[TOC]
在CSS中,line-height 屬性設置兩段段文本之間的距離,也就是行高,如果我們把一段文本的line-height設置為父容器的高度就可以實現文本垂直居中了,比如下面的例子:
```html
<div>
<style>
div {
width: 300px;
height: 200px;
border: 1px solid red;
}
span {
line-height: 200px;
}
</style>
<span>文本垂直居中原理</span>
</div>
```
這樣,span標簽中的文字就相對于div垂直方向居中了,想要文本水平居中設置text-align:center即可。

那么,它怎么就垂直居中了?為了弄清楚它,下面我們先來看幾個概念。
## 1. 行框
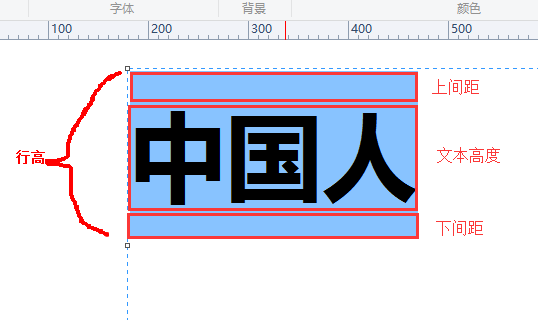
在瀏覽器中,會將給每一段文本生成一個**行框**,行框的高度就是行高。行框由上間距、文本高度、下間距組成,上間距的距離與下間距的距離是相等的。

默認情況下一行文本的行高分為:上間距,文本的高度,下間距,并且上間距是等于下間距的,所以文字默認在這一行中是垂直居中的。
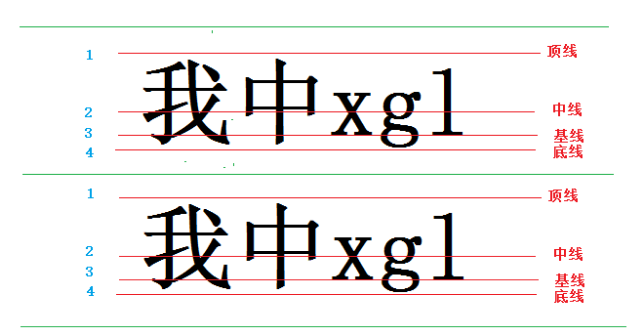
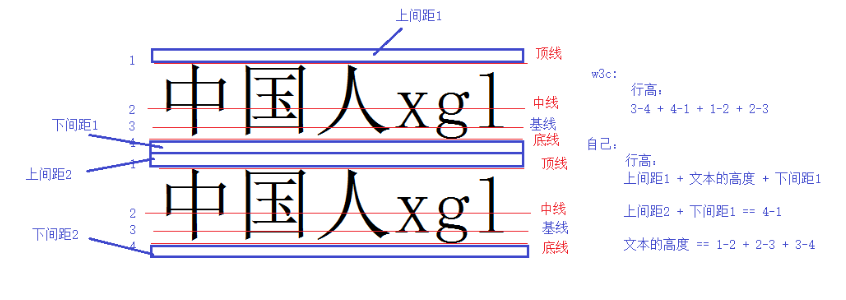
## 2. 文本中的幾條線

幾條線與行高的關系圖解:

文本的行高也可以看成是基線到基線的距離。

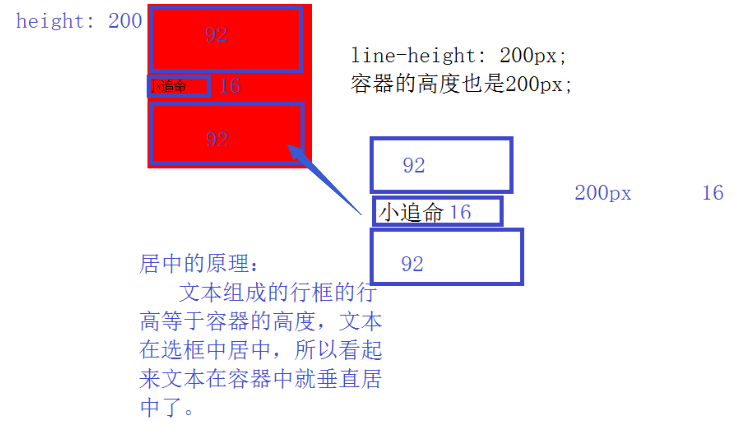
如果一段文本的高度為 16px,如果給他設置`line-height`的高度為 200,那么相當于,文本的上下間距的高度增加了,但是文本本身的高度依然是 16是不變的,并且一直默認在行框中垂直居中,而上間距和下間距平分了200px 的高度并且減去文本本身的高度。所以,容器被這一行文本占滿,而本身文字在自己的一行中是垂直居中的,所以看起來就像是在容器中垂直居中。
## 3. Chrome瀏覽器的默認值
谷歌瀏覽器字體的默認大小是:16px,字體的最小值為:12px,默認行高為:18px;默認情況下如果沒有給div設置高度,那么這個div的高度會比其中文本的大小大一點(這個大多少現在沒有辦法確定)
## 4. 行高的單位
**px(像素)**
設置起來是最直接的,同時也最方便的。
**%(百分號)**
如果`line-height`單位設置為%,那么將來在計算的時候,基數是當前標簽中的文本的字體的大小。如果是%,%之前的數據一定是整數 :150% ,200%
**em**
效果跟%是一樣一樣的。注意:一行em的大小相當于是當前標簽中的font-size的大小。如果是em,em之前的數據一定是:1.2em ,1.5em ,2em
**不帶單位**
如果不涉及到繼承,那么帶不帶單位(em)都是一樣的效果,但是如果涉及到繼承的話,那么就有很大的區別了:
- 如果單位是em,那么將來在繼承的時候,我們的瀏覽器會先將行高對應的具體的數值計算出來以后再繼承。
- 如果沒有單位,那么將來在繼承的時候,我們的瀏覽器會先將line-height這個屬性繼承給子元素,再在子元素的font-size來計算。line-height: 1.5;
## 5. 行高可以被繼承
我們知道,CSS的三大特性是繼承、層疊、優先級。line-height也是可以被繼承的,如下面的示例:
```html
<div>
<style>
span {
display: inline-block;
}
</style>
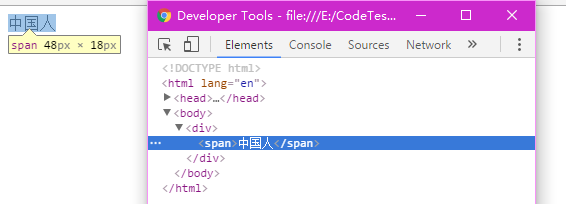
<span>中國人</span>
</div>
```
在不給div設置行高的情況下,span標簽的文字行高默認為18

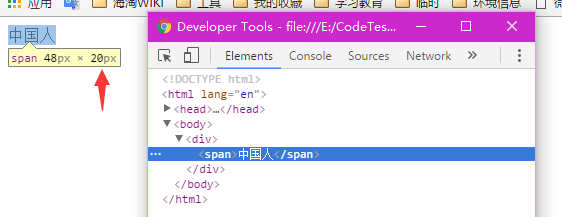
接著我們給div設置一個行高等于20px
```css
div {
line-height: 20px;
}
span {
display: inline-block;
}
```
我們再來看看span標簽的的變化

而且,不管我們給行高設置什么單位(px、%、em、不帶單位)都可以被繼承。
## 6. 行高計算的基數
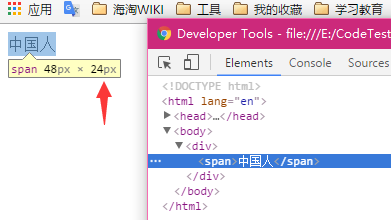
如果行高的單位不是px,那么將來行高要進行計算:這個計算需要一個基數,這個基數是當前標簽的字體大小,而不是瀏覽器默認字體大小。以上面的例子為例,我們并沒有設置任何字體大小,此時我們把line-height設置為150%,那么文字行高將變為24px,即`(16px*1.5=24)`。
```css
div {
line-height: 150%;
}
```

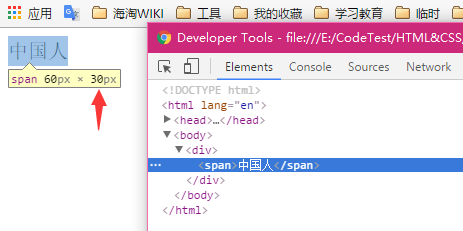
此時我們在給div設置一個`font-size`等于20px:
```css
div {
line-height: 150%;
font-size:20px;
}
```

文字行高將會變成30px,即`20px*1.5=30px`
- 說明
- CSS與HTML
- BFC的特性及其常見應用
- CSS深入理解之margin
- CSS深入理解之line-height
- CSS盒模型相關知識
- CSS知識總結
- HTML知識總結
- 三欄布局五種方式
- JavaScript內置對象
- 1.循環
- 2.數組方法對比
- 3.字符串實用常操紀要
- JavaScript核心
- var、let、const定義變量
- this 的指向問題詳解
- 箭頭函數
- ES6部分知識歸納
- ES6的Class
- Promise和Async/await
- 面向對象的概念及JS中的表現
- 創建對象的九種方式
- JS的繼承
- 閉包總結
- 構造函數與作用域
- 原型與原型鏈
- 函數的四種調用模式
- apply、call、bind詳解
- JavaScript應用
- 1.JavaScript實現深拷貝與淺拷貝
- 2.函數防抖與節流
- 3.無阻塞腳本加載技術
- DOM
- 如何寫出高性能DOM?
- 事件探秘
- 事件委托
- 操作DOM常用API詳解
- 重排和重繪
- 運行機制與V8
- 瀏覽器的線程和進程
- Vue.js
- Vue.js知識點總結
- Vue-Router知識點總結
- 父子組件之間通信的十種方式
- 優化首屏加載
- 關于Vuex
- 前端路由原理及實現
- 在Vue.js編寫更好的v-for循環的6種技巧
- 12個Vue.js開發技巧和竅門
- 網絡協議
- HTTP緩存機制
- UDP協議
- TCP協議
- HTTPS協議
- HTTPS的背景知識、協議的需求、設計的難點
- HTTPS與HTTP的區別
- 框架與架構
- MVC、MVP、MVVM
- Gulp與Webpack的區別
- Angular React 和 Vue的比較
- 虛擬DOM和實際的DOM有何不同?
- 架構問題
- 工程化
- npm link命令
- npm scripts 使用指南
- 前端工程簡史
- 常見的構建工具及其對比
- Webpack基本配置與概念
- 設計模式
- 工廠設計模式
- 單例設計模式
- 適配器模式
- 裝飾器模式