## [萬能表單](https://uniwork.weiyoho.com/admin/flow/scheme?ref=addtabs)
UCToo為開發者提供了一套能夠自動生成表單頁面的實現方案。
開發者可以通過前臺[uni-app表單組件](https://uniapp.dcloud.io/component/button?id=button)與后臺[表單設計器 k-form-design](http://kcz66.gitee.io/k-form-design/#/README?id=%e8%a1%a8%e5%8d%95%e8%ae%be%e8%ae%a1%e5%99%a8-k-form-design)配置的數據對接,從而自動化生成表單頁面。
## 配置說明
### 后臺配置:
1. 詳情請查看[表單設計器 k-form-design](http://kcz66.gitee.io/k-form-design/#/README?id=%e8%a1%a8%e5%8d%95%e8%ae%be%e8%ae%a1%e5%99%a8-k-form-design)
### 前臺配置:
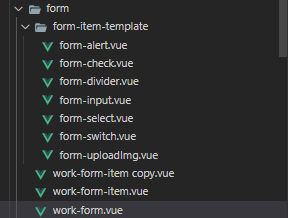
1. 首先我們需要一些表單組件

2. 將我們的組件根據后臺配置的數據類型動態加載
~~~
//work-form-item.vue
<template>
<view>
<!-- 標題 -->
<view v-if="item.type=='text'"
class="text f16 f900 mb40">{{item.label}}</view>
<!-- 輸入框 -->
<view v-if="item.type=='input'||'textarea'||'number'">
<form-input :item="item"
v-model="value"></form-input>
</view>
<!-- 選擇器 -->
<view v-if="item.type=='cascader'||'select'||'time'||'date'">
<form-select :item="item"
v-model="value"
@mapData="mapData"></form-select>
</view>
<!-- 選擇框 -->
<view v-if="item.type=='radio'||'checkbox'">
<form-check :item="item"
v-model="value"></form-check>
</view>
<!-- 圖片 -->
<view v-if="item.type=='uploadImg'"
v-show="!item.options.hidden">
<view class="title"
:class="item.rules[0].required?'isRequired':''">{{item.label}}</view>
<robby-image-upload v-model="img"
:limit="item.options.limit"
:header="header"
@delete="deleteImage"
@add="addImage"
:showUploadProgress="true"
:server-url="item.options.action"></robby-image-upload>
</view>
<!-- 開關 -->
<view v-if="item.type=='switch'">
<form-switch :item="item"
v-model="value"></form-switch>
</view>
<!-- 警告提示 -->
<view v-if="item.type=='alert'">
<form-alert :item="item"
v-model="value"></form-alert>
</view>
<!-- 分割線 -->
<view v-if="item.type=='divider'">
<form-divider :item="item"
v-model="value"></form-divider>
</view>
</view>
</template>
~~~
3. 再封裝到通用表單組件內
~~~
//work-form.vue
<template>
<view>
<form @submit="formSubmit"
@reset="formReset"
ref="form">
<slot></slot>
<view v-for="(obj,key) in list"
:key="key">
<!-- 有外部包裹的 -->
<work-card v-if="obj.list">
<view v-for="(item,index) in obj.list"
:key="index"
:class="index!==0?'mt40':''">
<work-form-item @mapData="mapData"
v-model="item.options.defaultValue"
:name="item.model"
@upImage="upImage"
:item="item"></work-form-item>
<!-- 按鈕 -->
<view v-if="item.type=='button'"
class="form-item mt60">
<button class="submit"
:formSubmit="item.options.handle"
:type="item.options.type"
:disabled="item.options.disabled"
:hidden="item.options.hidden">{{item.label}}</button>
</view>
</view>
</work-card>
<!-- 沒有包裹的 -->
<view class="mb40"
v-if="!obj.list">
<work-form-item @mapData="mapData"
v-model="obj.options.defaultValue"
:name="obj.model"
@upImage="upImage"
:item="obj"></work-form-item>
<!-- 按鈕 -->
<view v-if="obj.type=='button'"
class="form-item mt60">
<button class="submit"
:form-type="obj.options.handle"
:type="obj.options.type"
:disabled="obj.options.disabled"
:hidden="obj.options.hidden">{{obj.label}}</button>
</view>
</view>
</view>
</form>
</view>
</template>
~~~
**Tips**
* **平臺差異說明**前臺組件通過uni-app表單組件適用于uni-app所支持的平臺。
## 使用說明
### 后臺使用
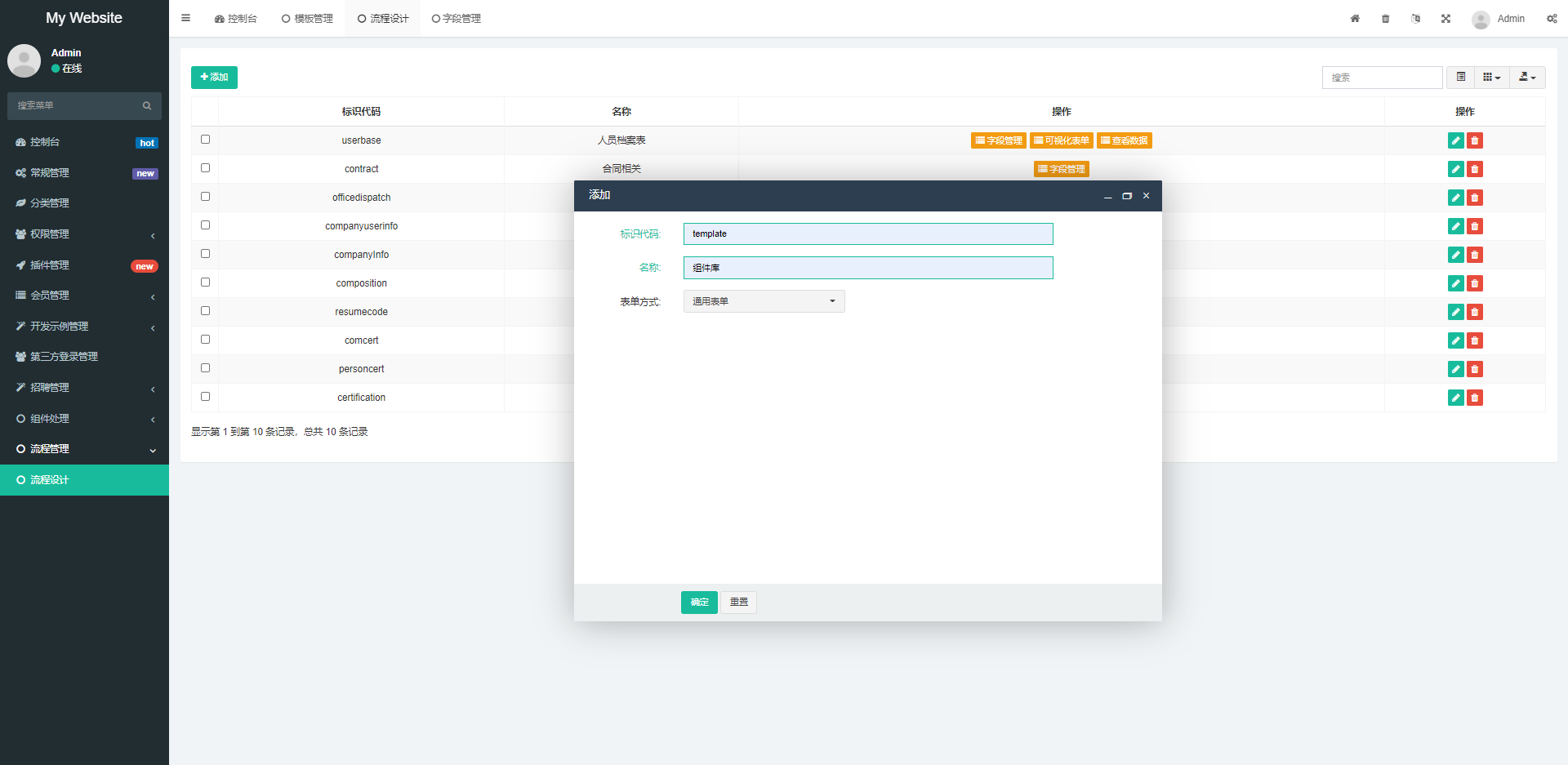
1. 首先,讓我們創建一個數據表


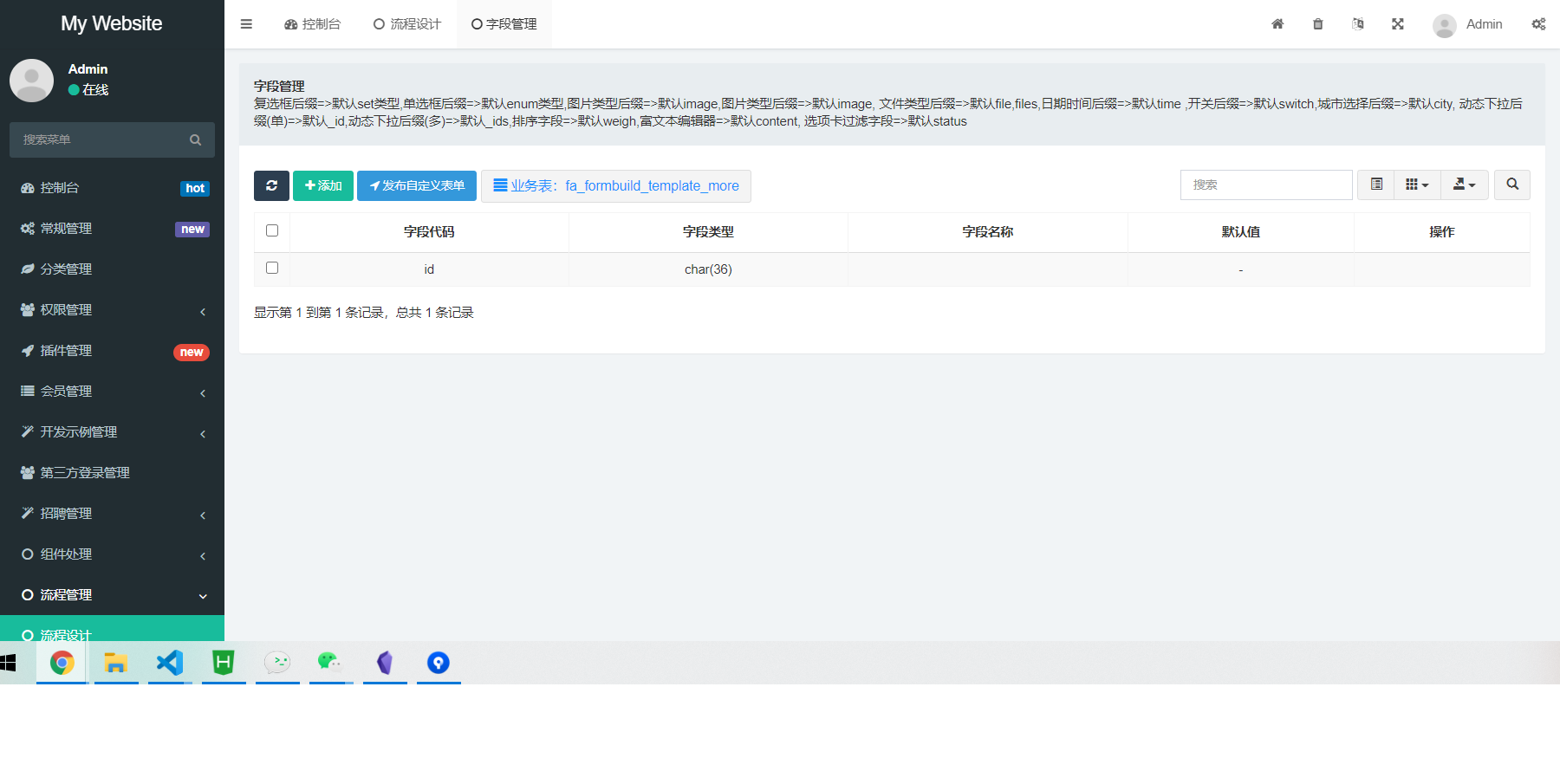
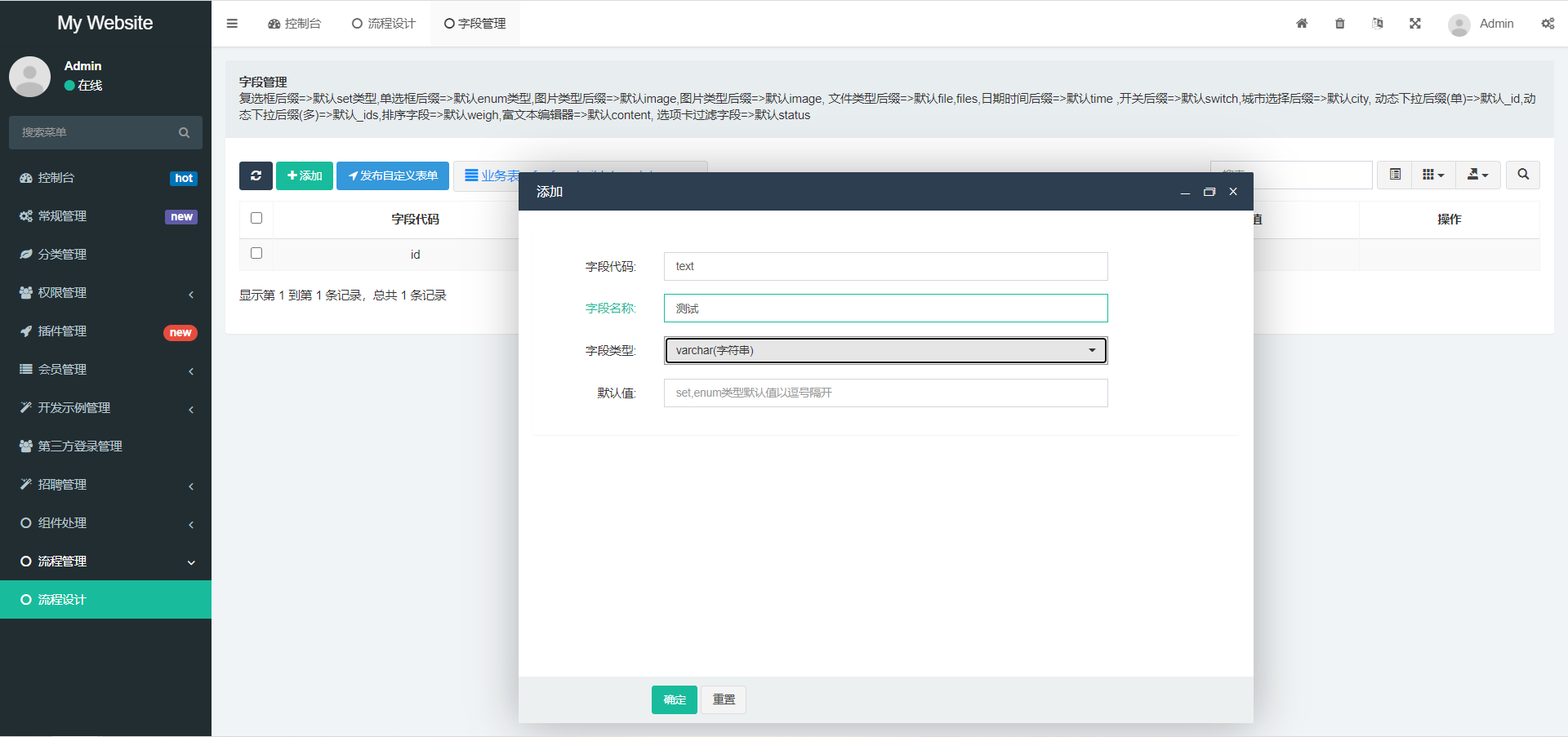
2. 創建后進入數據表字段管理,為其添加數據


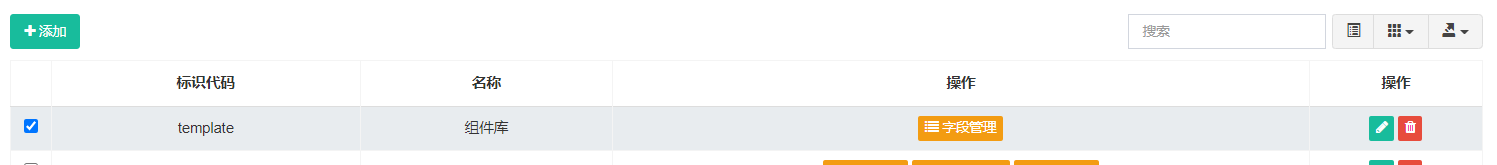
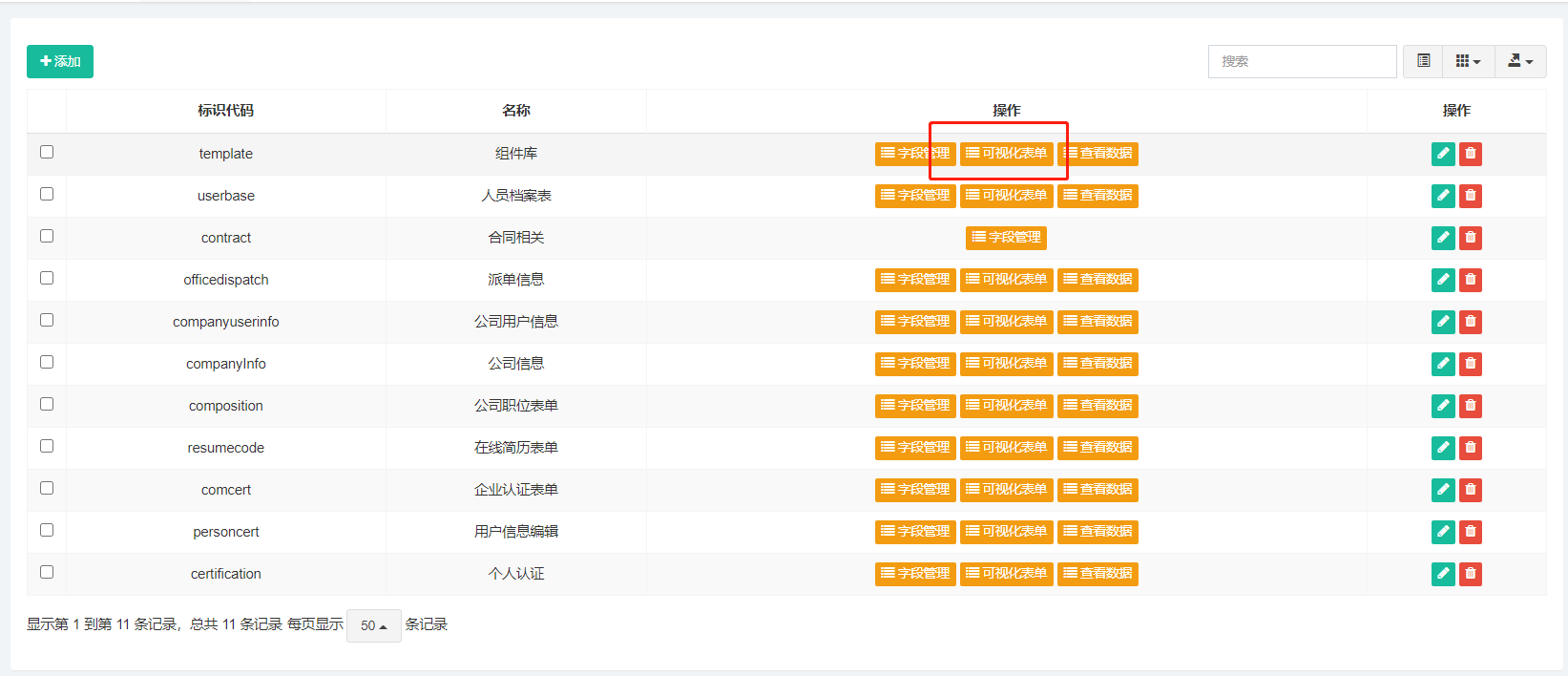
3. 創建完成后發布表單

可以看到可視化表單操作,點進去

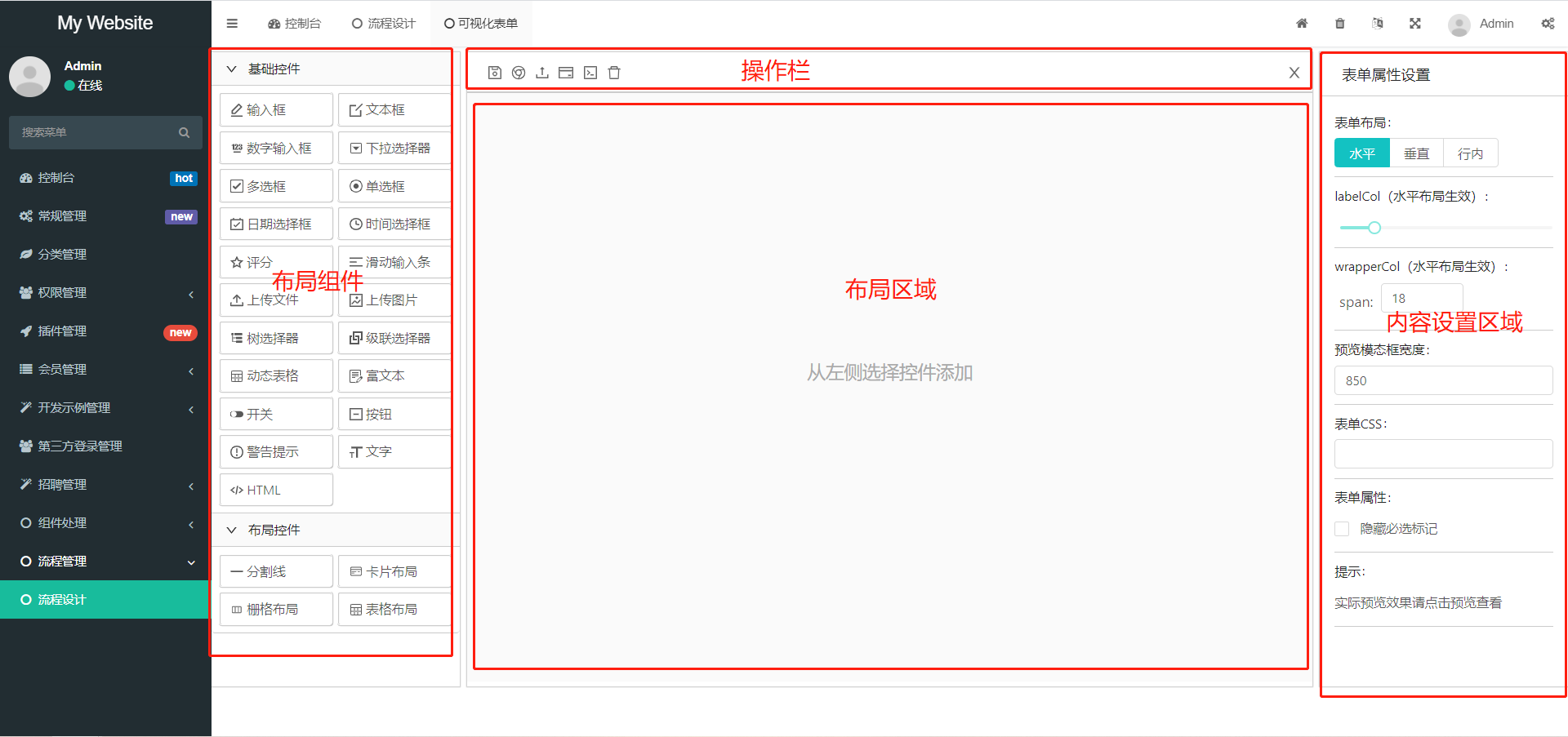
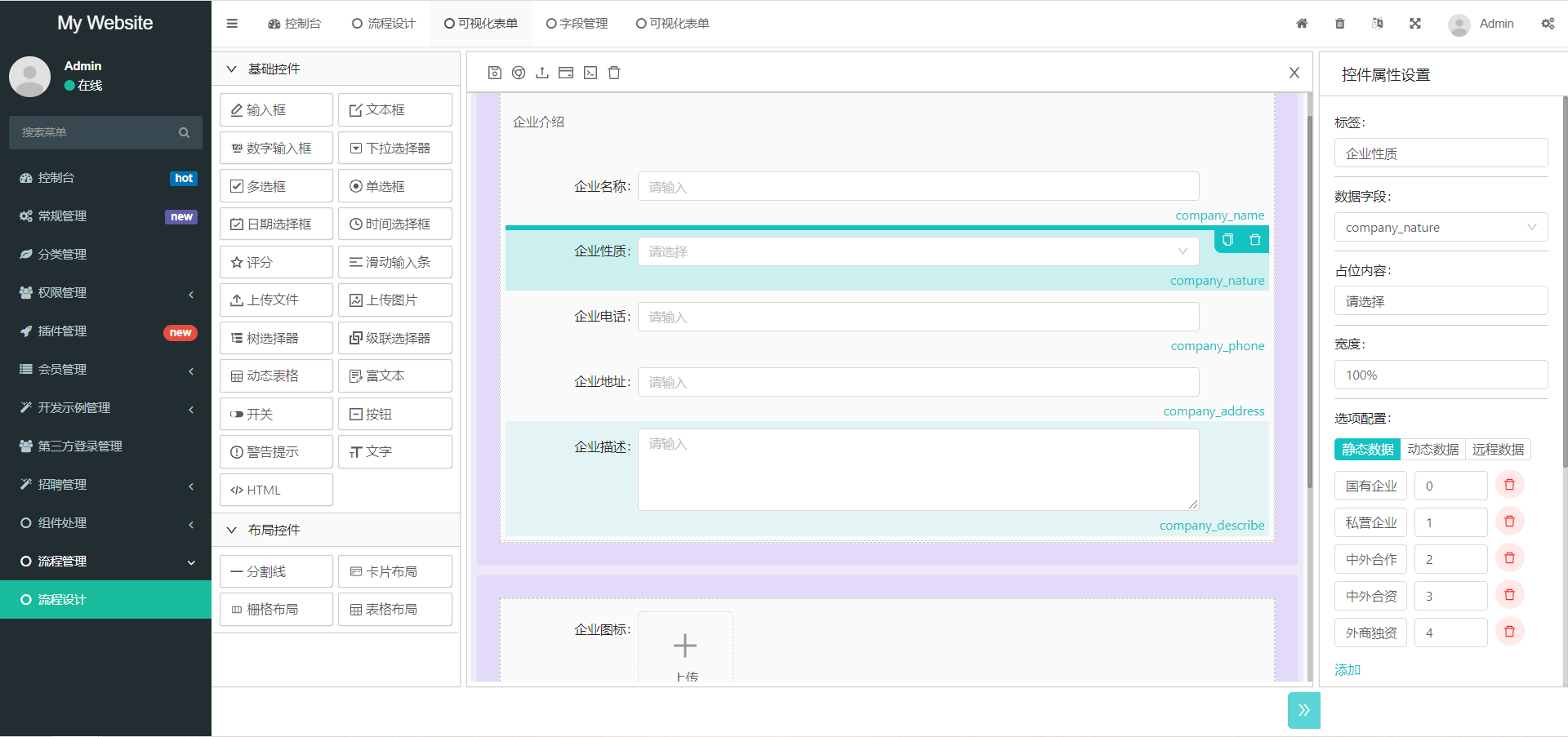
進入表單設計頁面

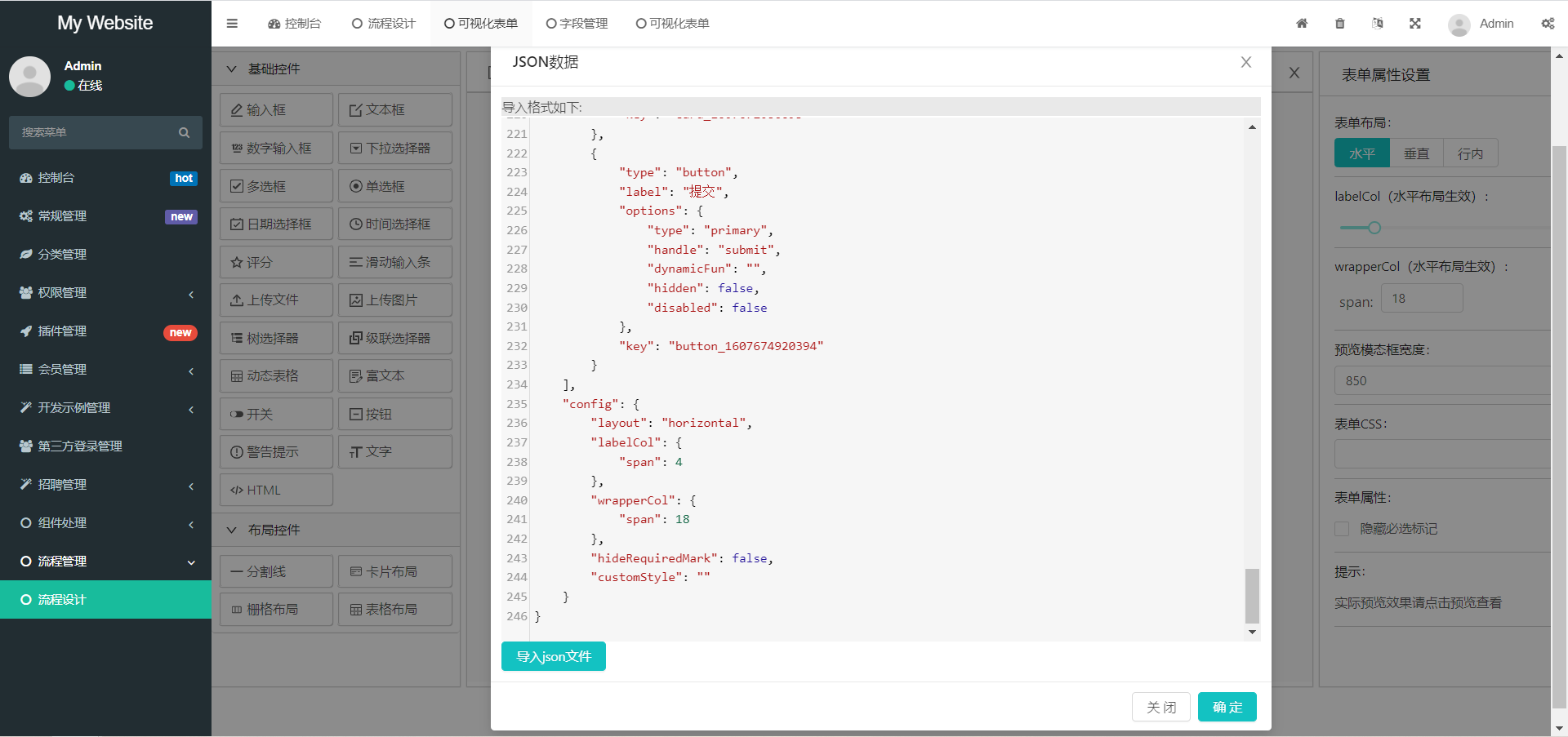
4. 設計表單頁面(這里我直接導入json數據生成)

可以看到已經生成了相應的頁面

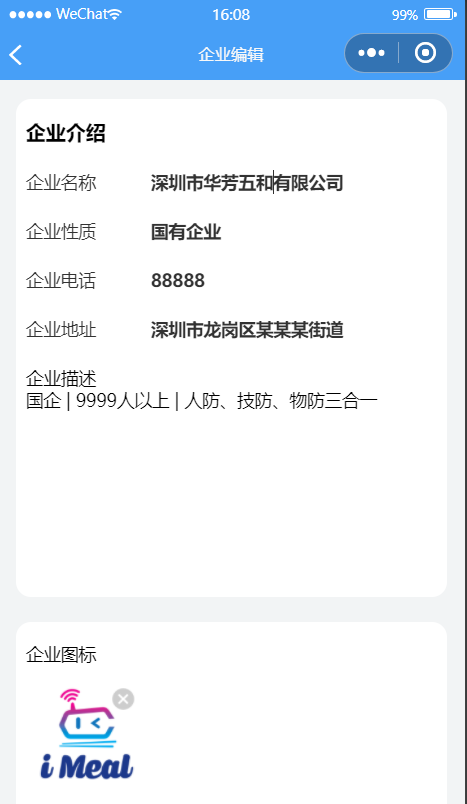
### 前臺使用
前臺部分只需要引入封裝好的form組件就能自動生成頁面啦~
~~~
<template>
<view class='page-body'>
<!-- 自定義表單 -->
<work-form :name="name"
:form_id="form_id"
@submit="submit"></work-form>
</view>
</template>
~~~

## 參考資料:
[uni-app表單組件 https://uniapp.dcloud.io/component/button?id=button](https://uniapp.dcloud.io/component/button?id=button)
[表單設計器 k-form-design http://kcz66.gitee.io/k-form-design/#/README](http://kcz66.gitee.io/k-form-design/#/README?id=%e8%a1%a8%e5%8d%95%e8%ae%be%e8%ae%a1%e5%99%a8-k-form-design)
