基于自美系統的電子相冊功能開發教程
> 本示例提供的簡單版的電子相冊功能,利用網絡接口實時下載緩存壁紙圖片到指定目錄,開發者可根據本教程自行擴展導入自己的真實照片做成真正的電子相冊
### 教程如下:
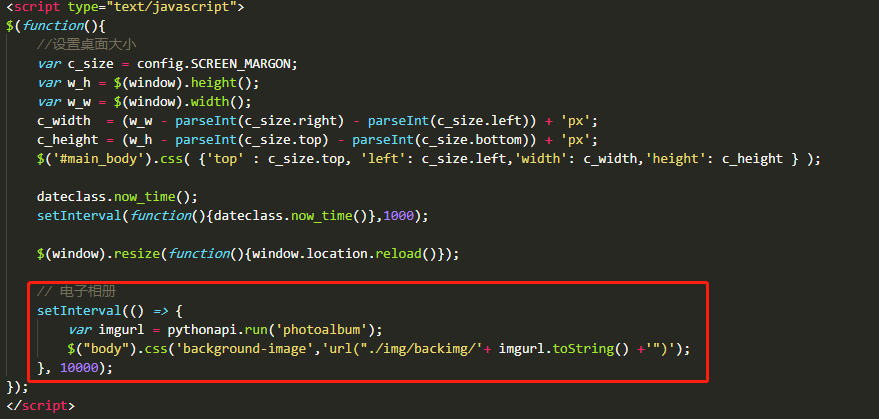
1. 在前端顯示頁面里底部`$(function(){...});`代碼中增加如下代碼:
```
setInterval(() => {
var imgurl = pythonapi.run('photoalbum');
$("body").css('background-image','url("./img/backimg/'+ imgurl.toString() +'")');
}, 10000);
```
前端顯示頁面位于:`/keyicx/app/resources/app/html/mojing/index.html`,如圖所示:

這段代碼的含義是:每隔10秒鐘切換一次背景,如你需要改這個切換時間,可以修改上面代碼中的`10000`,這個是以毫秒為單位。
2. 在python目錄下的api.py文件中增加如下代碼:
導入以下庫
```
import time
import os
import multiprocessing as mp
```
添加下載圖片函數
```
def requestImg(url, name, num_retries=3):
img_src = url
header = {
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64) \
AppleWebKit/537.36 (KHTML, like Gecko) \
Chrome/35.0.1916.114 Safari/537.36',
'Cookie': 'AspxAutoDetectCookieSupport=1'
}
req = urllib.request.Request(url=img_src, headers=header)
try:
response = urllib.request.urlopen(req)
filename = name + '.jpg'
with open(filename, "wb") as f:
content = response.read()
f.write(content)
response.close()
except HTTPError as e:
print(e.reason)
except URLError as e:
print(e.reason)
except IncompleteRead or RemoteDisconnected as e:
if num_retries == 0:
return
else:
requestImg(url, name, num_retries-1)
```
底部增加一個電子相冊與前端通訊的接口
```
# 電子相冊
if op=='photoalbum':
this_dir = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
save_dir = os.path.join( this_dir, 'app/resources/app/html/mojing/img/backimg')
file = str(int(time.time()))
save_file = os.path.join( save_dir, file )
dir_or_files = os.listdir(save_dir)
img_list = []
for dir_file in dir_or_files:
img_list.append( dir_file[:-4] )
img_list.sort()
# print( img_list )
p = mp.Process(
target = requestImg,
args = ('https://api.ooopn.com/image/beauty/api.php',save_file )
)
p.start()
if len(img_list)>5:
ret_img = img_list[len(img_list)-4]
reve_list = img_list
reve_list.sort(reverse=True)
for i in range(5, len(reve_list)):
os.remove(os.path.join(save_dir, reve_list[i]+'.jpg'))
else:
ret_img = img_list[0]
print(ret_img+'.jpg',end="")
```
全部代碼增加完畢。
------
### **特別提醒一下:**
網絡圖片會被緩存到:/app/html/mojing/img/backimg 目錄,需要事先創建好這個目錄,具體操作步驟如下:
```
cd /keyicx/app/resources/app/html/mojing/img
mkdir backimg
sudo chmod 777 -R backimg
```
如果你的代碼不是通過sudo運行的,可能會存在權限問題,所以給這個目錄777權限。
教程所改的文件已經上傳到百度網盤,開發者可下載參考:
鏈接: https://pan.baidu.com/s/1rJFvEOqMMllZdiRR9_wvNw 提取碼: wr12
- 關于自美智能系統
- 系統安裝
- 方式一:鏡像安裝
- 方式二:源碼安裝
- 系統使用
- 配置設備上網
- 微信控制自美智能系統
- 系統內置功能的觸發詞
- 系統升級
- 手動在線升級
- 硬件設備
- 自美系統驅動板使用說明
- 自美智能系統魔鏡配件附圖
- LED燈控制
- 風扇接口
- 人體感應模塊
- 開發者入口
- 如何啟用開發者模式
- 基類(MsgProcess)介紹
- 插件開發
- 基礎知識
- config.json配置文件
- 前端開發
- 移動端(微信小程序)開發
- 通訊協議(MQTT)
- 用戶管理
- 插件控制按鈕定義
- 無線網絡設備(萬能開關)
- 視頻演示
- 功能使用演示視頻集
- 功能開發教程視頻集
- 樹莓派相關知識
- 安裝樹莓派官方操作系統
- 無鍵盤、顯示器配網和SSH
- 啟用樹莓派SSH和root用戶登錄
- 啟用樹莓派VNC遠程桌面
- 自定義樹莓派屏幕分辨率
- 擴展閱讀技術文章
- 電子相冊功能
- 調用系統opencv人臉識別標準庫
- 語音觸發式系統插件demo示例
- 插件觸發機制
- 實現交互
- 實現視覺處理
- 霍爾磁力模塊
- 無源蜂鳴器
- 火焰檢測模塊
- ky-028數字溫度模塊
- 光遮斷器模塊
- DS18B20溫度模塊
- 2021常見問題和人工幫助
- 更新日志
