[TOC]
# WebSocket協議
******
WebSocket 協議是基于 TCP 的一種新的網絡協議。它實現了瀏覽器與服務器全雙工(full-duplex)通信------允許服務器主動發送信息給客戶端。
<br />
## 產生背景
在沒有 WebSocket 協議之前,在網頁中,實現一個聊天室只能使用 ajax 不斷輪詢,請求服務器是否有數據產生的,而這樣的實現方法會出現一系列的問題:
* 如果輪詢時間間隔太短,會導致客戶端和服務端在一個時間段內不斷的進行 http tcp 的握手/揮手動作和 http 請求頭,響應頭的傳輸,大量消耗服務器資源,如果用戶量大的情況,會造成的繁忙以至于宕機。
* 客戶端每次只能通過發送 http 請求獲得服務器是否有數據返回,且數據的及時性無法保證。
正因為在這種情況下,所有 WebSocket 出現了,它只需要一次 http 握手,就可以保持一個長連接,使得服務器可以主動發送消息給客戶端,大大減少了輪詢機制的消耗。
<br />
## 實現原理
在實現 websocket 連線過程中,需要通過瀏覽器發出 websocket 連線請求,然后服務器發出回應,這個過程通常稱為“握手”。在 WebSocket API,瀏覽器和服務器只需要做一個握手的動作,然后,瀏覽器和服務器之間就形成了一條快速通道。兩者之間就直接可以數據互相傳送。在此 WebSocket 協議中,為我們實現即時服務帶來了兩大好處:
* Header:互相溝通的 Header 是很小的-大概只有2 Bytes。
* Server Push:服務器的推送,服務器不再被動的接收到瀏覽器的請求之后才返回數據,而是在有新數據時就主動推送給瀏覽器。
<br />
## 握手協議

<br />
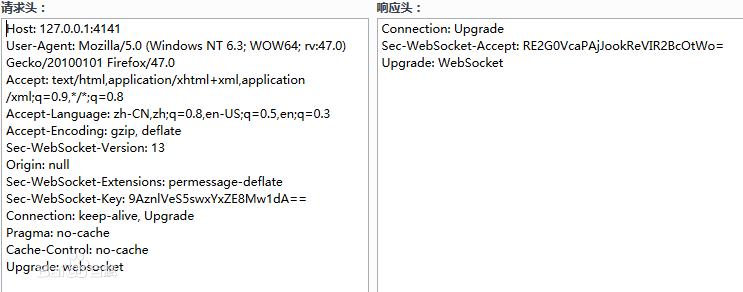
首先,瀏覽器發起一個 http 協議的 websocket 握手請求:
```
GET /websocket/HTTP/1.1
Host: localhost
Upgrade: websocket #表示希望將http協議升級到Websocket協議。
Connection: Upgrade #表示希望將http協議升級到Websocket協議。
Sec-WebSocket-Key: xqBt3ImNzJbYqRINxEFlkg== #瀏覽器隨機生成的base64 encode的值,用來詢問服務器是否是支持WebSocket。
Origin: http://服務器地址
Sec-WebSocket-Version: 13
```
<br />
websock 服務器響應:
```
HTTP/1.1 101 Switching Protocols
Upgrade: websocket #告訴瀏覽器已經升級到websocket
Connection: Upgrade #告訴瀏覽器已經升級到websocket
Sec-WebSocket-Accept: K7DJLdLooIwIG/MOpvWFB3y3FE8= #將請求包“Sec-WebSocket-Key”的值,與” 258EAFA5-E914-47DA-95CA-C5AB0DC85B11 ″這個字符串進行拼接,然后對拼接后的字符串進行sha-1運算,再進行base64編碼得到的。用來說明自己是WebSocket助理服務器。
```
<br />
這樣就已經是握手成功了,瀏覽器和服務器已經建立了一個 websocket 通道,發送數據不再需要 tcp 握手,也不需要發送 http 請求頭,服務端也可自動下發數據到瀏覽器。
<br />
## HTML5 Web Socket API
在 HTML 5 中內置有一些 API,用于響應應用程序發起的請求。基本 API 語句如下:
```js
var ws = new WebSocket(url, name); // 創建對象
ws.send(msg); // 發送文本信息
ws.onmessage = (function(evt/*服務器發送數據的對象*/){})(); // 接收消息回調事件
ws.onerror = (function(evt/*錯誤對象*/){})(); // 錯誤處理
ws.close(); // 關閉連接
```
<br />
## 其他
可自行搜索了解詳細內容
- 引言
- Introduction
- 運行模式
- php-fpm
- php-cli
- 基礎介紹
- 網絡協議
- ip
- tcp
- tcp
- http
- webSocket
- udp
- port端口
- 會話管理
- cookie
- session
- api/token
- linux基礎
- lnmp安裝
- 命令
- 進程管理
- 擴展安裝
- 端口監控
- 防火墻說明
- php7.0
- 部分新特性
- php回調/閉包
- 回調事件
- 閉包/匿名函數
- php多進程
- 多進程開啟
- 進程通信
- 進程信號
- 僵尸進程
- 孤兒進程
- 守護進程
- 同步/異步
- 阻塞/非阻塞
- 協程
- Swoole
- 初始Swoole
- 運行機制
- 生命周期
- composer使用
- EasySwoole
- 設計理念
- 組件說明
- 運行過程
- demo
- 提問的藝術
