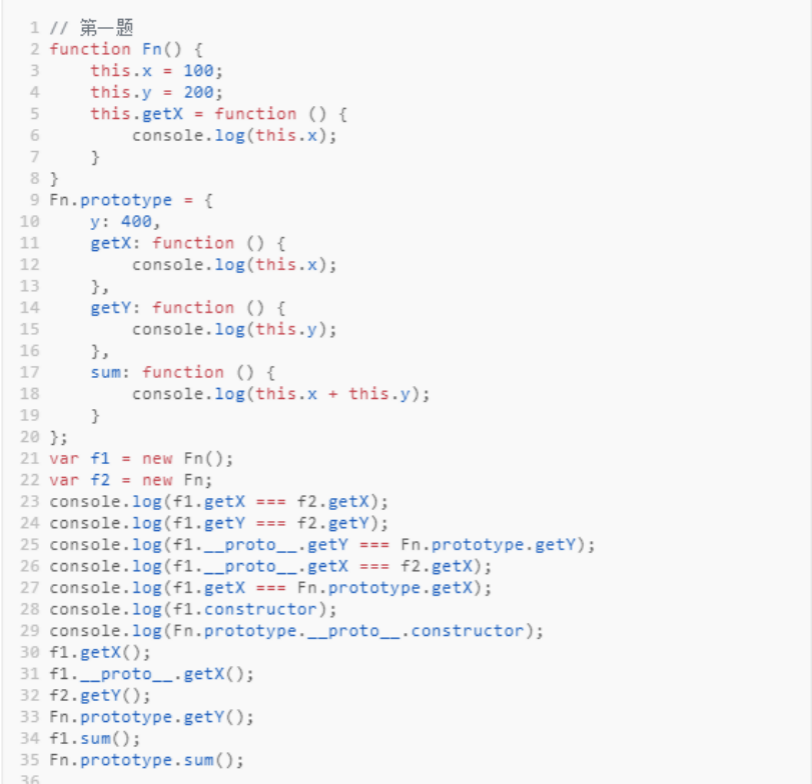
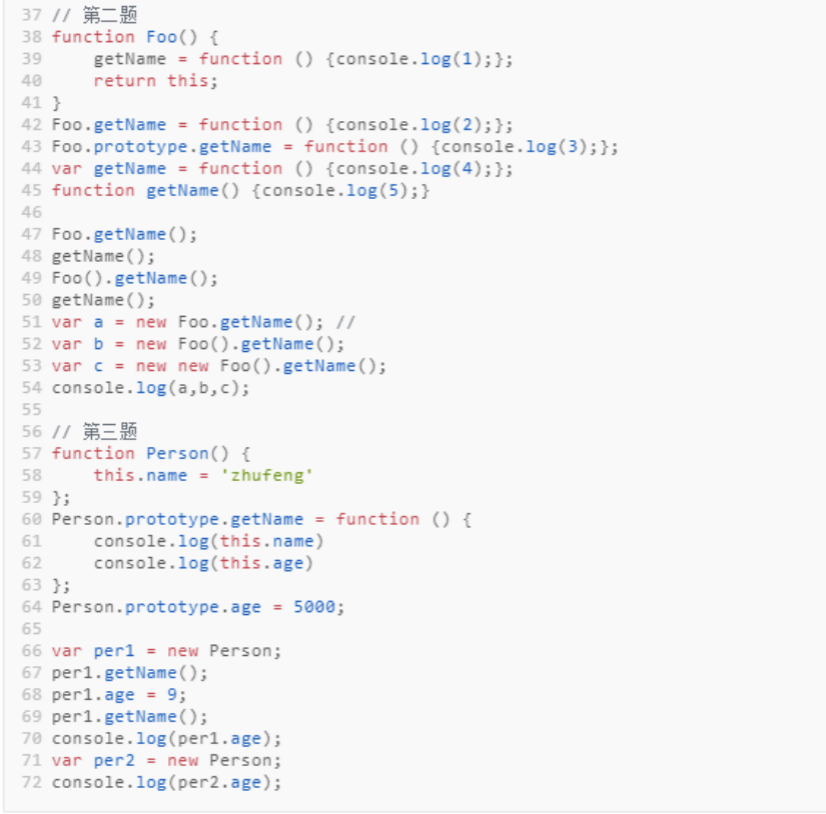
原型
- 函數都帶有一個prototype 屬性,這是屬性是指向構造函數的原型對象,這個對象包含所有實例共享的屬性和方法。
- 原型對象都有一個constructor 屬性,這個屬性指向所關聯的構造函數。
- 每個對象都有一個__proto__ 屬性[非標準的方法],這個屬性指向構造函數的原型 prototype
原型鏈
- 當訪問實例對象的某個屬性時,會先在這個對象本身的屬性上查找,如果沒有找到,則會 通過 __proto__ 屬性去原型上查找,如果還沒有 找到則會在構造函數的原型的__ proto__中查 找, 這樣一層層向上查找就會形成一個作用域鏈,稱為原型鏈


- 介紹
- 原生JS
- 1.ES6的新特性
- 2.JS的數據類型
- 3.定義函數的方法
- 4.JS作用域的理解
- 5.閉包的理解
- 6.數組去重
- 7.原型及原型鏈
- 8.Object.create的作用
- 9.new的執行過程是怎么回事
- 10.call,apply,bind三者的區別
- 11.實現類的繼承
- 12.談談你對this指向的理解
- 13.DOM
- 14.JS的異步編程
- 15.正則
- http&ajax
- 1.TCP/IP的三次握手和四次揮手
- 2.http常用狀態碼(http-status-code):
- 3.從瀏覽器輸入URL按回車到頁面顯示都發生了什么?
- 4.HTTPS和HTTP的區別
- 5.瀏覽器緩存?
- 6.ajax四步
- 7.一般我們再攔截器中都會寫什么代碼?
- 8.get請求和post請求有什么區別?什么時候使用post?
- 9.Cookie 和 Session 的區別?
- 10.Token 相關
- 11.什么是同源策略?
