分為兩種:
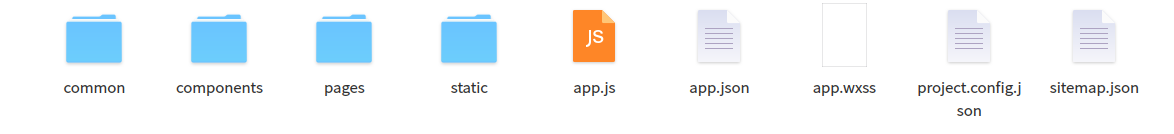
一、直接使用編譯好的微信小程序,目錄結構是這樣的:

1、需要在project.config.json里,"appid":?"xxxxxxxxxx",的值修改成你自己的內容。
2、在/common/vendor.js里,把接口地址

紅色內容替換成你自己的服務器接口地址
uni-app編譯出來的小程序代碼,是有些扎眼哦,看不清,哈哈哈

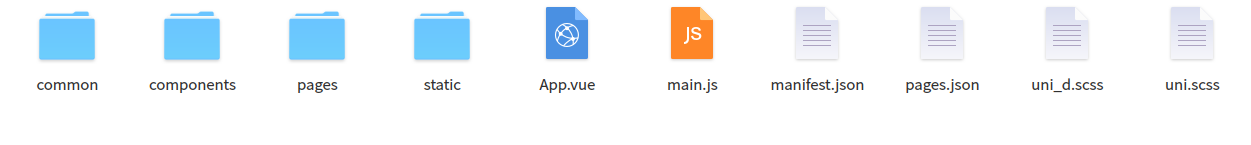
二、使用uni-app源碼的,目錄結構是這樣的:

全部都是vue文件哦,一個page下面就一個vue文件,看著賊舒坦。
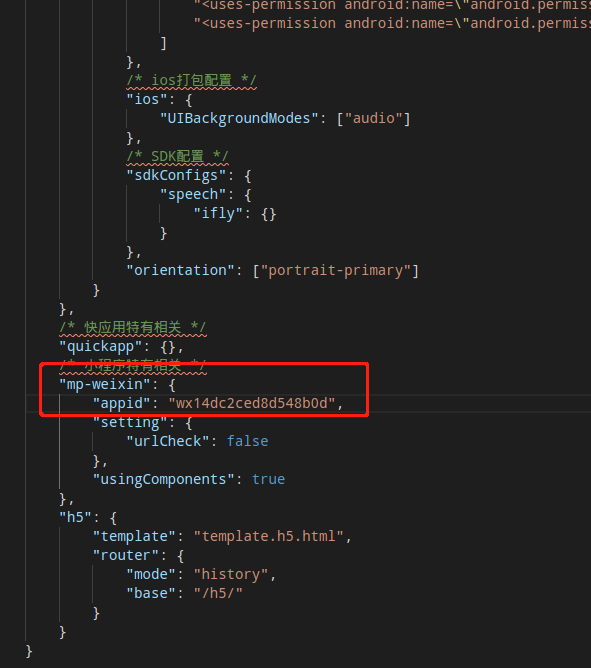
1、需要在manifest.json中設置微信小程序的appid

2、需要在/common/api.js里設置接口服務器地址: