[toc]
# 題1、如何配置基地址?為什么要配置?
答:
寫法一、axios.defaults.baseURL = 'http://xxxxx'
寫法二、
~~~
const request = axios.create({
baseURL: 'http://xxxxx'
})
~~~
每次調用接口時都需要寫上完整的接口地址,但是每個接口前面的地址是相同的,所以我們可以把接口地址中前面相同的部分提取出來設置一下,這樣在后面調用接口時就不需要寫前面的地址了。
每個接口地址前面相同的部分就是基地址。
# 題2、axios 中有幾個攔截器?項目中是怎么使用的?
答:兩個攔截器:
前置(請求)攔截器:就是一個函數,在每次調用接口之前都會觸發的函數。
后置(響應)攔截器:就是一個函數,每次服務器返回結果之后觸發的函數。
前置攔截器:
~~~
注冊時有兩個函數,
request.interceptors.request.use(function(config){
// 每次請求成功時執行
}, function(err){
// 每次請求如果失敗時執行
})
~~~
后置攔截器:
~~~
注冊時有兩個函數,
request.interceptors.response.use(function(config){
// 每次請求成功時執行
}, function(err){
// 每次請求如果失敗時執行
})
~~~
基于這兩個函數的特點:
前置攔截器(為每次請求添加令牌):
1. 請求接口時要把令牌放到協議頭上提交給接口
2. 每次請求接口之前都放令牌比較麻煩
3. 所以,可以在前置攔截器中只寫一次代碼,就可以在每次請求時把令牌放上
后置攔截器(判斷每次請求是否失敗):
1. 每次調用完接口之后都要判斷是否失敗,如果失敗就提交錯誤信息
2. 我們可以在后置攔截器中寫一次代碼,判斷如果返回錯誤就提示錯誤信息
3. 這樣之后,以后在項目中就不用再判斷接口是否失敗了
# 題3、如何并發執行多個 AJAX 請求?為什么要并發?
答:使用 `Promise.all` 來執行多個異步代碼,在 axios 中也可以使用 `axios.all` 。
比如:兩個接口時第一個執行完之后,再執行第二個,所以如果每個接口需要 2 秒執行完,那么調用下面兩個接口一共要花費 4 秒。
~~~
async created() {
let users = await getUsers()
let articles = await getArticles()
}
~~~
因為這兩個接口沒有先后的關系,所以我們為了提高性能可以并發調用。
可以使用 `Promise.all` 讓多個異步并發執行。
上面的代碼改成下面的樣子,兩個代碼同時執行,最終只需要 2 秒就可以完成。
~~~
async created() {
// 同時執行兩個異步代碼
const [users, articles] = Promise.all(getUsers(), getArticles())
}
~~~
# 題4、在 Vue 中使用 axios 的流程?
答:
1. 安裝 axios
2. 在 main.js 中引入 axios
3. 配置 axios (基地址、攔截器)
4. 把 axios 注冊到 Vue 的原型上(Vue.prototype.$axios = axios)
5. 注冊到原型上之后,就可以直接在任何一個組件中使用 `this.$axios` 來獲取 axios 并使用了。
擴展:如果沒注冊到原型上,那么在每個組件中如果要使用需要先引入再使用:
~~~
import axios from 'axios'
axios.get(...)
~~~
# 題5、axios 中如何設置請求 HTTP 協議頭信息?
答:
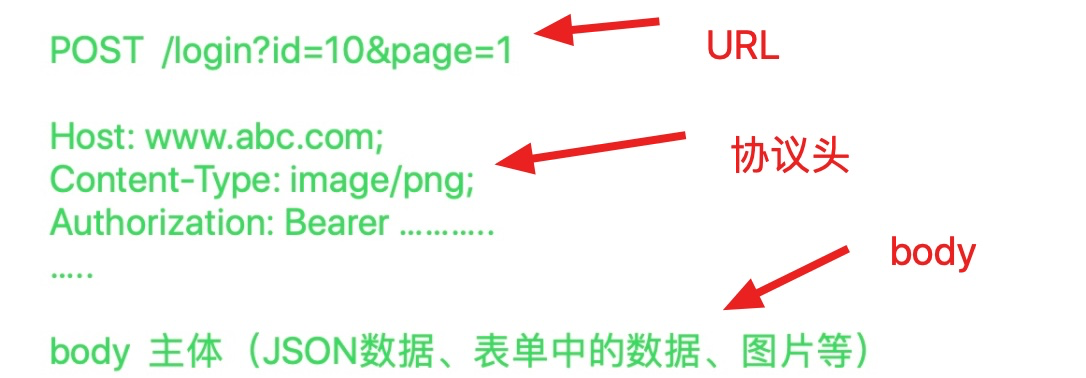
我們向服務器提交數據時有三個地方:
1. URL上(小的數據,id、頁碼、搜索關鍵字等),比如:/users?page=1&id=122
2. body 中(POST方式提交的數據),比如:用戶名、密碼、圖片、JSON等。
3. http 協議頭上,比如:token 令牌、CORS(AJAX跨域)、接口限頻(案例)、HTTP緩存等。
圖示位置:

在 axios 中的寫法:
~~~
// 1. URL 上提交
寫法一、寫在 ?
axios.get('/users?id=1&page=1')
寫法二、
axios.get('/users', {
params: {
id: 1,
page: 1
}
})
// 2. 在 body 中提交(POST、PUT方式)
axios.post('/users', {
username:111,
password: 123
})
// 3. 在協議頭上放
寫法一、每次發送請求時單獨設置
axios.post('/users',{},{
headers: {
Content-Type: 'application/json',
Authorization: 'Beaer xxxxxxx'
}
})
寫法二、為所有請求設置公共的
axios.defaults.headers['Content-Type'] = 'application/json'
~~~
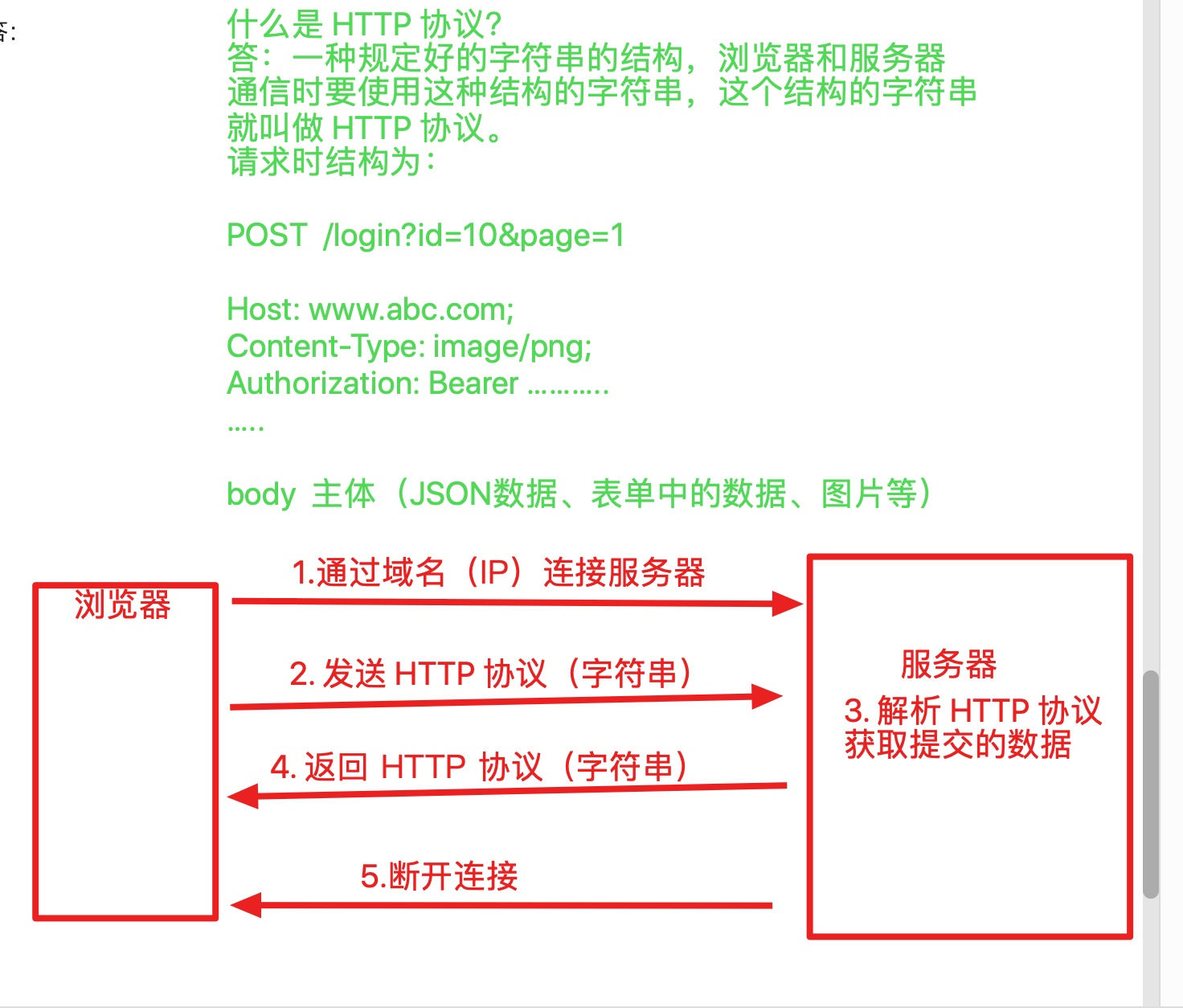
# 擴展:什么是 HTTP 協議?
答:瀏覽器和服務器通信時的一種規定好結構的字符串。