>[warning]### **注意事項**
>1.**CRMEB PRO首頁支持DIY設計**,二開請謹慎。
2.二開以個人技術能力主導,新手切勿隨意二開修改,因二開導致的系統問題報錯等,官方不提供免費技術服務哦,二開前請仔細閱讀CRMEB技術文檔。
3.Pro版后臺前端采用iView Admin Pro 開發,可查看相關文檔。
4.后臺前端文件修改,需要重新打包替換才能生效。
5.后臺前端文件 view/admin/
### **打包必備工具**:
Nodejs:[【官方下載】](http://nodejs.cn/download/)
### **文件目錄**:
前臺文件目錄: view / admin/
### **打包教程**:
1.本地安裝 [Nodejs](http://nodejs.cn/download/)(已安裝可以跳過)
2.進入 命令行,具體方法如下
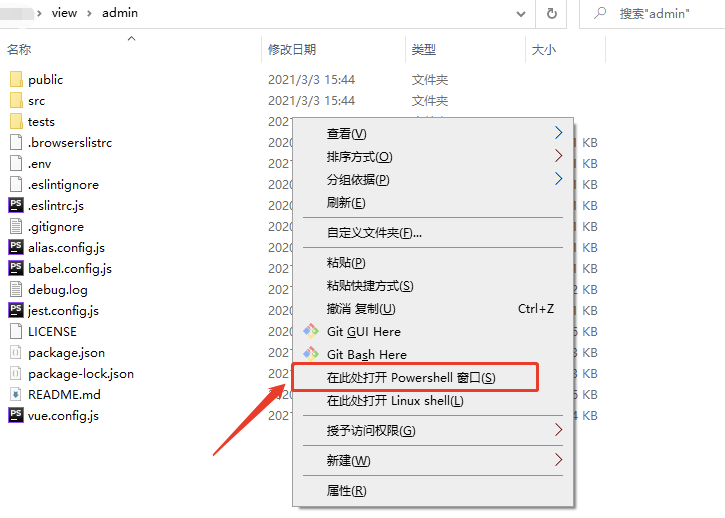
**windows** 系統用戶進入 view/admin文件夾后,按住shift + 鼠標右擊,點擊\[在此處打開 Powershell窗口\]

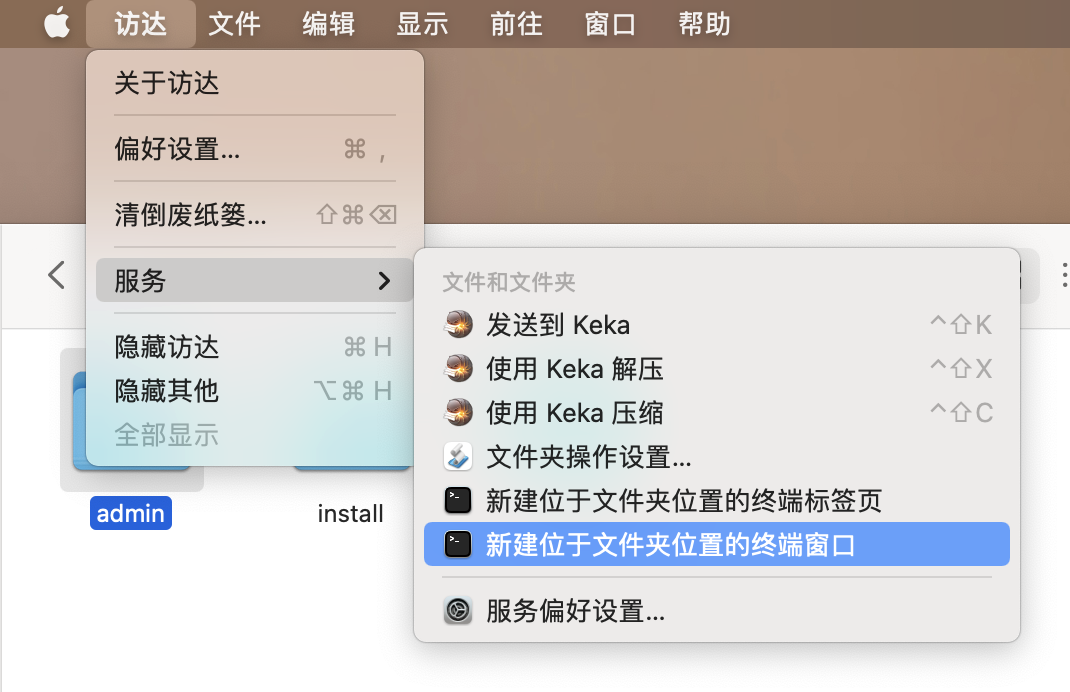
**macOS** 系統用戶進入 view/ ,選中admin文件夾,點擊 訪達 - 服務 - 新建位于文件夾位置的終端窗口

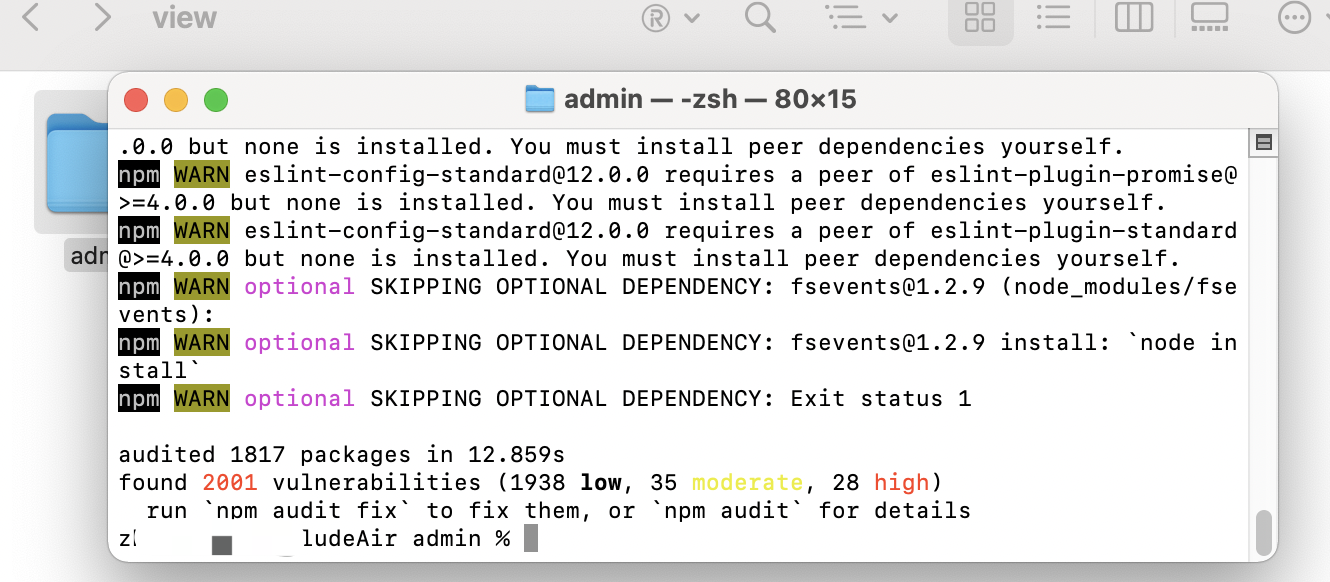
3.命令行輸入`npm install`或者 `npm i`
回車。
等待安裝完成。

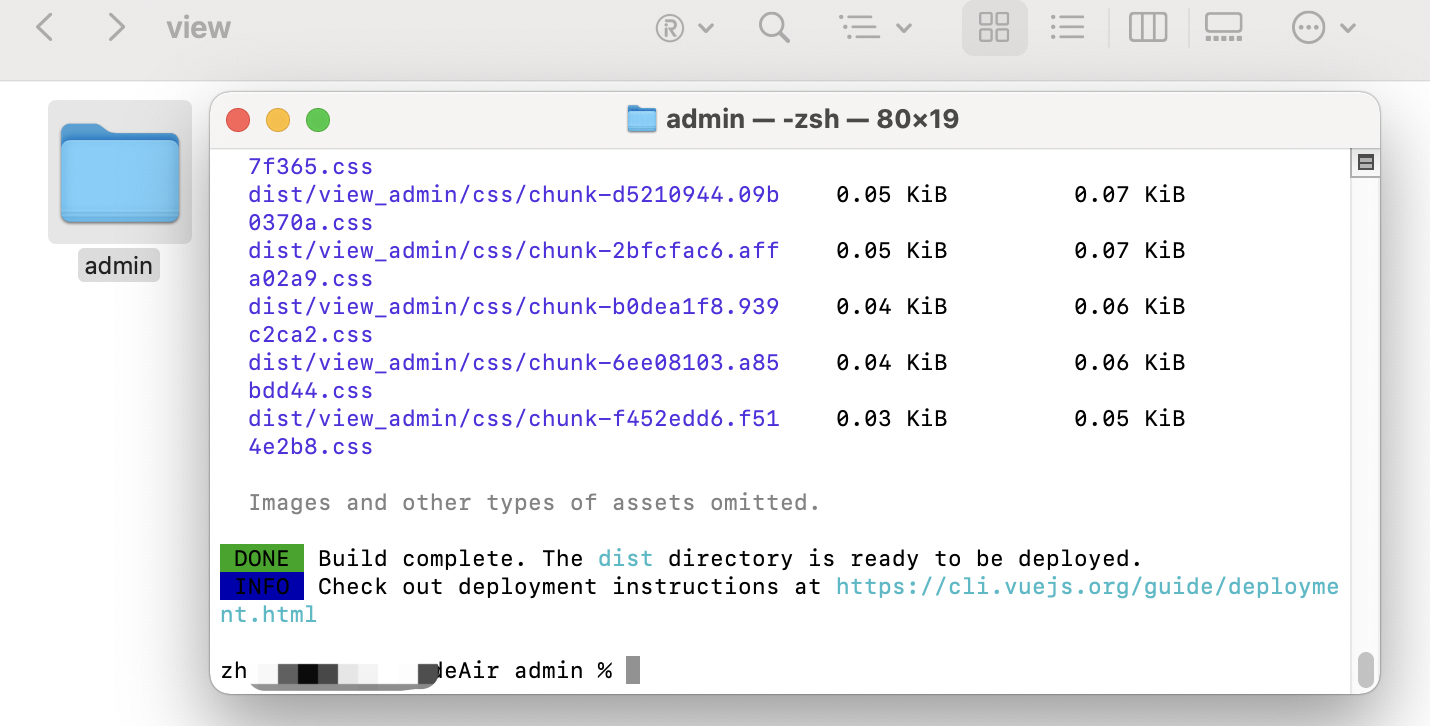
4.輸入`npm run build` 等待打包完成。

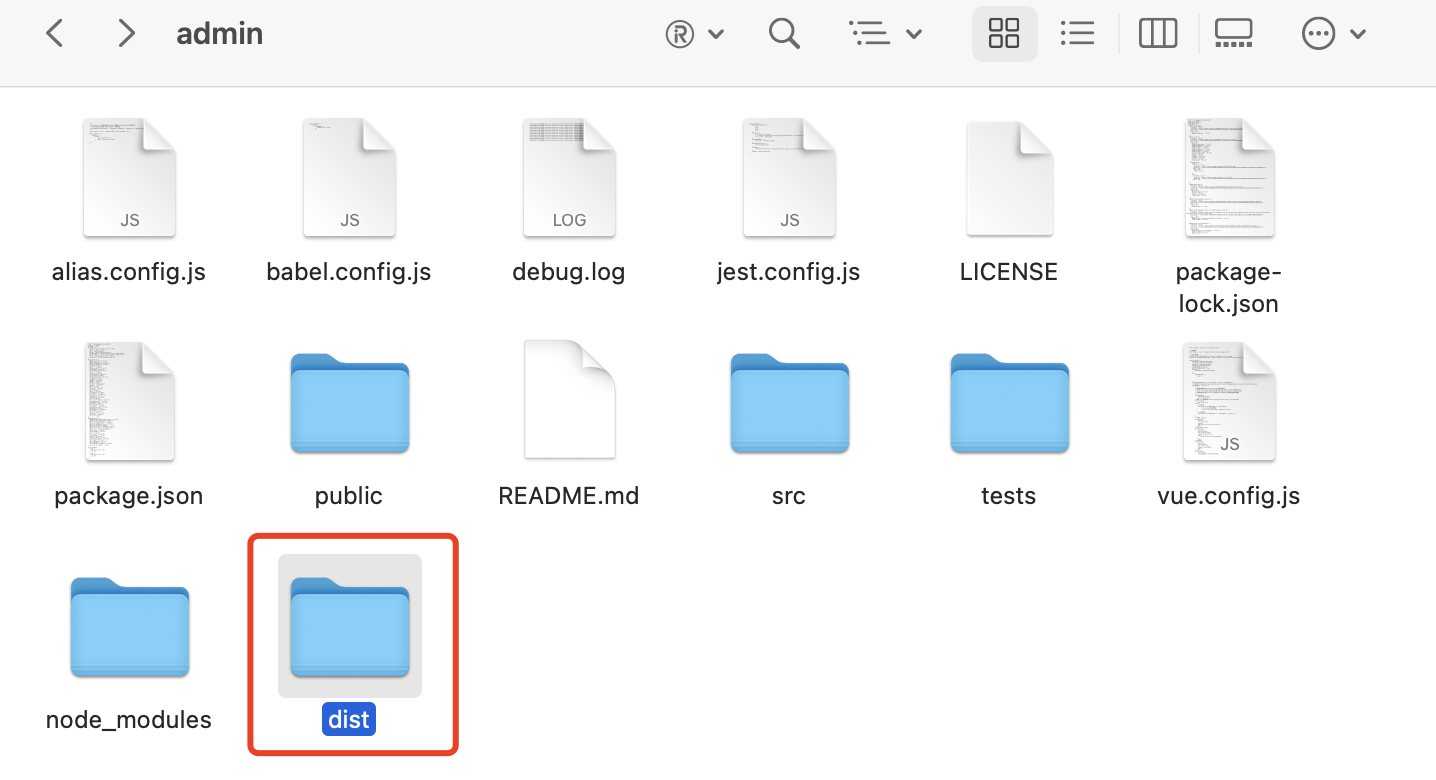
5.打包完成,進入admin文件夾,即可看到 **dist 文件夾**,該文件夾既打包好的后臺前端文件。

6.**復制**該文件夾內的所有文件,粘貼替換 /public/admin/ 文件下,替換文件即可。

### **線上應用**:
將本地源碼包壓縮,上傳至站點根目,解壓替換。
清楚除瀏覽器緩存,重新登陸后臺即可。
### **本地調試:**
1.本地調試,請在編輯器里打開項目目錄默認:(view/admin)
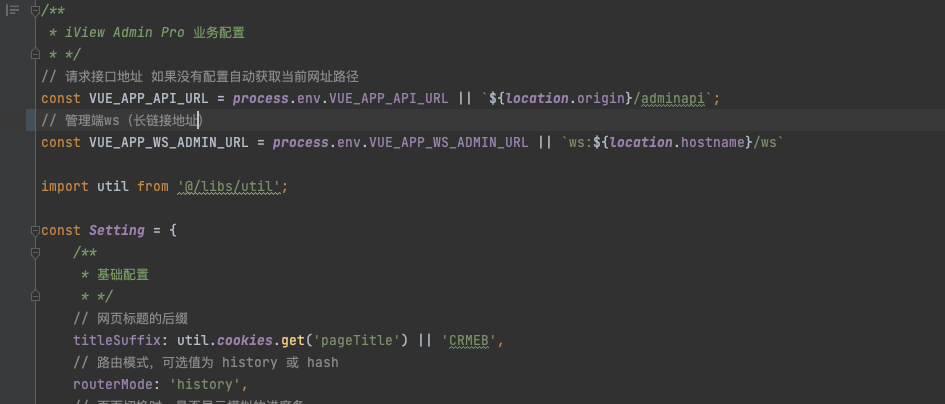
修改域名,文件路徑:`src/setting.js`,如下圖:

然后執行命令
```sh
npm run serve
```
完成之后會自動打開默認瀏覽器
- 序言
- 系統簡介
- 功能表
- 前端腦圖
- 項目介紹
- 程序安裝教程
- 運行環境
- 服務器及域名配置
- 服務器購買
- 服務器端口
- 域名購買
- 域名解析
- SSL證書申請
- 證書申請注意事項
- 寶塔申請SSL
- 阿里云申請SSL
- 騰訊云申請SSL
- https域名配置
- 新手推薦-寶塔安裝教程
- 1.服務器配置
- 阿里云
- 騰訊云
- 2.登錄寶塔
- 3.環境配置
- 軟件安裝
- PHP設置
- 4.源碼上傳
- 5.站點配置
- 6.反向代理
- Nignx反向代理
- Apache反向代理
- 7.消息隊列
- v1.5及以上
- v1.5以下版本
- 8.啟動swoole
- 9.程序一鍵安裝
- 10.安裝完成重啟swoole訪問
- Linux安裝教程
- Linux命令行配置
- 手動安裝、重裝、多站點安裝
- 安裝完檢測
- 程序配置教程
- 賬號相關介紹
- 應用配置
- 公眾號配置
- 1.公眾號配置
- 2.公眾號開發配置
- 小程序配置
- 1.微信平臺配置
- 2.小程序直播
- 3.訂閱消息
- 4.CRMEB后臺配置
- 5.小程序提交審核
- 6.確認發布
- PC端
- PC介紹
- PC安裝
- PC設置
- APP端
- 模板
- 模板安裝
- 生鮮優選
- 好物優選
- 尚品優選
- 支付配置
- 微信支付
- 支付寶支付
- 一號通
- 一號通賬戶
- 短信
- 商品采集
- 物流查詢
- 電子面單
- 其他配置
- 公眾號模板消息
- 小程序訂閱消息
- 小票打印配置
- 云儲存
- 存儲說明
- 阿里云OSS
- 騰訊云COS
- 七牛云存儲
- 功能說明
- 商品管理
- 商品發布
- 發布商品
- 商品屬性
- 商品詳情
- 商品口令
- pro庫存說明
- 前臺頁面
- 商品分類
- 分類說明
- 分類管理
- 商品規格
- 商品評價
- 訂單管理
- 后臺訂單處理
- 前端訂單處理
- 訂單退款
- 訂單打印
- 客服訂單提醒
- 二維碼收銀訂單
- 訂單配送
- 批量發貨
- 用戶管理
- 會員等級說明
- 付費會員
- v 1.0
- 等級說明
- 會員升級
- 任務說明
- 分銷管理
- 分銷配置
- 傭金提現
- 分銷員管理
- 分銷規則說明
- 分銷等級
- 客服管理
- 客服功能說明
- 客服接待
- 營銷管理
- 優惠券
- 優惠券模板
- 發布優惠券
- 領取及使用
- 拼團
- 拼團規則
- 新建拼團活動
- 秒殺
- 秒殺規則
- 新建秒殺活動
- 砍價
- 砍價規則
- 新建砍價活動
- 積分
- 積分商城
- 積分商城介紹
- 創建積分商品
- 創建積分抽獎
- 積分設置
- 積分來源
- 積分使用
- 小程序直播
- 開啟直播
- 直播使用說明
- 直播間管理
- 九宮格抽獎
- 抽獎規則
- 創建抽獎活動
- 優惠套餐
- 財務管理
- 提現
- 提現規則
- 發起提現
- 后臺審核
- 內容管理
- 新聞頁面
- 發布資訊
- 頁面管理
- 首頁裝修
- 數據配置
- 主題風格
- PC商城
- 前端說明
- 首頁DIY
- 分類頁
- 個人中心
- 商品熱門搜索
- 設置管理
- 程序配置
- 系統設置
- 物流配置
- 文件上傳配置
- 郵費說明
- 郵費組成
- 商城運費設置
- 運費模板
- 門店自提
- 開啟門店自提
- 門店及店員管理
- 訂單核銷說明
- 用戶賬號說明
- 賬號信息
- 賬戶資金
- 一號通
- 電子面單
- 短信
- 商品采集
- 物流查詢
- 應用管理
- 公眾號菜單
- 設置公眾號菜單
- 關鍵字
- 跳轉網頁
- 跳轉小程序
- 維護管理
- 商業授權
- 授權說明
- 申請授權
- 常見問題
- v1.2以下安裝事項
- Pro v1.2升級幫助文檔
- v1.2以下
- windows下點擊workerman.bat文件閃退
- windows
- 安裝流程
- URL重寫
- 定時任務
- 長鏈接
- window+phpstudy8 安裝教程
- 客服消息發送失敗
- 客服配置詳解
- 自動收貨功能不生效
- PHP擴展安裝
- 源碼安裝配置
- 程序安裝
- windows安裝教程
- 注意事項
- 配置檢查(非常重要)
- 修改后臺標題
- 公眾號重復無限刷新登陸
- 小程序訂閱消息不生效
- 公眾號模版消息不發送問題
- 小程序無法生成海報問題
- 多項目部署問題匯總
- 后臺忘記密碼
- 支付成功訂單狀態沒改
- 安裝首頁數據庫鏈接失敗
- 后臺子管理員權限問題
- 技術文檔
- 開發視頻教程
- 開發規范
- 目錄結構
- 數據字典
- 移動端路由
- 事件
- 系統配置
- 系統常用函數
- 后臺表單說明
- 驅動
- 后端路由
- 定時任務
- 消息隊列
- 付費采集
- 后臺前端說明
- 后臺前端
- 前端開發配置
- 前端配置說明
- 前端添加頁面
- 前端引用組件
- 前端構建和發布
- 后臺頁面打包
- 對外接口(1.5及以上)
- 頁面跳轉鏈接
- 打包教程
- 前臺打包教程
- 前臺修改說明
- uni-app路徑頁面說明
- 公眾號H5打包
- 小程序打包
- 后臺打包教程
- PC端打包教程
- App打包
- 1.基礎配置
- 2.開發調試
- 3.打包上線
- APP打包
