`sudo cnpm i typescript -g` 安裝
`tsc --version` 查看版本
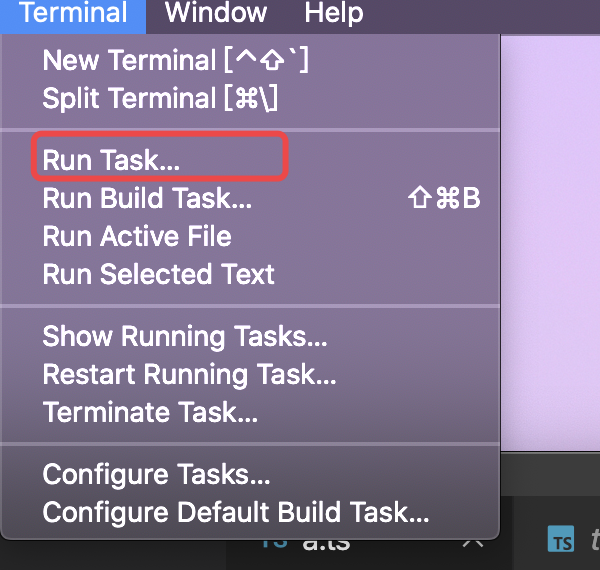
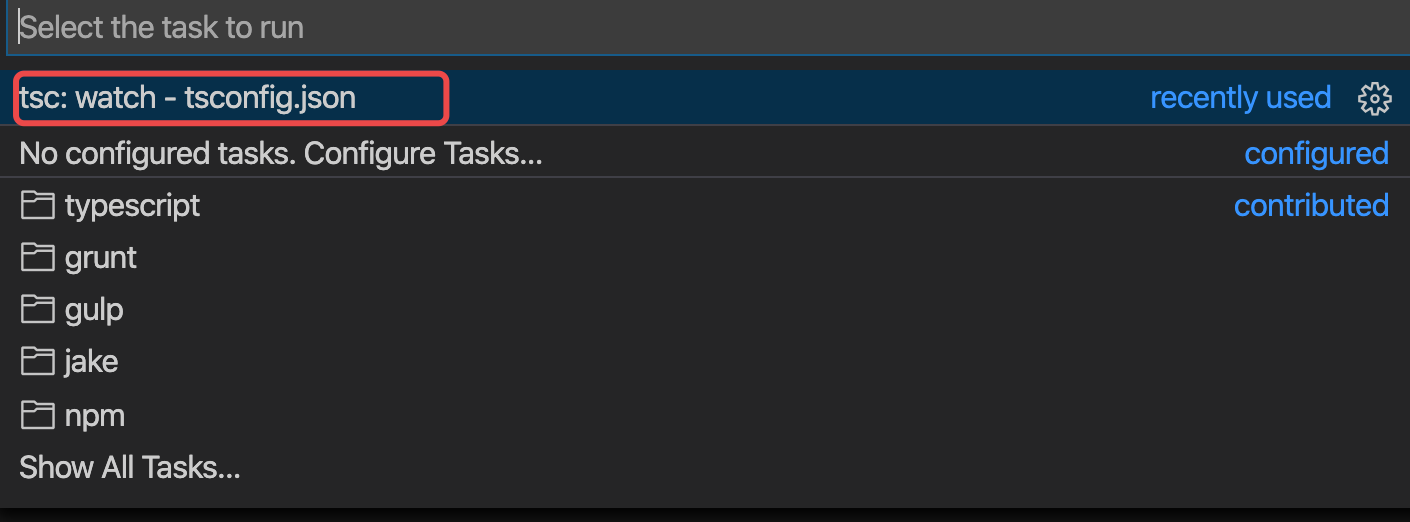
`tsc --init `創建一個tsconfig文件



~~~
//Cannot redeclare block-scoped variable 'name'.
//如果代碼里有export import 之類的代碼,那么這個文件變成一個模塊
//export { }
//在一個作用域 內部,相同的變量名只能聲明一次
export { }
let name: string = 'zhufeng';
let age: number = 10;
let married: boolean = true;
let hobbies: string[] = ['1', '2', '3'];
let interests: Array<string> = ['4', '5', '6'];
//元組 類似一個數組 它是一個長度和類型都固定的數組
//1 長度固定 2 類型可以不一樣
let point: [number, number] = [100, 100];
point[0], point[1];
let person: [string, number] = ['zhufeng', 10];
enum Gender {
BOY,
GIRL
}
console.log(`李雷是${Gender.BOY}`);
console.log(`MM是${Gender.GIRL}`);
/* var Gender2;
(function (Gender) {
Gender2[Gender2["BOY"] = 0] = "BOY";
Gender2[Gender2["GIRL"] = 1] = "GIRL";
})(Gender2 || (Gender2 = {}));
console.log("\u674E\u96F7\u662F" + Gender2.BOY);
console.log("MM\u662F" + Gender2.GIRL); */
let Gender2 = {
0: "BOY",
1: "GIRL",
"BOY": 0,
"GIRL": 1
}
let s = Symbol.for('xx');
//數字 字符串 它的值可能會寫
let person2 = {
gender: Gender.BOY
}
enum Week {
MONDAY = 1,
TUESDAY = 'y'
}
console.log(Week.TUESDAY);
//常數枚舉
const enum Colors {
Red,
Yellow,
Blue
}
console.log(Colors.Red, Colors.Yellow, Colors.Blue);
//任意類型 anyscript
// 第三庫沒有類型定義 類型轉換的時候 數據結構太復雜太靈活 any
//ts 為 dom提供了一整套的類型聲明
/* let root: HTMLElement | null = document.getElementById('root');
root!.style.color = 'red';//!斷言不為空
*/
//null undefined
// null 空 undefined 未定義
//它們都其它類型的子類型 你可以把它們賦給其它類型的變量
let myname1: string | null = null;
let myname2: string | undefined = undefined;
let x: number | null | undefined;
x = 1;
x = undefined;
x = null;
// void類型 空的 沒有
function greeting(name: string): null | void {
console.log(`hello ${name}`);
return null;
}
greeting('zhufeng');
//never 永遠不
//never是其它類型的子類型,代表不會出現的值
//A function returning 'never' cannot have a reachable end point
//在函數內部永遠會拋出錯誤,導致函數無法正常結束
function createError(message: string): never {
console.log(1);
throw new Error('error');
console.log('end point');
}
function sum(): never {
while (true) {
console.log('hello');
}
console.log('end point');
}
//| 和 || ,& 和 && 的區別
let num1 = 3 | 5;
console.log(num1);
let num2 = 3 || 5;
console.log(num2);
let num3 = 3 & 5;
console.log(num3);//1
let num4 = 3 && 5;
console.log(num4);//5
let num: string | number
//推論 猜
let name2 = 2;
name2 = 3;
name2 = 4;
let name3;
name3 = 4;
name3 = 'zhufeng';
//包裝對象 java裝箱和拆箱 c#
//自動在基本類型的對象類型之間切換
//1.基本類型上沒有方法
//2.在內部迅速的完成一個裝箱的操作,把基本類型迅速包裝成對象類型,然后用對象來調用方法
let name4: string = 'zhufeng';
//name4.toLocaleLowerCase();
let name44 = new String(name4);
name44.toLocaleLowerCase();
//let isOk1: boolean = true;
//let isOk2: boolean = Boolean('xx');
//let isOk3: boolean = new Boolean(1);
let name5: string | number;
name5 = 'zhufeng';
name5.toLowerCase();
name5 = 5;
name5.toFixed(3);
/* let name7: string | number = 1;
let name6: string | number = name7;
(name6 as string).toLowerCase();
(name6 as number).toFixed(2);
*/
//字面量類型
let Gender4: 'Boy' | 'GIRL';
Gender4 = 'Boy';
Gender4 = 'GIRL';
~~~
## 3\. 數據類型
### 3.1 布爾類型(boolean)
~~~
let married: boolean=false;
~~~
### 3.2 數字類型(number)
~~~
let age: number=10;
~~~
### 3.3 字符串類型(string)
~~~
let firstname: string='zfpx';
~~~
### 3.4 數組類型(array)
~~~
let arr2: number[]=[4,5,6];
let arr3: Array<number>=[7,8,9];
~~~
### 3.5 元組類型(tuple)
* 在 TypeScript 的基礎類型中,元組( Tuple )表示一個已知`數量`和`類型`的數組
~~~
let zhufeng:[string,number] = ['zhufeng',5];
zhufeng[0].length;
zhufeng[1].toFixed(2);
~~~
| 元組 | 數組 |
| --- | --- |
| 每一項可以是不同的類型 | 每一項都是同一種類型 |
| 有預定義的長度 | 沒有長度限制 |
| 用于表示一個結構 | 用于表示一個列表 |
~~~
const animal:[string,number,boolean] = ['zhufeng',10,true];
~~~
### 3.6 枚舉類型(enum)
* 事先考慮某一個變量的所有的可能的值,盡量用自然語言中的單詞表示它的每一個值
* 比如性別、月份、星期、顏色、單位、學歷
#### 3.6.1 普通枚舉
~~~
enum Gender{
GIRL,
BOY
}
console.log(`李雷是${Gender.BOY}`);
console.log(`韓梅梅是${Gender.GIRL}`);
enum Week{
MONDAY=1,
TUESDAY=2
}
console.log(`今天是星期${Week.MONDAY}`);
~~~
#### 3.6.2 常數枚舉
* 常數枚舉與普通枚舉的區別是,它會在編譯階段被刪除,并且不能包含計算成員。
* 假如包含了計算成員,則會在編譯階段報錯
~~~
const enum Colors {
Red,
Yellow,
Blue
}
let myColors = [Colors.Red, Colors.Yellow, Colors.Blue];
~~~
~~~
const enum Color {Red, Yellow, Blue = "blue".length};
~~~
### 3.7 任意類型(any)
* `any`就是可以賦值給任意類型
* 第三方庫沒有提供類型文件時可以使用`any`
* 類型轉換遇到困難時
* 數據結構太復雜難以定義
~~~
let root:any=document.getElementById('root');
root.style.color='red';
~~~
### 3.8 null 和 undefined
* null 和 undefined 是其它類型的子類型,可以賦值給其它類型,如數字類型,此時,賦值后的類型會變成 null 或 undefined
* strictNullChecks
~~~
let x: number;
x = 1;
x = undefined;
x = null;
let y: number | null | undefined;
y = 1;
y = undefined;
y = null;
~~~
### 3.9 void 類型
* void 表示沒有任何類型
* 當一個函數沒有返回值時,TS 會認為它的返回值是 void 類型。
* 當我們聲明一個變量類型是 void 的時候,它的非嚴格模式下僅可以被賦值為 null 和 undefined;
~~~
function greeting(name:string):void {
console.log('hello',name);
}
greeting('zfpx');
~~~
### 3.10 never類型
never是其它類型(null undefined)的子類型,代表不會出現的值
#### 3.10.1
* 作為不會返回( return )的函數的返回值類型
~~~
// 返回never的函數 必須存在 無法達到( unreachable ) 的終點
function error(message: string): never {
throw new Error(message);
}
// 由類型推論得到返回值為 never
function fail() {
return error("Something failed");
}
// 返回never的函數 必須存在 無法達到( unreachable ) 的終點
function infiniteLoop(): never {
while (true) {}
}
~~~
#### 3.10.2 strictNullChecks
* 在 TS 中, null 和 undefined 是任何類型的有效值,所以無法正確地檢測它們是否被錯誤地使用。于是 TS 引入了 --strictNullChecks 這一種檢查模式
* 由于引入了 --strictNullChecks ,在這一模式下,null 和 undefined 能被檢測到。所以 TS 需要一種新的底部類型( bottom type )。所以就引入了 never。
~~~
// Compiled with --strictNullChecks
function fn(x: number | string) {
if (typeof x === 'number') {
// x: number 類型
} else if (typeof x === 'string') {
// x: string 類型
} else {
// x: never 類型
// --strictNullChecks 模式下,這里的代碼將不會被執行,x 無法被觀察
}
}
~~~
#### 3.10.3 never 和 void 的區別
* void 可以被賦值為 null 和 undefined的類型。 never 則是一個不包含值的類型。
* 擁有 void 返回值類型的函數能正常運行。擁有 never 返回值類型的函數無法正常返回,無法終止,或會拋出異常。
### 3.11 類型推論
* 是指編程語言中能夠自動推導出值的類型的能力,它是一些強靜態類型語言中出現的特性
* 定義時未賦值就會推論成any類型
* 如果定義的時候就賦值就能利用到類型推論
~~~
let username2;
username2 = 10;
username2 = 'zhufeng';
username2 = null;
~~~
### 3.12 包裝對象(Wrapper Object)
* JavaScript 的類型分為兩種:原始數據類型(Primitive data types)和對象類型(Object types)。
* 所有的原始數據類型都沒有屬性(property)
* 原始數據類型
* 布爾值
* 數值
* 字符串
* null
* undefined
* Symbol
~~~
let name = 'zhufeng';
console.log(name.toUpperCase());
console.log((new String('zhufeng')).toUpperCase());
~~~
* 當調用基本數據類型方法的時候,JavaScript 會在原始數據類型和對象類型之間做一個迅速的強制性切換
~~~
let isOK: boolean = true; // 編譯通過
let isOK: boolean = Boolean(1) // 編譯通過
let isOK: boolean = new Boolean(1); // 編譯失敗 期望的 isOK 是一個原始數據類型
~~~
### 3.13 聯合類型
* 聯合類型上只能訪問兩個類型共有的屬性和方法
~~~
let name4: string | number;
name4 = 3;
name4 = 'zhufeng';
console.log(name4.toUpperCase());
~~~
### 3.14 類型斷言
* 類型斷言可以將一個聯合類型的變量,指定為一個更加具體的類型
* 不能將聯合類型斷言為不存在的類型
~~~
let name5: string | number;
(name5 as number).toFixed(3);
(name5 as string).length;
(name5 as boolean);
~~~
### 3.15 字符串、數字、布爾值字面量
~~~
type Lucky = 1 | 'One'|true;
let foo:Lucky = 'One';
~~~
### 3.16 字符串字面量 vs 聯合類型
* 字符串字面量類型用來約束取值只能是某`幾個字符串`中的一個, 聯合類型(Union Types)表示取值可以為`多種類型`中的一種
* 字符串字面量 限定了使用該字面量的地方僅接受特定的值,聯合類型 對于值并沒有限定,僅僅限定值的類型需要保持一致
- 文檔簡介
- 基礎面試題【珠峰2019.8】
- P01_call,aplly區別
- P02_綜合面試題講解2-2
- P03_箭頭函數和普通函數區別-綜合面試題講解2-3
- P05_實現indexOf
- P06_綜合面試題講解2-6
- P07_URL解析題
- P08_原型題
- P09_圖片延時加載
- P10_正則-包含數字字母下劃線
- P11_綜合面試題講解2-11
- P12_英文字母加空格
- P13_數組扁平化并去重
- P14_模擬實現new
- P15_合并數組
- P16_定時器,打印012345
- P17_匿名函數輸出值問題
- P18_a在什么情況下打印輸出+1+1+1
- P19_對數組的理解
- P20_冒泡排序
- P21_插入排序
- P22_快速排序
- P23_銷售額存在對象中
- P24_求數組的交集
- P25_旋轉數組
- P26_ [函數柯理化思想]
- P27_ [柯理化函數的遞歸]
- 網絡協議【珠峰2019.6】
- TypeScript+Axios入門+實戰【珠峰2019.11】
- 1.數據結構
- 2.函數和繼承
- 3.裝飾器
- 4.抽象類-接口-泛型
- 05-結構類型系統和類型保護
- 06-類型變換
- AST-抽象語法樹
- React性能優化【珠峰2019.10】
- 1-react性能優化
- 2-react性能優化
- 3.react-immutable
- React Hooks【珠峰2019.12】
- 前端框架及項目面試
- 第07章 React 使用
- 7-1 React使用-考點串講
- 7-2 JSX基本知識點串講
- 7-3 JSX如何判斷條件和渲染列表
- 7-4 React事件為何bind this
- 7-5 React事件和DOM事件的區別
- 7-6 React表單知識點串講
- 7-7 React父子組件通訊
- 7-8 setState為何使用不可變值
- 7-9 setState是同步還是異步
- 7-10 setState合適會合并state
- 7-11 React組件生命周期
- 7-12 React基本使用-知識點總結和復習
- 7-13 React函數組件和class組件有何區別
- 7-14 什么是React非受控組件
- 7-15 什么場景需要用React Portals
- 7-16 是否用過React Context
- 7-17 React如何異步加載組件
- 7-18 React性能優化-SCU的核心問題在哪里
- 7-19 React性能優化-SCU默認返回什么
- 7-20 React性能優化-SCU一定要配合不可變值
- 7-21 React性能優化-PureComponent和memo
- 7-22 React性能優化-了解immutable.js
- 7-23 什么是React高階組件
- 7-24 什么是React Render Props
- 7-25 React高級特性考點總結
- 7-26 Redux考點串講
- 7-27 描述Redux單項數據流
- 7-28 串講react-redux知識點
- 7-29 Redux action如何處理異步
- 7-30 簡述Redux中間件原理
- 7-31 串講react-router知識點
- 7-32 React使用-考點總結
- 第08章 React 原理
- 8-1 React原理-考點串講
- 8-2 再次回顧不可變值
- 8-3 vdom和diff是實現React的核心技術
- 8-4 JSX本質是什么
- 8-5 說一下React的合成事件機制
- 8-6 說一下React的batchUpdate機制
- 8-7 簡述React事務機制
- 8-8 說一下React組件渲染和更新的過程
- 8-9 React-fiber如何優化性能
- 第09章 React 面試真題演練
- 9-1 React真題演練-1-組件之間如何通訊
- 9-2 React真題演練-2-ajax應該放在哪個生命周期
- 9-3 React真題演練-3-組件公共邏輯如何抽離
- 9-4 React真題演練-4-React常見性能優化方式
- 9-5 React真題演練-5-React和Vue的區別
- 第10章 webpack 和 babel
- 10-1 webpack考點梳理
- 10-2 webpack基本配置串講(上)
- 10-3 webpack基本配置串講(下)
- 10-4 webpack如何配置多入口
- 10-5 webpack如何抽離壓縮css文件
- 10-6 webpack如何抽離公共代碼和第三方代碼
- 10-7 webpack如何實現異步加載JS
- 10-8 module chunk bundle 的區別
- 10-9 webpack優化構建速度-知識點串講
- 10-11 happyPack是什么
- 10-12 webpack如何配置熱更新
- 10-13 何時使用DllPlugin
- 10-14 webpack優化構建速度-考點總結和復習
- 10-15 webpack優化產出代碼-考點串講
- 10-16 什么是Tree-Shaking
- 10-17 ES Module 和 Commonjs 的區別
- 10-18 什么是Scope Hostin
- 10-19 babel基本概念串講
- 10-20 babel-polyfill是什么
- 10-21 babel-polyfill如何按需引入
- 10-22 babel-runtime是什么
- 10-23 webpack考點總結和復習
- 10-24 webpack面試真題-前端代碼為何要打包
- 10-25 webpack面試真題-為何Proxy不能被Polyfill
- 10-26 webpack面試真題-常見性能優化方法
