DIY插件應用
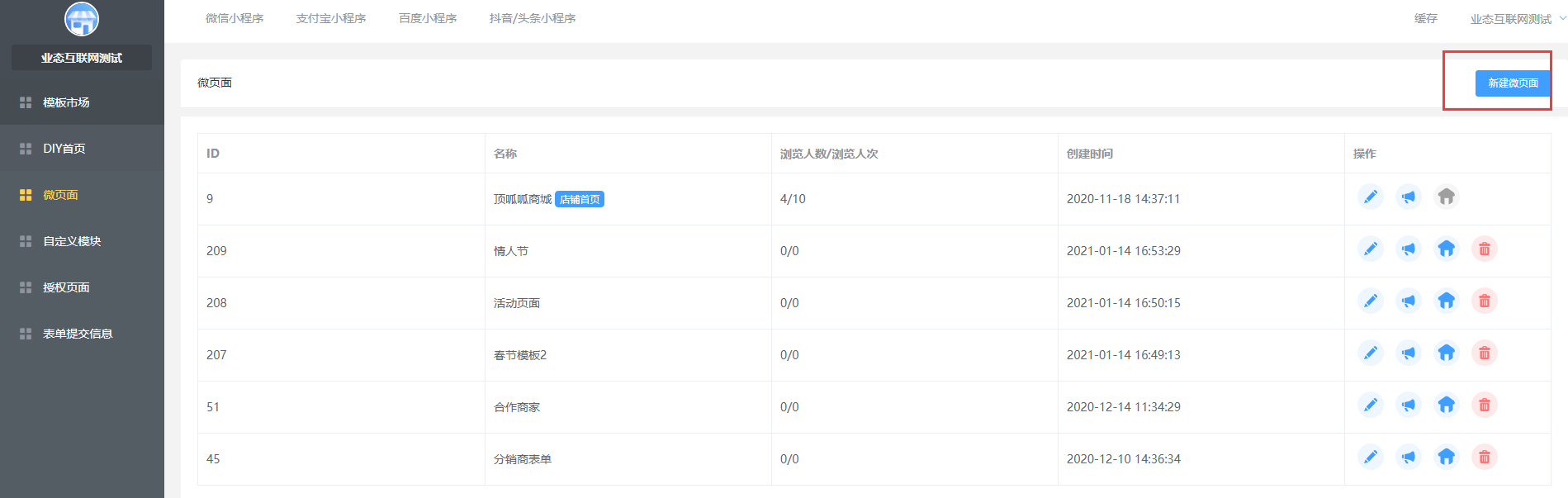
## 1.創建微頁面

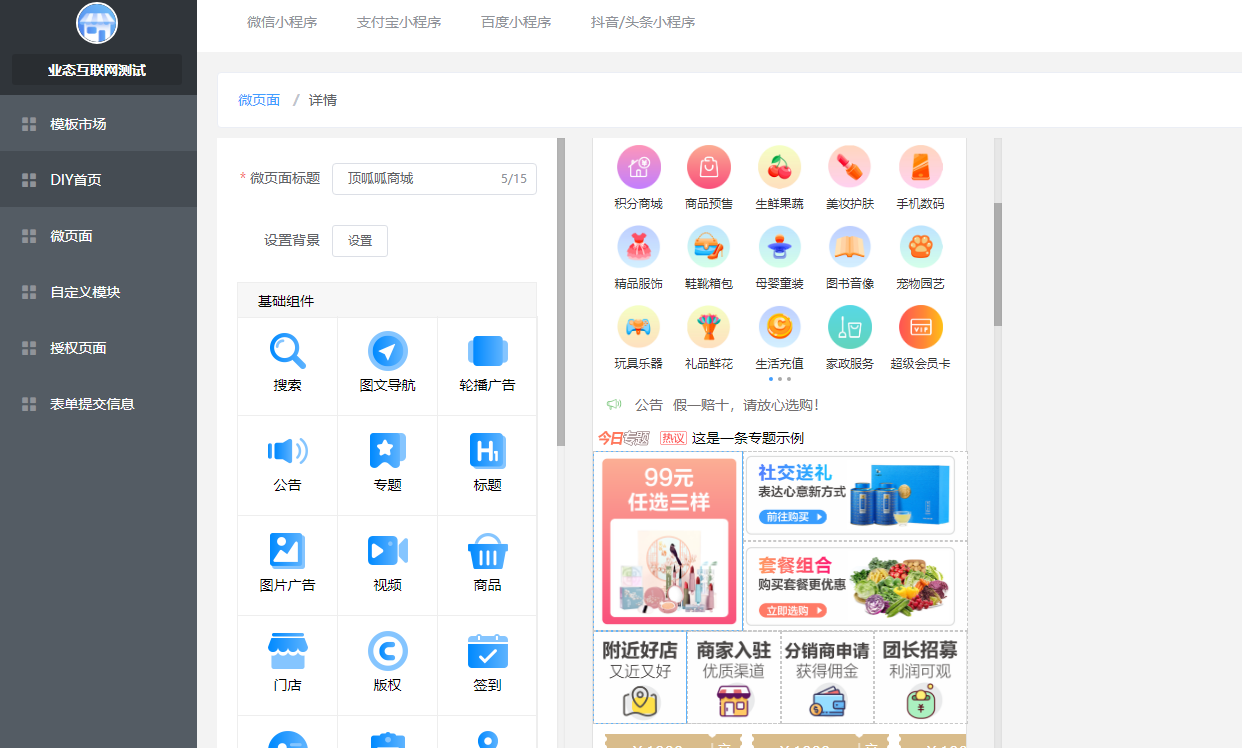
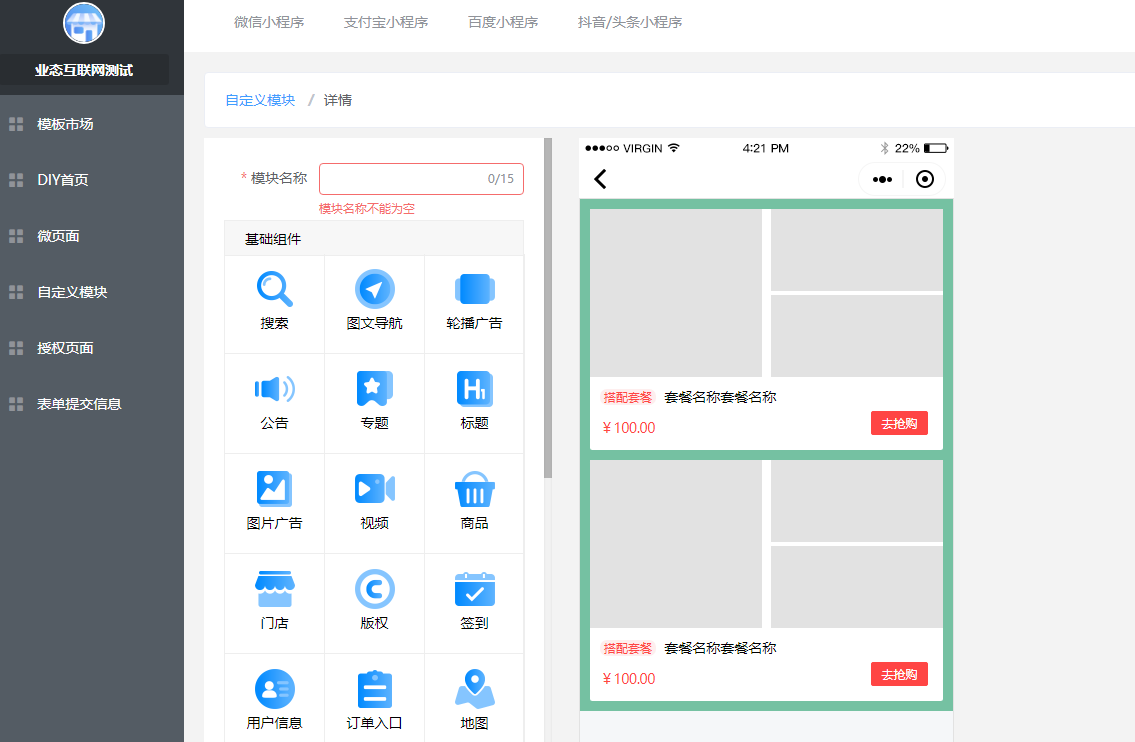
## 2.編輯頁面

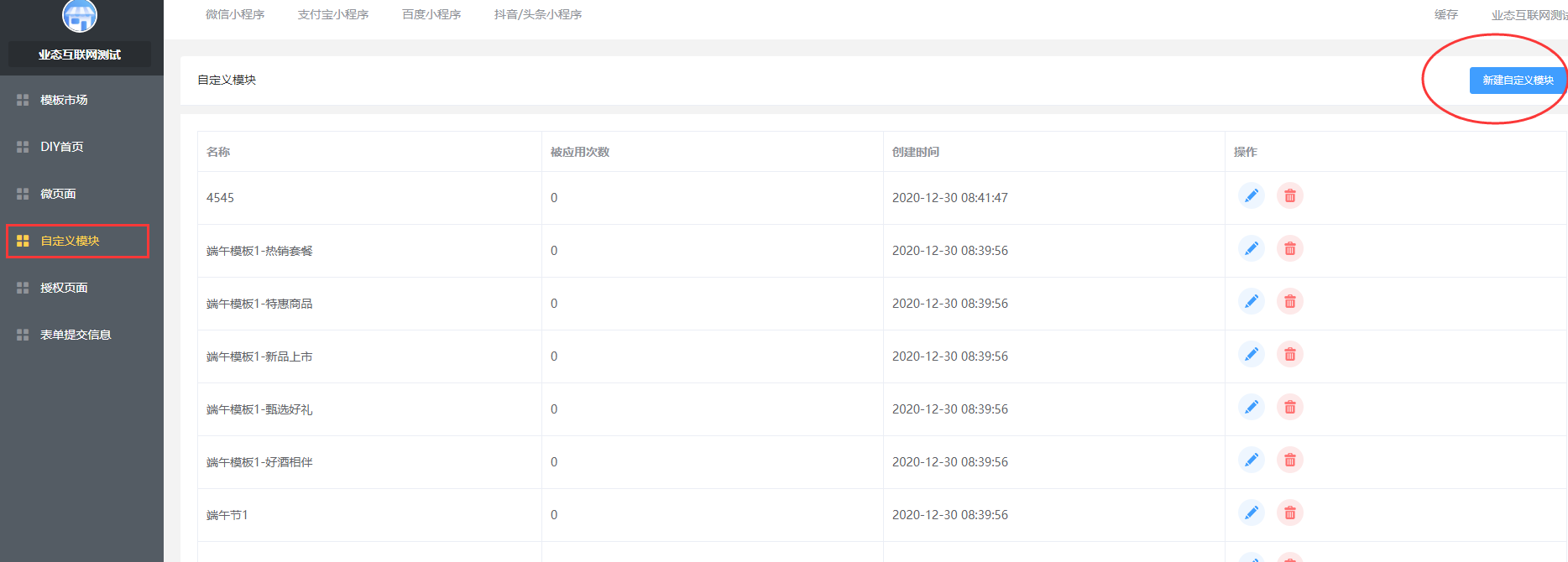
## 3.自定義模塊使用


創建自定義模塊


**注意:唯一性組件例如快捷導航,關注公眾號這種在微頁面中設置,要使用自定義模塊 ,小程序前端必須4.2.90以上**
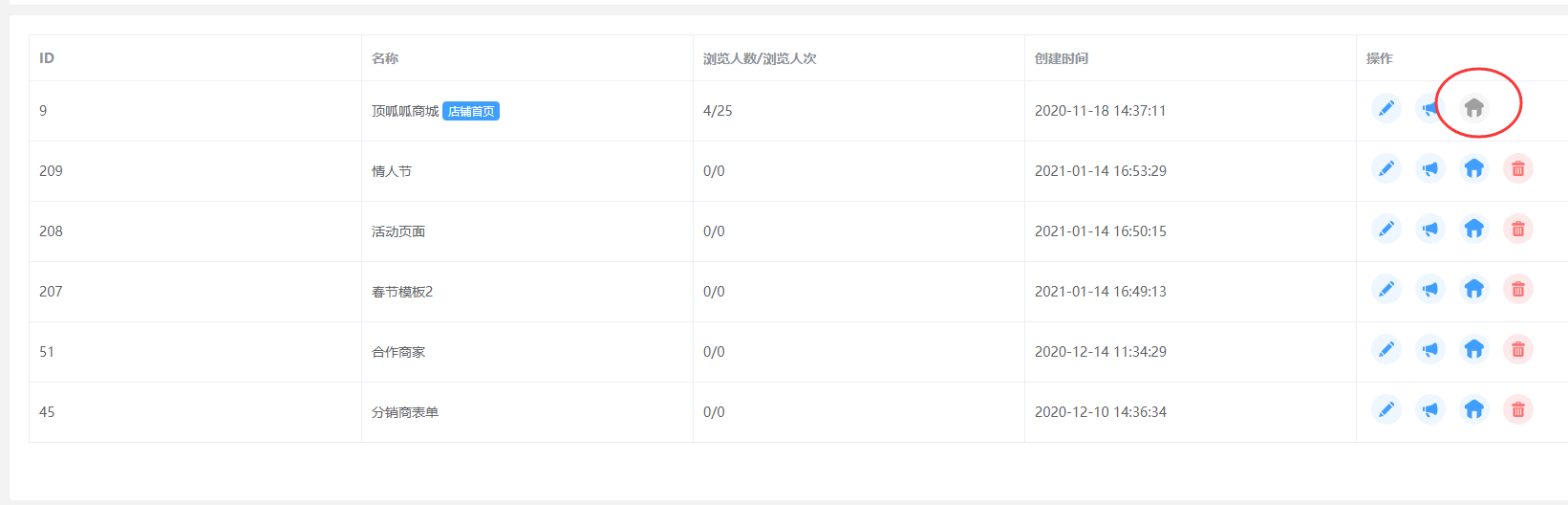
## 4.創建好微頁面之后設置為首頁

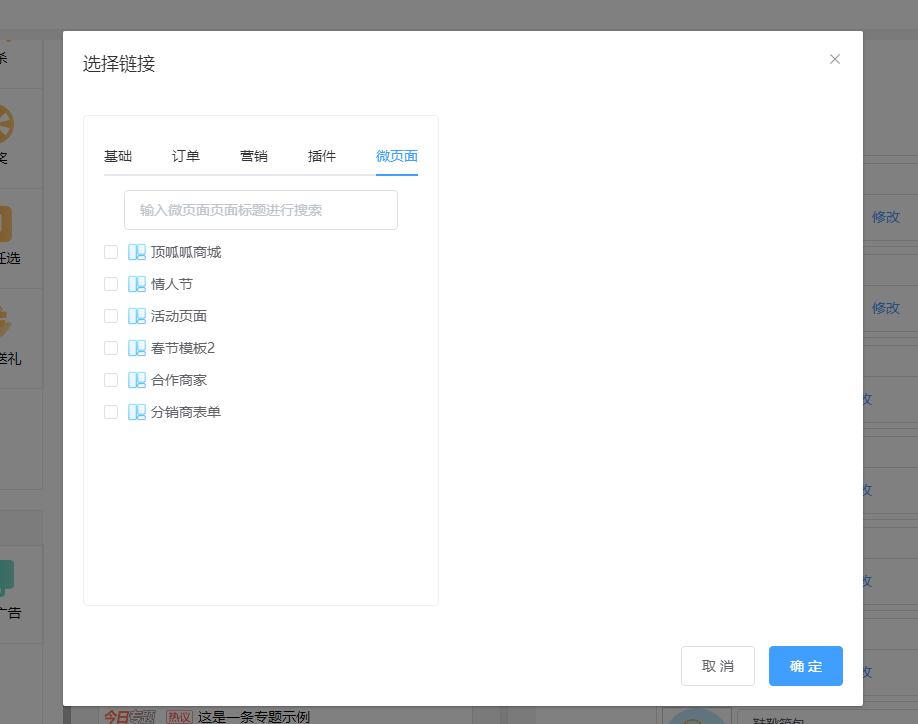
## 5.其他地方調用微頁面(首頁不需要)

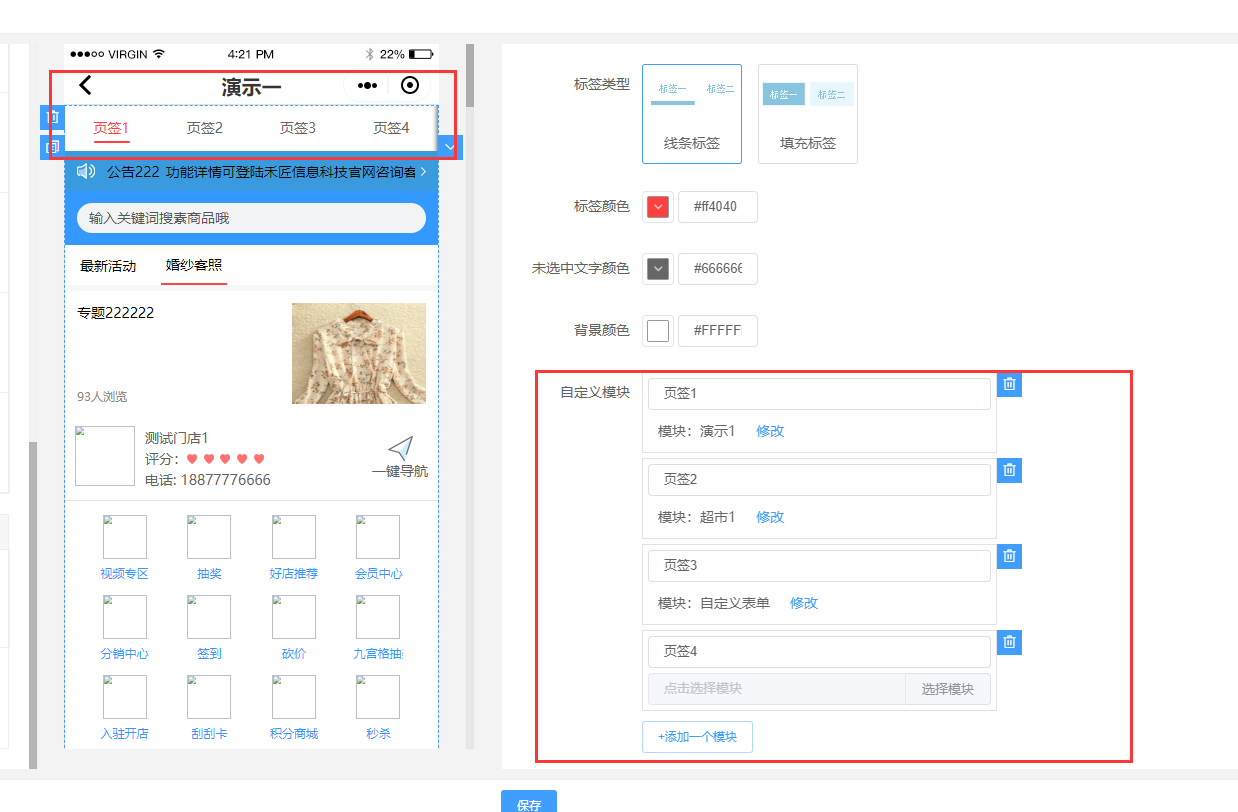
## 6.頁簽設置
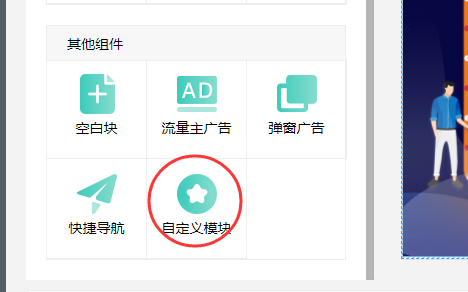
在微頁面使用自定義模塊組件


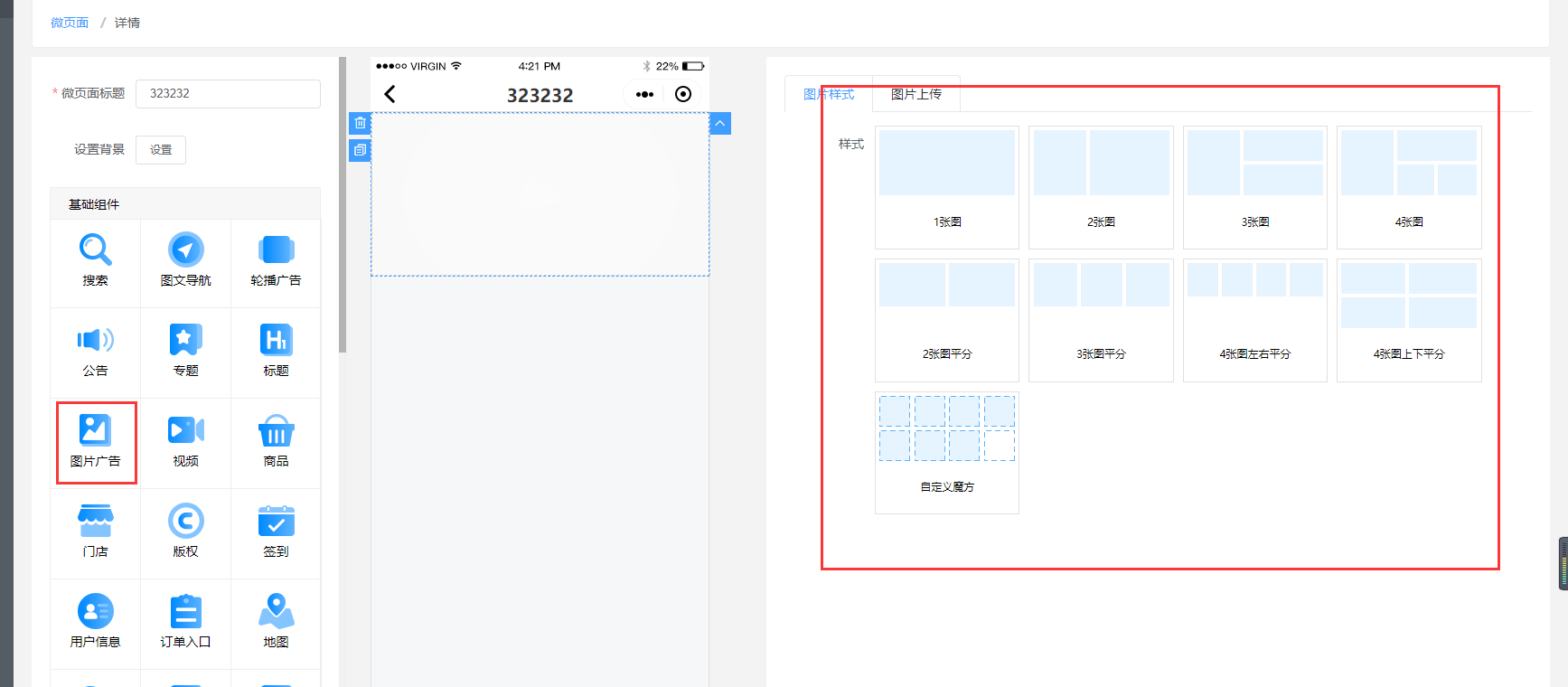
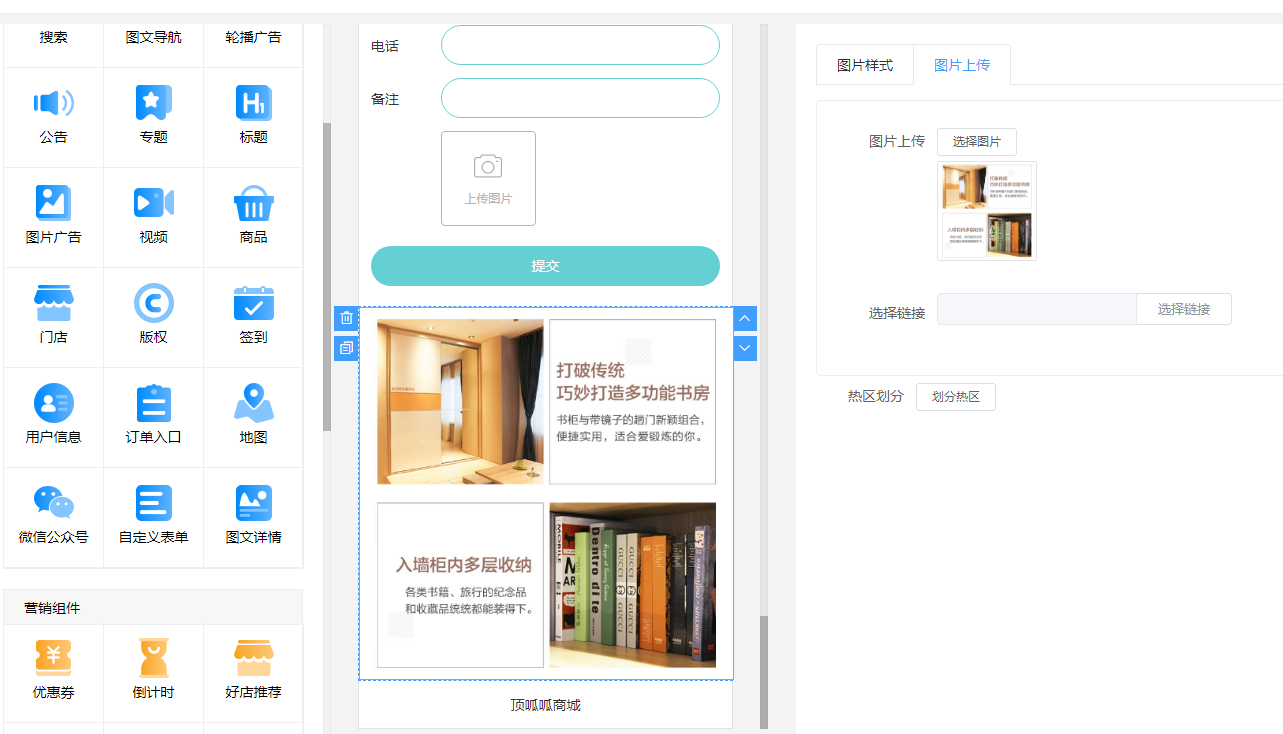
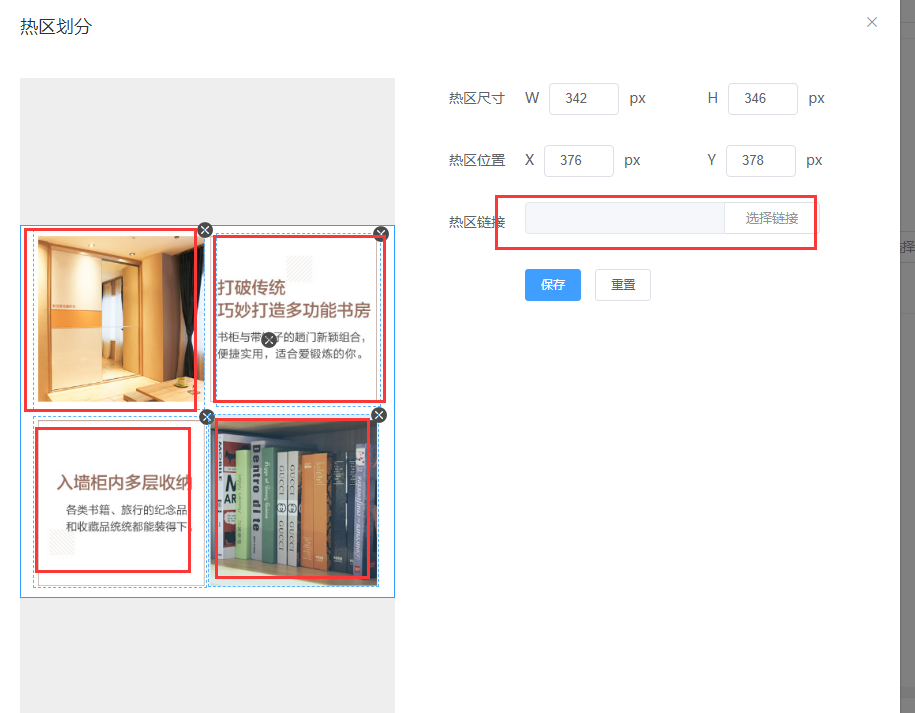
## 7.圖片廣告熱區使用方法
選用圖片廣告組件

右邊選擇圖片樣式
上傳圖片


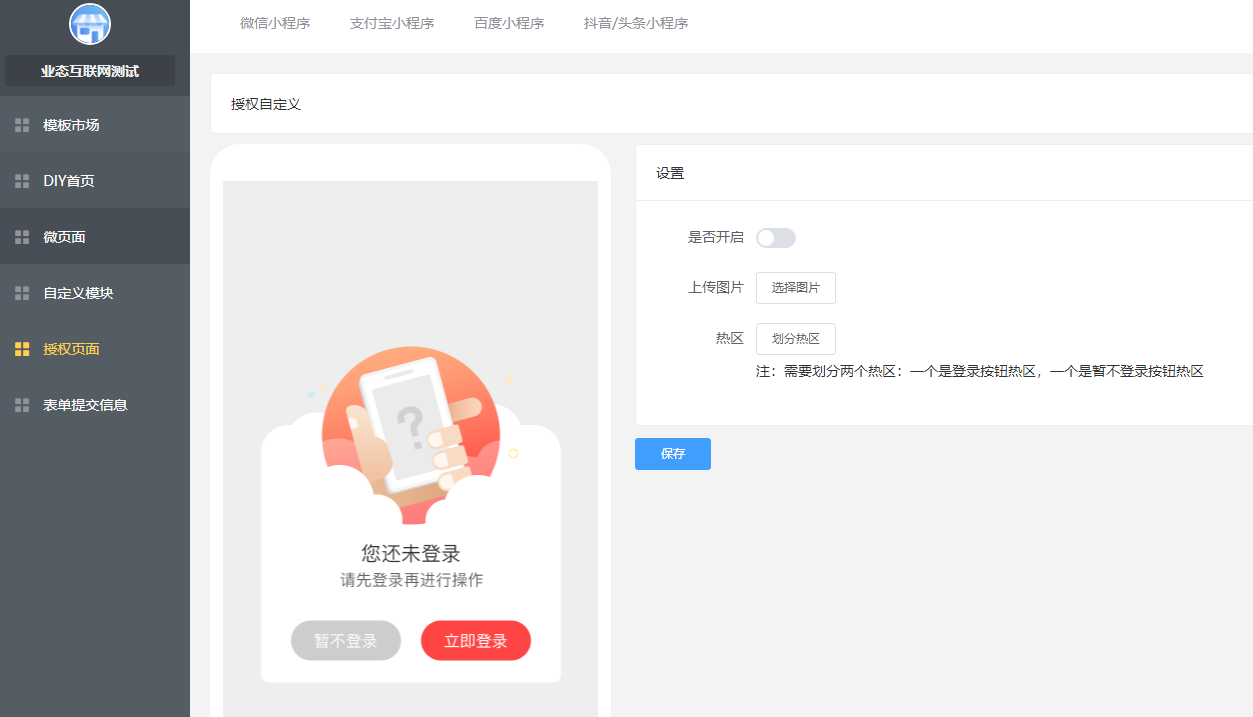
## 8.自定義授權頁面使用規則

當開啟開關,可以使用自己上傳的授權圖片來替換默認的授權彈框圖片
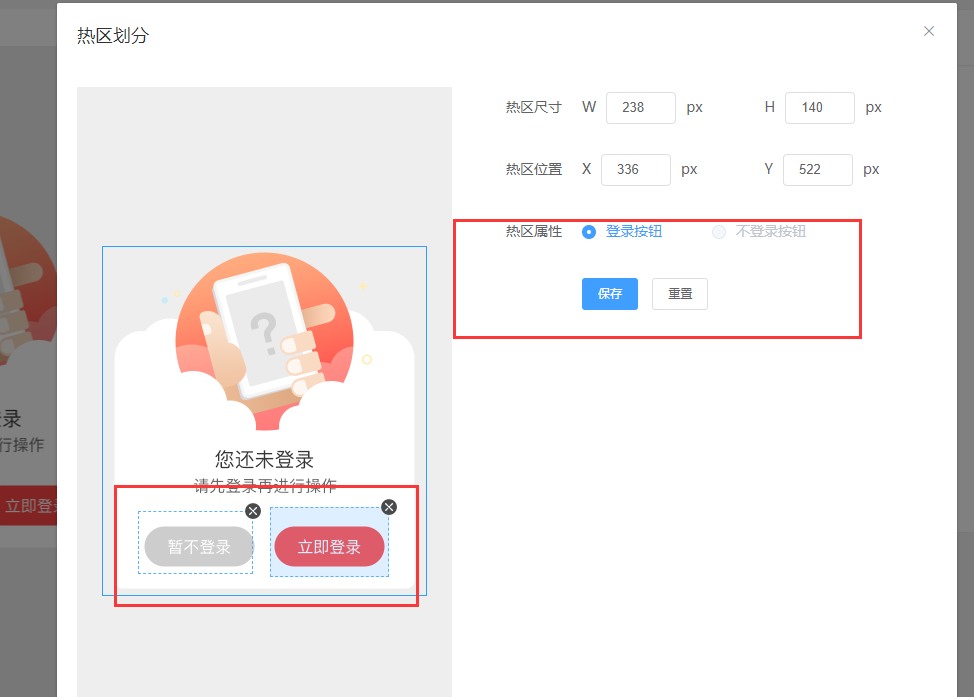
點擊劃分熱區,設置登陸區域跟取消區域

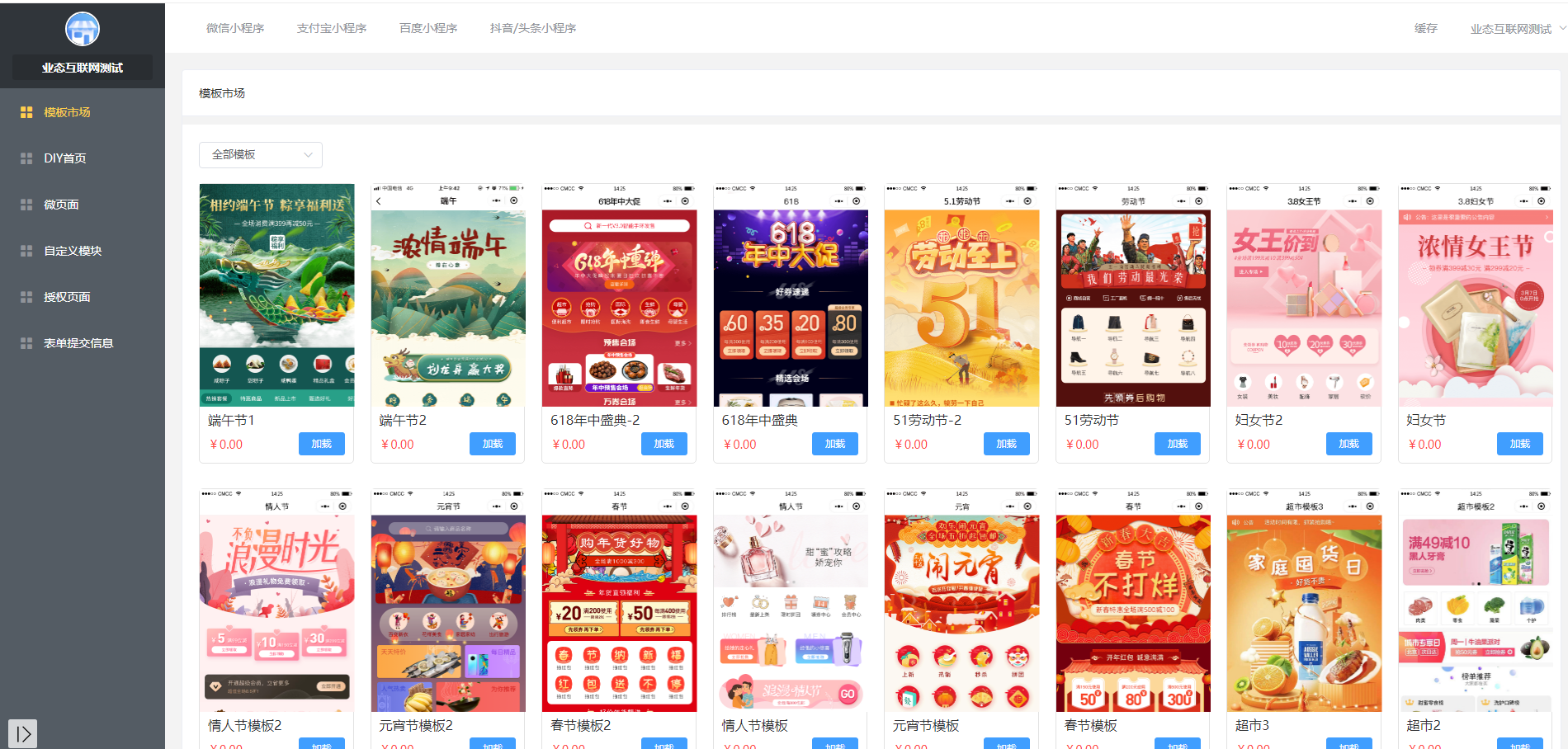
9.模板市場使用
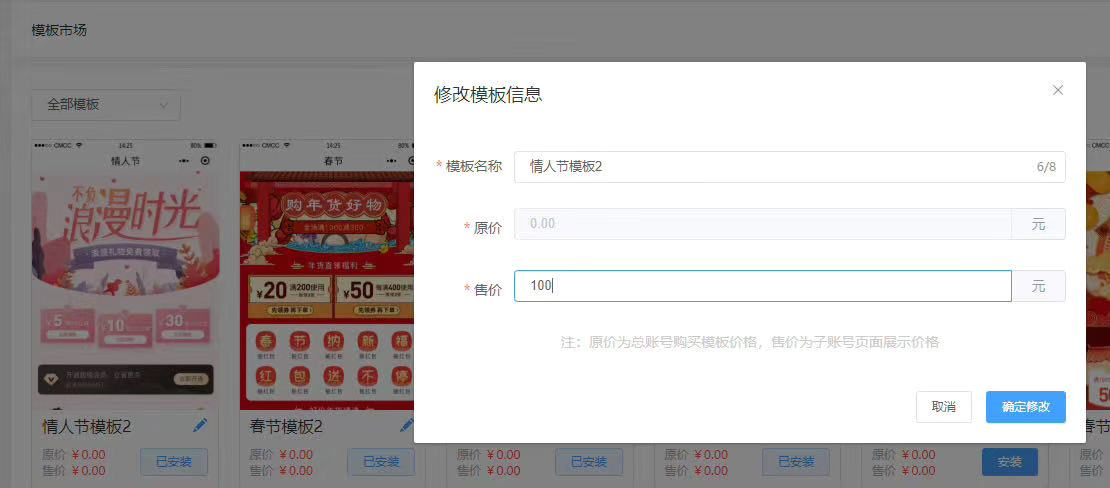
第一步:總賬號在插件中心-模板市場中,安裝好目前提供的這些免費模板,編輯修改模板名稱~模板價格~自定義價格

第二步:給子賬戶開放模板的顯示權限。你的客戶看到喜歡的模板就會主動找你購買
第三步:選擇需要的模板安裝,然后給你的客戶設置使用權限



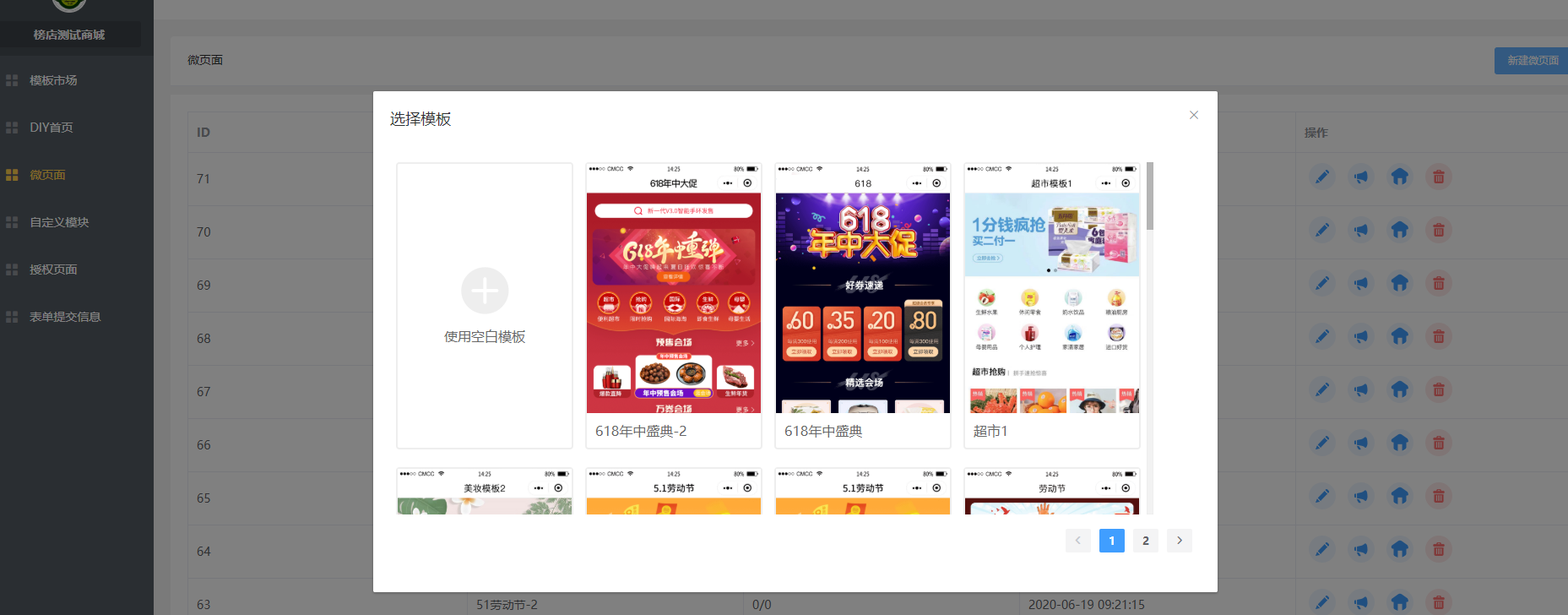
微頁面可以在新建的時候直接選擇已安裝的模塊

- 管理中心
- 商城使用小前提
- 店鋪管理
- 輪播圖
- 導航圖標
- 商城風格
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 自定義海報
- 頁面管理
- 小程序頁面
- 頁面標題
- 版權設置
- 內容管理
- 文章
- 專題
- 視頻
- 門店列表
- 員工管理
- 基礎設置
- 角色列表
- 員工列表
- 操作記錄
- 商品管理
- 商品列表
- 批量導入
- 商品分類
- 規格模板
- 素材管理
- 快速購買
- 推薦設置
- 商品熱搜
- 商品服務
- 淘寶CSV
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理
- 用戶管理
- 用戶列表
- 會員等級
- 會員購買
- 核銷管理
- 核銷員
- 核銷訂單
- 核銷卡券
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷商列表
- 分銷商等級
- 分銷訂單
- 分銷排行
- 小程序端分銷中心說明
- 財務管理
- 對賬單
- 提現管理
- 營銷中心
- 全部應用
- 銷售渠道
- 促銷玩法
- 社區團購
- 整點秒殺
- 秒殺設置
- 秒殺活動
- 活動數據1
- 拼團
- 拼團設置
- 消息通知
- 拼團活動
- 活動數據
- 砍價
- 砍價設置
- 消息通知
- 砍價活動
- 活動數據
- 積分商城
- 積分商城設置
- 商品管理
- 優惠券管理
- 用戶兌換券
- 商品預售
- 商品預售設置
- 消息通知
- 商品管理
- 定金訂單
- 尾款訂單
- 商品預售計算規則
- 兌換中心
- 裂變拆紅包
- 限時搶購
- 套餐組合
- N元任選
- 預約
- 預約設置
- 預約商品
- 當面付
- 社交送禮
- 基礎配置
- 好物圈
- 電子卡密、
- 超級會員卡
- SVIP基礎設置
- 會員卡設置
- 批發商城
- 紅包墻插件
- 周期購
- 獲客工具
- 步數寶
- 刮刮卡
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 幸運抽獎
- 基礎設置
- 獎品列表
- 輪播圖
- 贈品訂單
- 消息通知
- 九宮格抽獎
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 一鍵發圈
- 客戶維護
- 多商戶
- 多商戶設置
- 模板消息
- 商戶列表
- 入駐審核
- 簽到插件
- 簽到設置
- 消息通知
- 自定義設置
- 簽到記錄
- 股東分紅
- 團隊分紅
- 隊長管理
- 隊長等級
- 分紅訂單
- 分紅提現
- 設置
- 區域代理
- 客服系統
- 常用工具
- 手機端管理
- 采集助手
- DIY裝修
- 手機端核銷員
- 收銀臺
- 同城速送(碼科配送系統)
- 鏈接生成工具
- 余額
- 自定義設置
- 充值管理
- 余額收支
- 積分
- 積分設置
- 積分記錄
- 積分收支
- 卡券
- 卡券列表
- 用戶卡券
- 卡券統計
- 優惠券
- 優惠券管理
- 自動發放
- 使用記錄
- 發放統計
- 直播管理
- 滿減設置
- 設置
- 基礎設置
- 基本信息
- 顯示設置
- 懸浮按鈕設置
- 消息提醒
- 公眾號配置
- 短信通知
- 郵件通知
- 物流設置
- 規則設置
- 退貨地址
- 區域購買
- 電子面單
- 小票打印
- 發貨單管理
- 同城配送
- 基礎設置
- 配送設置
- 高德地圖key設置
- 上傳設置
- 公眾號管理
- 基礎設置10
- 視頻號設置
- 服務器配置
- 自動回復
- 菜單設置
- 自定義交易
- 數據統計
- 數據概況
- 門店統計
- 常見問題
- 怎么修改頁面標題
- 用戶中心怎么去掉收貨地址?
- 在線客服怎么用?支持多少客服同時在線?客服是否支持分配客戶?
- 360小程序可以直接跳轉至美團小程序嗎?
- 優惠券可以線下核銷嗎?
- 360社交電商可以對接供銷存系統嗎?
- 公眾號組件怎么用?
- 表單信息提醒問題?
- 電子卡密 可以售賣游戲點卡嗎?
- 股東分紅,團隊分紅,代理分紅之間的關系和邏輯是什么?
- 我們360如果客戶放視頻的話,我們有什么限制不?(視頻限制問題)
- 360的社交電商可以打通微信視頻號嗎?
- 360電商門店統計是可以統計到每個門店銷售的訂單數量嗎?
- 360社交電商是否可以按照購買數量進行價格設置:購買一份是10元,購買10份是9元..
- 強制授權開關問題
- 360小程序可以做打卡簽到嗎?
- 社交送禮可以轉增嗎?
- 360社交電商可以手動發送優惠券給用戶嗎?
- 短信鏈接可以直接跳轉至小程序嗎?
- 訂閱消息怎么設置?
- 分銷海報哪里改?自帶的海報太花了。
- 用戶怎么申請售后?
- 安卓/蘋果運費顯示不一致問題
- 發貨方式在哪里設置?
- 商城頂部顏色在哪里設置?
- 360社交電商有收藏功能嗎?
- 360分銷產品可以隱藏傭金嗎?
- 專題可以分類展示嗎?
- 用戶中心有幾種展現方式1?
- 360商家來訂單了,有訂單提醒嗎?
- 360手機端管理,可以設置同的賬號權限不同嗎
- 360社交電商分享圖片里出現亂碼怎么回事?
- 360社交電商可以撥打電話給商家嗎?
- 360預約功能可以限制用戶時間段嗎?A預約了12點,B預約12點的時候系統可以提示該時段已預約嗎?
- 公眾號模板消息-提示“IP”白名單未添加,怎么處理?
- 360社交電商“宜藥康小程序”面子面單報錯
- 360社交電商是否可與線下自動售貨機對接?
- 新訂單通知接收不到?
- 小程序前端提示:網絡開小差?
- 活動頁面可以生成二維碼么?
- 發貨地址在哪里設置?
- 360社交電商支持滿額送嗎?
- 360社交電商可以對接什么收銀系統?
- 360社交電商可以對接api數據嗎?
- 360退貨流程問題
- 小程序單個商品的鏈接在哪里找到?
- 在線客服的開關在哪里?
- 門店管理在哪里設置?
- 怎么在首頁設置表單?
- 360社交電商操作記錄可以查看嗎?
- 360社交電商產品物流功能發貨地址只能設置一個的問題,能否支持設置多個發貨地址?
- 授權登陸頁面可以更改授權圖片嗎?
- 視頻號怎樣可以鏈接到企業微信么?
- 鏈接視頻號,售后扣調用接口不成功怎么辦?
- 微信視頻號怎么關聯小商店、小程序?(微信如何關聯視頻號?)
- 收銀臺是否支持掃碼槍?
- 企業微信客服
- DGG-360產品服務器IP變動信息
