>[success] # 11 盛最多水的容器
* **描述**
給定一個長度為 n 的整數數組?height?。有?n?條垂線,第 i 條線的兩個端點是?(i, 0)?和?(i, height[i])?。找出其中的兩條線,使得它們與?x?軸共同構成的容器可以容納最多的水。返回容器可以儲存的最大水量。
* **說明**
你不能傾斜容器。
?
* 示例 1:

~~~
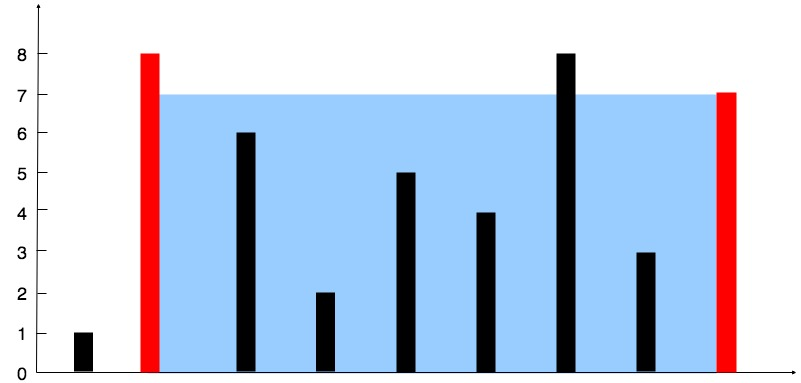
輸入:[1,8,6,2,5,4,8,3,7]
輸出:49
解釋:圖中垂直線代表輸入數組 [1,8,6,2,5,4,8,3,7]。在此情況下,容器能夠容納水(表示為藍色部分)的最大值為?49。
~~~
示例 2:
~~~
輸入:height = [1,1]
輸出:1
~~~
來源:力扣(LeetCode)
鏈接:https://leetcode.cn/problems/container-with-most-water
著作權歸領扣網絡所有。商業轉載請聯系官方授權,非商業轉載請注明出處。
>[info] ## 簡單粗暴雙重循環
* 雙重循環依次獲取兩個高度,高度取**二者最短**,寬度即為當前雙重循環**內外元素位置差**
~~~
/**
* @param {number[]} height
* @return {number}
*/
var maxArea = function(height) {
// 自定義一個最大值為0
let maxArea = 0;
for(let i=0;i < height.length;i++ ){
for(let j = i;j< height.length;j++ ){
// 用最小的高度 * 內外循環坐標差的寬
const area = Math.min(height[j],height[i]) * (j-i)
if(area > maxArea) maxArea = area
}
}
return maxArea
};
~~~
>[info] ## 使用對撞指針思想
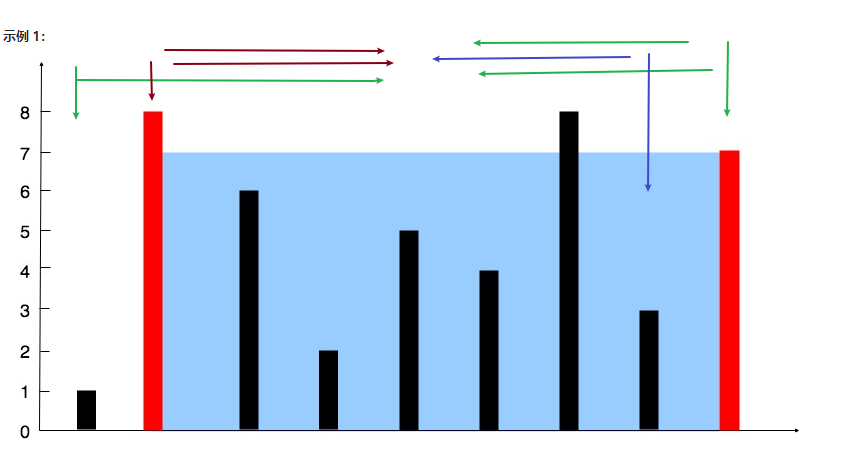
* 定義兩個指針,即當兩個指針組成的區域,兩個指針所在高度必定是最高的那個才有可能和別的位置值組合形成一個最大面積,因此兩個指針中需要將每次最短的那個指針進行替換和當前最高的進行組合

>[danger] ##### js 代碼
~~~
/**
* @param {number[]} height
* @return {number}
*/
var maxArea = function(height) {
let left = 0;
let right = height.length -1;
let maxArea = 0;
while(left < right){
const leftH = height[left]
const rightH = height[right]
// 算出面積
const are = Math.min(leftH,rightH) * (right - left)
// 獲取最大面積
if(are > maxArea) maxArea = are
// 移動最短指向的指針
if(rightH > leftH){
left++
}else{
right --
}
}
return maxArea
};
~~~
>[danger] ##### java
~~~
class Solution {
public int maxArea(int[] height) {
int left = 0;
int right = height.length - 1;
int maxArea = 0;
while(left < right){
int leftH = height[left];
int rightH = height[right];
// 獲取面積
int are = Math.min(leftH,rightH) * (right - left );
if(are > maxArea) maxArea = are;
if(rightH < leftH){
right --;
}else{
left ++;
}
}
return maxArea;
}
}
~~~
>[danger] ##### 題解優化
* 如果當前最**短移動后的還沒有現在位置的高**,說明即使組合了也**不會超過之前高度**,因此優化思路就是**一直移動指針必須比之前高才算找對指針位置**
* java
~~~
class Solution {
public int maxArea(int[] height) {
int l = 0,r = height.length - 1;
int maxArea = 0;
while(l < r){
int area = (r - l) * Math.min(height[l],height[r]);
int minH = Math.min(height[l],height[r]);
maxArea = Math.max(maxArea,area);
while(height[l] <= minH && l < r){
l++;
}
while (height[r] <= minH && l < r){
r--;
}
}
return maxArea;
}
}
~~~
* js
~~~
/**
* @param {number[]} height
* @return {number}
*/
var maxArea = function(height) {
let left = 0;
let right = height.length -1;
let maxArea = 0;
while(left < right){
const minH = Math.min(height[left],height[right])
// 算出面積
const are = minH * (right - left)
// 獲取最大面積
if(are > maxArea) maxArea = are
// 移動最短指向的指針
while(height[left]<=minH && left<right){
left ++
}
while(height[right]<=minH && left<right){
right --
}
}
return maxArea
};
~~~
- 刷題準備
- 統計數組中元素出現次數
- Leetcode -- 442數組中重復的數據
- leetcode -- 448 找到所有數組中消失的數字
- 字符類似題
- Leetcode -- 1002 查找共用字符
- Leetcode -- 1370上升下降字符串
- 指針類題解
- Leetcode -- 283 移動零
- Leetcode -- 26. 刪除有序數組中的重復項
- Leetcode -- 80. 刪除有序數組中的重復項 II
- Leetcode -- 27. 移除元素
- Leetcode -- 344. 反轉字符串
- Leetcode -- 125 驗證回文串
- Leetcode -- 11 盛最多水的容器
- Leetcode -- 1480. 一維數組的動態和
