[toc]
# layer的妙用
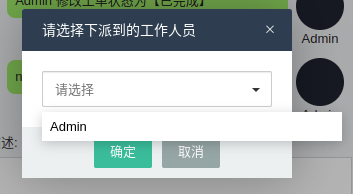
## 1.輸入框prompt改遠程選擇(selectpage)
**效果**

**代碼**
```
Layer.prompt({
title: '請選擇下派到的工作人員',
success: function (layero) {
$("input", layero).addClass("selectpage")
.data("source", "auth/admin/mychildren")
.data("primaryKey", "id")
.data("field", "nickname")
.data("orderBy", "id desc")
.data("selectOnly", "true")
.prop("placeholder", "請選擇");
Form.events.selectpage(layero);
}
}, function(value, index, elem){
var userId = $('input[name="selectPage"]').val();
// your code~
layer.close(index);
});
```
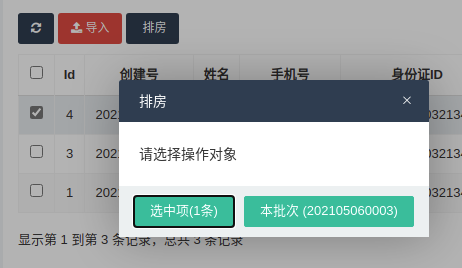
## 2.確認框改多個操作選擇
**效果**

**代碼**
```
// 排房
$(document).on('click', '.btn-assign-room', function() {
const ids = Table.api.selectedids(table); // bootstrapTable選中項目ids
const data = table.bootstrapTable("getAllSelections"); // 選中的數據
const create_nu = data[0].create_nu;
Layer.confirm("請選擇操作對象", {
title: "排房",
btn: ["選中項(" + ids.length + "條)", "本批次 (" + create_nu + ")"],
success: function (layero, index) {
$(".layui-layer-btn a", layero).addClass("layui-layer-btn0"); // 所有按鈕統一顏色
},
yes: function (index, layero) {
// 操作1
},
btn2: function (index, layero) {
// 操作2
},
});
return false;
});
```
- 前言
- Android
- 簽名證書生成
- JavaScript
- WebSocket 協議心跳
- 選擇預覽本地圖片(不上傳)
- Ajax 上傳文件
- 代碼片
- js 播放聲音
- Verify 驗證
- 驗證金額 / 限制保留兩位小數
- 原型鏈&繼承
- 經典算法
- 冒泡排序
- 遞歸算法
- 二分查找
- 幫助函數
- 取URL查詢參數為對象
- Date 日期時間
- 淺拷貝與深拷貝
- 進制轉換
- Canvas
- 畫圓形頭像
- 計算字符串寬度
- 常用第三方包
- XLSX
- Layui
- layer.open select 遮擋問題
- 模板中使用 JS 表達式
- Form 表單
- on 監聽事件
- select 下拉選擇框
- 取表單數據 / 置表單數據
- form.verify 表單驗證
- address 三級聯動
- Table 表格
- 動態添加表格行
- 設置行高
- 單元格顯示圖片
- 開啟編輯-阻止用戶修改
- 主動觸發事件
- 文件上傳
- 單圖上傳
- Vue
- Vue.js 代碼片
- 模態框/彈出層
- 單頁面電影院選座
- vuex
- WebSocket聊天模板
- 解決辦法
- vue-router多級路由中無父級組件設置方法
- Mui
- vue2+mui實現上拉刷新下拉加載
- JQuery
- 序列號表單為 JSON 對象
- Ajax 網絡請求
- 選擇器
- 插件
- selectpage
- HTML+CSS 布局
- Nodejs
- flex 布局
- 水平對齊方式
- 垂直對齊方式
- 九宮格/列表
- PHP
- gd 圖像處理
- 圖片寫字
- 圖片合并
- 圖像壓縮
- 圖片寫字居中
- 超全局變量
- helper 幫助函數
- ThinkPHP
- 生成用戶分享二維碼
- tp5.0 模型關聯查詢field無效
- Composer
- phpmailer
- 第三方接口
- 快遞 100 物流記錄
- 動態加載
- pdf解決方案
- 圖片轉換pdf
- 阿里云
- OSS 對象儲存
- 阿里短信
- 輔助函數
- 取兩個數組差異部分
- 從完整地址中取出省市區
- 釘釘
- 進制轉換 & pack/unpack
- Yii2
- ActiveForm 常見問題
- FastAdmin
- layer的妙用
- \fast\Auth 權限
- 前端的各種常見問題
- 點擊圖片放大預覽
- js
- ajax請求
- 前端
- Table
- selectPage
- 后端
- 騰訊cos插件后臺上傳文件工具類
- XDebug
- php.ini
- Linux
- RabbitMQ
- 防火墻
- iptables
- firewalld
- 環境變量
- shell
- bash
- crontab 定時任務
- 數據歸檔與解壓縮
- tar
- 圖像處理
- imagemagick
- 文檔表格處理
- 轉換word、pdf等
- 常用命令
- 文件資源管理
- xxd 十六進制編輯與查看
- 疑難雜癥
- 開啟swap虛擬文件系統緩解內存緊張卡頓
- wine
- deepin-wine(qq/微信綜合)
- Python
- 代碼片
- bs4 解析 html 插入到數據庫
- webdriver 操作瀏覽器
- requests 請求庫
- easyxlsx 導出 excel
- opencv
- 提取印章
- orc圖片文字識別
- tesseract
- 進制轉換
- WebSocket
- ws 服務示例
- 進程守護
- PM2
- Golang
- net/http
- Server
- 基本
- array 數組
- 循環
- os 文件目錄基本操作
- map
- json處理
- Qrcode 二維碼
- go-sqlite3
- go-redis
- mysql
- go-sql-driver
- 正則表達式
- beego
- fmt
- io
- ioutil
- net
- http
- Docker
- docker run
- Nginx
- CORS 允許跨域配置
- 負載均衡&反向代理
- rewaite 重寫
- nginx配置
- 易語言
- 匯編 call 執行子程序
- HpSocketTcp 大文件傳輸
- 類指針
- Vim
- UniApp
- request.js
- 微信小程序登錄處理(oauth2)
- vuex
- WebSocket聊天
- 騰訊云-人臉核身
- Java
- Spring Boot
- 請求與響應
- nginx部署
- 配置文件
- 創建項目
- 控制器
- 一個控制器示例
- 數據庫
- MySQL
- 集成 SLF4J
- 集成 PageHelper 分頁
- maven
- Markdown
- mermaid
- ffmpeg
- 基本使用
- 介紹/安裝
- 簡單示例
- php
- python
- office
- excel
- 單元格選擇數據區域
- 截取字符串
- vlookup 選擇值
- iferror 錯誤默認值
- search 搜索
- weekday 取星期幾
- left 取左邊n個字符
- right 取右邊n個字符
- sum 合計
- sumif 條件合計
- sumifs 多條件合計
- datedif 取時間間隔
- roundup 向上舍入數字
- rounddown 向下舍入數字
- large 取第n大值
- mod 求余函數
- word
- 郵件合并-保留兩位小數
- MySql
- 安裝
- 基礎操作
- 備份還原數據庫
- 創建、刪除、修改數據表
- 表結構查詢
- Docker方案
- 慢查詢
- 全文搜索
- 備份與還原
- 備份數據表
- 支付
- 支付寶
- ssh證書生成
- 支付申請
- 成考
- 英語
- 音標-掐頭法
- 音標-去尾法
- 音標-元音
- 對比法學習輔音發音
- 短元音-長元音
- 雙元音
- 數學
- 1.實數系
- 2.乘方
- 3.代數式
- 4.單項式多項式
- 5.整式的概念與方程綜合
- 6.合并同類項和移項
- 7.二次根式
- 8.方程
- Git
- WebHook
- 寶塔
- webhook工具實現
- commit 規范
- 安裝
- 創建
- 發布、提交
- 查看
- 更新
- 分支
- 找回文件、目錄
- Svn
- 設置默認編輯器
- ignore 忽略提交目錄
- revert 恢復撤銷
- C語言
- 環境安裝
- 基礎部分
- 單片機
- ESP8266
- ESP8266開發環境安裝
- 基礎知識
- sim800
- Windows
- Win7
- Win10
- wsl (Linux子系統)
- ArtTemplate
- 正則表達式
- 常用正則
- VsCode
- easy less
- 騰訊云
- 數據萬象
- 任務接口
- 音視頻轉碼任務
- 算法
- 寬高按比例縮放大小尺寸
- IOS
- 開發者賬號
- uniapp-ios打包上架的坑
- 協議模板
- 隱私協議
- 酸酸乳
- bower
- SQL Server
- 多行數據連接字符串
- GROUP BY選取其他字段
- 支付寶
- IoT小程序
- 支付
- RSA秘鑰生成
