<div class="article-body kancloud-markdown-body"><h2><a id="_0"></a><strong>裝修管理</strong></h2>
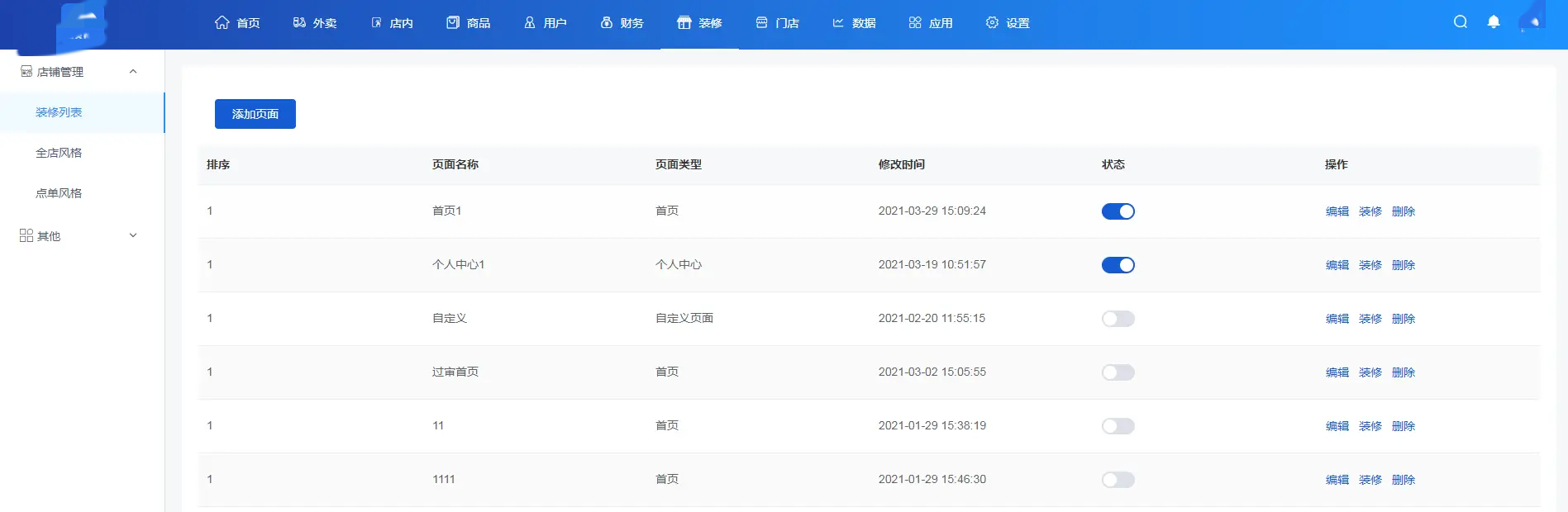
<pre><code>* 裝修管理分為店鋪裝修跟素材管理
* 店鋪裝修主要是用于首頁DIY和個人中心DIY還有自定義頁面
* 首頁跟個人中心會有默認的拖拽數據,自定義頁面是空的
* 首頁跟個人中心是必須設置的,如果沒有小程序端就不會顯示內容
* 自定義頁面不能用來作為首頁來使用
</code></pre>
<p>

<br><img src="https://img.kancloud.cn/6f/57/6f571c0bc3a05b8a70fddc2d7cab5233_1920x921.png" alt=""><br><img src="https://img.kancloud.cn/40/8f/408fb3ce2c01e691e1c81878ccec537b_1920x921.png" alt=""><br><img src="https://img.kancloud.cn/7b/52/7b52874771c92c0ab8a8a24622578fbd_1920x921.png" alt=""></p>
<pre><code>**基礎組件**
固定定位,這個有4個模式,根據自己喜好來選擇,可以設置背景圖,名稱,鏈接區域
設置好了之后可以在手機端看變化
</code></pre>
<p><img src="https://img.kancloud.cn/0f/cb/0fcbfd7e6fdab2056f43a015d7db7dc5_492x445.png" alt=""><br><img src="https://img.kancloud.cn/55/a8/55a8924831e322270c7cf797cd8f93e3_533x608.png" alt=""><br><img src="https://img.kancloud.cn/ca/ff/caffaaeeb7aba8bd77759e46c28cffdc_521x511.png" alt=""><br><img src="https://img.kancloud.cn/90/fe/90fe37f0a15668ffdfcccaa9a9751691_520x517.png" alt=""><br><img src="https://img.kancloud.cn/5f/fa/5ffafd013d67e2f4dfd9b87c69392b06_537x488.png" alt=""></p>
<pre><code>搜索框,可以設置搜索框的樣式和里面的提示文字,根據自己喜好來設置
</code></pre>
<p><img src="https://img.kancloud.cn/0b/23/0b236300c17e34af136b51e74ad3f065_505x70.png" alt=""><br><img src="https://img.kancloud.cn/89/39/89390f9d226b3e65a1ebfa64cb126a5a_536x710.png" alt=""></p>
<pre><code>公告,可以設置公告的圖標、樣式和內容來源
</code></pre>
<p><img src="https://img.kancloud.cn/a0/32/a032b19c647717f34c943290165095ae_478x56.png" alt=""><br><img src="https://img.kancloud.cn/99/e5/99e51585a43411c22b761a5f545a547a_517x793.png" alt=""></p>
<pre><code>圖片輪播,就是普通的輪播圖,寬度為750px,高度可以自己設置,數量沒有上限
</code></pre>
<p><img src="https://img.kancloud.cn/25/85/2585384e1e349664970bd2f126d9af7f_455x211.png" alt=""><br><img src="https://img.kancloud.cn/69/f2/69f2b3705921501f06186392ed1fa8a4_531x652.png" alt=""></p>
<pre><code>按鈕組,此功能基本用來導航用的,可以設置數量,圖形和鏈接,數量上限為20個
</code></pre>
<p><img src="https://img.kancloud.cn/13/64/1364a7cf7ac01f9a63793a2a71a9adea_465x117.png" alt=""><br><img src="https://img.kancloud.cn/e7/1f/e71f0240056c401e24ae0fc0bc9cb368_521x575.png" alt=""><br><img src="https://img.kancloud.cn/08/1f/081fa7668cfeb988fba78879f2c758e0_513x477.png" alt=""></p>
<pre><code>圖片,跟輪播圖差不多,不過不能滾動
</code></pre>
<p><img src="https://img.kancloud.cn/4a/ed/4aedae3b581f1141c6b813a1e6c6bbee_489x130.png" alt=""><br><img src="https://img.kancloud.cn/d8/59/d859a7cfaffd5b246033370934f09d48_536x737.png" alt=""></p>
<pre><code>標題欄,可以設置左右側文字和樣式
</code></pre>
<p><img src="https://img.kancloud.cn/f2/6b/f26b49b2fbca5e4a17a5c60396475b5b_471x58.png" alt=""><br><img src="https://img.kancloud.cn/4a/3e/4a3eb43c9f91e05b47d54c2939d45e59_529x546.png" alt=""><br><img src="https://img.kancloud.cn/ba/23/ba23efa6e4fdeeaed1e744c1f7bfeb2f_522x786.png" alt=""></p>
<pre><code>輔助空白,可以在組件之間增加間隙,空白的地方也可以設置顏色
</code></pre>
<p><img src="https://img.kancloud.cn/07/d6/07d6755081ca7ffc37f6f6ec61bbe1e8_488x48.png" alt=""><br><img src="https://img.kancloud.cn/88/f7/88f7299b18e960fb8974f7a2f0fb13ec_521x241.png" alt=""></p>
<pre><code>輔助線,跟輔助空白一樣的左右,有實線、虛線、短點
</code></pre>
<p><img src="https://img.kancloud.cn/56/ec/56ec57e7463e0ef8545c71f34fd0f7d0_530x44.png" alt=""><br><img src="https://img.kancloud.cn/b6/fc/b6fc1dbccdafe9285cdf6222c16a7459_517x430.png" alt=""></p>
<pre><code>富文本,可以編輯圖文,多用在說明上面
</code></pre>
<p><img src="https://img.kancloud.cn/58/7a/587a8f9171c2687e38c66c27aeed4acd_507x37.png" alt=""><br><img src="https://img.kancloud.cn/ad/5a/ad5a7ac003d49ffcd7a06aacf24b0ac4_507x737.png" alt=""><br><img src="https://img.kancloud.cn/09/a0/09a08aa1c51775cf7df6de809285d65c_512x333.png" alt=""></p>
<pre><code>列表導航,類似按鈕組的功能,顯示形式不一樣
</code></pre>
<p><img src="https://img.kancloud.cn/11/5f/115f47baded136d6d68b1196501efde4_511x452.png" alt=""><br><img src="https://img.kancloud.cn/47/2e/472e7cca3a415f5cb718c4d939c29d7f_513x486.png" alt=""></p>
<pre><code>熱區,此功能類似網頁設計,上傳一張圖片后,可以把圖片上劃分成不同的區域并且連接到的不同的位置
</code></pre>
<p><img src="https://img.kancloud.cn/94/7f/947f651a7e7f9d34c45620e982b4c0c7_583x180.png" alt=""><br><img src="https://img.kancloud.cn/88/58/88585650abe26dfe356d0b2b9138793f_525x698.png" alt=""></p>
<pre><code>魔方,一種圖片廣告的組合,有四種樣式,可根據自己的喜好來設置
</code></pre>
<p><img src="https://img.kancloud.cn/13/ff/13ff9e7849fba345c038a0d4ac97eddb_494x137.png" alt=""><br><img src="https://img.kancloud.cn/67/70/6770d3a307a6d1917f3bd279e1f85618_472x830.png" alt=""></p>
<pre><code>**營銷組件**
商品組,可以在首頁展示商品,添加后選擇想要展示的商品及展示方式
</code></pre>
<p><img src="https://img.kancloud.cn/52/8d/528d344791c6b541306bf2a7786474aa_551x269.png" alt=""><br><img src="https://img.kancloud.cn/b2/b1/b2b177a78995f7d8f8f93b34b8032576_519x554.png" alt=""><br><img src="https://img.kancloud.cn/ca/ff/caff01c323dc81cda6dda2bf2139e3bb_532x852.png" alt=""></p>
<pre><code>精選資訊,就是簡短的新聞,在這里添加好后,需要在后臺里面添加資訊才有內容展示
</code></pre>
<p><img src="https://img.kancloud.cn/0d/d1/0dd1cbca5ba00adf51703ad8145617c7_494x347.png" alt=""><br><img src="https://img.kancloud.cn/83/24/83245176cd0c0eccaac8de876b3ce608_546x382.png" alt=""></p>
<pre><code>**功能組件**
懸浮按鈕,類似一個聯系客服的功能,添加后設置鏈接即可
</code></pre>
<p><img src="https://img.kancloud.cn/2e/5a/2e5adf35e2f2ae89ab156c1c7ca01d60_226x144.png" alt=""><br><img src="https://img.kancloud.cn/ae/0e/ae0e409c3d91e3dad36343459b5398ba_524x494.png" alt=""></p>
<pre><code>關注條,提示用戶關注小程序,可以設置圖片和分享文字,此組件只能添加到最頂部并且只能添加一個
</code></pre>
<p><img src="https://img.kancloud.cn/44/f7/44f725485dfdc053a85f3cdefab92d50_536x73.png" alt=""><br><img src="https://img.kancloud.cn/a3/27/a3275a7f9784cc24d6462fac2c3103df_515x329.png" alt=""></p>
<pre><code>**啟動頁**
就是打開小程序的時候有倒計時的廣告圖,可以設置為全屏和彈窗形式的
</code></pre>
<p><img src="https://img.kancloud.cn/cf/e8/cfe89ab51b626fa4edff6dcd42fc03d4_1387x770.png" alt=""></p>
<pre><code>**導航**
此處的導航為底部導航按鈕,可以設置圖標,文字,鏈接
注意第一個導航按鈕的鏈接必須為首頁
</code></pre>
<p><img src="https://img.kancloud.cn/69/05/69059074883e39f8dba30a6c8e3707dd_445x114.png" alt=""><br><img src="https://img.kancloud.cn/b9/a4/b9a4cf10f15a95e3574482606bfad8d5_562x306.png" alt=""><br><img src="https://img.kancloud.cn/90/b4/90b4c0e06be1fa0cfdf958a73f1014d7_525x341.png" alt=""></p>
<pre><code>**鏈接選擇器**
不同組件的鏈接可以選擇位置是不同的,鏈接分為基礎鏈接、商品分類、商品、小程序跳轉和自定義頁面
基礎鏈接直接選擇即可,商品分類跳轉就是指定分類的商品,鏈接商品即是連接單個的商品
小程序跳轉需要關聯小程序并上線,填寫小程序名稱、appid、頁面路徑即可
自定義頁面,就是我們自己裝修的自定義類型頁面,可以選擇跳轉
</code></pre>
<p><img src="https://img.kancloud.cn/68/72/687203ecbdea38eac9f55606b4d362a8_978x502.png" alt=""><br><img src="https://img.kancloud.cn/66/20/662078cf3d4f07fc2e4ba71385fdb03b_985x597.png" alt=""><br><img src="https://img.kancloud.cn/e2/6c/e26c569849d4ee56e5df471debde5dee_979x574.png" alt=""><br><img src="https://img.kancloud.cn/6f/6e/6f6eb2fd288d145472dd171c60e2b772_974x347.png" alt=""><br><img src="https://img.kancloud.cn/41/88/418849cae075254349a03b25ab4fc373_975x272.png" alt=""></p>
<pre><code>**自定義頁面**
可按照自己的喜好來裝修,并且可以跳轉本頁面,本頁面功能跟首頁基本一樣,只是缺少固定定位和啟動圖
</code></pre>
<pre><code>**個人中心**
個人中心裝修,沒有固定定位和啟動圖,多了會員信息和按鈕組2組件,其他功能跟首頁一樣
會員信息,這里主要是顯示用戶的頭像、昵稱及余額的地方
按鈕組2,有兩種顯示形式,可以根據自喜好來設置,最多設置32個按鈕
</code></pre>
<p><img src="https://img.kancloud.cn/ea/82/ea8299a392f51b24d3fec417a487d609_323x152.png" alt=""><br><img src="https://img.kancloud.cn/a1/20/a120fab00a6f025e3eafddaebaa7b1e8_482x787.png" alt=""><br><img src="https://img.kancloud.cn/c1/0e/c10eff3f3ac90998cd7ba456ac2c618a_508x607.png" alt=""><br><img src="https://img.kancloud.cn/60/9f/609fe0e2ad7726b9eb66780585242166_515x519.png" alt=""><br><img src="https://img.kancloud.cn/47/e6/47e685fcab78b2c78aa34c61b761ed63_520x624.png" alt=""></p>
</div>
- 已知常見問題
- 新手首次配置發布流程
- 如何快速發布小程序教程
- 騰訊key申請教程
- 云喇叭購買鏈接
- 用戶端添加外賣地址報錯解決方法
- 公眾號底部菜單頁面路徑
- 商家模板消息配置教程
- 服務商支付配置教程
- 分賬服務費率設置
- 云儲存教程
- 微信小程序頁面路徑
- 公眾號配置教程
- 上傳小程序密鑰配置教程
- 小程序接口申請教程
- 微信商戶號支付配置
- 打印機配置
- 飛鵝標簽機設置
- 飛鵝打印機設置
- 易聯云打印機設置
- 本地打印機
- 配送配置教程
- 達達配送
- 點我達配送
- uu配送
- 閃送配送
- 蜂鳥即配
- 順豐同城
- 業務后臺功能說明
- 首頁
- 商戶概況
- 商戶信息
- 外賣
- 訂單處理
- 訂單查詢
- 外賣設置
- 配送設置
- 店內
- 店內訂單管理
- 桌碼管理
- 店內設置
- 打印機管理
- 商品
- 外賣商品
- 店內商品
- 商品擴展
- 快速導入
- 用戶
- 用戶管理
- 會員管理
- 財務
- 門店財務
- 余額明細
- 積分明細
- 裝修
- 裝修管理
- 全店風格
- 素材管理
- 門店
- 門店列表
- 提現申請
- 門店類別
- 門店設置
- 數據
- 外賣概況
- 店內概況
- 當面付概況
- 支付配置
- 應用
- 微信小程序
- 餓了么
- 美團外賣
- 優惠券
- 滿額立減
- 配送費滿減
- 彈窗優惠券
- 券包
- 下單返紅包
- 支付有禮
- 店鋪滿贈
- 超級換購
- 小程序直播
- 商品活動
- 第二件打折
- 兌換碼
- 老帶新
- 收銀臺
- 付費會員卡
- 瓜分紅包
- 餐桌預定
- 排隊取號
- 酒水寄存
- 新客專享
- 門店新客立減
- 收藏有禮
- 會員儲值
- 生日有禮
- 資訊中心
- 積分商城
- 積分簽到
- 發券寶
- 云喇叭
- 語音合成
- 設置
- 基礎設置
- 通用設置
- 訂單提醒設置
- 支付設置
- 其他設置
- 員工管理
