2022年11月13日
自從微信公眾號平臺更新了用戶授權的規則,微擎以前默認自動授權的方式,總是會出現網頁快照,因為微擎默認的方式是打開前端默認跳轉到微信授權的那個鏈接;正是因為沒有經過用戶的點擊就授權,會常常出現網頁快照,導致系統里總是會出現很多“微信用戶”的虛擬用戶,導致用戶在人人商城或其他商城內出現下單付款失敗的問題。

現在我們只需要把微擎默認的自動授權方式,改為引導用戶手動點擊授權就可以了;下面是修改的方式,需要修改到微擎源碼。
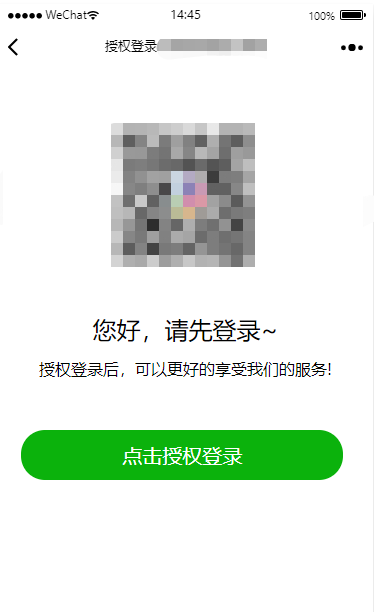
第一步,新建一個手動授權的模板html文件,我這里命名為`publicAuth.html`,文件里的代碼如下(可以根據自己的需要修改):
授權登錄-{$\_W\['account'\]\['name'\]} .container { padding: 50px 15px; text-align: center; } .logo { width: 140px; margin: 0 auto 42px; text-align: center; } .logo img { max-width: 100%; vertical-align: middle; } .container h2 { margin: 0; padding: 0; line-height: 44px; font-size: 24px; font-weight: 500; } .container p { margin: 0; padding: 0; line-height: 34px; font-size: 16px; } .auth-btn { width: 98%; display: block; line-height: 50px; background: #0bb20c; color: #FFFFFF; text-align: center; font-size: 20px; border-radius: 24px; text-decoration: none; margin-top: 44px; } .is-snapshoot { display: none; width: 100%; height: 100%; position: absolute; top: 0; left: 0; background: url('resource/images/snapshoot\_bg.png') no-repeat; background-position: center; background-size: 100% 100%; z-index: 1; } 您好,請先登錄~ 授權登錄后,可以更好的享受我們的服務! 點擊授權登錄
新建好文件后,我們把它放在目錄:`/app/themes/default/auth/publicAuth.html` 下
第二步,修改 `/app/common/bootstrap.app.inc.php`這個文件,只需要在這塊代碼下
if ($oauth\_type == 'snsapi\_base') { $forward = $oauth\_account->getOauthCodeUrl($callback, $state); } else { $forward = $oauth\_account->getOauthUserInfoUrl($callback, $state); }
大概168行附近新增:
template('auth/publicAuth');
exit();
第三步,修改用戶授權SESSION有效時間;把 `/app/common/bootstrap.app.inc.php` 文件里的
這段代碼
`WeSession::start($_W['uniacid'], CLIENT_IP);`
替換成:
`WeSession::start($_W['uniacid'], CLIENT_IP, (15 * 86400)); //15天有效期`
上面的有效期根據自己的情況設置

第四步,用戶不授權的情況,再次進入系統,也會變成虛擬用戶;修改文件:`/app/source/auth/oauth.ctrl.php`
在文件這段代碼:
$oauth = $oauth_account->getOauthInfo($code);
下面新增(大概31行左右):
// dcr163.cn start
if( isset($oauth['is_snapshotuser']) && intval($oauth['is_snapshotuser']) === 1){
$_SESSION['oauth_openid'] = '';
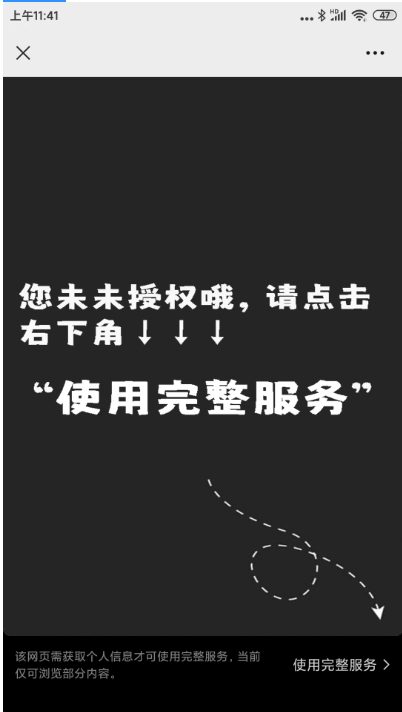
$backUrl = urldecode($_SESSION['dest_url']).'&is_snapshotuser=1'; //設置當前為快照模式,可以在授權頁加個箭頭引導右下角微信官方授權頁面,這里可以自由發揮
header('Location: ' . $backUrl);
exit();
}
// dcr163.cn end
第五步,把下面這張圖片上傳到 這個目錄下`/app/resource/images/snapshoot_bg.png`
當訪問快照的時候,會顯示下面的那個頁面,不是快照沒有登錄則跳轉到登錄頁面。

最終,當用戶訪問人人商城或其他插件的時候,就會先跳轉到手動授權登錄頁面,基本避免了用戶打開我們商城就出現快照的模式;
