


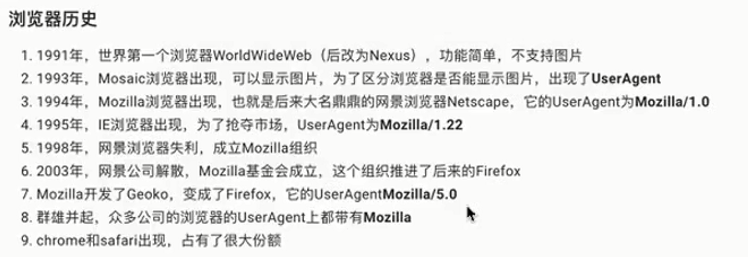
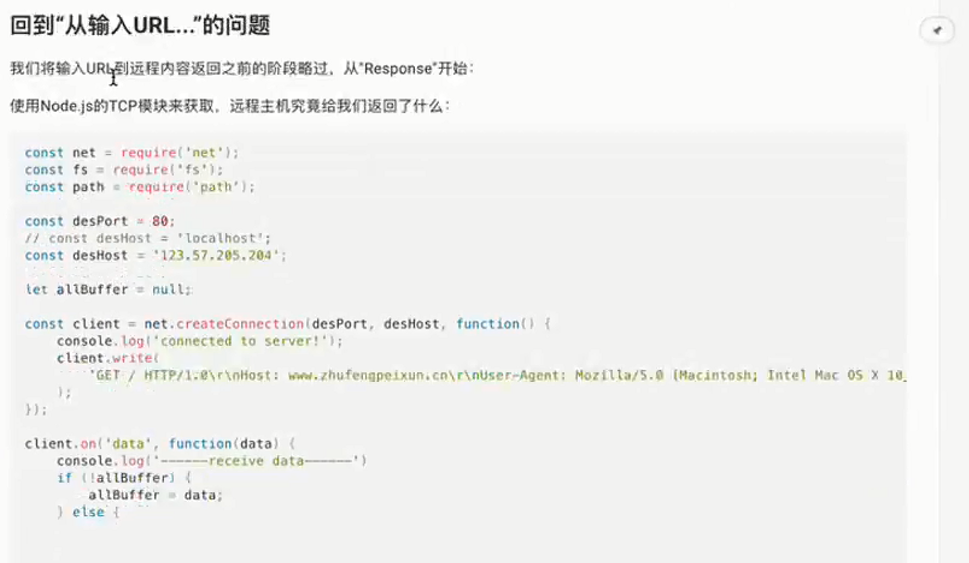
User Agent中文名為用戶代理,簡稱 UA,它是一個特殊字符串頭,使得服務器能夠識別客戶使用的操作系統及版本、CPU 類型、瀏覽器及版本、瀏覽器渲染引擎、瀏覽器語言、瀏覽器插件










~~~
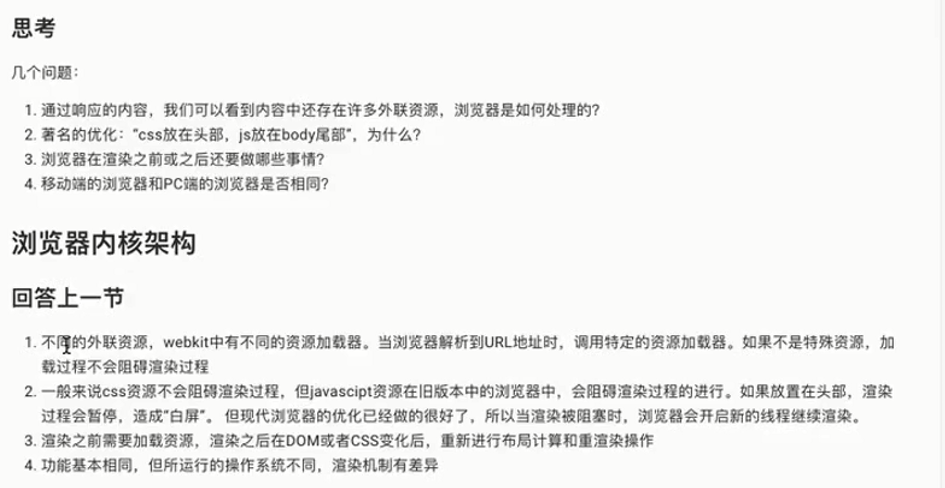
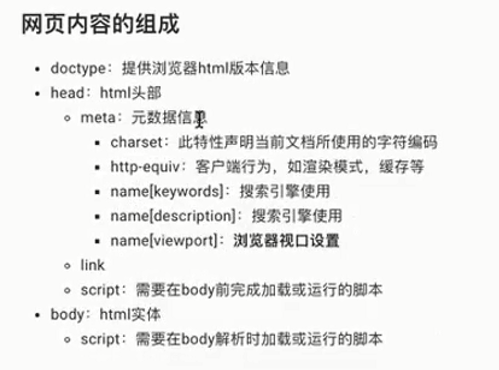
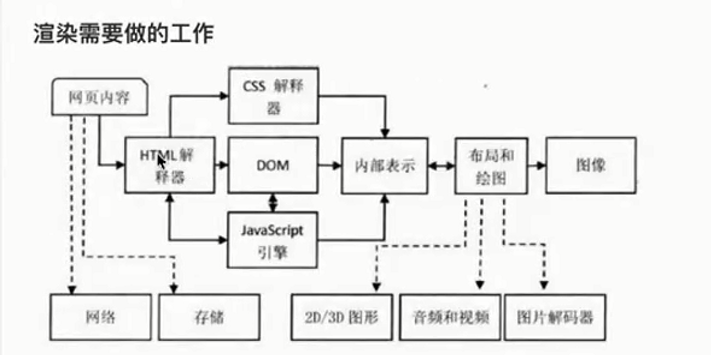
把CSS放頭部,script放下方的原因
CSS放頭部
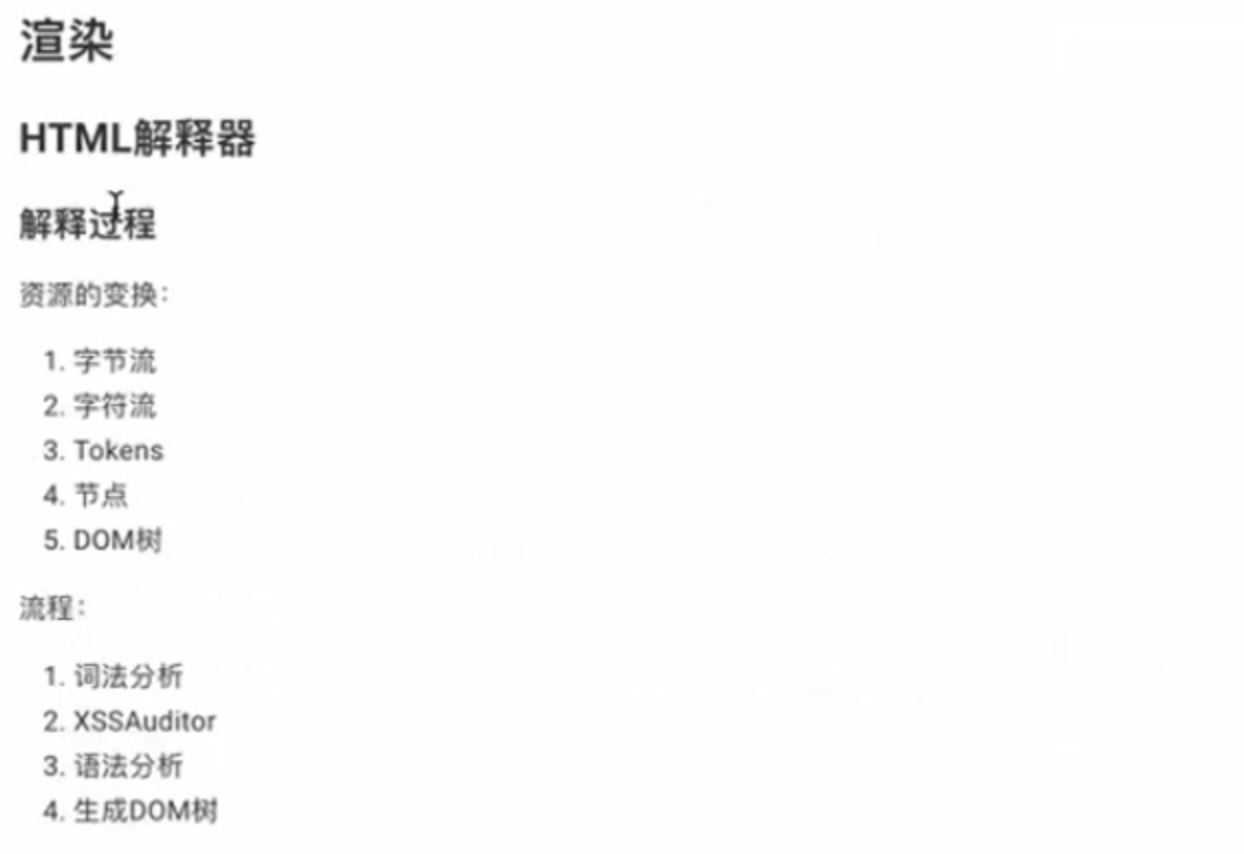
在加載html生成DOM tree的時候,
就可以同時對DOM tree進行渲染。
這樣可以防止閃跳,白屏或者布局混亂。
javascript放在后面
javascript可能會改變DOM tree的結構,
所以需要一個穩定的DOM tree。
javascript加載后會立即執行,同時會阻塞后面的資源加載。(javascript加載和執行的特點)
~~~