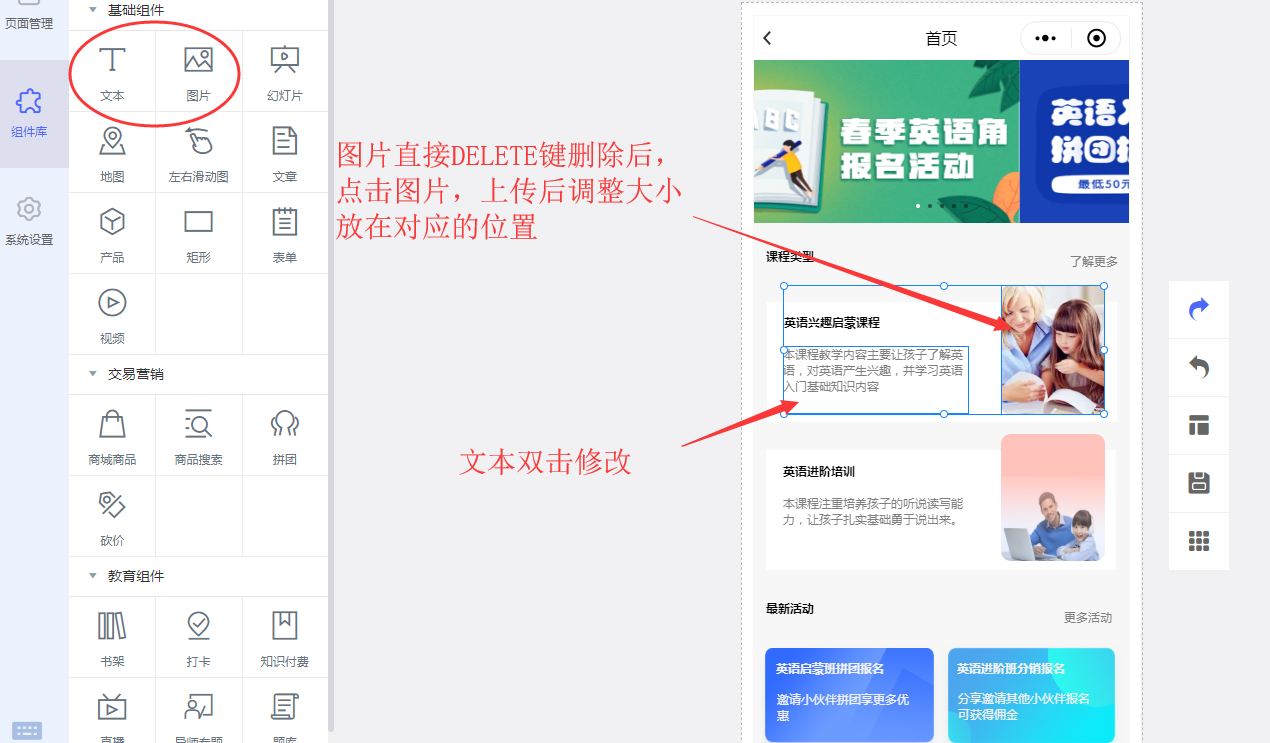
### 4.如何編輯文字以及替換圖片

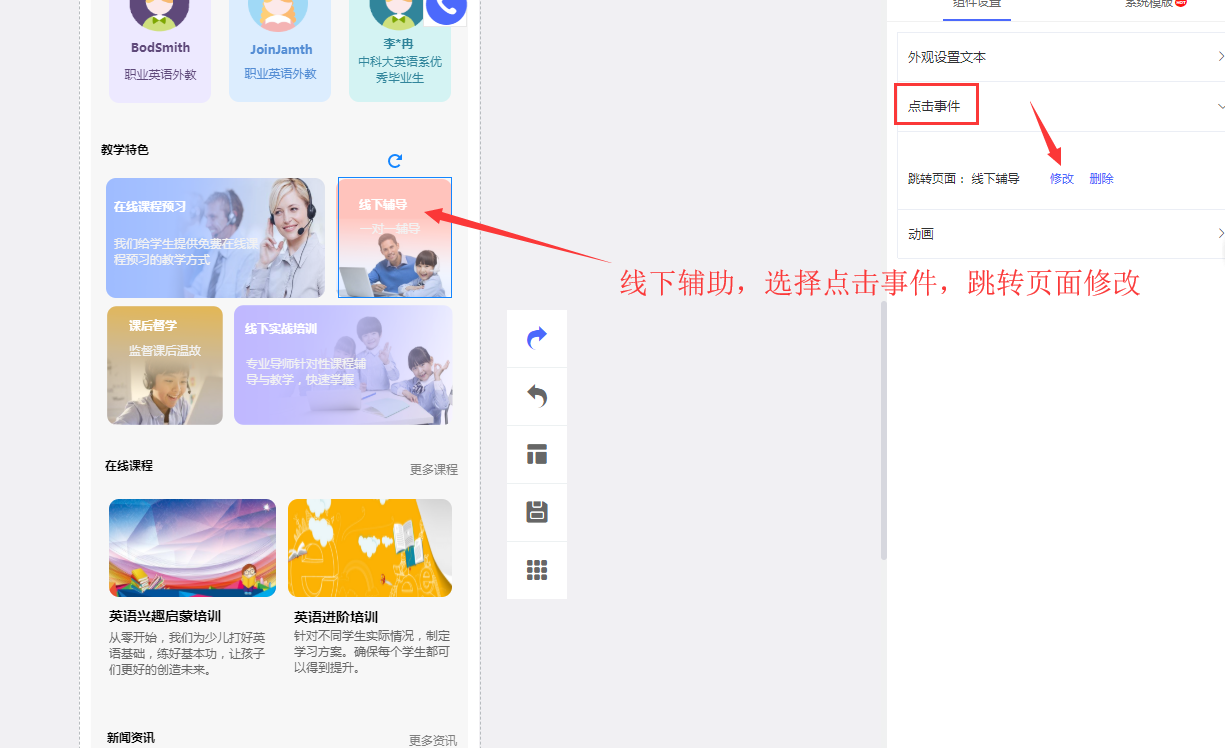
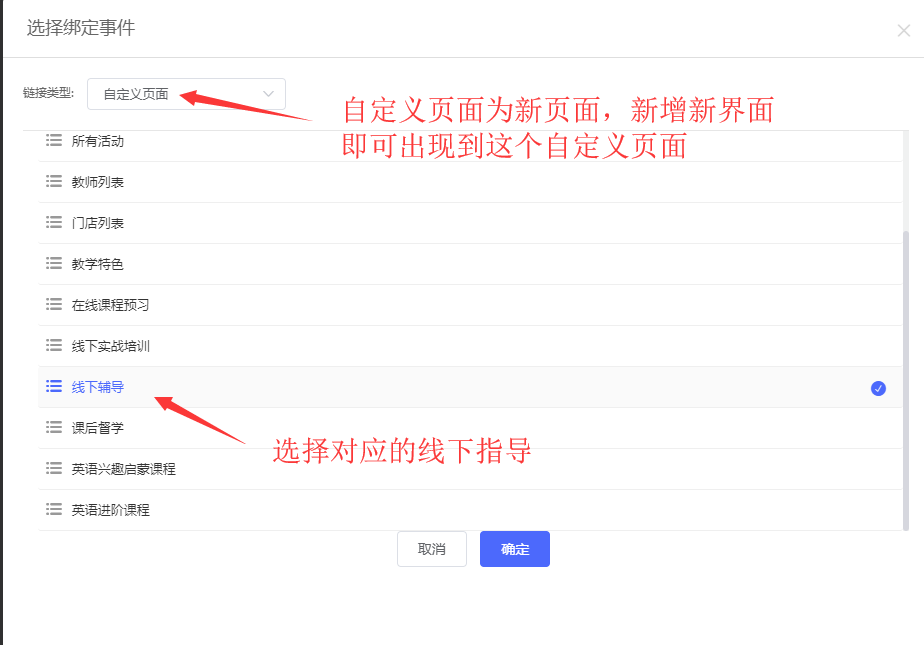
### 5.如何點擊圖片跳轉其他界面


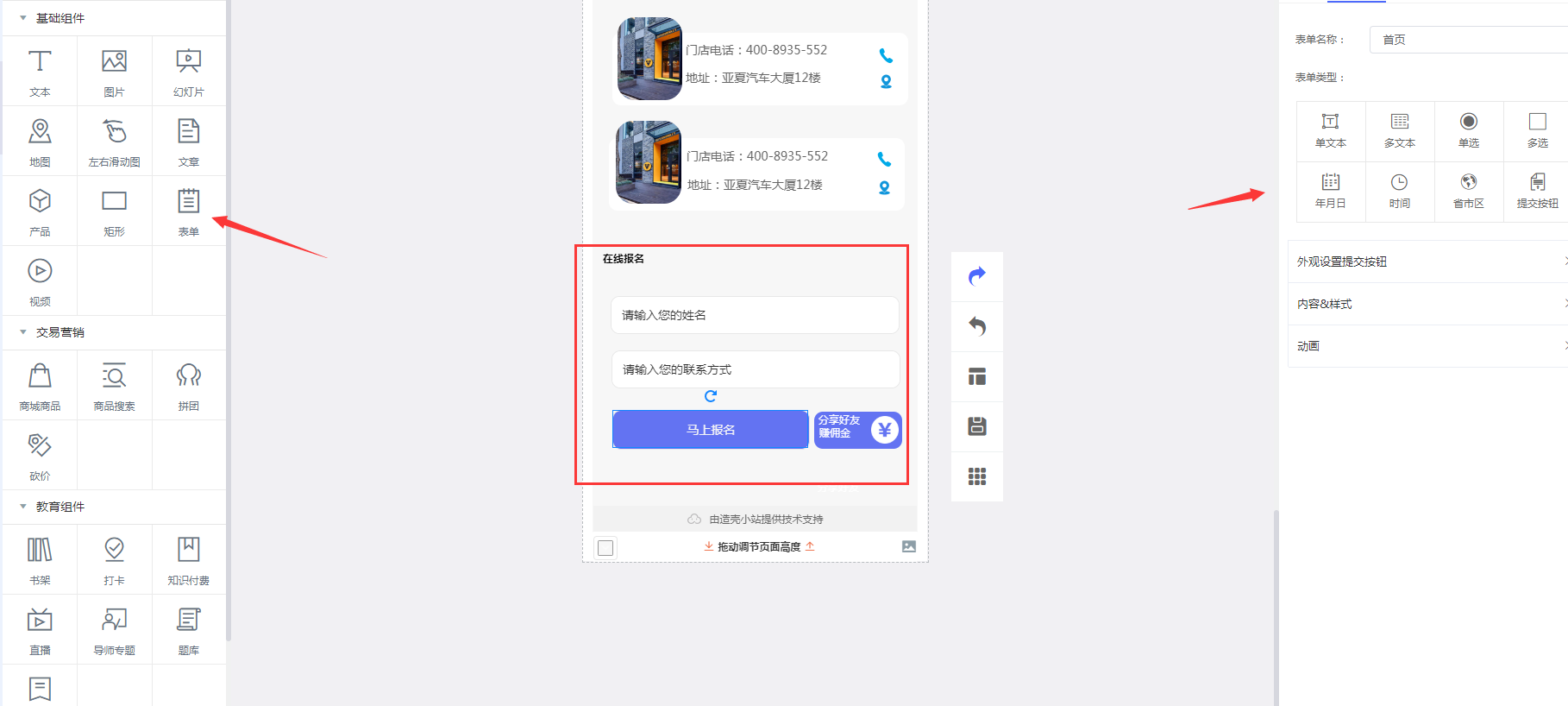
### 6.表單報名設置,找到表單即可編輯

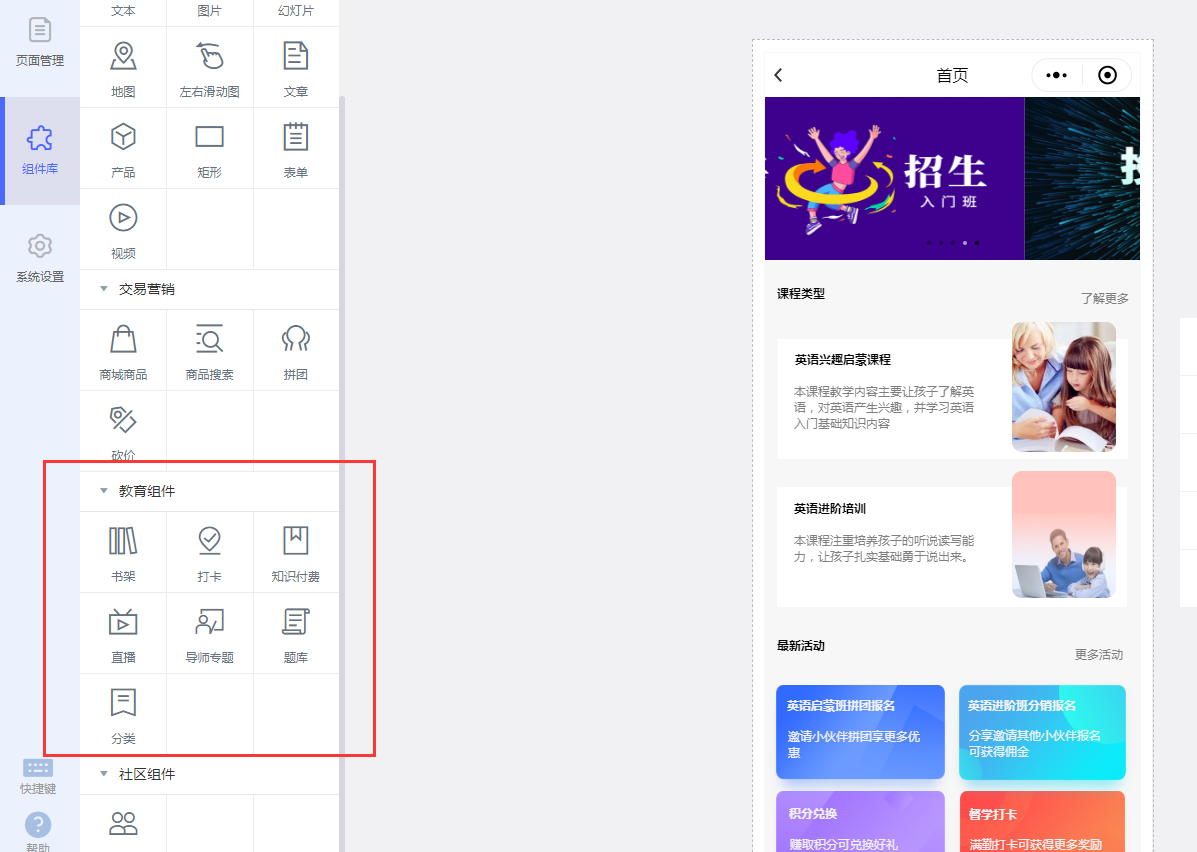
### 7.教育組件主要位置

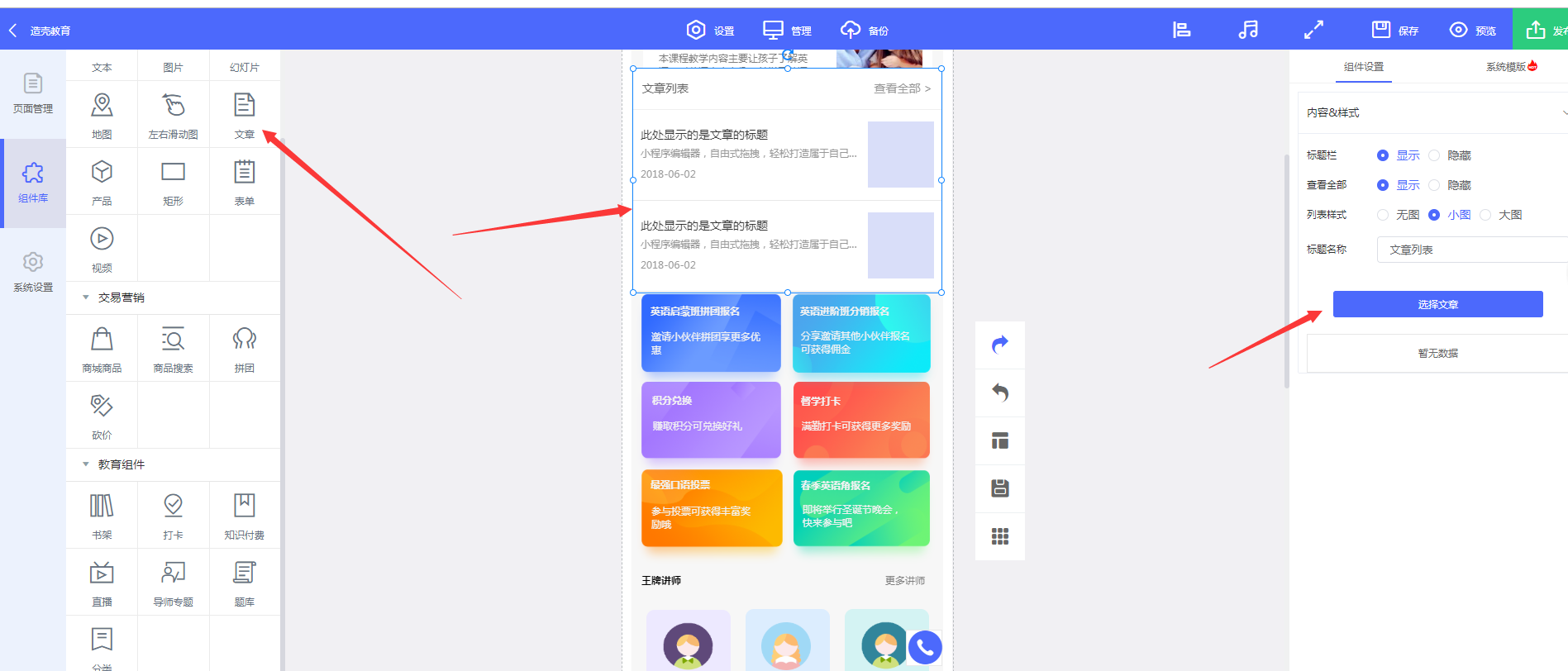
### 8.教育文章如何上傳,首選選擇文章 組件

### 文章上傳在 主頁面上方經營管理——文章管理——添加文章即可,然后回到裝修頁面,點擊文章上傳

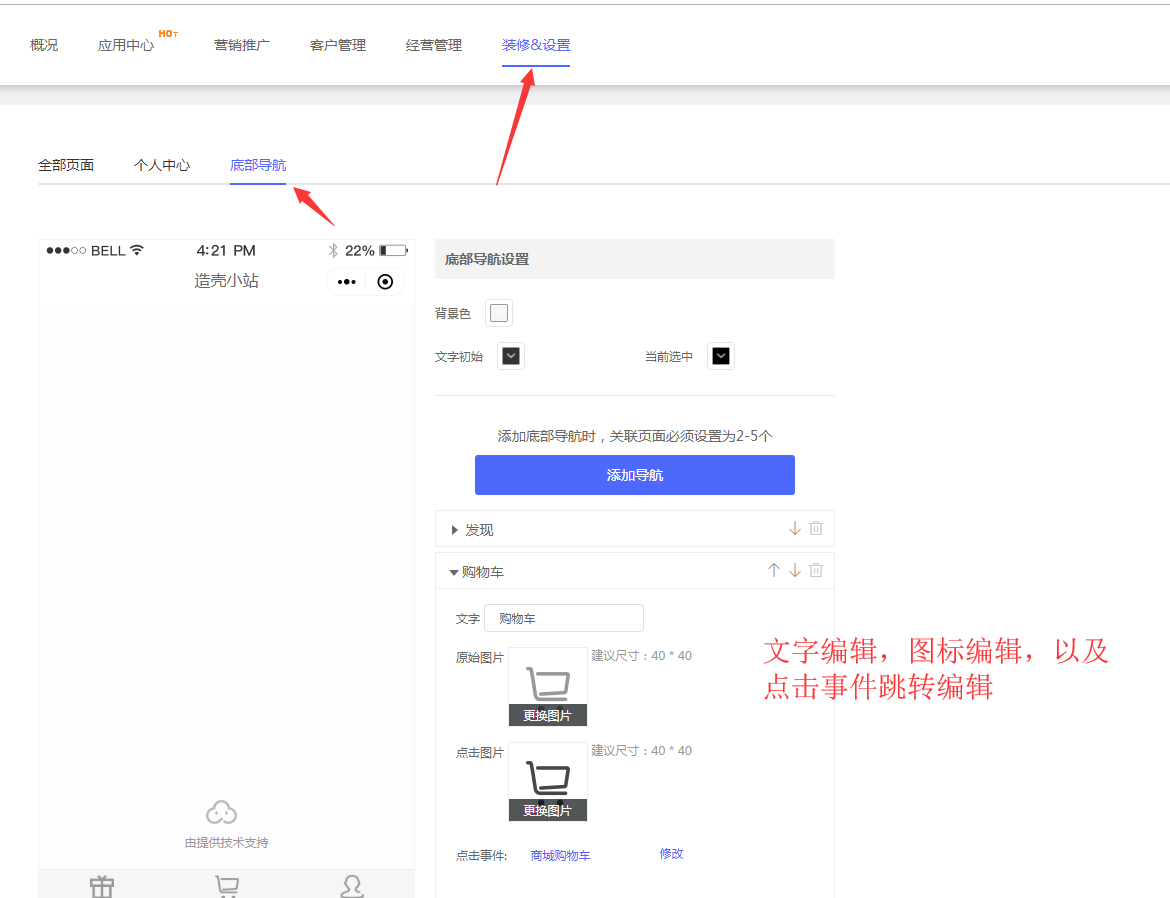
### 9.底部導航——在裝修設置,底部導航中設置

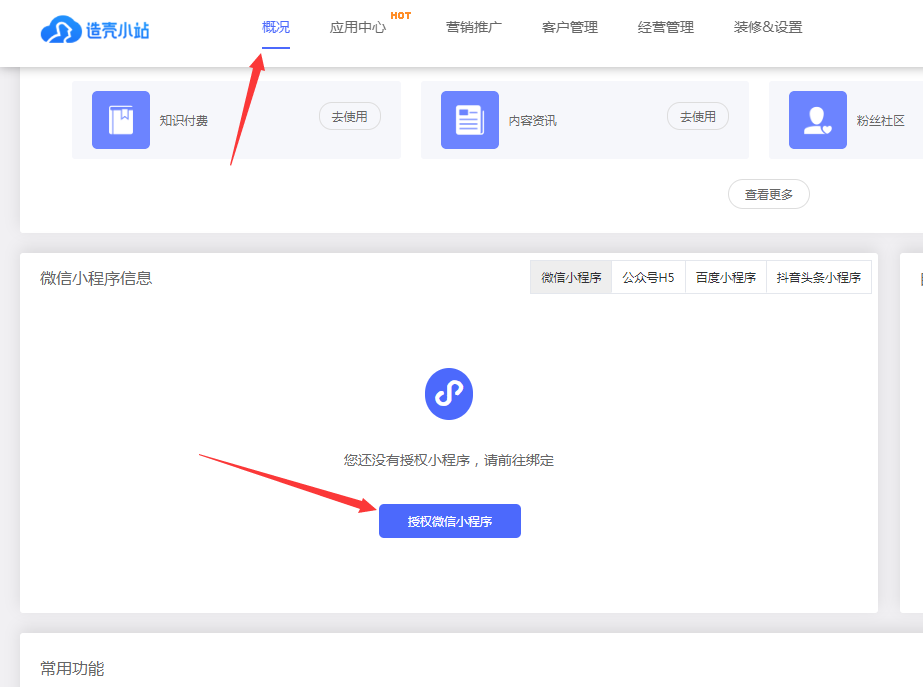
### 10.設置好后關聯微信小程序,掃描后即可關聯


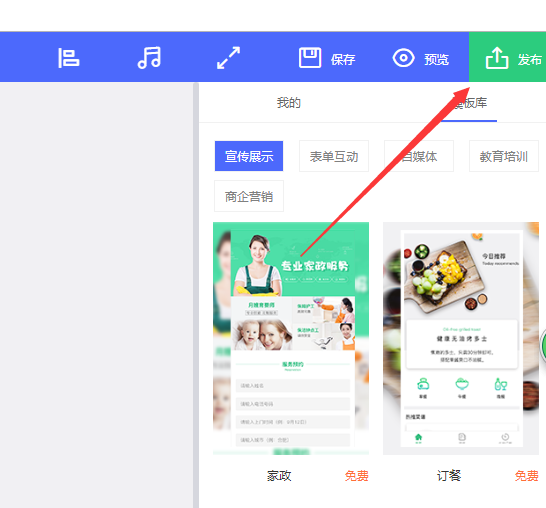
### 11.發布,關聯小程序,頁面搭建好后,即可點擊右上角發布即可

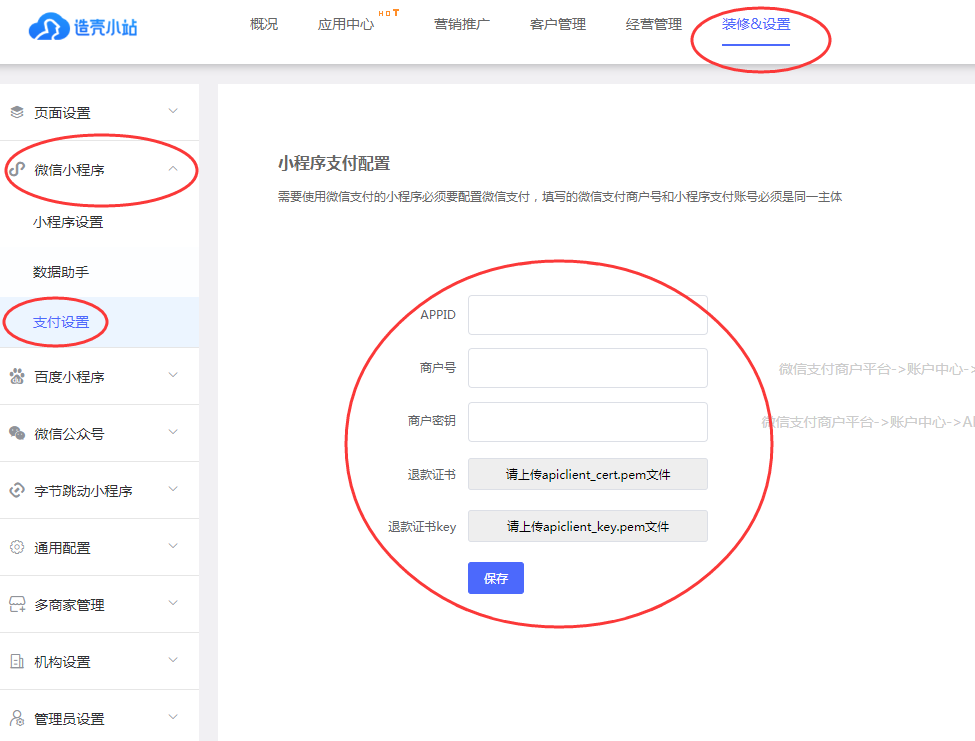
### 12.小程序支付設置,在裝修設置——微信小程序——支付設置上傳后,微信支付即可使用
需要資料:
APPID: 小程序或者微信的
商戶號: 微信支付商戶號
商戶秘鑰: 微信支付配置的
apiclient_cert.pem: 支付證書
apiclient_key.pem: 支付秘鑰

- 一,開始
- 1,預覽
- 2,注冊/登陸
- 3,創建應用(小程序/微信)
- 二,功能詳解
- 1,應用中心
- (1)應用管理
- (2)電商系統
- (3)在線直播
- (4)知識題庫
- (5)粉絲社區
- (6)內容資訊
- (7)知識付費
- 2,營銷推廣
- 3,客戶管理
- (1)客戶管理
- (2)客群維護
- (3)客戶營銷
- (4)客戶忠誠度
- 4,經營管理
- (1)微站宣傳
- (2)配套工具
- (3)分銷管理
- 5,裝修設置
- (1)頁面設置
- (2)通用配置
- (3)多商家管理
- (4)機構設置
- (5)管理員設置
- (6)服務配置
- 三,解決方案
- 1,電商營銷解決方案及搭建方法
- (1)模板搭建
- (2)自定義DIY搭建
- 2,社區互動解決方案及搭建方法
- 3,教育培訓解決方案及搭建方法
- 4,商企營銷解決方案及搭建方法
- 5,門店會員營銷解決方案及搭建方法
- 四,營銷應用
- 1,營銷推送
- 2,簽到有禮
- 3,點贊活動
- 4,自定義海報
- 5,序列化營銷
- 6,投票活動
- 五,資源
- 1,支持
- 2,營銷學院
- 3,增值服務
