[TOC]
第一步安裝 終端輸入
淘寶鏡像:`cnpm install -g @vue/cli`
普通安裝:`npm install -g @vue/cli`
第二部 安裝cli3框架
1、圖形界面查看創建命令;
` vue ui`
2、終端安裝
`vue create vue-test3`
第三部啟動查看:
`npm run serve`
導入項目
進入包的目錄:
`cnpm install`
第四部 目錄介紹
mounted() {
/\*請求數據,操作dom , 放在這個里面 mounted\*/
console.log('模板編譯完成4');
},
/\*請求數據,操作dom , 放在這個里面 mounted\*/
# 方法執行
```
methods: {
setMsg() {
this.message = "大家好"
}
}
```
# 計算屬性
```
computed: {
reverseMsg() {
return this.message.split("").reverse().join("")
}
},
```
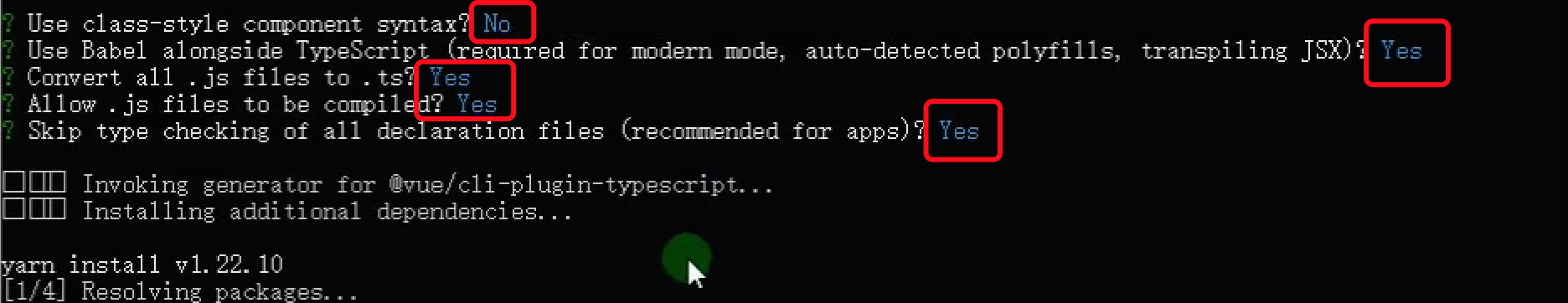
# vue 安裝typescript#
```
vue add typescript //安裝代碼
```

# 路由安裝
```
npm install vue-router@next --save
```
# 配置sass
~~~
~~~
- vuecli3
- vue cli3 安裝
- Vue 引入css 方法
- vue 創建
- vue 組件模板引入
- vue 綁定參數
- vue 方法動態class
- Vue3.x中的事件方法詳解、事件監聽、方法傳值、事件對象、多事件處理程序、事件修飾符、按鍵修飾符
- Vue3.x中Dom操作$refs 以及表單( input、checkbox、radio、select、 textarea )
- Vue3.x中使用JavaScript表達式 、條件判斷、 計算屬性和watch偵聽
- Vue3.x中的單文件組件 定義組件 注冊組件 以及組件的使用
- Vue3.x父組件給子組件傳值、Props、Props驗證、單向數據流
- 父組件主動獲取子組件的數據和執行子組件方法 、子組件主動獲取父組件的數據和執行父組件方法
- 組件自定義事件 以及mitt 實現非父子組件傳值
- 自定義組件的雙休數據綁定。
- 多個input數據進行綁定
- 案例
- Vue3.x中組件的生命周期函數(lifecycle)、 this.$nextTick、動態組件 keep-alive、Vue實現Tab切換
- 全局綁定屬性、使用Axios和fetchJsonp請求真實api接口數據、函數防抖實現百度搜索
- Vue3.x中的Mixin實現組件功能的復用 、全局配置Mixin
- Teleport、使用Teleport自定義一個模態對話框的組件
- Vue3.x Composition API 詳解
- setup--ref reactive使用案例
- toRefs - 解構響應式對象數據
- computed 計算屬性使用
- watchEffect 監聽屬性
- Provider Injectj介紹
- vue路由重點
- Vuex 中的 State Mutation Getters mapGetters Actions Modules
- Antd 框架操作案例
- 輸入框、單選框、多炫酷、時間選擇案例
- upload 結合圖片上傳功能
- Vue結合HIghtchaers 使用
- vue 結合axios 異步通過php獲取數據
- vue3結合異步 登錄提交數據
- 封裝本地存儲
- 路由守衛
- vue 結合異步添加數據 拉取數據
- vue 結合異步 編輯 刪除數據
- vue 結合掛載先拉取數據,保存數據,判斷token 是否過期
- vue 結合moment 轉換時間戳為年月日
- vue 結合時間搜索案例
- vue 結合異步 獲取antd 餅狀圖 柱狀圖數據
- Vue 街composition Api 異步獲取數據案例
- vue3 安裝typescript
- 組件基本介紹
- swoole 手冊
- PCNTL
- Server
- set 設置進程
- Server 屬性
- On 回調函數四種用法
- 回到函數屬性
- 異步任務投遞
- 心跳檢測
- 定時器
- Thinkphp6個人使用案例
- Tp6 視圖下載
- Log 日志
- ThinkPhp - 中間件
- Thinkphp - 中間件全局上
- Thinkphp - 中間件路由/控制器 下
- Tp6.0 操作redis
- 分析日志/qps
- Tp驗證碼 自刷新功能
- TP6創建多應用模式
- thinkphp6.0路由
- 自定義驗證規則
- Tp6 數據表隱藏字段
- with 關聯 表,進行倒敘排列
- 采坑案例
- 使用postman 不帶htpp請求都是get請求
- 購物車批量傳入多個數據,如何進行驗證
- 查看自己thinkphp版本
- 查看自己安裝swoole 版本
- 查看Tp 執行sql語句
- thinkphp - 在線更新自己版本
- Thinkphp - 連接多個數據庫
- Thinkphp - 數據庫的時間查詢
- Tphinkphp - 聚合.原生.子查詢
- Thinkphp - limit/page/order/group/having
- Thinkphp - 數據集
- Thinkphp- 驗證器
- 驗證器定義
- 驗證規則和錯誤信息
- 驗證場景和路由驗證
- 驗證內置規則
- 單個驗證和注解驗證
- Thinkphp - phpspreadsheet 導出excel
- ThinkPhp - 圖像處理功能
- ThinkPhp- 異常處理
- Thinkphp - 門面介紹
- Thinkphp - 事件
- Thinkphp - 全局異常類封裝
- 全局驗證代碼
- Thinkphp - 控制器創建規則
- Thinkphp-6.0 符合查詢(重要)
- Thinkphp - 在自己模型類處理數據
- Tp6 結合swool使用/演示案例(重點觀看)
- swoole 配置文件
- swoole websocket 發送信息
- Task 異步任務投遞
- 連接池
- Table 高性能共享內存
- 原生態操作
- Tp6 操作
- RPC操作教程
- 協程
- Swool結合tp6 演示操作(重點)
- swoole 安裝
- 基本介紹
- swoole 在linux 查看版本
- 進程跟協程區別
- swoole基礎-TCP服務
- swoole基礎-UDP服務
- swoole基礎-HTTP服務
- swoole基礎-WebSocket服務
- swoole基礎-TASK異步任務
- swoole基礎-一鍵協程
- swoole基礎-協程 MySQL 客戶端
- swoole基礎-協程 Redis 客戶端
- swoole基礎-毫秒定時器
- swoole基礎-高性能內存操作table
- think-swoole應用-HTTP請求和熱更新
- think-swoole應用-進程設置
- think-swoole應用-啟用數據庫連接池
- think-swoole應用-異步TASK發送短信任務
- think-swoole應用-集成think-queue消息隊列,優化異步發短信任務,支持任務重試機制
- think-swoole應用-毫秒定時器取消超時訂單
- think-swoole應用-高性能共享內存table應用
- think-swoole應用-微服務之RPC遠程調用通信實戰
- think-swoole應用-websocket消息、群發廣播
- Nginx負載均衡部署-轉發swoole服務
- Typescript
- Typescript類型介紹
- Linxu從入門到精通
- 基本命令
- shell 命令
- Linux 目錄查看
- 文件基本操作
- 目錄操作
- 打包解壓
- 用戶管理 和 用戶權限管理 chmod、ACL、 visudo
- Yum 安裝
- 進程查看跟關閉
- Linux 內存、cpu、進程、端口、硬盤管理
- systemctl 管理服務、防火墻 firewalld 以及 SELinux 配置
- Linux - ps命令
- ps -ef【查看所有進程】
- ps -ef | grep ssh 【查找某一進程】
- kill 2868 【殺掉2868編號的進程】
- kill -9 2868 【強制殺死進程】
- Linux - 管道
- Linux - 主機名配置
- Linux - ip地址配置
- Linux - 防火墻
- Nginx 配置文件詳細說明
- Linux 信號
- Linux系統目錄
- 微信小程序從入門到精通
- 微信小程序頁面文件組成
- 自定義組件
- 創建組件
- 父子組件傳值
- Solt
- 父組件調用子組件方法/子組件數據
- 子組件調用父組件方法
- 給自定義組件加一個屬性
- 外部樣式類設計
- 創建一個自定義組件,外部引用
- wxs 使用
- 模塊化把公共的功能封裝成
- 解析html 代碼
- 異步請求數據
- 頁面之間傳值
- 頁面跳轉
- 全局 app.json 介紹
- 微信小程序數據綁定
- 基本數據綁定
- 對象數據綁定
- 控制屬性綁定
- 數組循環
- 數組對象循環
- 多層數組嵌套
- 微信小程序事件、方法、事件對象、方法傳值、獲取data數據、修改data數據、冒泡非冒泡事件
- 微信小程序自定義方法
- 事件對象
- 獲取data數據
- 修改data數據
- 冒泡事件
- 方法傳值
- 上拉加載數據
- from 提交數據
- picker 左右聯動多列選擇器
- 微信小程序拍照上傳
- 微信小程序存儲本地數據
- 獲取位置/查看位置/選擇位置/系統信息
- 掃一掃/拔打電話/用戶截屏事件/振動/手機聯系人
- 微信小程序生成二維碼
- 小程序導入數據 導出數據
- 定義全局變量
- 下拉刷新
- 微信小程序結合php后臺接口
- openid跟unid 區別
- 配置導航欄標題
- 15秒之后進行跳轉
- Css介紹
- Flex 彈性布局
- 把盒子打成彈性盒模型
- 彈性盒模型排列方向
- 盒模型寬度不夠溢出處理
- 排列方向跟溢出統一代碼
- 控制主軸進行居中
- 控制交叉軸 就是數軸
- 對單個交叉軸控制
- 調節每一個盒子里面的大小布局;類似于柵格化
- 主軸縮小比例
- 放大 縮小 定義基準尺寸
- 彈性盒子排序
- 圖片文字左右居中
- 出現省略號功能
- 文字溢出代碼
- Rest
- 什么是Rest
- RestFul api 最佳實踐
- Js個人案例
- JSON.stringify()與JSON.parse()的區別
- Jquery 個人案例
- jquery操作表單清空
- jquery 五秒后執行一段代碼
- jquery ajax 提交表單攜帶file
- Jquery strr方法
- Html 塊元素 內聯元素
- Jquery 全選 全不選功能
- Jquer Htm 表單新語法
- ajax 異步支付3秒鐘檢測支付情況
- 對象轉字符串
- Mysql
- mysql 基本語法
- 連接數據庫
- 展示數據庫
- 創建數據庫
- 選擇數據庫
- 刪除數據庫
- 判斷數據庫是否被刪除
- 創建數據庫表
- 展示表結構
- 刪除數據表
- mysql 中級操作
- 主鍵自增
- 創建一個用戶表
- 創建一個完整數據庫數據
- 復制表結構
- 復制表數據
- 復制表名字跟表數據
- 修改數據庫內容
- 起別名
- where 條件 升序 降序
- in(),在...里面
- like 模糊匹配 %
- 刪除數據庫里面內容
- 修改數據庫表表名
- 修改數據庫表表字段名字
- 修改數據庫表類型
- 清空所有數據,讓id重新從1開始
- 添加字段
- 刪除地段
- mysql - 慢查詢
- php7/函數方法案例
- json 轉換
- php傳址
- 對象
- Static 靜態
- 對象三種權限
- 類常量
- 魔術常量
- 自動加載
- 抽象類 抽象方法
- 檢測變量是否存在
- 刪除變量
- php 類型
- php 轉義符
- Php 定界符
- 獲取字符串長度
- 清楚字符串左右空白
- 加密 explode 跟 implode區別
- 中文截取
- Php 常量
- php 三元表達式
- php ?? 表達式
- swith 循環
- while 循環
- do while循環
- 接受參數不定的數據
- 函數強制轉換
- 數組
- 數組合并
- 數組組建轉換大小寫
- 數組序列化
- 計算指定日期差多少天
- 計算增加多少天
- 正則匹配
- 正則匹配好字符
- 正則拆分
- 正則網站匹配
- UniApp
- 引入全局樣式
- 接口問題去
- MongnDb
- MonDb -介紹
- MongoDb 基本操作
- 創建
- 創建單個文檔
- 創建多個文檔
- 讀取操作
- 讀取
- 邏輯操作符
- 數組操作符
- 運算操作符
- 游標
- 投射
- 更新操作
- db.collection.update()
- $set操作
- $unset 操作
- 數組更新操作
- $addToset
- $pull
- $pullAll
- $Push
- $pop
- 刪除操作
- PHP操作MongoDB(增刪改查)
- MongoDb = 聚合操作
- $project
- $match
- $limit 和 $skip
- $unwind
- $sort
- MongonDb - 索引
- 創建索引
- 創建一個復合索引
- Laravel 操作 MongoDb
- php操作
- 聚合查詢
- Docker
- 前端常用12種正則表達式
- Nginx
- Nginx 負載均衡s
- Nginx - 概念
- Nginx - 應用場景
- Nginx - 配置文件
- Nginx - 基本命令
- Nginx - 域名綁定
- Nginx - 反向代理
- 反向代理 - 簡介
- 反向代理 - 配置
- Nginx - 負載均衡
- 負載均衡 - 準備工作
- 負載均衡 - 開始配置
- 消息隊列系統
- WebSocket
- 官方網站
- 安裝說明
- 基礎案例
- 框架圖片
- Worker介紹
- Worker
- 類的屬性
- 回調屬性
- worker代碼分析
- Connection
- Connection 類
- 介紹
- 文件目錄
- Tp框架配置
- Tp 使用
- 訂閱類代碼
- PHP - 附加
- cgi、php-cgi 、fastcgi 、php-fpm
- PHP- 面試案例
- Redis 常用
- Php 個人案例代碼
- 去除二維數組重復數據
- php 獲取本月最后一天
- FTP服務器架設
- Crontab任務計劃
- Php8新特性
- 第1章:LNP Web環境搭建
- 1-1 Nginx1.19源碼編譯安裝
- 1-2 Nginx1.19環境配置
- 1-3 Nginx1.19性能優化與測試
- 1-4 PHP8.0源碼編譯安裝
- 1-5 PHP8.0環境配置
- 1-6 PHP8.0性能優化與測試
- 第2章:JIT即時編譯
- 2-1 JIT編譯原理
- 2-2 Tracing JIT和Function JIT編譯引擎
- 2-3 Opcodes編譯原理
- 2-4 Opcache和JIT功能開啟
- 2-5 JIT高性能測試
- 第3章:PHP8的主要新特性
- 3-1 php8的命名參數
- 3-2 Reflection反射
- 3-3 注解
- 3-4 構造器屬性提升
- 3-5 聯合類型
- 3-6 Nullsafe空安全運算符
- 3-7 Match表達式
- 第4章:PHP8的新功能和類
- 4-1 PhpToken類
- 4-2 Stringable接口
- 4-3 WeakMap類
- 4-4 Str_contains函數
- 4-5 Str_starts_with和Str_ends_with函數
- 4-6 Fdiv函數
- 4-7 Get_resource_id函數
- 4-8 Get_debug_type函數
- 第5章:類型系統改進
- 5-1 新的Mixed偽類型
- 5-2 Static類方法的返回類型
- 第6章:錯誤處理方面的改進
- 6-1 系統函數引發TypeError和ValueError異常
- 6-2 Throw表達式拋出異常
- 6-3 無變量捕獲的Catch
- 6-4 默認錯誤報告設置為E_ALL
- 6-5 默認情況下顯示PHP啟動錯誤
- 6-6 Assert斷言默認情況下引發異常
- 6-7 操作符@不再抑制Fatal錯誤
- 6-8 PDO默認錯誤模式為ERRMODE_EXCEPTION
- 第7章:資源到對象的遷移
- 7-1 GdImage類對象替換了GD映像資源
- 7-2 CurlHandle類對象替換Curl處理程序
- 7-3 套接字擴展資源Socket是類對象
- 7-4 XMLWriter對象替換xmlwriter資源
- 第8章:PHP面向對象的編程更改
- 8-1 不兼容的方法簽名的致命錯誤
- 8-2 嚴格執行類魔術方法簽名
- 8-3 靜態調用非靜態類方法會導致致命錯誤
- 8-4 繼承規則不適用于Private類方法
- 8-5 對象支持Class魔術常量
- 第9章:與字符串相關的更改
- 9-1 Substr和Iconv_substr偏移越境返回空字符串
- 9-2 加減運算符優先級高于點連接符
- 第10章:其他功能與特性
- 10-1 Printf采用新精度和寬度修飾符
- 10-2 內置Web服務器支持動態端口選擇
- 10-3 參數列表和閉包Use列表中允許結尾逗號
- 10-4 隱式負數組鍵增量不會跳過負數
- 10-5 Crypt函數Salt為必選參數
- 10-6 調用禁用函數或類為未定義狀態
- 10-7 可選參數之后禁止出現必選參數
- 第11章:棄用的函數與方法
- 11-1 ReflectionFunction::isDisabled棄用
- 11-2 ReflectionParameter::getClass棄用
- 11-3 ReflectionParameter::isArray棄用
- 11-4 ReflectionParameter::isCallable棄用
- 11-5 ReflectionClass::export棄用
- 11-6 ReflectionFunction::export棄用
- 11-7 Get_defined_functions改進禁用函數
- 11-8 24個PostgreSQL的別名函數棄用
- swooletw/laravel-swoole
- Git 常用命令
- 常用
- 別名 alia
- 創建版本庫
- 修改和提交
- 查看歷史
- 撤銷
- 分支與標簽
- 合并與衍合
- 遠程操作
- 打包
- 全局和局部配置
- 遠程與本地合并
- laravel 使用 Memcached