在本章中,我們將討論如何在Windows和Mac OS X上安裝TypeScript。
## TypeScript編譯器
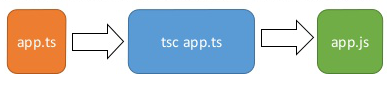
TypeScript編譯器本身是一個編譯為JavaScript(.js)文件的**.ts**文件。該TSC(TypeScript編譯器)是一個“源到源”的編譯器(transcompiler / transpiler)。源文件通常使用擴展名**.TS**命名。

## 安裝Node.js
Node.js的是服務器端JavaScript的一個開源,跨平臺的運行時環境.Node.js需要在沒有瀏覽器支持的情況下運行JavaScript。它使用Google V8 JavaScript引擎來執行代碼。您可以為您的平臺下載Node.js源代碼,或者預構建的安裝程序.Node可以在這里獲取:*[https](https://nodejs.org/en/download/)*://nodejs.org/en/download
### 在Windows上安裝
按照以下步驟在Windows環境中安裝Node.js
**第1步**\-下載并運行Node的.msi安裝程序。

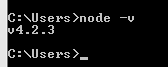
**第2步**\-要驗證是否安裝成功,請在終端窗口中輸入命令:***node –v。***

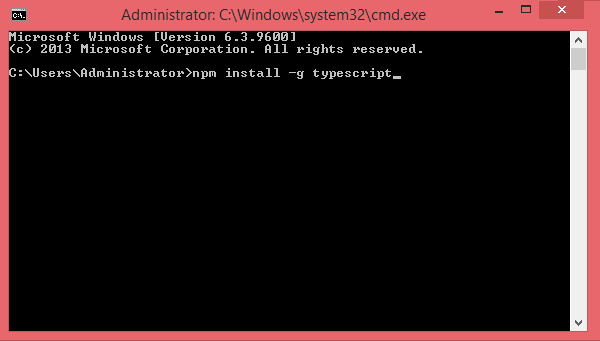
**第3步**\-在終端窗口中鍵入以下命令來安裝TypeScript。
~~~
npm install -g typescript
~~~

### 在Mac OS X上安裝
要在Mac OS X上安裝Node.js,你可以下載一個預編譯的二進制包,這樣可以輕松安裝。前往[http://nodejs.org/](https://nodejs.org/en/),然后點擊安裝按鈕來下載最新的軟件包。

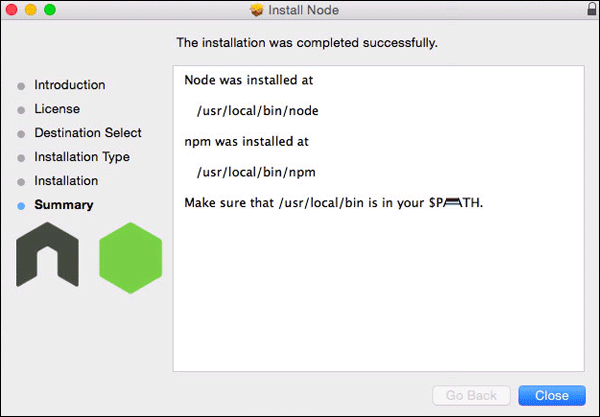
按照以下安裝向導從.dmg安裝包,該向導將同時安裝node和npm。npm是Node Package Manager,它有助于為node.js安裝其他軟件包。

### 在Linux上安裝
在安裝Node.js和NPM之前,需要安裝許多依賴項。
* **Ruby**和**GCC。**你需要Ruby 1.8.6或更高版本以及GCC 4.2或更高版本。
* **Homebrew**。Homebrew是一個最初為Mac設計的軟件包管理器,但它已經作為Linuxbrew
移植到Linux。您可以在[http://brew.sh/](http://brew.sh/)上了解更多有關Homebrew的信息以及在[http://brew.sh/linuxbrew](http://brew.sh/linuxbrew)
上了解更多有關Linuxbrew的信息。[](http://linuxbrew.sh/)
安裝了這些依賴項后,您可以在終端上使用以下命令安裝Node.js:
~~~
brew install node.
~~~
## IDE支持
TypeScript可以構建在大量的開發環境中,如Visual Studio,Sublime Text 2,WebStorm / PHPStorm,Eclipse,Brackets等。這里討論Visual Studio Code和Brackets IDE。這里使用的開發環境是Visual Studio Code(Windows平臺)。
## Visual Studio Code
這是Visual Studio的一個開源IDE。它適用于Mac OS X,Linux和Windows平臺。 VScode可以在以下的網址中獲得[https://code.visualstudio.com/](https://code.visualstudio.com/?utm_expid=101350005-25.TcgI322oRoCwQD7KJ5t8zQ.0)
### 在Windows上安裝
**第1步**\-? 下載[適用于Windows的Visual Studio Code](https://code.visualstudio.com/docs?dv=win)。

**第2步**\-雙擊VSCodeSetup.exe()以啟動安裝過程。這將只需要一分鐘。

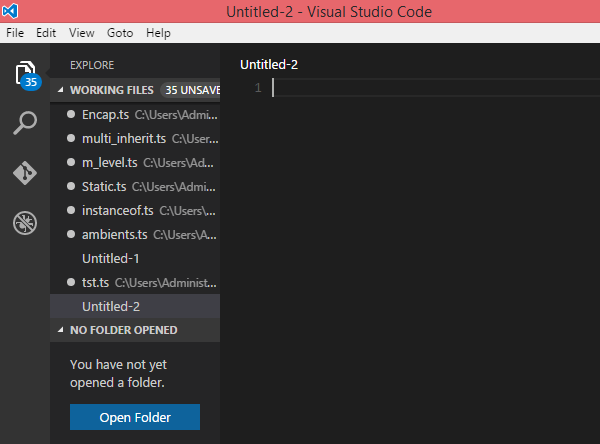
**第3步**\-IDE的屏幕截圖如下。

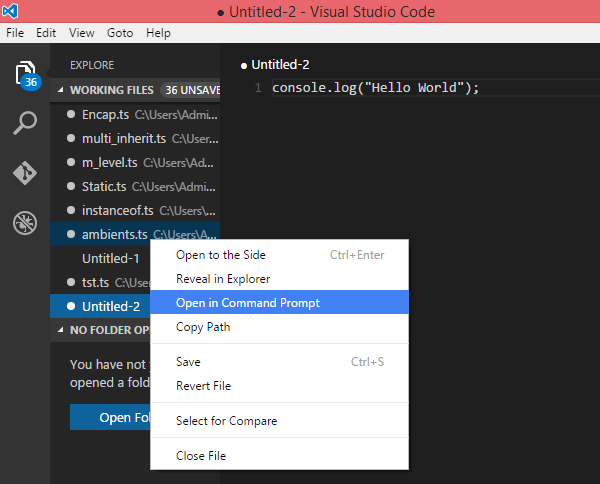
**第4步**\- 您可以通過右鍵單擊文件→在命令提示符下打開來直接遍歷文件的路徑。同樣,“在資源管理器中顯示”選項會在文件資源管理器中顯示該文件。

### 在Mac OS X上安裝
Visual Studio Code的Mac OS X特定的安裝指南可以在以下位置找到:
[https://code.visualstudio.com/Docs/editor/setup](https://code.visualstudio.com/docs/setup/setup-overview)
### 在Linux上安裝
可以在以下位置找到適用于Visual Studio Code的Linux特定安裝指南:
[https://code.visualstudio.com/Docs/editor/setup](https://code.visualstudio.com/docs/setup/setup-overview)
**注意:**TypeScript也可作為Visual Studio 2012和2013環境的插件,環境[(https://www.typescriptlang.org/#Download).VS](https://www.typescriptlang.org/#Download)?2015及以上版本默認包含TypeScript插件。
