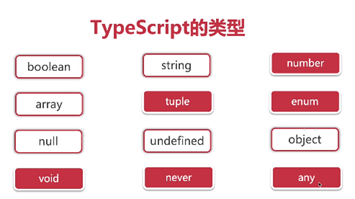
## 1.TS 類型有哪些?

## 2. 什么是深拷貝?
「深拷貝」就是在拷貝數據的時候,將數據的所有**引用結構**都拷貝一份。簡單的說就是,在內存中存在兩個數據結構完全相同又相互獨立的數據,將引用型類型進行復制,而不是只復制其引用關系。
分析下怎么做「深拷貝」:
1. 首先假設深拷貝這個方法已經完成,為 deepClone
2. 要拷貝一個數據,我們肯定要去遍歷它的屬性,如果這個對象的屬性仍是對象,繼續使用這個方法,如此往復
```
function deepClone(o1, o2) {
for (let k in o2) {
if (typeof o2[k] === 'object') {
o1[k] = {};
deepClone(o1[k], o2[k]);
} else {
o1[k] = o2[k];
}
}
}
```
遞歸容易造成爆棧,尾部調用可以解決遞歸的這個問題,Chrome 的 V8 引擎做了尾部調用優化,我們在寫代碼的時候也要注意尾部調用寫法。遞歸的爆棧問題可以通過將遞歸改寫成枚舉的方式來解決,就是通過for或者while來代替遞歸。
## 3. 克隆數組的方法
(1)slice方法
```
let arr = [1,2,3,4]
let arr1= arr.slice()?//或者是?? let arr1= arr.slice(0)
arr[0] = 6
console.log(arr)??// [6, 2, 3, 4]
console.log(arr1)?``// [1, 2, 3, 4]
```
(2)
~~~tsx
const deepClone(obj)=>JSON.parse(JSON.stringify(obj))
~~~
(3)展開運算符 [...arr]
~~~
const arr1 = [1, 2];
const arr2 = [...a1];
arr1[0] = 6
console.log(arr1) // [6, 2]
console.log(arr2) // [1, 2]
~~~
(4)concat方法
~~~
var arr1 = [1,2,3]
var arr2 = arr1.concat()
//或者是 var arr2 = arr1.concat([])
arr1[0] = 6
console.log(arr1) //[6,1,2]
console.log(arr2) //[1,2,3]
~~~
(5)Object.assign()
~~~
let arr = [1,2,3,4];
let arr1 = [];
Object.assign(arr1,arr);
arr[0] = 6;
console.log(arr); // [6, 2, 3, 4]
console.log(arr1); // [1, 2, 3, 4]
~~~
(6)自己封裝一個myClone函數
~~~
Array.prototype.myClone = function(){
let newArr=[];
for(let i=0;i<this.length;i++) {
newArr.push(this[i]);
}
return newArr;
}
let arr = ['aaa','bbb','ccc','wwwww','ddd']
let arr2 = arr.myClone()
console.log(arr) //["aaa", "bbb", "ccc", "wwwww", "ddd"]
console.log(arr2) //["aaa", "bbb", "ccc", "wwwww", "ddd"]
console.log( arr2 === arr ) //false
~~~
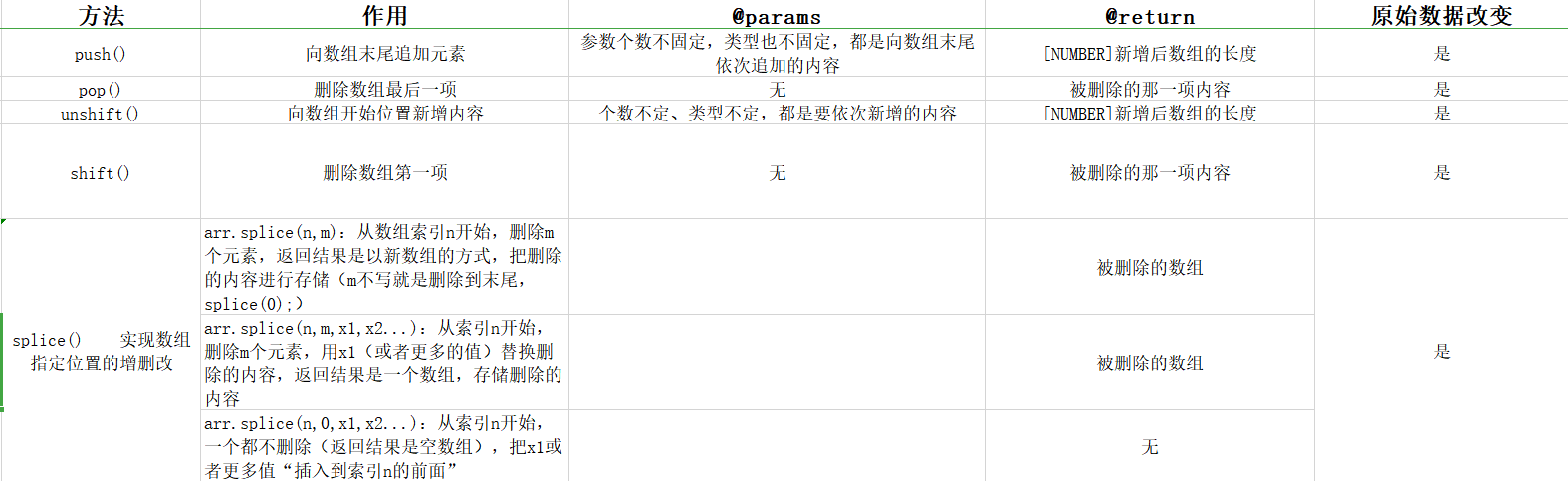
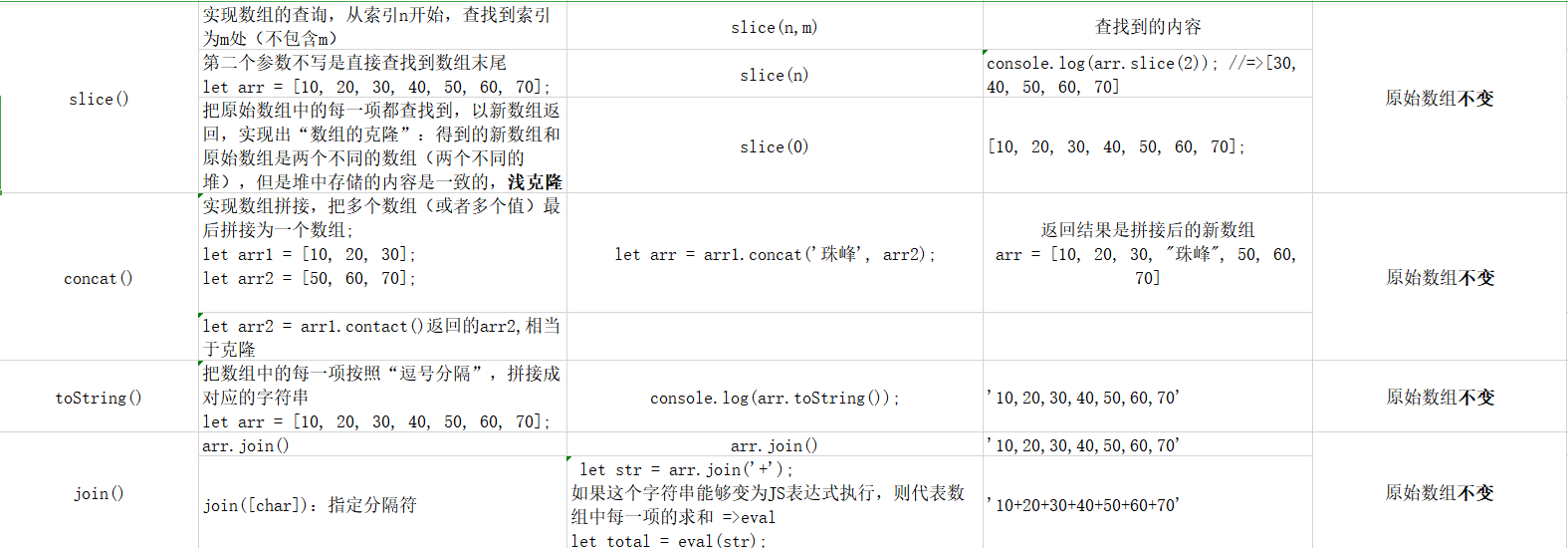
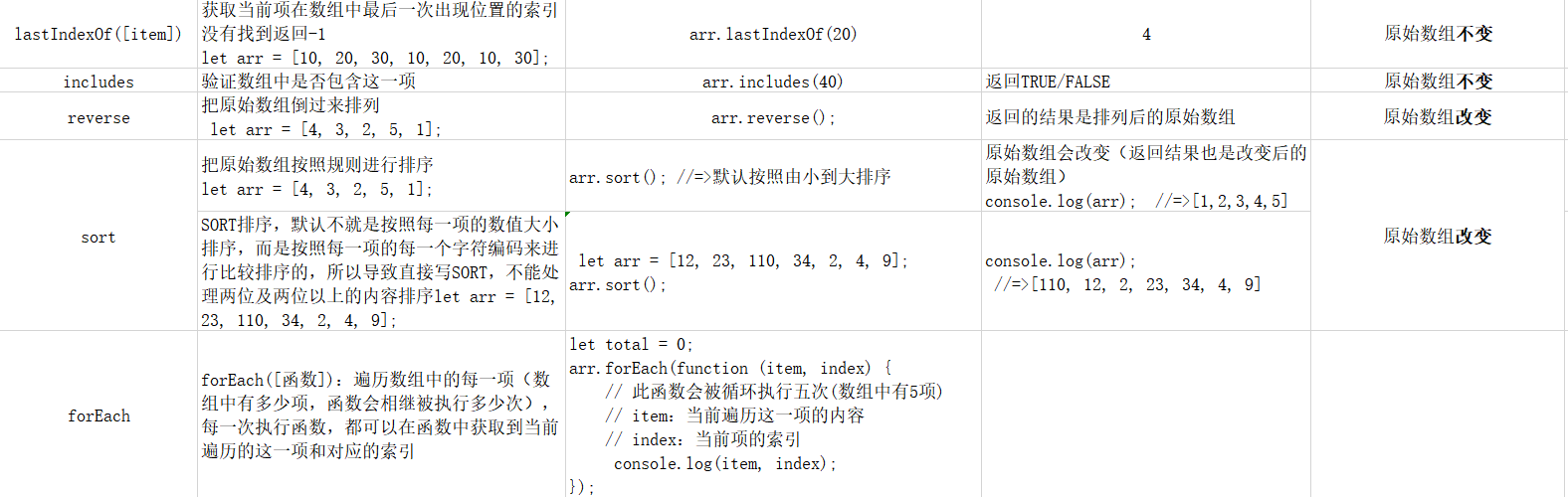
## 4. 數組主要有哪些方法?哪些可以改變原數組?哪些不能改變原數組?



## 5. Session Cookie localStorage
?安全性: Session 比 Cookie 安全,Session 是存儲在服務器端的,Cookie 是存儲在客戶端的。
?存取值的類型不同:Cookie 只支持存字符串數據,想要設置其他類型的數據,需要將其轉換成字符串,Session 可以存任意數據類型。
?有效期不同: Cookie 可設置為長時間保持,比如我們經常使用的默認登錄功能,Session 一般失效時間較短,客戶端關閉(默認情況下)或者 Session 超時都會失效。
?存儲大小不同: 單個 Cookie 保存的數據不能超過 4K,Session 可存儲數據遠高于 Cookie,但是當訪問量過多,會占用過多的服務器資源。

## 6. setState何時同步何時異步?
**由React控制的事件處理程序,以及生命周期函數調用setState不會同步更新state** 。
**React控制之外的事件中調用setState是同步更新的。比如原生js綁定的事件,setTimeout/setInterval等**。
大部分開發中用到的都是React封裝的事件,比如onChange、onClick、onTouchMove等,這些事件處理程序中的setState都是異步處理的。
## 7. React是怎樣控制異步和同步的呢?
在 React 的 setState 函數實現中,會根據一個變量 isBatchingUpdates 判斷是直接更新 this.state 還是放到隊列中延時更新,而 isBatchingUpdates 默認是 false,表示 setState 會同步更新 this.state;但是,有一個函數 batchedUpdates,該函數會把 isBatchingUpdates 修改為 true,而當 React 在調用事件處理函數之前就會先調用這個 batchedUpdates將isBatchingUpdates修改為true,這樣由 React 控制的事件處理過程 setState 不會同步更新 this.state。
## 8. React hook使用規則
1: 只在最頂層使用 Hook**
不要在循環,條件或嵌套函數中調用 Hook,
2:不要在普通的 JavaScript 函數中調用 Hook。但可以:
* ? 在 React 的函數組件中調用 Hook
* ? 在自定義 Hook 中調用其他 Hook
## 9.讓圖片居中的方法有哪些?
## (1) text-align: center;
```
div.center{
text-align: center;
background: hsl(0,100%,97%);
}
div.center img{
width: 33%;
height: auto;
}
```
html
```
<div class="center">
<img src="img.png">
</div>
```
## (2) margin: 0 auto;
```
<style>
div.center{
background: hsl(60,100%,97%);
}
div.center img{
display: block;
width: 33%;
height: auto;
margin: 0 auto;
}
</style>
<div class="center">
<img src="img.png">
</div>
```
## (3) table-cell
```
<style>
.center-aligned{
display: table;
background: hsl(120,100%,97%);
width: 100%;
}
.center-core{
display: table-cell;
text-align: center;
vertical-align: middle;
}
.center-core img{
width: 33%;
height: auto;
}
</style>
<div class="center-aligned">
<div class="center-core">
<img src="img.png">
</div>
</div>
```
## (4) position: absolute;
```
<style>
.absolute-aligned{
position: relative;
min-height: 500px;
background: hsl(200,100%,97%);
}
.absolute-aligned img{
width: 50%;
min-width: 200px;
height: auto;
overflow: auto;
margin: auto;
position: absolute;
top:0;
left: 0;
bottom: 0;
right: 0;
}
</style>
</head>
<body>
<!--水平垂直居中-->
<div class="absolute-aligned">
<img src="img.png">
</div>
```
### (5) translate
```
<style>
.center{
background: hsl(180,100%,97%);
position: relative;
min-height: 500px;
}
.center img{
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
width: 30%;
height: auto;
}
</style>
</head>
<body>
<!--水平垂直居中-->
<div class="center">
<img src="img.png">
</div>
```
### (6) flex
```
<style>
.center{
background: hsl(240,100%,97%);
display: flex;
justify-content: center;
align-items: center;
}
.center img{
width: 30%;
height: auto;
}
</style>
<!--水平居中-->
<div class="center">
<img src="img.png">
</div>
```
### (7) calc
```
<style>
.center{
background: hsl(300,100%,97%);
min-height: 600px;
position: relative;
}
.center img{
width: 40%;
height: auto;
position: absolute;
top:calc(50% - 20%);
left: calc(50% - 20%);
}
</style>
<!--水平居中-->
<div class="center">
<img src="img.png">
</div>
```
### (8) margin left 一半
```
<style>
div{
position: absolute;
width: 500px;
height: 300px;
margin: auto;
top:50%;
left: 50%;
margin:-150px 0 0 -250px;
background-color: pink;
}
</style>
</head>
<body>
<div>center</div>
```
## 10.gitignore沒有作用?
### `git?rm -r?--cached?.`
### `git?add?.`
### `git?commit?-m?'update?.gitignore'`
## 11.宏任務和微任務有哪些?
* macro-task(宏任務):包括整體代碼script,setTimeout,setInterval
* micro-task(微任務):Promise,process.nextTick
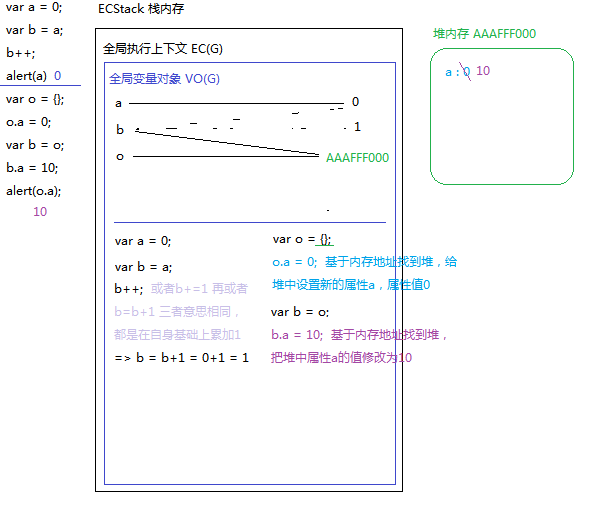
## 12.兩個輸出打印題
~~~
var a = 0;
var b = a;
b++;
alert(a); //=>"0"
var o = {};
o.a = 0;
var b = o;
b.a = 10;
alert(o.a); //=>"10"
~~~

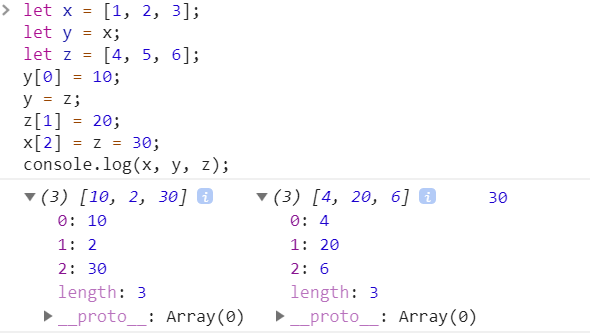
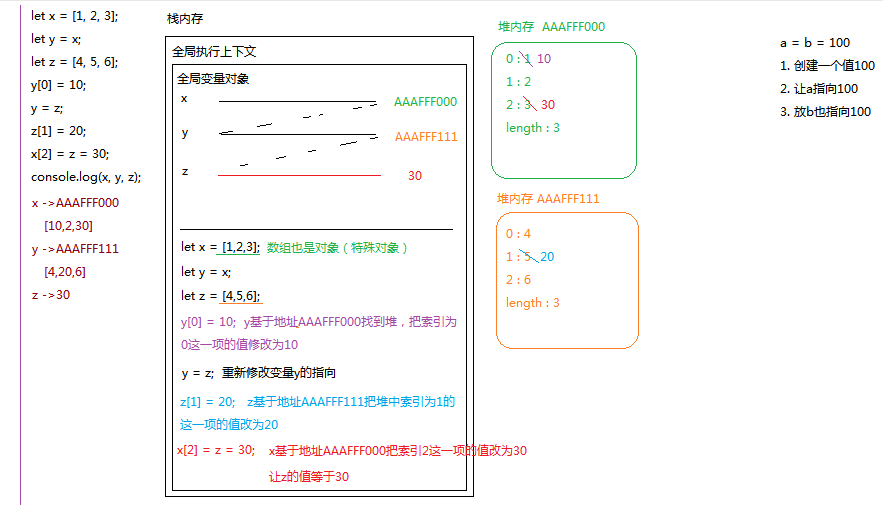
~~~
let x = [1, 2, 3];
let y = x;
let z = [4, 5, 6];
y[0] = 10;
y = z;
z[1] = 20;
x[2] = z = 30;
console.log(x, y, z);
~~~