#### async與defer屬性
- \<script\>元素的屬性中,除了最常使用的src屬性和type屬性外,還可以設置async和defer屬性。在不使用這兩個屬性的情況下,所有\<script\>元素都會按照它們在頁面中出現的**先后順序依次被解析**。
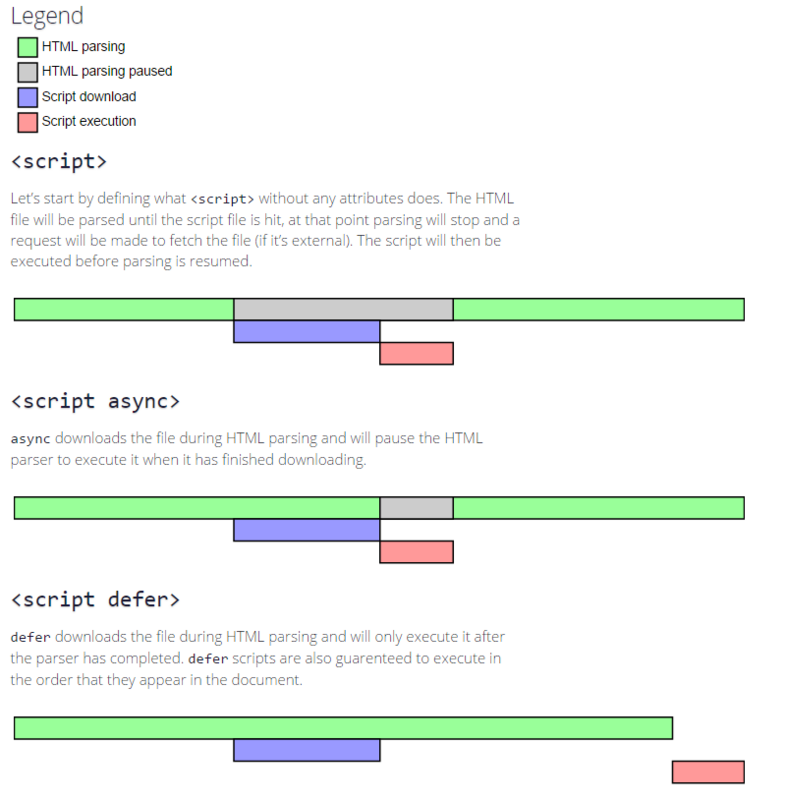
- 關于defer與async屬性的詳細解析可以參考這個回答:https://segmentfault.com/q/1010000000640869 。簡而言之就是使用這兩個屬性的script download將與HTML parsing并行進行(異步),相當于變成了多線程,使得script download不阻塞HTML parsing。區別在于,使用async屬性的腳本在下載完后將立即執行,而使用defer屬性的腳本則會等待頁面所有元素下載完之后,在DOMContentLoaded事件前執行。此外,當頁面有多個外部腳本,使用async屬性將不會按照它們在HTML中出現的順序被執行,而是某個腳本下載完之后立即執行;defer則會依次執行,但不能保證所有瀏覽器都按照標準實現。
- 在目前個人接觸的開發項目當中,還沒有遇到需要使用這兩個屬性的場景。因為無論是通過將\<script\>元素放在頁面最后\</body\>標簽之前,還是通過DOMContentLoaded事件回調執行js代碼,都不阻塞頁面加載且無兼容問題的顧慮。

#### 使用外部腳本的優勢
- 可維護性
- 可緩存
#### 知識補充
- 按照慣例,外部JavaScript文件帶有.js擴展名。但這個擴展名不是必須的,因為瀏覽器不會檢查包含JS的文件的擴展名。但是服務器通常還是需要看擴展名決定為響應應用哪種MIME類型,如果不使用.js擴展名,請確保服務器能返回正確的MIME類型。
- alert()只接受字符串參數,因此傳入alert()的對象將會自動調用toString()方法。
