**章節導航:**
[TOC]
# WordPress如何做搜索框?
*****
```
<div id="search-3">
<h4>Search</h4>
<form role="search" method="get" id="searchform" action="http://wp.org/" >
<div>
<label for="s">Search for:</label>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</div>
</form>
</div>
```
# WordPress如何做首頁留言?
*****
> 原理:使用WordPress自帶的小部件達成此目標
## 第一步:注冊小部件
```
/**
* 注冊小部件。
*
* @link https://developer.wordpress.org/themes/functionality/sidebars/#registering-a-sidebar
*/
function wp_yiqi_widgets_init() {
register_sidebar(
array(
'name' => esc_html__( 'Message', 'wp_yiqi' ),
'id' => 'sidebar-1',
'description' => esc_html__( '添加小部件。', 'wp_yiqi' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
)
);
}
add_action( 'widgets_init', 'wp_yiqi_widgets_init' );
```
## 第二步:配置小部件

## 第三步:在首頁模板文件中調用小部件
```
<div class="message">
<?php dynamic_sidebar( 'Message' ); ?>
</div>
```
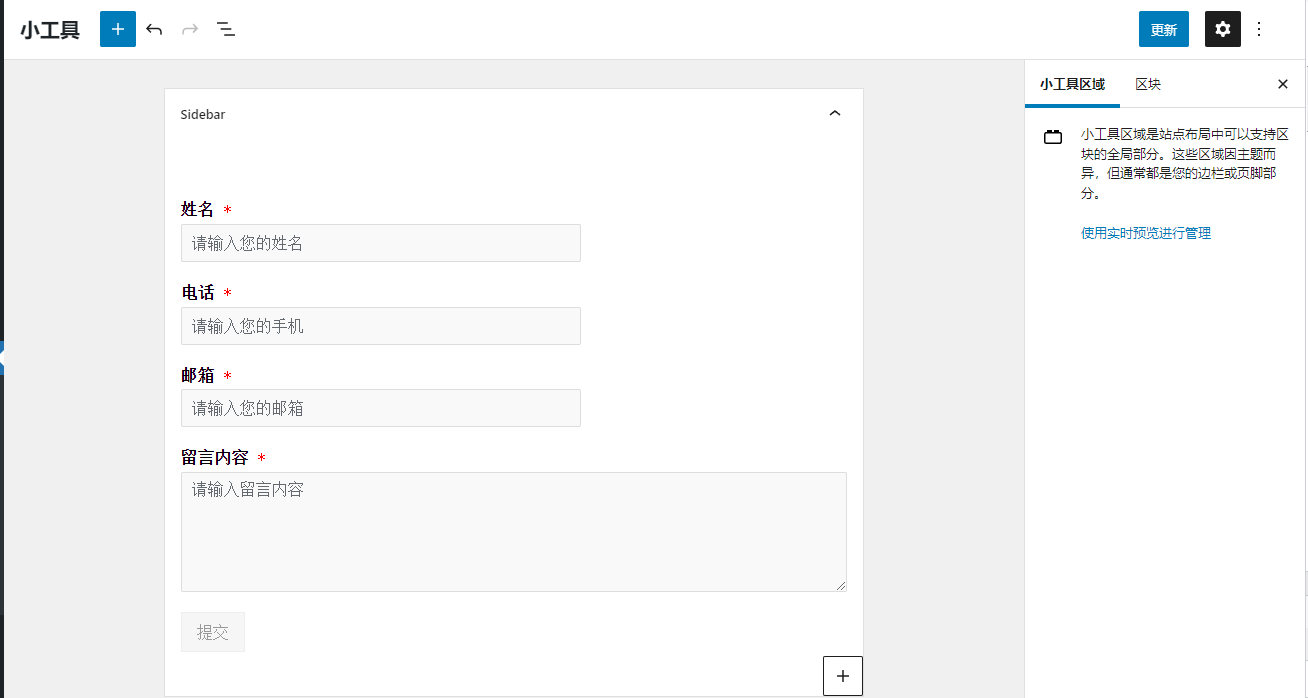
## 最終效果

# 標簽云、近期文章、等其它小部件也同樣可以如此隨意調用
