### **一.使用說明**
商品規格是客戶在選擇商品時可以篩選的規格,不同規格有不同的套餐
*****
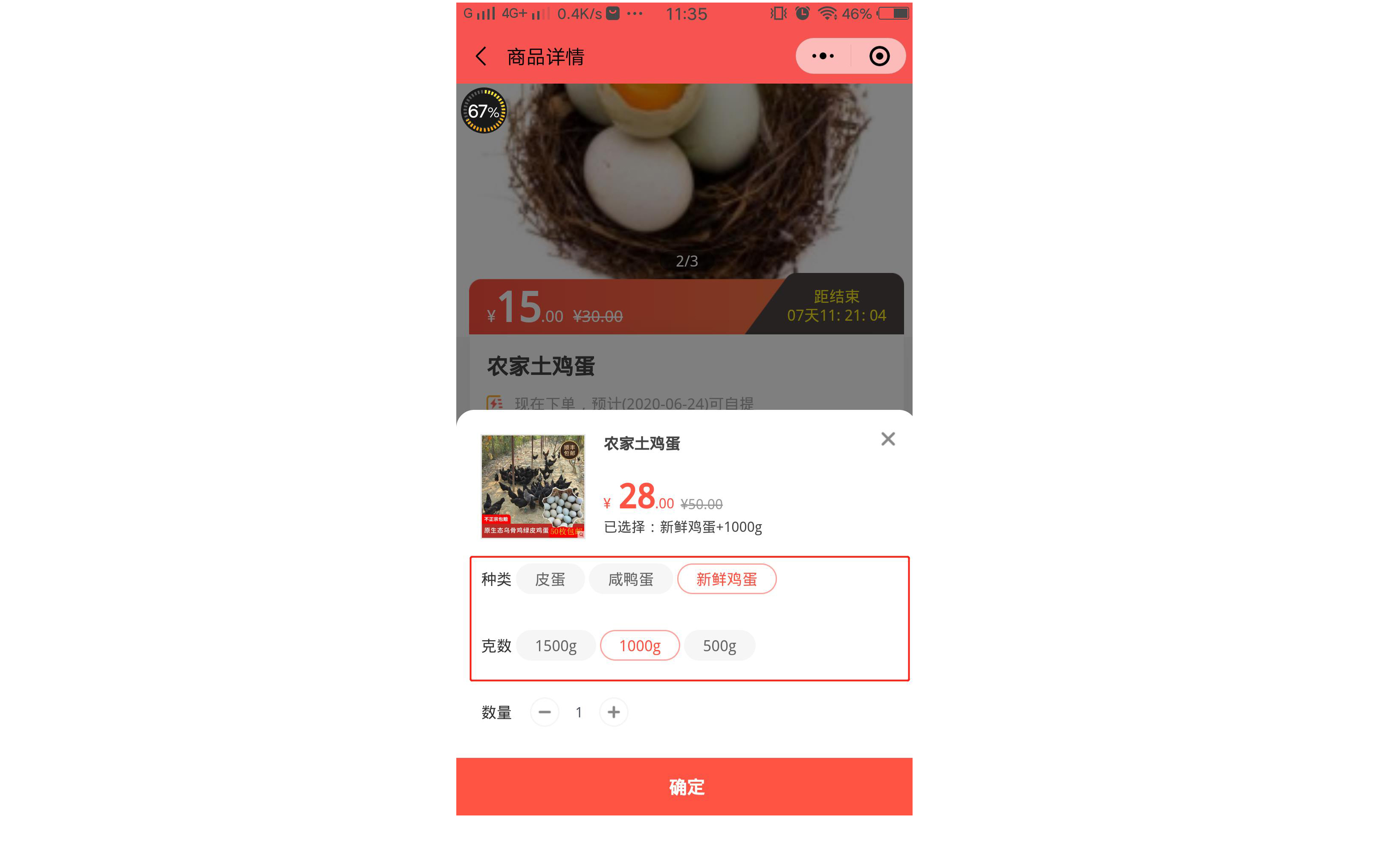
### **二.前端效果圖展示**

*****
### **三.商品規格設置步驟**
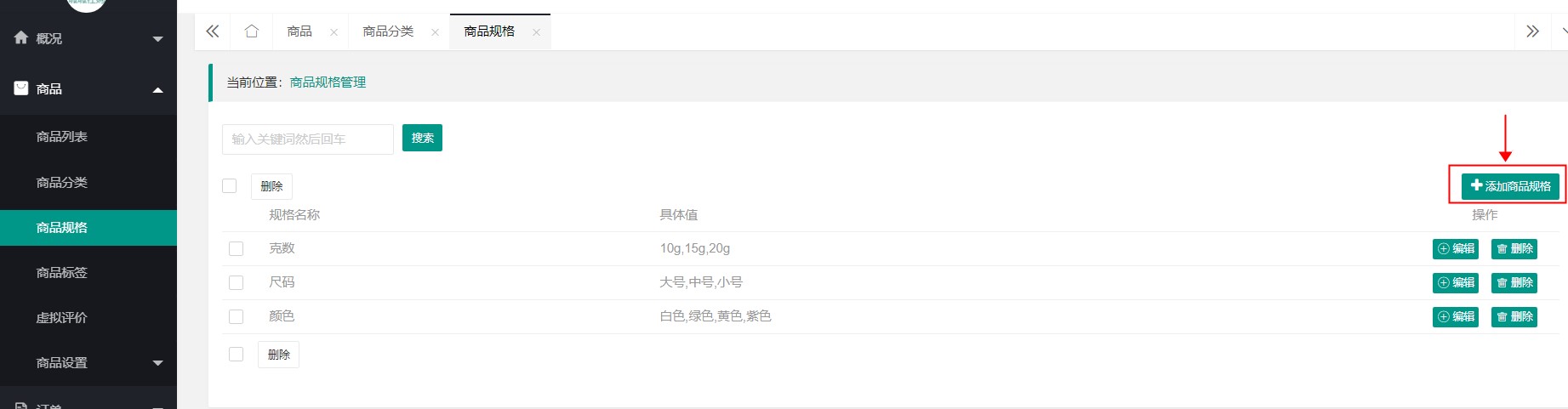
#### **1.添加商品規格**

#### **2.添加商品規格名稱及規格值**

*****
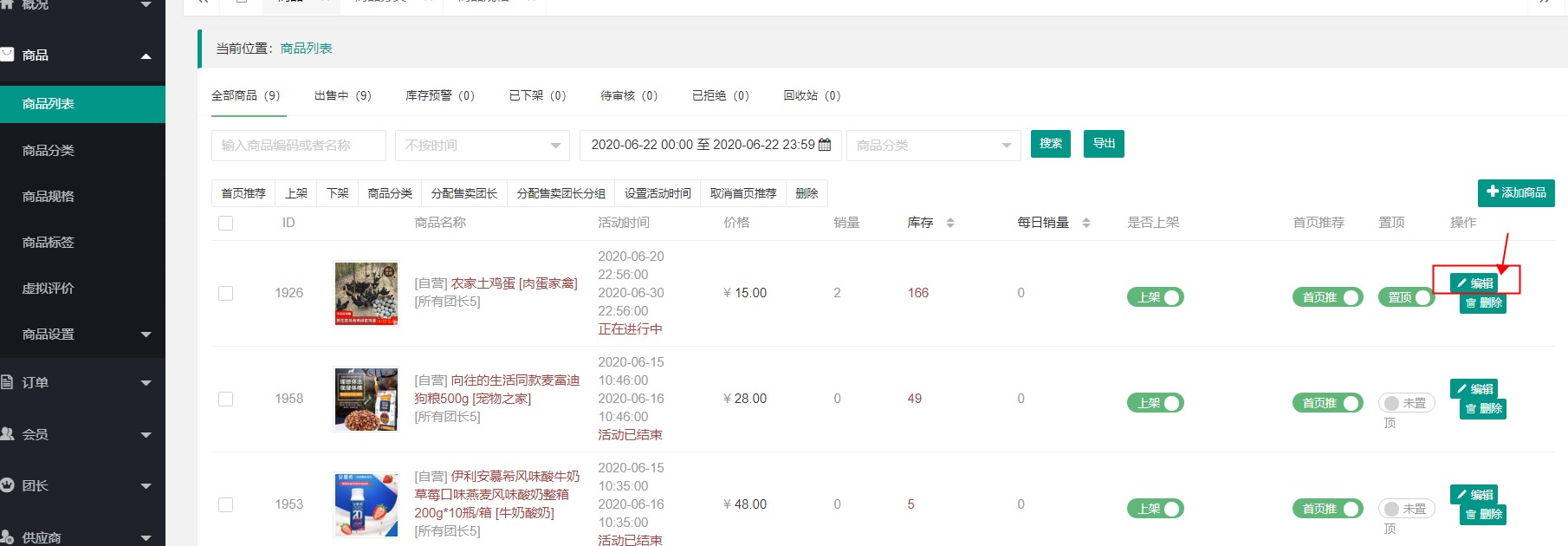
### **四.返回 商品——商品列表 設置**
#### 4.1編輯已添加商品

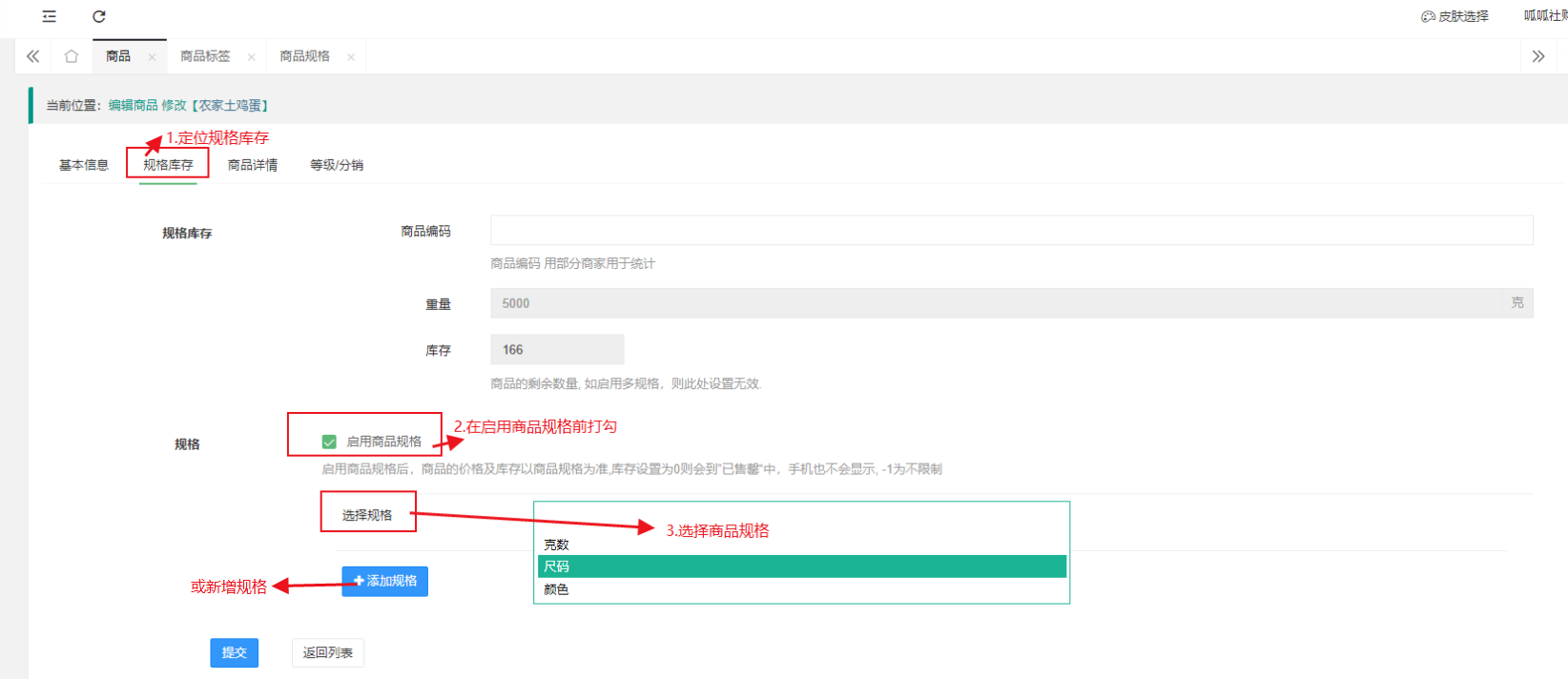
#### 4.2進入規格庫存,啟用商品規格,選擇商品規格或新增產品規格

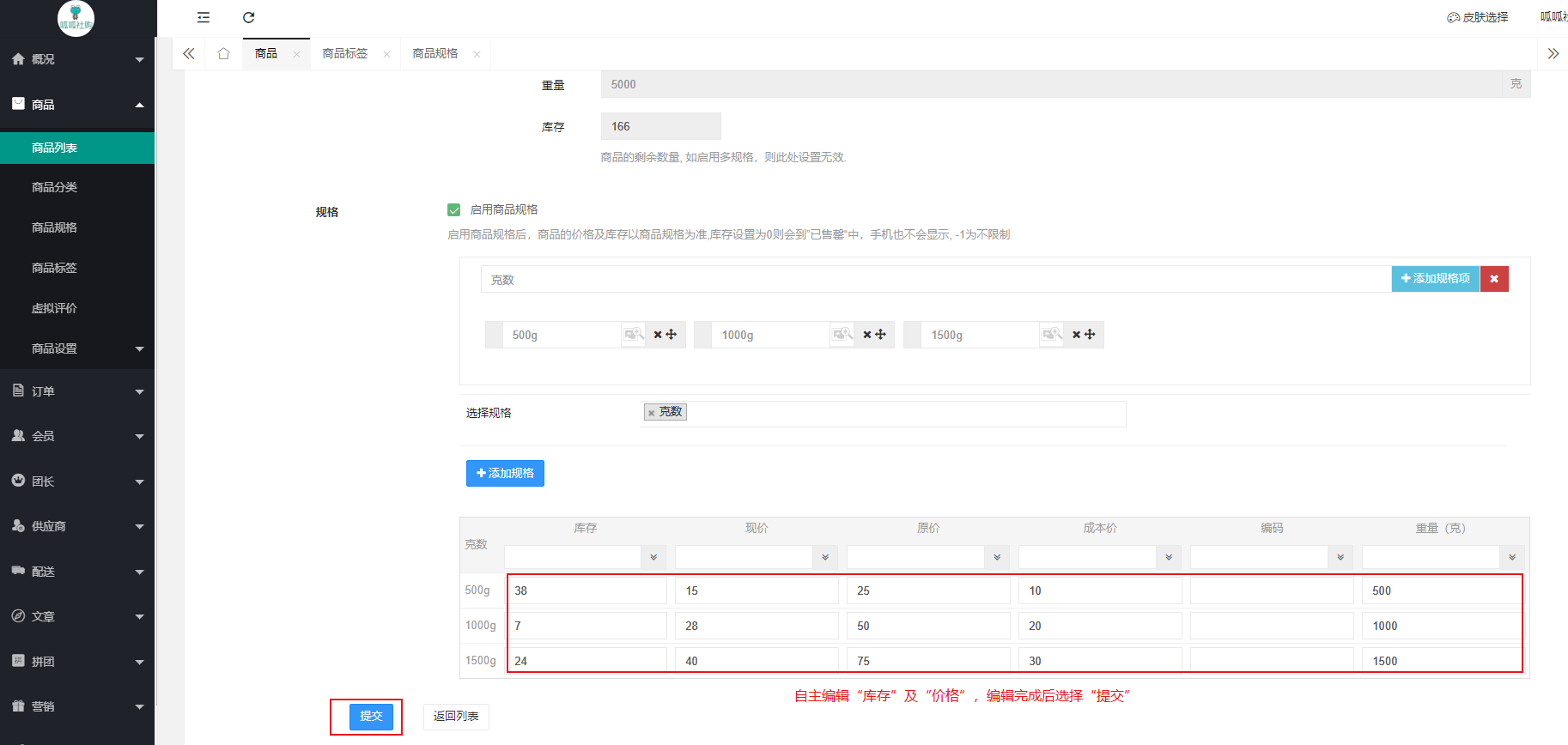
#### 4.3按照下圖方式填寫對應的規格信息即可

#### 4.4前端效果驗證

- 前言
- 概況
- 統計
- 商品
- 商品列表
- 商品分類
- 商品規格
- 商品標簽
- 虛擬評價
- 商品設置
- 基本設置
- 統一時間
- 工商資質
- 訂單
- 訂單列表
- 批量發貨
- 售后管理
- 售后訂單
- 評價管理
- 評價列表
- 評價設置
- 訂單設置
- 會員
- 會員列表
- 虛擬會員
- 會員分組
- 會員等級
- 會員設置
- 會員分銷
- 分銷列表
- 訂單管理
- 分銷設置
- 海報設置
- 提現列表
- 提現設置
- 團長
- 團長列表
- 團長分組
- 團長等級
- 團長設置
- 提現管理
- 提現列表
- 提現設置
- 供應商
- 供應商列表
- 提現申請
- 供應商提現設置
- 供應商設置
- 供應商基本設置
- 申請頁面內容
- 供應商權限設置
- 配送
- 配送單管理(第四步)
- 生成配送單(第三步)
- 配送路線(第二部)
- 配送司機(第一步)
- 設置
- 文章
- 文章列表
- 拼團
- 商品管理
- 商品分類
- 商品規格
- 商品標簽
- 虛擬評價
- 拼團管理
- 訂單管理
- 批量發貨
- 售后管理
- 幻燈片
- 拼團設置
- 拼團傭金
- 提現列表
- 提現設置
- 營銷
- 優惠券管理
- 優惠券
- 優惠券分類
- 手動發送
- 滿減
- 滿減立減設置
- 積分
- 積分簽到
- 積分商品
- 兌換訂單
- 積分設置
- 整點秒殺
- 菜譜
- 菜譜管理
- 菜譜分類
- 菜譜幻燈片
- 菜譜設置
- 群接龍
- 活動管理
- 活動設置
- 充值
- 充值設置
- 充值說明
- 充值流水
- 主題活動
- 付費會員卡
- 會員卡
- 會員權益
- 購買會員訂單
- 會員卡設置
- 報表
- 營業數據
- 數據統計
- 團長統計
- 設置
- 基本設置
- 圖片設置
- 小程序設置
- 參數設置
- 銀聯支付設置
- 證書設置
- 模板消息
- 訂閱消息
- 底部菜單
- 首頁設置
- 幻燈片
- 公告
- 導航圖標
- 公告設置
- 搶購切換
- 圖片魔方
- 視頻
- 小程序路徑
- 物流設置
- 運費模板
- 物流接口
- 地區管理
- 快遞方式
- 配送方式
- 個人中心
- 版權說明
- 關于我們
- 圖標設置
- 小程序直播
- 直播間管理
- 設置
- 常見問題
- 怎么根據團長等級設置提成比例?
- 專題在哪里添加
- 如何找到小程序apid和appscret
- 騰訊地圖key如何設置?
- 支付目錄哪里設置?(務必設置)!
- 小程序客服如何使用?
- 不同團長不同小區分配不同商品,如何分配售賣團長?
- 分類獨立頁開關在哪里?、
- 電商平臺需要辦理什么證?
- 搜索框功能怎么顯示在首頁頂部?
- 團長提現,開通企業付款到零錢
- 小程序首頁可以增加底部菜單嗎?
- 在哪里切換團長?
- 怎么成為分銷商?在哪里申請?
- 商品前端展示可以更改嗎?
- 團長福利群二維碼如何設置?
- 供應商類型:平臺供應商,獨立供應商 區別?
- 供應商入口在哪里?供應商賬戶/密碼在哪里設置?
- 首頁怎么引導“添加我的小程序”?
- 小程序提交微信審核時,不能設置限制!
- 商品詳情頁,底部服務說明在哪里設置?
- “網紅爆款”“團長推薦”商品標簽如何設置?
- 圖片魔方怎么設置?
- 首頁(即將開搶)如何設置?
- 首頁“正在搶購”“即將開搶”如何關閉?
- 首頁直接分享朋友或微信群的小卡片哪里設置?
- 首頁 頁頭公共背景圖,首頁頁頭背景圖,個人中心頁頭背景圖 怎么設置?
- 首頁商品倒計時怎么關閉?
- 商品詳情頁品牌logo在哪里設置?
- 首頁分類排序怎么設置?
- 底部導航圖標是否可以更換?
- 單次限購,與歷史限購 有什么區別?
- 整點秒殺怎么設置?
- 供應商可以創建自己的店鋪嗎?
- 什么是菜譜營銷?菜譜營銷有什么作用?菜譜營銷怎么設置?
- 如何開啟新人專享?
- 社區團購的后臺最多可以設置多少個管理員?
- 小程序可以關聯供銷存系統嗎?
- 小程序可以鏈接管家婆訂單系統的接口嗎?
- 公眾號關聯小程序路徑怎么設置?公眾號自定義菜單如何設置?
- 小程序服務域名如何設置?
- 怎么獲取用戶位置?
- 哪里可以看到各頁面路徑鏈接?
- 首頁分享海報哪里更換?
- 幻燈片,導航小圖標,等要鏈接小程序的路徑,路徑在哪里?
- 退款功能怎么弄,如何設置支付證書(退款相關)
- 下單后分享@團長,在哪里設置
- 商品詳情頁,購買記錄,怎么顯示?
- 支持哪種型號的打印機?
- 全屏授權登錄背景圖哪里設置?
- 如何設置多少起送?滿多少才可以下單?
- 生成配送單為什么空的,為什么有些小區不顯示?
- 小程序會員充值如何開啟?
- 機器人是干什么的?
- 多規格如何設置
- 可以設置虛擬銷量嗎?在哪里設置?
- 首頁訂單提醒(首頁左上角提醒)怎么開啟/關閉?
- 團長如何推薦團長獎勵設置?
- 首頁商品多,小程序卡,可關閉定時器
- 滿多少可下單(購物車提示,以及商品頁立即購買提示與限制)
- 限時秒殺怎么設置?
- 會員下單,團長訂單通知?
- 商品詳情頁,取貨地址關閉
- 供應商類型可以更改嗎?
- 供應商平臺傭金在哪里設置?
- 商品傭金前端展示金額又問題?
- 在哪里開啟余額支付功能?
- 關閉首頁商品列表頂部圖的”正在搶購“
- 用戶選擇了團長之后可以再次重新選擇其他的團長嗎?
- 批量發貨到團長?批量確認收貨?
- 團長如何添加核銷員?
- 商品可以自動確認收貨嗎?
- 開屏廣告怎么設置?
- 團長可以自己開店賣貨嗎?
- 設置了下單減庫存,但庫存有問題,顯示為負數?
- 怎么設置未付款訂單24小時內自動取消?
- 社區團購支持貨到付款嗎?
- 用戶既可以是團長,又可以是分銷,2種身份共存嗎?
- 關于分銷會員/團長分銷的案例講解分析!
- 關于發貨:用戶A買了商品,是供應商發貨還是平臺發貨?
- 為什么有的用戶能看到長在搶購的商品,有的用戶卻看不到?
- ”免費配送“怎么關掉?
- 會員 真實姓名 從哪里進行填充的?
- 怎么成為團長?有什么辦法可以快速添加團長?
- 團長推薦獎勵那里進行設置?
- 一個微信號可以設置幾個團長?
- 授權登錄失敗是什么原因?
