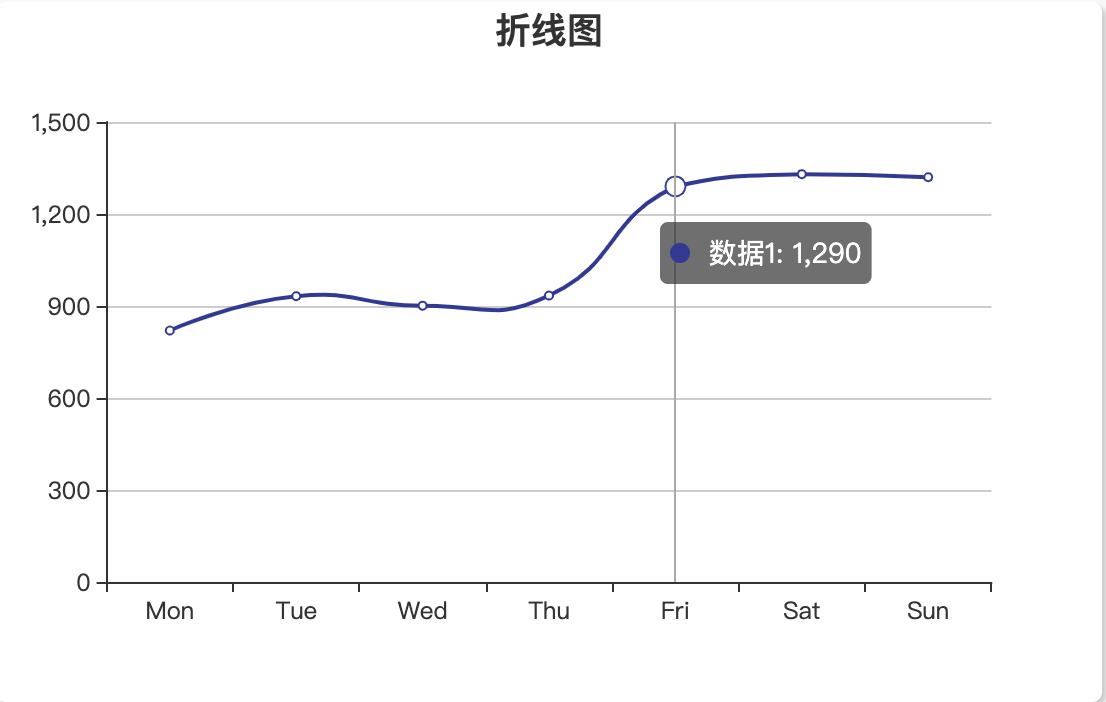
## 折線圖
~~~[api]
post:index/t.line_bar
<<<
success
{
"succeed": 1
"msg": "提示信息",
"option":{ 柱狀圖配置信息 },
"loop": "下一個獲取柱狀圖配置的標識",
}
<<<
error
{
"succeed": 0,
"msg": "提示信息"
}
~~~
## 配置示例-參考:[Echart 示例](https://echarts.apache.org/examples/zh/index.html)

```
$data = [];
$obj = [];
$obj['show'] = FALSE; //>是否顯示標題
$obj['text'] = '折線圖'; //>標題名稱
$obj['left'] = 'center'; //>水平居中
$data['title'] = $obj;
//>提示框組件
$obj = [];
$obj['trigger'] = 'axis'; //>坐標軸觸發
$data['tooltip'] = $obj;
//>直角坐標系 grid 中的 x 軸
$obj = [];
$obj['type'] = 'category'; //> 類目軸
$obj['data'] = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']; //>類目數據,當type為category有
$obj['boundaryGap'] = FALSE; //>坐標軸兩邊留白策略
$data['xAxis'] = $obj;
//>直角坐標系 grid 中的 y 軸
$obj = [];
$obj['type'] = 'value'; //> 數值軸
$data['yAxis'] = $obj;
//>折線圖
$obj = [];
$obj[] = [
'type'=>'line', //>折線圖
'data'=>[820, 932, 901, 934, 1290, 1330, 1320],//>數據內容數組
'smooth'=>TRUE //>是否平滑曲線顯示
];
$data['series'] = $obj;
//>調色盤顏色列表,如果系列沒有設置顏色,則會依次循環從該列表中取顏色作為系列顏色。
$obj = [];
$obj[] = '#313695';
$data['color'] = $obj;
$json['data']['option'] = $data;
```
- 后臺 - H5端
- 外核組件
- H5網絡請求
- 目錄結構
- 禁用名錄 - 緩存占用名稱
- components 組件說明
- iframe
- terminal 終端類型
- 登錄處理
- sbh-net 網絡通信組件
- h5 接口通信接口
- 注意
- upload 上傳組件接口
- 注意
- sbh-temp 后臺框架模板
- login 登錄模板
- mobile 手機端模板
- pc 電腦端模板
- main 主界面模板
- float_box 浮動框
- input 輸入表單塊
- text 文本框
- pass 密碼輸入框
- radio2 單選框(布爾值)
- range 拖動條
- line 多行文本
- checkbox 多選表單
- select 下拉單選框
- disNull 顯示不傳值
- hidVal 隱藏傳值
- disVal 顯示傳值不可修改
- index 主界面內容區
- block 數據方塊
- pages 項目頁
- index 主界面塊
- index.vue 主界面入口
- 調用方式筆記
- 外部調用組件
- content 觸發右側內容區
- page_tra 觸發路由跳轉
- 后臺 - 邏輯端
- 目錄結構
- kernel 內核
- api 后端通信接口
- admin 登錄用戶包
- t.cache 用戶數據緩存同步接口
- info 我的賬戶塊
- t 模板視圖接口
- p 邏輯處理接口
- iframe 框架包
- index 功能模塊管理塊
- t 模板視圖接口
- menu 左側菜單接口
- t 模板視圖接口
- login 登錄邏輯包
- p.close 退出系統
- p.key 終端請求通信證書
- p.login 用戶登錄系統
- components 內核類函數
- server 服務器包
- harddisk 硬盤類
- total 磁盤總容量函數
- used 磁盤已用容量函數
- cpu CPU類
- para 屬性函數
- redis 緩存包
- plugin 基本類
- conf 啟用redis函數
- database 數據庫包
- plugin 基本類
- conf 連接配置函數
- create 建表函數
- create_def 字段初始值校對函數
- create_split 語句拼接函數
- add 添加數據函數
- edit 編輯數據函數
- del 刪除數據函數
- addid 新增數據索引函數
- tab_info 表信息函數
- field_info 字段信息函數
- shiwu 事務函數
- alert 字段處理函數
- alert_auto 主鍵初始值定義函數
- alert_add 新增表字段函數
- alert_edit 編輯表字段函數
- alert_del 刪除表字段函數
- alert_index_add 新增索引函數
- alert_index_del 刪除索引函數
- alert_unique 唯一索引函數
- alert_look 輸出表字段函數
- row 讀取單條數據函數
- arr 讀取多條數據函數
- view 創建視圖函數
- drop 刪除表函數
- safe 防SQL注入函數
- douyin 抖音包
- plugin 基本類
- qrcode 授權二維碼函數
- access_token 獲取access_token函數
- code 獲取授權碼值函數
- time 獲取緩存生存時間函數
- user_info 用戶公開信息函數
- fans 獲取用戶粉絲函數
- follow 獲取用戶關注函數
- video_list 用戶視頻列表函數
- video_data 用戶視頻信息函數
- tool 工具包
- char 字符處理類
- 常規字符處理
- short 短連接函數
- byte 轉換字節單位函數
- number 轉換數字單位函數
- sbh_split 將字符串分割成數組函數
- format 字符串格式化函數
- top_zm 中文頭字母函數
- is_json 判斷是否為JSON格式函數
- is_hex 判斷是否為十六進制函數
- convertEncoding 轉換編碼函數
- jizhan_index 基站格式化函數
- dir_format 目錄格式化函數
- illegal 非法字眼驗證函數
- read_qrcode 讀取二維碼內容函數
- 安全字符處理
- illegal 非法字眼校對函數
- unicode_encode 類語言編譯函數
- unicode_decode 類語言解析函數
- SBHJM 自定義1加密函數
- unSBHJM 自定義1解密函數
- encode_64 base64加密函數
- decode_64 base64解密函數
- appCode APP數據加解密函數
- rsa_encond_pri RSA私鑰加密函數
- rsa_decond_pub RSA公鑰解密函數
- rsa_encond_pub RSA公鑰加密函數
- rsa_decond_pri RSA私鑰解密函數
- aes_encode AES加密函數
- aes_decode AES解密函數
- encodeSBH 自定義2加密函數
- decodeSBH 自定義2解密函數
- hash_encode 哈希編譯函數
- hash_check 哈希校對函數
- StrToBin 字符轉成二進制函數
- BinToStr 二進制轉成字符函數
- StrToHex 字符轉成十六進制函數
- HexToStr 十六進制轉成字符函數
- 項目訂單字符處理
- pay_order 支付訂單號函數
- 數據庫字符處理
- sql_encode 數組數據存儲處理函數
- sql_decode 數組數據讀取處理函數
- distance 定位處理類
- count 計算兩地函數
- file 文件處理類
- file_open 讀取文件內容函數
- file_create 創建文件函數
- dir_del 刪除目錄函數
- cp 拷貝函數
- FileToBase64 文件轉換成base64函數
- Base64ToFile base64存儲為文件函數
- file_suff 文件類型獲取擴展名函數
- file_mime 獲取文件類型函數
- rand 隨機處理類
- rand_value 隨機提取函數
- rand_ip 隨機ip函數
- rand_nickname 隨機昵稱函數
- rand_mobile 隨機手機號函數
- time 時間處理類
- shijian 轉換時間單位函數
- mic_stamp 毫秒級時間戳函數
- mic_time 毫秒級時間函數
- time_order 時間單號函數
- time_zone 獲取指定時間區間函數
- zip 壓縮處理類
- pack 打包函數
- unpack 解壓函數
- num 查看文件數函數
- see 查看文件內容函數
- url 通信包
- api 接口校對類
- conf 設置屬性
- body 接收BODY數據函數
- 安全等級1
- 安全等級2
- 安全等級3
- 安全等級4
- get 接收GET數據函數
- 安全等級1
- 安全等級2
- post 接收POST數據函數
- 安全等級1
- 安全等級2
- 安全等級3
- 安全等級4
- paging_list 分頁列表函數
- email 郵件類
- send 發送郵件函數
- ip IP處理類
- ip IP解析函數
- other 其他類
- ios_app_info 獲取蘋果應用信息
- service_resource_url 同步資源服務器函數
- plugin 基本類
- com 通信函數
- GET傳輸
- POST傳輸 ( 數組 )
- POST傳輸 ( JSON )
- Head傳輸
- Body傳輸
- Cookie傳輸
- FormData傳輸
- 偽裝來源傳輸
- remote 遠程文件導入本地函數
- back 處理回調函數
- sms 短信發送類
- limit 號碼發送判定函數
- ytx 云通信函數
- socket 長連接類
- start_up 啟用組件函數
- r_lab 標簽函數
- upload 上傳類
- form 表單上傳方式函數
- base64上傳方式函數
- weixin 微信包
- applet 小程序處理類
- code2session 獲取登錄憑證函數
- getuserinfo 解析用戶數據函數
- getiphonenum 解析手機號函數
- access_token 獲取access_token函數
- img_sec_check 圖片合法性檢測函數
- msg_sec_check 文字合法性校對
- message_send 訂閱信息推送函數
- qrcode 生成小程序專屬二維碼接口
- gzh 公眾號處理類
- 被動處理
- auto_token 服務器配置認證函數
- decodeXml 解析xml格式為數組函數
- 主動處理
- conf 配置屬性函數
- access_token 獲取access token函數
- tmp_upload 上傳臨時素材函數
- tmp_get 獲取臨時素材函數
- long_upload 上傳圖片函數
- long_add 新增永久素材函數
- long_del 刪除永久素材函數
- long_get 獲取永久素材函數
- sucai_list 獲取素材列表函數
- sucai_count 獲取素材總數函數
- menu_create 創建自定義菜單函數
- menu_look 查看自定義菜單函數
- menu_del 刪除自定義菜單函數
- shipinhao_user 獲取視頻號用戶函數
- shipinhao_user_video 獲取指定用戶視頻函數
- shipinhao_video 獲取關鍵詞視頻函數
- xcx_search 搜索小程序函數
- 模板
- temp_text 被動回復文本消息模板
- temp_image 被動回復圖片消息模板
- temp_voice 被動回復語音消息模板
- temp_video 被動回復視頻消息模板
- temp_music 被動回復音樂消息模板
- temp_news 被動圖文消息模板
- temp_shipinhao 視頻號內容模板
- temp_xcx_font 文字小程序內容模板
- temp_xcx_img 圖片小程序內容模板
- temp_xcx_kapian 卡片小程序內容模板
- temp_xcx_code 掃碼小程序內容模板
- v9 項目V9包
- plugin 基礎類
- path 路徑處理函數
- per 自動提取權限值函數
- user 用戶類
- set 權限設定判斷函數
- per 指定權限判斷
- log 記錄日志
- module 功能模塊
- input 表單類型
- text 文本框
- pass密碼框
- radio2 單選(布爾值)
- range拖動條
- line多行文本框
- checkbox 橫向多選框
- select下拉單選框
- title小標題
- disNull 顯示不傳值
- hidVal 隱藏傳值
- disVal顯示傳值不可修改
- upfile 上傳常規資源
- upfile_big 上傳大文件資源
- -yushe預設值框
- date 日期文本框
- datetime 日期時間文本框
- radio 單選(橫排)
- radio1 單選(豎排)
- color 顏色色盤
- htmledit 線上編輯器
- upfile1上傳組件
- list 列表處理
- init7 篩選結果處理
- text 文本搜索
- range 區間搜索
- datetime 日期時間搜索
- init6 列表操作
- init5 列表數據
- enable 狀態
- path 多層級
- block 小方塊
- line 多行展示
- img 圖片展示
- datetime 日期時間
- video 視頻播放
- qipao 氣泡提示框
- init4 列字段
- sort 設定排序列
- search 設定搜索選項
- text 文本搜索框
- select 下拉搜索框
- range 區間搜索框
- datetime 時間搜索框
- init3 列表分頁
- init2 列表分組
- init1 菜單按鈕
- default 默認設置
- index 主界面
- line_block 卡片曲線圖
- gauge 儀表圖
- dynamic 動態數據圖
- distribution 中國地區分布圖
- area 面積圖
- echarts 圖表配置實例
- bar 柱狀圖
- line 折線圖
- pie 餅狀圖
- annular 環形餅圖
- pictorial 象形柱圖
- 項目Redis使用說明
- 數據庫使用說明
- 禁用變量名錄
- 上傳資源服務器
- 表單直接上傳
- 大文件切片上傳
- base64直接上傳
- Git使用注意事項
- Git文件補丁
- 同步主分支的更新內容到子分支
- Debug問題記錄檔案
- V9建項流程
- 后端開發工作流程
- 配置參數
- 創建模塊流程
- 前端開發工作流程
- Git工作流程
- 開發幫助文檔
- 后端內核模塊
- douyin 抖音包
- plugin 基本類
- qrcode 授權二維碼函數
- access_token 獲取access_token函數
- code 獲取授權碼值函數
- time 獲取緩存生存時間函數
- user_info 用戶公開信息函數
- fans 獲取用戶粉絲函數
- follow 獲取用戶關注函數
- video_list 用戶視頻列表函數
- video_data 用戶視頻信息函數
- database 數據庫包
- plugin 基本類
- conf 連接配置函數
- create 建表函數
- create_def 字段初始值校對函數
- create_split 語句拼接函數
- add 添加數據函數
- edit 編輯數據函數
- del 刪除數據函數
- addid 新增數據索引函數
- tab_info 表信息函數
- field_info 字段信息函數
- shiwu 事務函數
- alert 字段處理函數
- alert_auto 主鍵初始值定義函數
- alert_add 新增表字段函數
- alert_edit 編輯表字段函數
- alert_del 刪除表字段函數
- alert_index_add 新增索引函數
- alert_index_del 刪除索引函數
- alert_unique 唯一索引函數
- alert_look 輸出表字段函數
- row 讀取單條數據函數
- arr 讀取多條數據函數
- view 創建視圖函數
- drop 刪除表函數
- safe 防SQL注入函數
- redis 緩存包
- plugin 基本類
- conf 啟用redis函數
- lab 標簽鍵名唯一化
- server 服務器包
- harddisk 硬盤類
- total 磁盤總容量函數
- used 磁盤已用容量函數
- cpu CPU類
- para 屬性函數
- tool 工具包
- char 字符處理類
- 常規字符處理
- short 短連接函數
- byte 轉換字節單位函數
- number 轉換數字單位函數
- sbh_split 將字符串分割成數組函數
- format 字符串格式化函數
- top_zm 中文頭字母函數
- is_json 判斷是否為JSON格式函數
- is_hex 判斷是否為十六進制函數
- convertEncoding 轉換編碼函數
- jizhan_index 基站格式化函數
- dir_format 目錄格式化函數
- illegal 非法字眼驗證函數
- read_qrcode 讀取二維碼內容函數
- to_utf8 強轉換成UTF8函數
- 安全字符處理
- illegal 非法字眼校對函數
- unicode_encode 類語言編譯函數
- unicode_decode 類語言解析函數
- SBHJM 自定義1加密函數
- unSBHJM 自定義1解密函數
- encode_64 base64加密函數
- decode_64 base64解密函數
- appCode APP數據加解密函數
- rsa_encond_pri RSA私鑰加密函數
- rsa_decond_pub RSA公鑰解密函數
- rsa_encond_pub RSA公鑰加密函數
- rsa_decond_pri RSA私鑰解密函數
- aes_encode AES加密函數
- aes_decode AES解密函數
- encodeSBH 自定義2加密函數
- decodeSBH 自定義2解密函數
- hash_encode 哈希編譯函數
- hash_check 哈希校對函數
- StrToBin 字符轉成二進制函數
- BinToStr 二進制轉成字符函數
- StrToHex 字符轉成十六進制函數
- HexToStr 十六進制轉成字符函數
- 項目訂單字符處理
- pay_order 支付訂單號函數
- 數據庫字符處理
- sql_encode 數組數據存儲處理函數
- sql_decode 數組數據讀取處理函數
- distance 定位處理類
- count 計算兩地函數
- file 文件處理類
- file_open 讀取文件內容函數
- file_create 創建文件函數
- dir_del 刪除目錄函數
- cp 拷貝函數
- FileToBase64 文件轉換成base64函數
- Base64ToFile base64存儲為文件函數
- file_suff 文件類型獲取擴展名函數
- file_mime 獲取文件類型函數
- rand 隨機處理類
- rand_value 隨機提取函數
- rand_ip 隨機ip函數
- rand_nickname 隨機昵稱函數
- rand_mobile 隨機手機號函數
- time 時間處理類
- shijian 轉換時間單位函數
- mic_stamp 毫秒級時間戳函數
- mic_time 毫秒級時間函數
- time_order 時間單號函數
- time_zone 獲取指定時間區間函數
- zip 壓縮處理類
- pack 打包函數
- unpack 解壓函數
- num 查看文件數函數
- see 查看文件內容函數
- url 通信包
- api 接口校對類
- legal 接口校對函數
- email 郵件類
- send 發送郵件函數
- ip IP處理類
- ip IP解析函數
- other 其他類
- ios_app_info 獲取蘋果應用信息
- service_resource_url 同步資源服務器函數
- plugin 基本類
- com 通信函數
- GET傳輸
- POST傳輸 ( 數組 )
- POST傳輸 ( JSON )
- Head傳輸
- Body傳輸
- Cookie傳輸
- FormData傳輸
- 偽裝來源傳輸
- remote 遠程文件導入本地函數
- back 處理回調函數
- sms 短信發送類
- limit 號碼發送判定函數
- ytx 云通信函數
- socket 長連接類
- start_up 啟用組件函數
- r_lab 標簽函數
- upload 上傳類
- form 表單上傳方式函數
- base64上傳方式函數
- v9 項目V9包
- plugin 基礎類
- path 路徑處理函數
- per 自動提取權限值函數
- user 用戶類
- set 權限設定判斷函數
- per 指定權限判斷
- log 記錄日志
- info 提取當前登錄用戶數據函數
- weixin 微信包
- applet 小程序處理類
- code2session 獲取登錄憑證函數
- getuserinfo 解析用戶數據函數
- getiphonenum 解析手機號函數
- access_token 獲取access_token函數
- img_sec_check 圖片合法性檢測函數
- msg_sec_check 文字合法性校對
- message_send 訂閱信息推送函數
- qrcode 生成小程序專屬二維碼接口
- gzh 公眾號處理類
- 被動處理
- auto_token 服務器配置認證函數
- decodeXml 解析xml格式為數組函數
- 主動處理
- conf 配置屬性函數
- access_token 獲取access token函數
- tmp_upload 上傳臨時素材函數
- tmp_get 獲取臨時素材函數
- long_upload 上傳圖片函數
- long_add 新增永久素材函數
- long_del 刪除永久素材函數
- long_get 獲取永久素材函數
- sucai_list 獲取素材列表函數
- sucai_count 獲取素材總數函數
- menu_create 創建自定義菜單函數
- menu_look 查看自定義菜單函數
- menu_del 刪除自定義菜單函數
- shipinhao_user 獲取視頻號用戶函數
- shipinhao_user_video 獲取指定用戶視頻函數
- shipinhao_video 獲取關鍵詞視頻函數
- xcx_search 搜索小程序函數
- 模板
- temp_text 被動回復文本消息模板
- temp_image 被動回復圖片消息模板
- temp_voice 被動回復語音消息模板
- temp_video 被動回復視頻消息模板
- temp_music 被動回復音樂消息模板
- temp_news 被動圖文消息模板
- temp_shipinhao 視頻號內容模板
- temp_xcx_font 文字小程序內容模板
- temp_xcx_img 圖片小程序內容模板
- temp_xcx_kapian 卡片小程序內容模板
- temp_xcx_code 掃碼小程序內容模板
- 后端功能模塊
- index 主界面
- line_block 卡片曲線圖
- gauge 儀表圖
- dynamic 動態數據圖
- distribution 中國地區分布圖
- area 面積圖
- echarts 圖表配置實例
- bar 柱狀圖
- line 折線圖
- pie 餅狀圖
- annular 環形餅圖
- pictorial 象形柱圖
- list 列表處理
- init7 篩選結果處理
- API規則
- text 文本搜索
- range 區間搜索
- datetime 日期時間搜索
- init6 列表操作
- API規則
- list_option 操作欄設置屬性
- list_batch 批量處理設置屬性
- init5 列表數據
- API規則
- enable 狀態
- path 多層級
- block 小方塊
- line 多行展示
- img 圖片展示
- datetime 日期時間
- video 視頻播放
- qipao 氣泡提示框
- omit 縮略顯示
- url 內容區跳轉
- init4 列字段
- API規則
- sort 設定排序列
- search 設定搜索選項
- text 文本搜索框
- select 下拉搜索框
- range 區間搜索框
- datetime 時間搜索框
- init3 列表分頁
- API規則
- init2 列表分組
- API規則
- init1 菜單按鈕
- API規則
- default 默認設置
- API規則
- input 表單類型
- checkbox 多選框表單
- datetime 時間選擇表單
- disNull 顯示不傳值
- disVal顯示傳值不可修改
- edit 富文本編輯器表單
- hidVal 隱藏傳值
- line多行文本框
- pass密碼框
- radio 單選框
- radio2 單選(布爾值)
- range拖動條
- select下拉單選框
- select2 多級聯動
- text 文本框
- title小標題
- upfile_big 上傳大文件資源
- upfile_form 表單上傳資源
- upfile 上傳常規資源
- upload 資源選擇表單
- 待定
- radio1 單選(豎排)
- -yushe預設值框
- datetime 日期時間文本框
- color 顏色色盤
- date 日期文本框
- radio 單選(橫排)
- upfile1上傳組件
- 前端框架
- 目錄結構分析
- components 組件包
- encrypt 加密組件包
- md5.js
- iframe 框架組件包
- terminal.js
- sbh-net 網絡通信包
- api.js
- v9.js
- upload.js
- sbh-temp 后臺框架組件包
- list 列表模板包
- data_null 空值處理
- data_set 列表數據處理
- group_button 分組菜單處理
- index 列表主界面處理
- menu_button 菜單按鈕處理
- option 列表雙擊操作處理
- page 分頁處理
- title 標題處理
- login 登錄模板包
- main 通用模板包
- pages 模板頁
- index 后臺主界面模板
- index.vue 主界面模板頁
- list 列表界面模板
- index_mobile 列表Mobile模板頁
- index.vue 列表PC模板頁
- static 靜態素材包
- uni_modules UNI組件包
- unpackage 發行點
- App.vue 全局設置點
- pages.json 頁面配置點
- Composer設置流程
