## 一、準備工作
申請服務號(訂閱號沒有支付功能),完成認證;
## 二、接口權限
檢查接口權限的開通情況:

## 三、參數

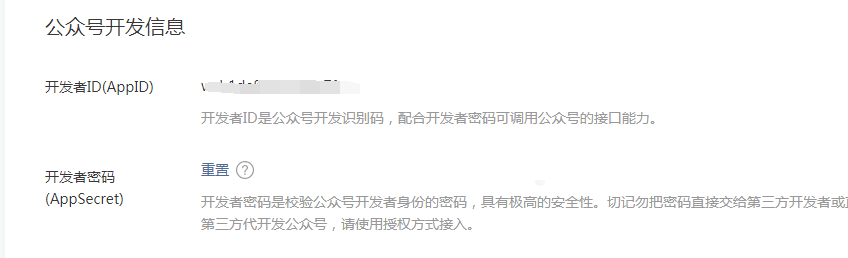
appID:在開發--基本配置中,可以看到:
appSecret:開發基--基本配置中,如果未設置和忘記了,這里可以重置,掃碼后,即可看到:
原始ID,在公眾號設置的注冊信息中,可以看到;
## 四、配置菜單
通過公眾號管理模塊菜單,可編輯,并在線發布;
## 五、詳細步驟
進入公眾號平臺:
https://mp.weixin.qq.com/
### **開發信息配置**
進入開發--基本配置:
首先、獲取appSecret,

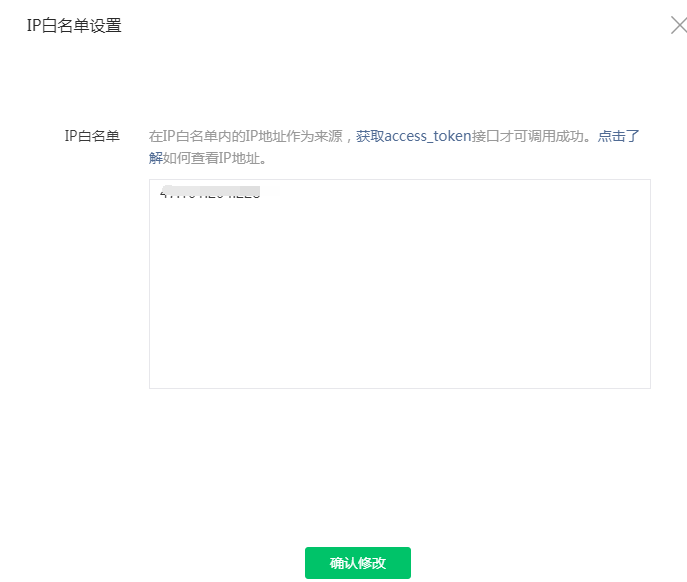
然后、設置ip白名單;

> 這里必須從廠商這里獲取到主應用服務器IP地址,納入當前配置的公眾號的白名單;
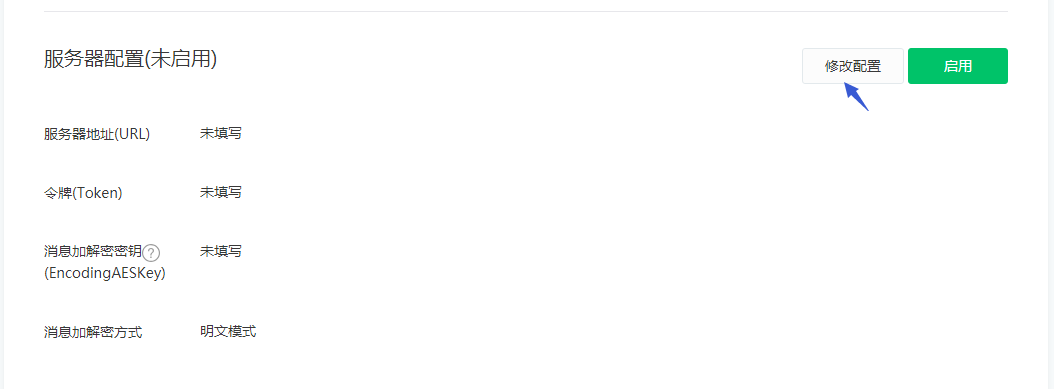
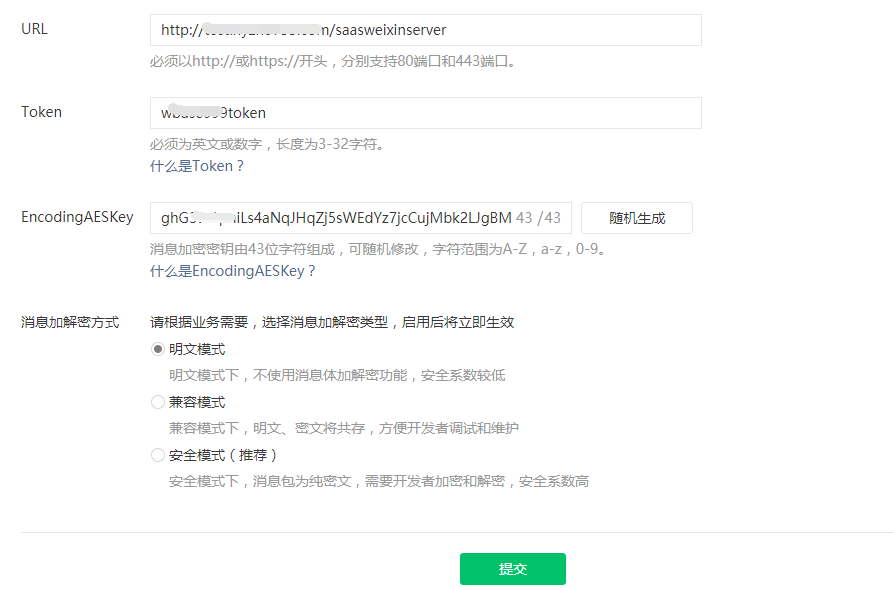
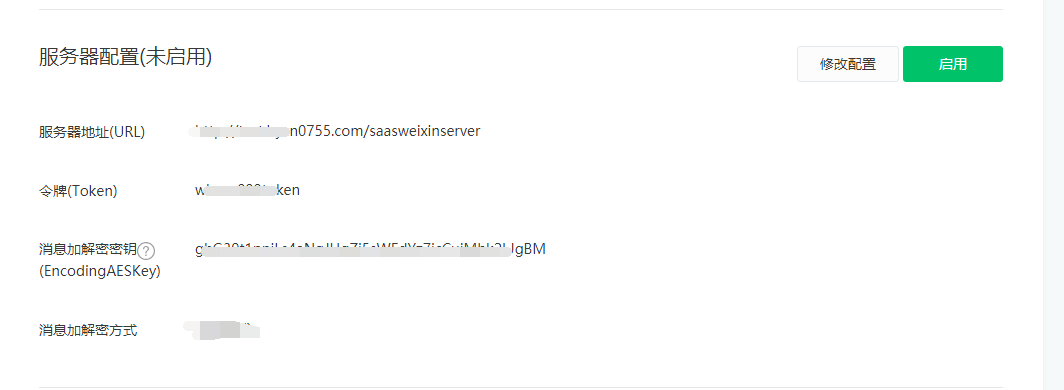
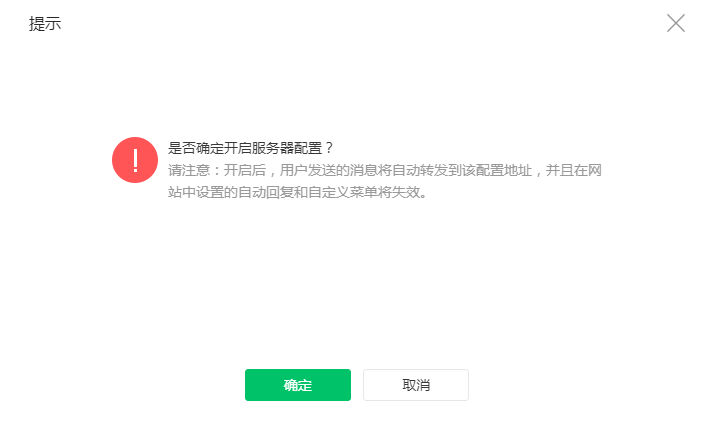
### **公眾號服務器配置**





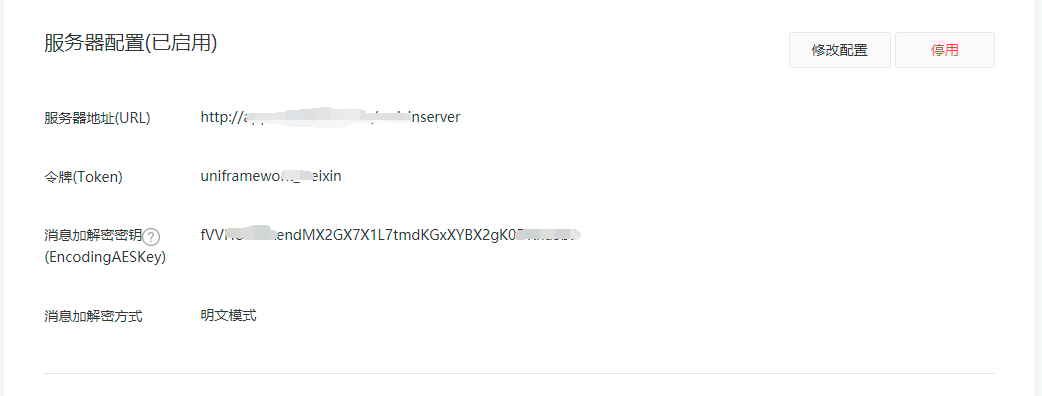
到上述信息,就表明,公眾號已經通過驗證并接入到后臺應用了;
到這里,您的公眾號就接入了我們的平臺,可以獲得微信客服功能及微信專用名稱顯示等;
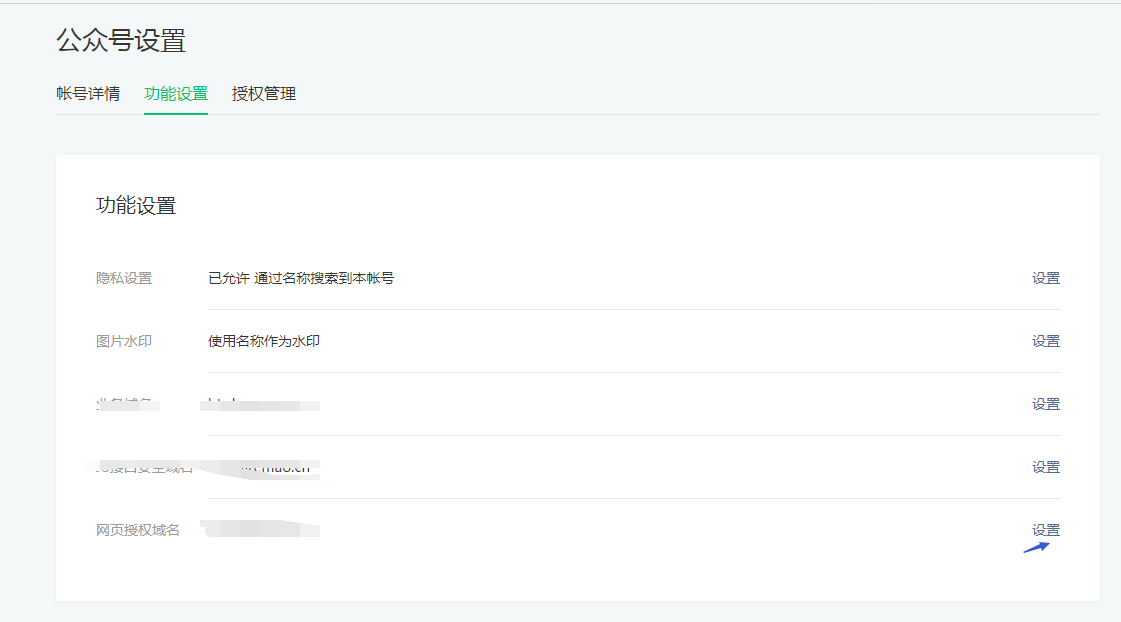
### **網頁授權配置**
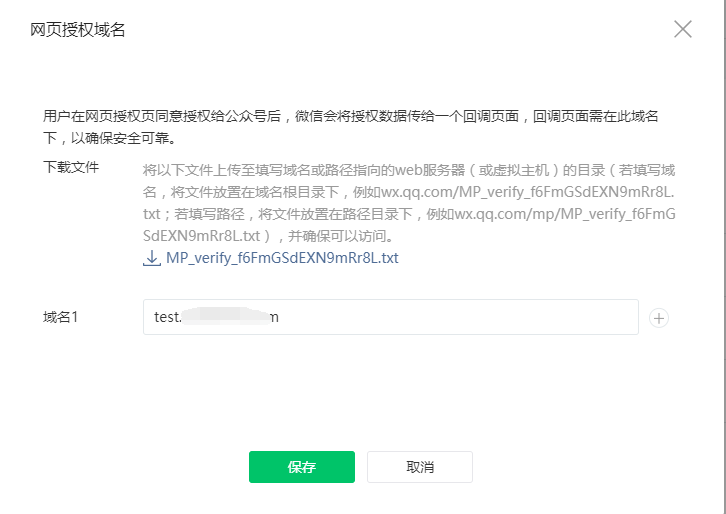
進入公眾號設置--功能設置,設置網頁授權域名:


注意,這里需要聯系廠商的技術人員,下載MP\_verify\_f6FmGSdEXN9mRr8L.txt文件并提供給廠商技術人員,準備就緒好,點擊保存,即可完成授權域名的設置了;
### **自定義菜單**
在微信公號菜單中,編輯自定義菜單,并進行發布;
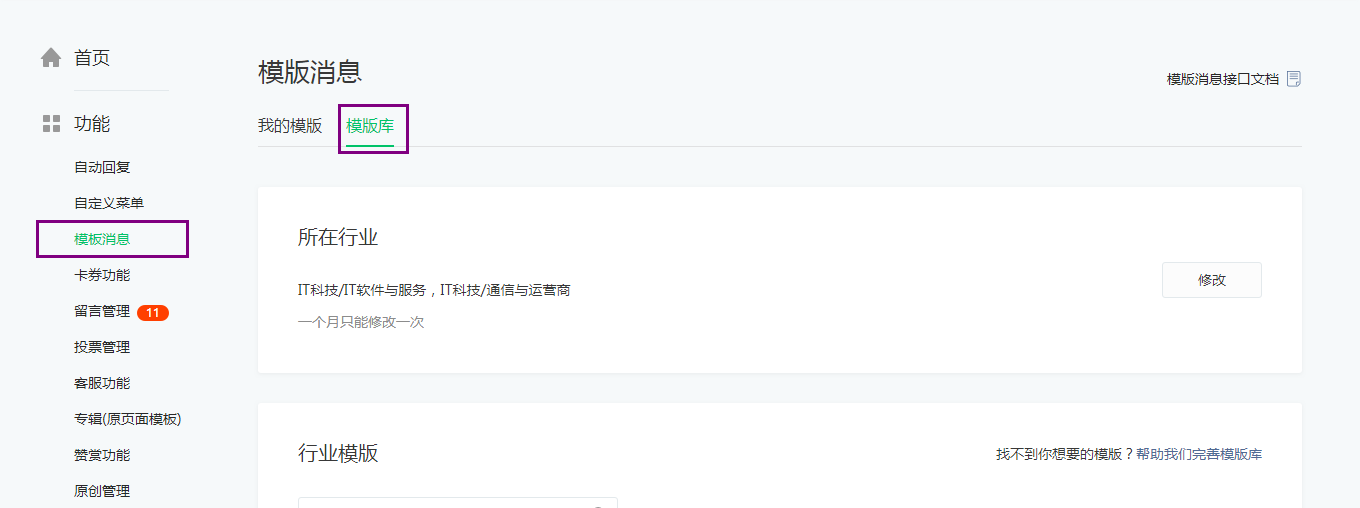
## 模板消息設置
諸如充值成功、訂購套餐提醒等業務,可以通過模板消息來實現;
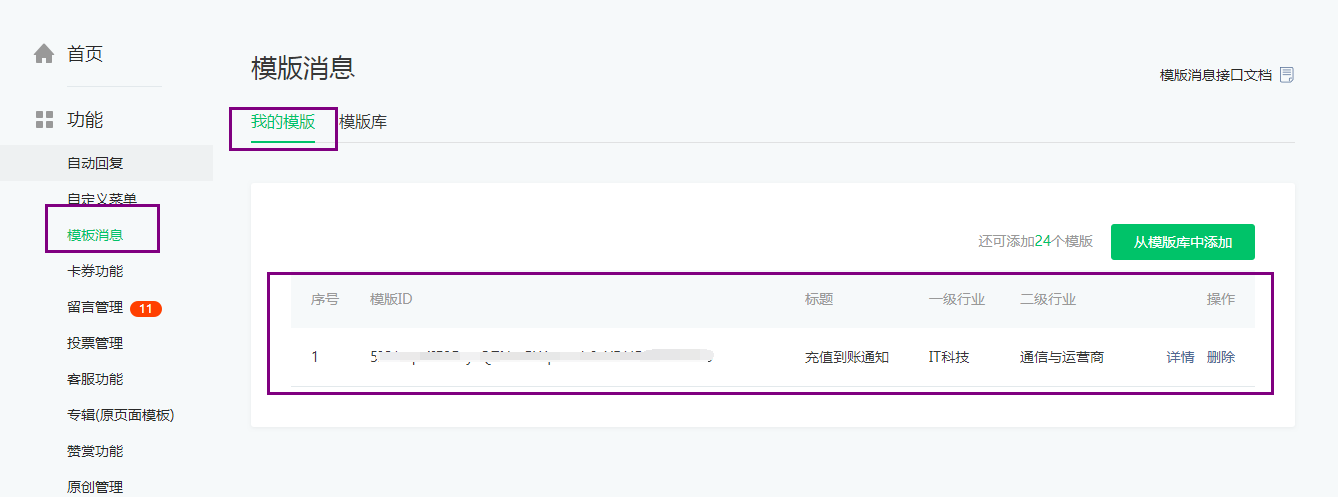
首先,從模板庫中,選擇合適的模板,加入;


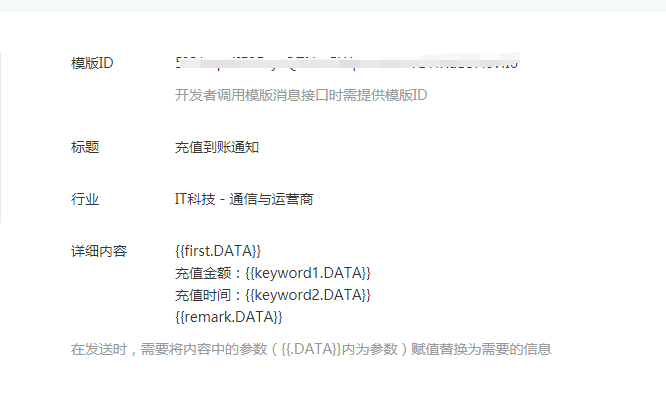
然后,獲取模板參數,即可;

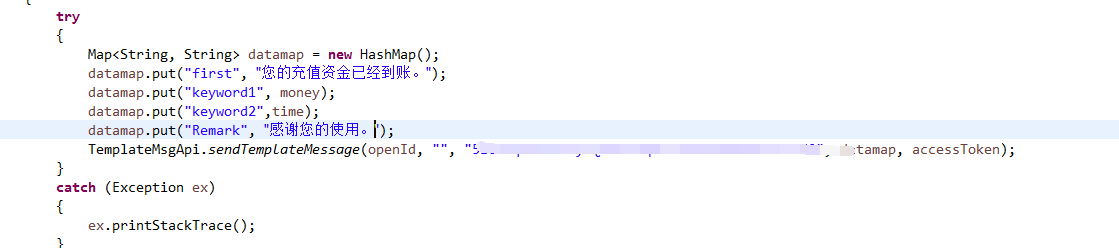
代碼調用里面,需要傳入模板id以及模板定義的參數;
如上面模板,

### **特別注意**
1、配置域名和菜單的定義域名的時候,務必確保不能有任何多余的字符,包括空格;
