[TOC]
## 概況
### 背景
Web本身就是跨平臺的,這意味著這中間存在著無限的可能性。
我是一名Web Developer,對于我來能用Web開發的事情就用Web來完成就好了——不需要編譯,不需要等它編譯完。我想到哪我就可以寫到哪,我改到哪我就可以發生哪發生了變化。
最近我在寫Growth——一個幫助開發人員成長的應用,在近一個月的業余時間里,完成了這個應用的:
* 移動應用版:Android、Windows Phone、iOS(等賬號和上線)
* Web版
* 桌面版:Mac OS、Windows、GNU/Linux
### ShowCase
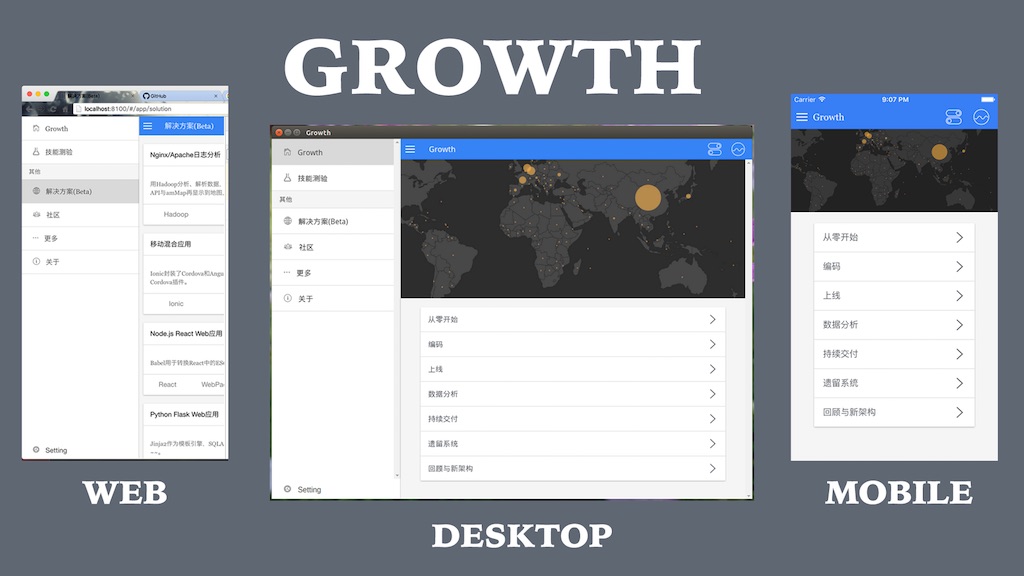
截圖合并如下:

growth-full-platforms.png
### Ionic & Electron & Cordova
而更重要的是它們使用了同一份代碼——除了對特定設備進行一些處理就沒有其他修改。相信全棧的你已經看出來了:
Web = Chrome + Angular.js + Ionic
Desktop = Electron + Angular.js + Ionic
Mobile = Cordova + Angular.js + Ionic
除了前面的WebView不一樣,后面都是Angular.js + Ionic。
## 步驟
### Step 1: 從Web到混合應用,再到桌面應用
在最打開的時候它只是一個單純的混合應用,我想總結一下我的學習經驗,分享一下學習的心得,如:
* 完整的Web開發,運維,部署,維護介紹
* 如何寫好代碼——重構、測試、模式
* 遺留代碼、遺留系統的形成
* 不同階段所需的技能
* 書籍推薦
* 技術棧推薦
* Web應用解決方案
接著我用Ionic創建了這個應用,這是一個再普通不過的過程。在這個過程里,我一直使用Chrome在調度我的代碼。因為我是Android用戶,我有Google Play的賬號,便發布了Android版本。這時候遇到了一個問題,我并沒有Apple Developer賬號(現在在申請ing。。),而主要的用戶對象程序員,這是一群**不土**的土豪。

iPHONE
偶然間我才想到,我只要上傳Web版本的代碼就可以暫時性實現這個需求了。接著找了個AWS S3的插件,直接上傳到了AWS S3上托管成靜態文件服務。
幾天前在Github上收到一個issue——關于創造桌面版, 我便想著這也是可能的,我只需要寫一個啟動腳本和編譯腳本即可。
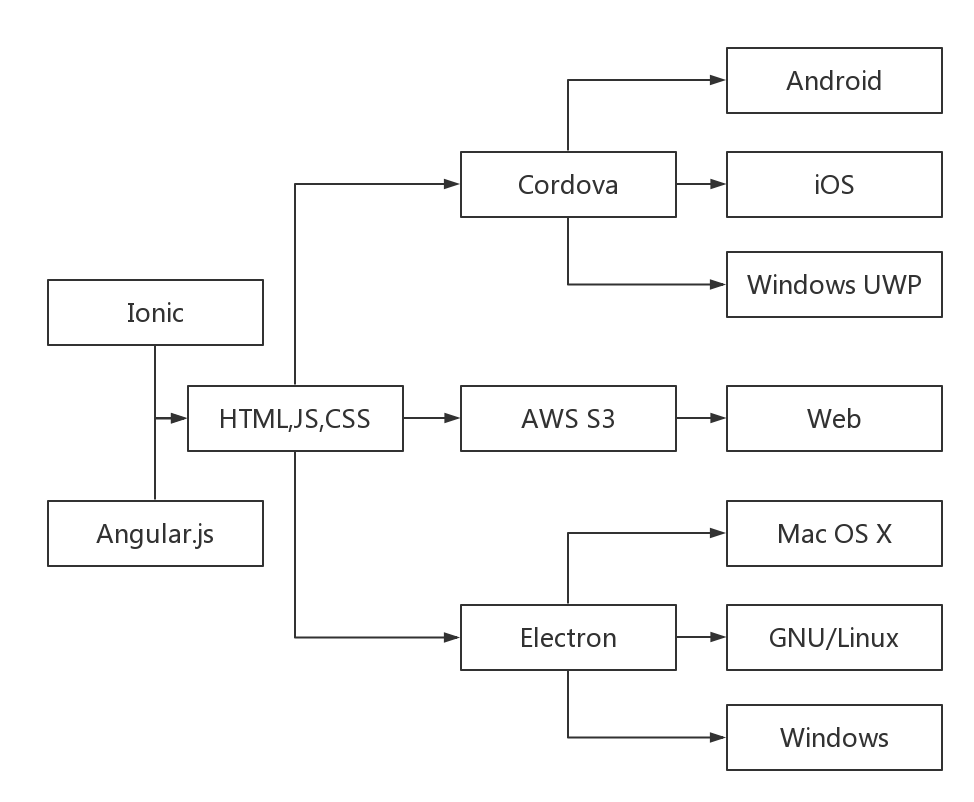
所以,最后我們的流程圖就如下所示:

Growth Arch
除了顯示到VR設備上,好像什么也不缺了。并且在我之前的文章《[Oculus + Node.js + Three.js 打造VR世界](https://github.com/phodal/oculus-nodejs-threejs-example)》,也展示了Web在VR世界的可能性。
在這實現期間有幾個點可以分享一下:
1. 響應式設計
2. 平臺/設備特定代碼
### Step 2: 響應式設計
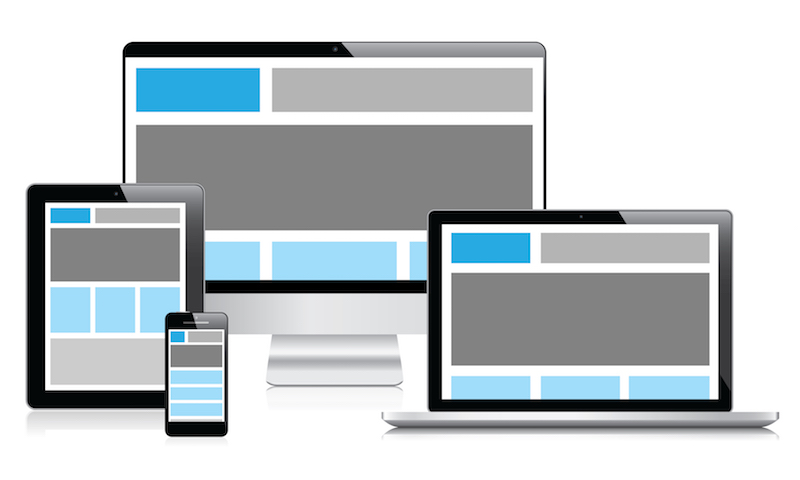
響應式設計可以主要依賴于Media Query,而響應式設計主要要追隨的一點是不同的設備不同的顯示,如:

full-platforms.jpg
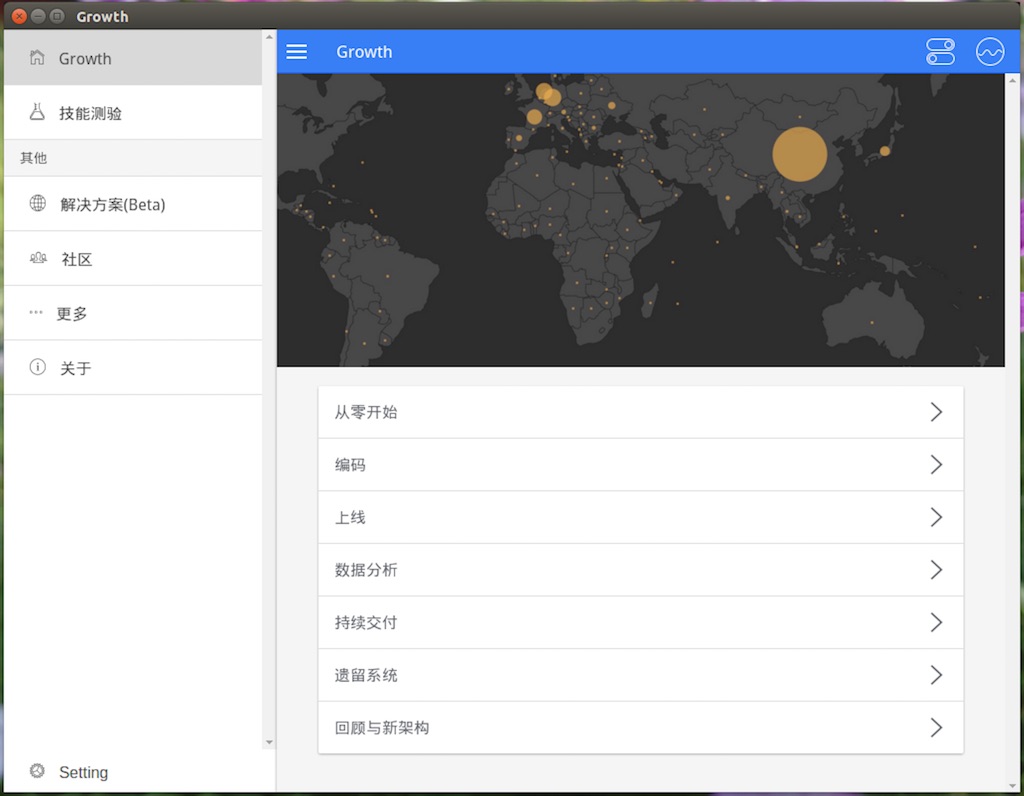
這也意味著,我們需要對不同的設備進行一些處理,如在大的屏幕下,我們需要展示菜單:

gnu-linux.png
而這可以依賴于Ionic的**expose-aside-when=“large”**,而并非所有的情形都是這么簡單的。如我最近遇到的問題就是圖片縮放的問題,之前的圖片針對的都是手機版——經過了一定的縮放。
這時在桌面應用上就會出現問題,就需要限定大小等等。
而這個問題相比于平臺特定問題則更容易解決。
### Step 3: 平臺特定代碼
對于特定平臺才有的問題就不是一件容易解決的事,分享一下:
#### 存儲
我遇到的第一個問題是**數據存儲**的問題。最開始的時候,我只需要開始混合應用。因此我可以用**Preferences**、或者**SQLite**來存儲數據。
后來,我擴展到了Web版,我只好用LocalStoarge。于是,我就開始抽象出一個**$storageServices**來做相應的事。接著遇到一系列的問題,我舍棄了原有的方案,直接使用LocalStoarge。
#### 數據分析
為了開發方便,我使用Google Analytics來分析用戶的行為——畢竟數據對我來說也不是特別重要,只要可以看到有人使用就可以了。
這時候遇到的一個問題是,我不需要記錄Web用戶的行為,但是我希望可以看到有這樣的請求發出。于是對于Web用戶來說,只需要:
~~~
trackView: function (view) {
console.log(view);
}
~~~
而對于手機用戶則是:
~~~
trackView: function (view) {
$window.analytics.startTrackerWithId('UA-71907748-1');
$window.analytics.trackView(view)
}
~~~
這樣在我調試的時候我只需要打個Log,在產品環境時就會Track。
#### 自動更新
同樣的,對于Android用戶來說,他們可以選擇自行下載更新,所以我需要針對Android用戶有一個自動更新:
~~~
var isAndroid = ionic.Platform.isAndroid();
if(isAndroid) {
$updateServices.check('main');
}
~~~
#### 桌面應用
對于桌面應用來說也會有類似的問題,我遇到的第一個問題是Electron默認開啟了AMD。于是,直接刪之:
~~~
<script>
//remove module for electron
if(typeof module !== 'undefined' && module && module.exports){
delete module;
}
</script>
~~~
類似的問題還有許多,不過由于應用內容的限制,這些問題就沒有那么嚴重了。
如果有一天,我有錢開放這個應用的應用號,那么我就會再次獻上這個圖:

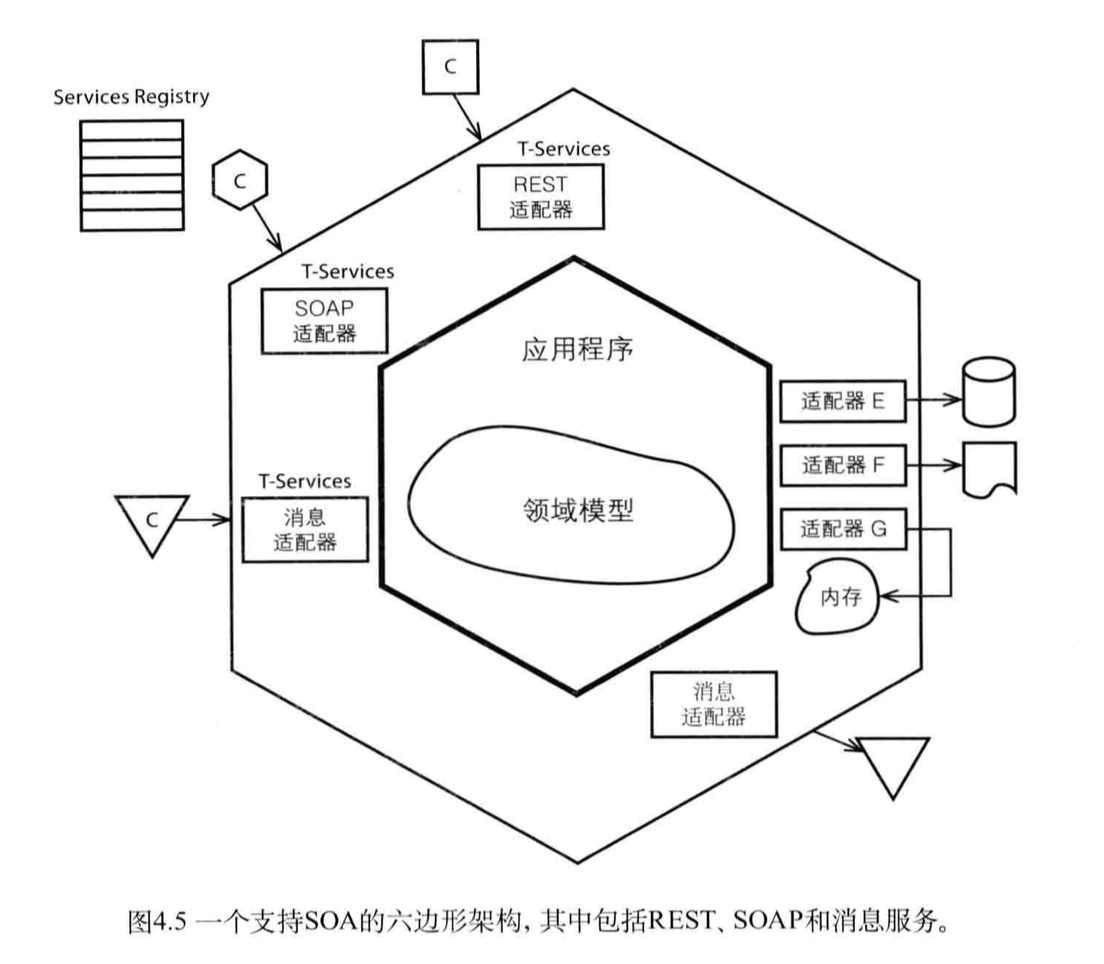
六邊形架構
### 未來
我就開始思索這個問題,未來的趨勢是合并到一起,而這一個趨勢在現在就已經是完成時了。
那么未來呢?你覺得會是怎樣的?
